Exibir formas 3D predefinidas em realidade misturada
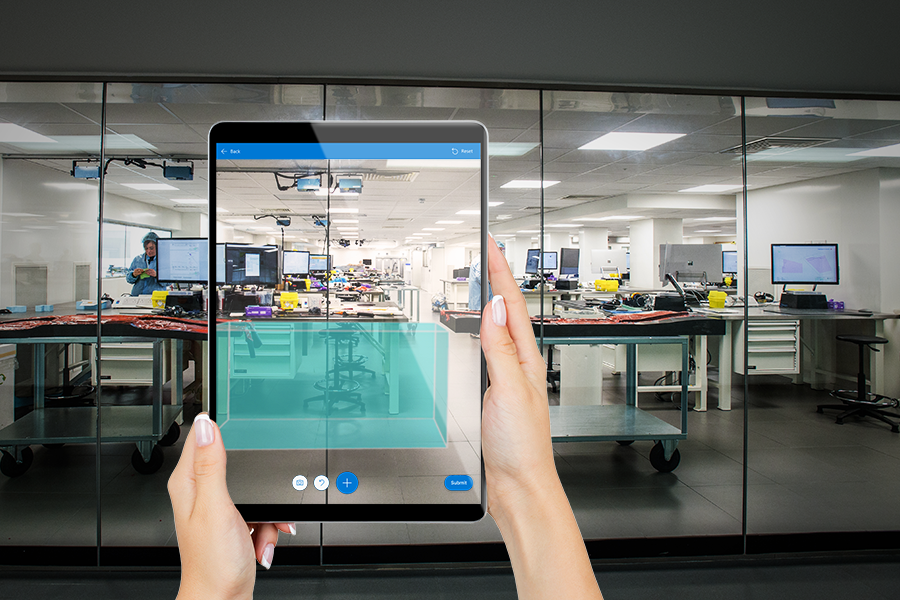
Use o controle Exibir forma em MR em um aplicativo de tela para ver se um cubo digital de um determinado tamanho se encaixa em um espaço do mundo real. (Para comparar um modelo 3D de um objeto, use o controle Exibir em MR.)
O controle Exibir forma em MR adiciona um botão ao seu aplicativo. Quando um usuários seleciona o botão, o aplicativo sobrepõe um cubo no feed da câmera do dispositivo. As dimensões do cubo são definidas como uma propriedade no controle quando você cria o aplicativo no Microsoft Power Apps Studio. Os usuários não podem alterar o tamanho do cubo enquanto usam o aplicativo.

Dica
Os controles de MR (realidade misturada) funcionam melhor em ambientes bem iluminados com superfícies de textura plana. O acompanhamento é melhor em dispositivos habilitados para LIDAR.
Dica
Os controles de MR no Power Apps usam o Babylon e o Babylon React Native. O conteúdo de realidade misturada que funciona na área restrita do Babylon deve funcionar no Power Apps por meio dessa plataforma de MR compartilhada. Se o conteúdo funcionar no Babylon, mas não no Power Apps, faça uma pergunta no Fórum da Comunidade do Power Apps. (Marque-o com "realidade misturada".)
Adicionar um botão Exibir forma em MR a uma tela do aplicativo
Com o aplicativo aberto para edição no Power Apps Studio:
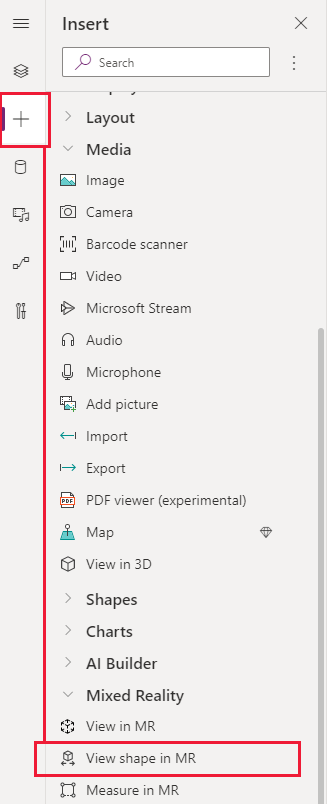
- Abra a guia Inserir e expanda Realidade Misturada.
