Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Você pode usar os controles Objeto 3D e Exibir em MR para exibir itens em 3D, ou para ver como determinado item pode caber em um espaço especificado.
Neste artigo, você aprenderá como usar os controles 3D e mixed reality no Power Apps.
Assista a este vídeo para saber como criar aplicativos móveis com o controle Exibir em MR:
Pré-requisitos
Veja pré-requisitos para dispositivos compatíveis com realidade misturada.
Criar um aplicativo com o controle Exibir em MR
O controle Exibir em MR cria um botão no aplicativo. Quando os usuários do aplicativo selecionam no botão, ele sobrepõe um modelo 3D selecionado (no formato de arquivo .glb) ou uma imagem (nos formatos de arquivo .jpg ou .png) no feed ao vivo da câmera do dispositivo.
Dica
Você também pode tirar fotos e carregá-las no OneDrive.
Nesta seção, criaremos uma tela em um aplicativo que permitirá ao usuário exibir o item selecionado em realidade mista usando o controle Exibir em MR.
Abra um aplicativo no Power Apps Studio.
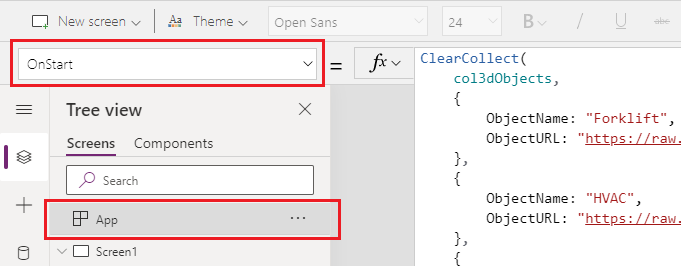
Selecione a propriedade OnStart do aplicativo, copie e cole o seguinte:
ClearCollect( col3dObjects, { ObjectName: "Forklift", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/forklift.glb" }, { ObjectName: "HVAC", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/hvac.glb" }, { ObjectName: "Machine", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/machine.glb" }, { ObjectName: "Pallet w/ Boxes", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/pallet_with_boxes.glb" }, { ObjectName: "Robot Arm", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb" } )
Esta fórmula criará uma coleção contendo os nomes e links dos objetos 3D a serem exibidos em realidade misturada.
Adicione um Rótulo de texto à tela, arrastando-o e soltando-o da guia Inserir.
Posicione o rótulo de texto adicionado no canto superior esquerdo da tela e modifique as seguintes propriedades na guia Propriedades:
Propriedade Valor Texto "Exibir em MR" Tamanho da fonte 24 Espessura da fonte FontWeight.SemiboldAlinhamento do texto Align.CenterEspessura 640 Na guia Avançado, modifique as seguintes propriedades do rótulo de texto:
Propriedade Valor Cor RGBA(255, 255, 255, 1)Preenchimento RGBA(56, 96, 178, 1)Essa mudança fornece um cabeçalho para a tela.
Insira uma Galeria vertical em branco da seção Layout da guia Inserir.
Posicione a galeria abaixo do cabeçalho "Exibir em MR" adicionado antes e expanda-o para usar o resto da tela.
Altere as seguintes propriedades da galeria:
Propriedade Valor Fonte de dados col3dObjectsTamanho do modelo 80 X 0 Y 92 Largura 640 Altura 1044 Selecione Editar galeria para editar a galeria.

Insira um Rótulo de texto na galeria.
Altere as seguintes propriedades do rótulo de texto adicionado:
Propriedade Valor Texto ThisItem.ObjectNameX 10 Y 5 Largura 540 Edite a galeria novamente.
Na seção Realidade misturada da guia Inserir, arraste e solte o controle Exibir em MR na galeria.
Altere as propriedades a seguir do controle Exibir em MR.
| Propriedade | Valor |
|---|---|
| Texto | "Exibir em MR" |
| Tipo de exibição | Ícone |
| Fonte | ThisItem.ObjectURL |
| X | Parent.TemplateWidth - Self.Width - 5 |
| Y | 5 |
| Largura | 70 |
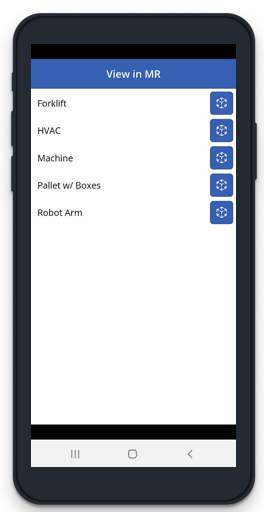
Esta mudança fornecerá uma galeria que tem uma lista de objetos 3D e um botão para pressionar para o usuário exibir esses objetos em realidade misturada.
Testar o controle de realidade misturada
Agora que todos os controles foram adicionados, salve e publique o aplicativo. Em um dispositivo com capacidade de realidade misturada, abra o aplicativo e pressione o botão que corresponde ao objeto a ser exibido. Isso abrirá a experiência Exibir em MR.

