Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Crie um aplicativo de tela para gerenciar dados armazenados no Dataverse, usando tabelas padrão internas, tabelas personalizadas criadas pela sua organização ou ambas.
Ao criar um aplicativo no Dataverse, você não precisa criar uma conexão no Power Apps, como faria com fontes de dados como o SharePoint, Dynamics 365 ou Excel. Tudo que você precisa é especificar as tabelas que deseja exibir ou gerenciar no aplicativo.
Pré-requisitos
- Alterne para um ambiente no qual um banco de dados é criado com os dados de exemplo. Caso tenha uma licença apropriada, você poderá criar um ambiente para atender à essa necessidade.
- É necessário ter o direito de acesso Criador de Ambiente.
Crie um aplicativo
Entre no Power Apps.
Na tela inicial, escolha uma das seguintes opções com base em como você deseja criar seu aplicativo usando o Dataverse:
Criar opções usando o Dataverse Benefícios Navegação Um aplicativo de galeria de página única Use seus dados corporativos existentes no Dataverse e crie um aplicativo leve e responsivo. 1. Escolha uma das seguintes opções:
- Começar com dados>Selecionar uma tabela existente.
- Começar com um design de página>Galeria conectada a uma tabela.
2. Selecione uma tabela e selecione Criar aplicativo.Aplicativo móvel de três telas Use seus dados existentes no Dataverse e crie um aplicativo usando um modelo com três telas, oferecendo opções para navegar, exibir detalhes, criar e editar. Iniciar com um modelo de aplicativo>Do Dataverse. Em seguida, selecione uma tabela >Criar aplicativo. Aplicativo em branco que usa dados do Dataverse Use seus dados corporativos existentes no Dataverse para personalizar seu aplicativo com flexibilidade, sem as limitações de modelos predefinidos. No painel de navegação esquerdo, selecione Criar>Começar com uma tela em branco>Tamanho do telefone. O aplicativo é criado e o Power Apps Studio aberto, onde você continua criando o aplicativo.
Adicionar uma tabela do Dataverse em um aplicativo em branco
Para ajudá-lo a entender como criar um aplicativo com dados do Dataverse, vamos começar criando um aplicativo em branco e, em seguida, adicionando dados do Dataverse.
Entrar no Power Apps
No painel de navegação esquerdo, selecione Criar>Começar com uma tela em branco>Tamanho do telefone.
Quando o Power App Studio for aberto, vá para o menu de criação de aplicativos e selecione Dados.
Observação
Se esta for a sua primeira vez conectando ao Dataverse, será solicitado que você crie uma conexão. Selecione Criar para estabelecer a conexão.
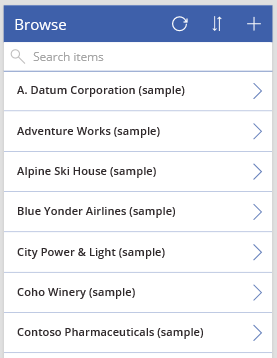
Selecione Adicionar dados e insira Contas na caixa de pesquisa e selecione-as.
Feche o painel Dados selecionando o ícone de fechar no canto superior direito.

Adicionar uma tela de lista
Na barra de comandos, selecione Nova tela>Lista.
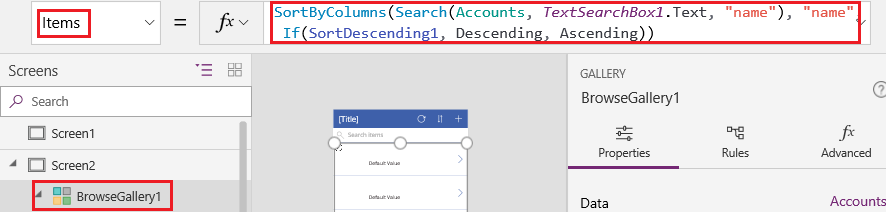
Na barra de navegação à esquerda, selecione BrowseGallery1 e, em seguida, defina o valor da propriedade Items como esta fórmula:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Esta fórmula especifica que:
A galeria deve mostrar os dados da tabela Accounts.
Os dados devem ser classificados em ordem crescente, até que um usuário selecione o botão de classificação para alterar a ordem de classificação.
Se um usuário digitar ou colar um ou mais caracteres na barra de pesquisa (TextSearchBox1), a lista mostra apenas as contas para as quais o campo name contiver os caracteres que o usuário especificou.
Use essas e muitas outras funções para especificar como o aplicativo é exibido e se comporta.