- Selecione Exibir forma em MR para colocar o controle na tela do aplicativo ou arraste o controle para a tela de modo a posicioná-lo com mais precisão.
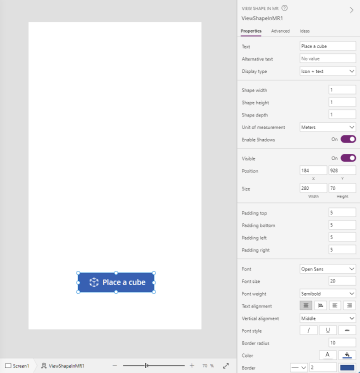
O controle é um botão rotulado com um ícone de um cubo e o texto Colocar um cubo. Altere o rótulo e oculte o ícone, se desejar, nas propriedades Text e Display type.

Propriedades
Altere o comportamento e a aparência do botão Exibir forma em MR usando propriedades. Algumas propriedades estão disponíveis apenas na guia Avançado.

| Propriedade | Descrição | Tipo | Localização |
|---|---|---|---|
| Texto | Define o texto do rótulo do botão. | Cadeia de caracteres | Propriedades; Avançado: Text |
| Texto alternativo | Especifica o texto a ser exibido se o modelo não puder ser carregado ou se o usuário passar o mouse sobre o modelo. | Cadeia de caracteres | Propriedades; Avançado: AltText |
| Tipo de exibição | Determina se o rótulo do botão mostra um ícone de um cubo, texto, ou ambos. | Seleção na lista suspensa | Propriedades; Avançado: DisplayType |
| Largura da forma | Define a largura do cubo. | Inteiro | Propriedades; Avançado: ShapeWidth |
| Altura da forma | Define a altura do cubo. | Inteiro | Propriedades; Avançado: ShapeHeight |
| Profundidade da forma | Define a profundidade do cubo. | Inteiro | Propriedades; Avançado: ShapeDepth |
| Unidade de medida | Define a unidade de medida usada para a largura, altura e profundidade do cubo. | Seleção na lista suspensa | Propriedades; Avançado: Units |
| Habilitar Sombras | Determina se as sombras são usadas para aprimorar o efeito 3D quando o cubo é mostrado. | Booliano | Propriedades; Avançado: EnableShadows |
| Habilitar detecção de marcadores | Determina se a detecção de marcadores será usada para determinar a posição e a rotação do modelo. Consulte Usar detecção de marcadores com controles de realidade misturada | Booliano | Propriedades; Avançado: EnableMarkerDetection |
| Visível | Mostra ou oculta o botão. | Booliano | Propriedades; Avançado: Visible |
| Posição | Coloca o canto superior esquerdo do botão nas coordenadas da tela especificadas em x e y. | Número de ponto flutuante | Propriedades; Avançado: X, Y |
| Tamanho | Determina o tamanho do botão usando os valores de pixel fornecidos em Largura e Altura. | Inteiro | Propriedades; Avançado: Width, Height |
| Preenchimento superior | Define a distância entre o texto do rótulo do botão e a parte superior do botão. | Número de ponto flutuante | Propriedades; Avançado: PaddingTop |
| Preenchimento inferior | Define a distância entre o texto do rótulo do botão e a parte inferior do botão. | Número de ponto flutuante | Propriedades; Avançado: PaddingBottom |
| Preenchimento esquerdo | Define a distância entre o texto do rótulo do botão e a borda esquerda do botão. | Número de ponto flutuante | Propriedades; Avançado: PaddingLeft |
| Preenchimento direito | Define a distância entre o texto do rótulo do botão e a borda direita do botão. | Número de ponto flutuante | Propriedades; Avançado: PaddingRight |
| Fonte | Define o nome da família de fontes usada para o texto do rótulo do botão. | Lista suspensa | Propriedades; Avançado: Font |
| Tamanho da fonte | Define o tamanho do texto do rótulo do botão. | Número de ponto flutuante | Propriedades; Avançado: FontSize |
| Espessura da fonte | Define a espessura do texto do rótulo do botão, seja Negrito, Mais claro, Normal ou Seminegrito. | Lista suspensa | Propriedades; Avançado: FontWeight |
| Alinhamento do texto | Define o alinhamento horizontal do texto do rótulo no botão, seja Centro, Justificar, Esquerda ou Direita. | Não aplicável | Propriedades; Avançado: TextAlignment |