Siga as instruções na tela para calibrar o dispositivo movendo-o lentamente para a esquerda e para a direita enquanto aponta a câmera para uma superfície a ser medida. Assim que a calibração for concluída, você verá uma matriz de pontos na superfície, bem como um círculo próximo ao centro da tela. Este círculo mostra onde o objeto 3D pode ser colocado inicialmente. Depois de posicionado, o cubo poderá ser movido ou girado usando controles de toque.
Para mover o objeto, pressione-o e deslize-o para onde gostaria que fosse colocado. Para girar o objeto, pressione um dedo na tela e deslize o outro dedo para a direita ou para a esquerda.
Use o botão Voltar no canto superior esquerdo para retornar à tela do aplicativo e selecionar outro objeto. Repita esse processo conforme desejado para exibir cada um dos objetos.
Criar um aplicativo com o controle Objeto 3D
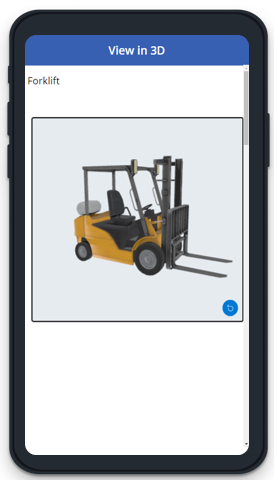
O controle Objeto 3D permite que você exiba um item em 3D no Power Apps. Quando o aplicativo é carregado, ele mostra os modelos 3D (no formato de arquivo .glb) ou a imagem (nos formatos de arquivo .jpg ou .png) no aplicativo por meio do controle. Você pode selecionar o modelo 3D para girar, ampliar ou reduzir.
Nesta seção, criaremos uma tela em um aplicativo que permitirá ao usuário exibir os itens selecionados em 3D usando o controle Objeto 3D.
Siga as etapas 1 e 2 da seção Crie um aplicativo com o controle Exibir em MR para criar um aplicativo com a coleção de objetos 3D para o aplicativo.
Adicione um Rótulo de texto à tela, arrastando-o e soltando-o da guia Inserir.
Posicione o rótulo de texto adicionado no canto superior esquerdo da tela e modifique as seguintes propriedades na guia Propriedades:
Propriedade Valor Texto "Objeto 3D" Tamanho da fonte 24 Espessura da fonte FontWeight.SemiboldAlinhamento do texto Align.CenterEspessura 640 Na guia Avançado, modifique as seguintes propriedades do rótulo de texto:
Propriedade Valor Cor RGBA(255, 255, 255, 1)Preenchimento RGBA(56, 96, 178, 1)Essa mudança fornece um cabeçalho para a tela.
Insira uma Galeria vertical em branco da seção Layout da guia Inserir.
Posicione a galeria abaixo do cabeçalho "Exibir em MR" adicionado antes e expanda-o para usar o resto da tela.
Altere as seguintes propriedades da galeria:
Propriedade Valor Fonte de dados col3dObjectsTamanho do modelo 80 X 0 Y 92 Largura 640 Altura 1044 Selecione Editar galeria para editar a galeria.

Insira um Rótulo de texto na galeria.
Altere as seguintes propriedades do rótulo de texto adicionado:
Propriedade Valor Texto ThisItem.ObjectNameLargura 640 Edite a galeria novamente.
Na seção Mídia da guia Inserir, arraste e solte o controle Objeto 3D na galeria.
Altere as propriedades a seguir do controle Exibir em MR.
| Propriedade | Valor |
|---|---|
| Fonte | ThisItem.ObjectURL |
| X | 18 |
| Y | 138 |
| Largura | 600 |
| Altura | 550 |
Essa alteração fornecerá uma galeria com uma lista de objetos 3D que você pode exibir em 3D.
Testar o controle 3D
Agora que todos os controles foram adicionados, salve e publique o aplicativo. Em um dispositivo com capacidade de realidade misturada, abra o aplicativo, toque na tela para ampliar, reduzir ou girar o objeto exibido em 3D.

Como a galeria contém vários objetos em 3D, deslize para baixo na tela para ver outros objetos e use os recursos de zoom ou rotação para trabalhar com os objetos em 3D.