No painel Propriedades da galeria, defina o Layout como Título.
Edite a propriedade de texto Title e renomeie-a como Navegar. Mais informações: Personalizar uma galeria

No painel esquerdo de criação de aplicativos, passe o mouse sobre Screen1, selecione o ícone de reticências (...) e, em seguida, selecione Excluir.
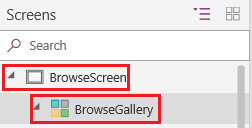
No painel esquerdo de criação de aplicativos, passe o mouse sobre Screen2, selecione o ícone de reticências (...) e, em seguida, selecione Renomear.
Digite ou cole BrowseScreen e, em seguida, renomeie a galeria na tela para BrowseGallery.

Adicionar uma tela de formulário
Repita a primeira etapa do procedimento anterior, exceto que você adicionará uma tela Form em vez de uma tela List.
Defina a propriedade DataSource do formulário como Accounts e sua propriedade Item como BrowseGallery.Selected, conforme mostra a guia Avançado do painel direito.
Na guia Propriedades do painel direito, selecione Editar Campos para abrir o painel Campos.
Selecione Adicionar campo e, em seguida, marque as caixas de seleção destes campos:
- Nome da Conta
- Endereço 1: Rua 1
- Endereço 1: Cidade
- Endereço 1: CEP
- Número de Funcionários
- Receita Anual
Observação
Fora deste cenário, você pode criar um campo personalizado selecionando Novo campo, fornecendo as informações necessárias e selecionando Concluído. Mais informações: Criar uma coluna.

Selecione Adicionar.
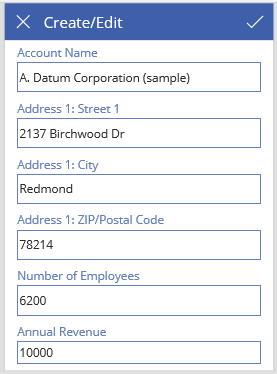
Defina a propriedade Text da barra de título para que ela mostre Criar/Editar.
A tela refletirá as alterações.

Renomeie esta tela para FormScreen.
Configurar ícones
em BrowseScreen, defina a propriedade OnSelect do ícone circular próximo à parte superior da tela como esta fórmula:
Refresh(Accounts)
Defina a propriedade OnSelect do ícone de adição como esta fórmula:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Defina a propriedade OnSelect da primeira seta apontando para a direita como esta fórmula:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Em FormScreen, defina a propriedade OnSelect do ícone de cancelamento como esta fórmula:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Defina a propriedade OnSelect do ícone de marca de seleção como esta fórmula:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Na guia Inserir, selecione Ícones e, em seguida, o ícone Lixeira.
Defina a propriedade Color do ícone da Lixeira como White e sua propriedade OnSelect como esta fórmula:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Testar o aplicativo
No menu ações, selecione
 Visualizar o aplicativo. Mais informações: Pré-visualizar um aplicativo
Visualizar o aplicativo. Mais informações: Pré-visualizar um aplicativoAlterne a lista entre as ordens de classificação crescente e decrescente e filtre a lista um ou mais caracteres no nome da conta.
Adicione uma conta, edite a conta adicionada e comece a atualizar a conta, mas cancele as alterações e, em seguida, exclua a conta.