| Alinhamento vertical | Define o alinhamento vertical do texto do rótulo no botão, seja Inferior, Meio ou Superior. | Lista suspensa | Propriedades; Avançado: VerticalAlign |
| Estilo da fonte | Define o estilo do texto do rótulo do botão, seja Itálico, Sublinhado, Tachado ou nenhum. | Não aplicável | Propriedades; Avançado: Itálico, Sublinhado, Tachado |
| Raio da borda | Determina o raio do canto da borda do botão. | Número de ponto flutuante | Propriedades; Avançado: BorderRadius |
| Color | Define as cores do texto do rótulo do botão e o plano de fundo do botão. | Não aplicável | Propriedades; Avançado: FillColor, TextColor |
| Borda | Determina o estilo, a largura e a cor da borda do botão. | Não aplicável | Propriedades; Avançado: BorderStyle, BorderThickness, BorderFillColor |
| Desabilitado | Desativa o botão, mas o deixa visível. | Booliano | Propriedades; Avançado: Disabled |
| Cor desabilitada | Define as cores do texto do rótulo do botão, do plano de fundo do botão e da borda do botão se DisplayMode for Desabilitado. | Não aplicável | Propriedades; Avançado: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Cor ao pressionar | Define as cores do texto do rótulo do botão, do plano de fundo do botão e da borda do botão quando o usuário seleciona o botão. | Não aplicável | Propriedades; Avançado: PressedContentColor, PressedFillColor, PressedBorderColor |
| Cor ao focalizar | Define as cores do texto do rótulo do botão, do plano de fundo do botão e da borda do botão quando o usuário passa o ponteiro do mouse sobre ele. | Não aplicável | Propriedades; Avançado: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Comportamento que é acionado quando o usuário seleciona o botão para iniciar a experiência de realidade misturada. | Ação definida | Avançado |
| OnChange | Comportamento que é disparado quando qualquer propriedade do botão é alterada. Esta é uma propriedade comum em vários controles. | Ação definida | Avançado |
| Tooltip | Determina o texto a ser exibido quando o usuário passa o mouse sobre o botão. | Cadeia de caracteres | Avançado |
| ContentLanguage | Determina o idioma de exibição do rótulo do botão, se for diferente do idioma usado no aplicativo. | Cadeia de caracteres | Avançado |
| DisplayMode | Determina se o botão permite a entrada de usuário (Editar), se haverá apenas exibição de dados (Exibir) ou se estará desabilitado (Desabilitado). | Enum | Avançado |
| TabIndex | Especifica a ordem em que o botão é selecionado se o usuário navegar no aplicativo usando a tecla Tab. | Inteiro | Propriedades; Avançado: TabIndex |
Propriedades de saída
Seu aplicativo pode usar mais propriedades quando um usuário interage com o controle Exibir forma em MR. Elas são conhecidas como propriedades de saída. Você pode usar essas propriedades em outros controles ou para personalizar a experiência do aplicativo.
| Propriedade | Descrição | Tipo |
|---|---|---|
| Fotos | Coleta fotos capturadas durante a sessão de realidade misturada. Você pode carregar as fotos de realidade misturada no OneDrive e mostrá-las em uma galeria. | Não aplicável |
Outros controles de realidade misturada
- Exibir conteúdo 3D com o controle Objeto 3D.
- Exiba imagens e conteúdo em 3D no mundo real com o controle Exibir em MR.
- Medir distância, área e volume com o controle Measure in mixed reality.
- Pinte linhas 3D ou desenhe setas 3D para especificar uma área ou um ativo em seu ambiente com o controle Markup in MR.
Confira também
- Criar um aplicativo para exibir uma forma em realidade misturada
- Usar detecção de marcadores com controles de realidade misturada
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).