Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
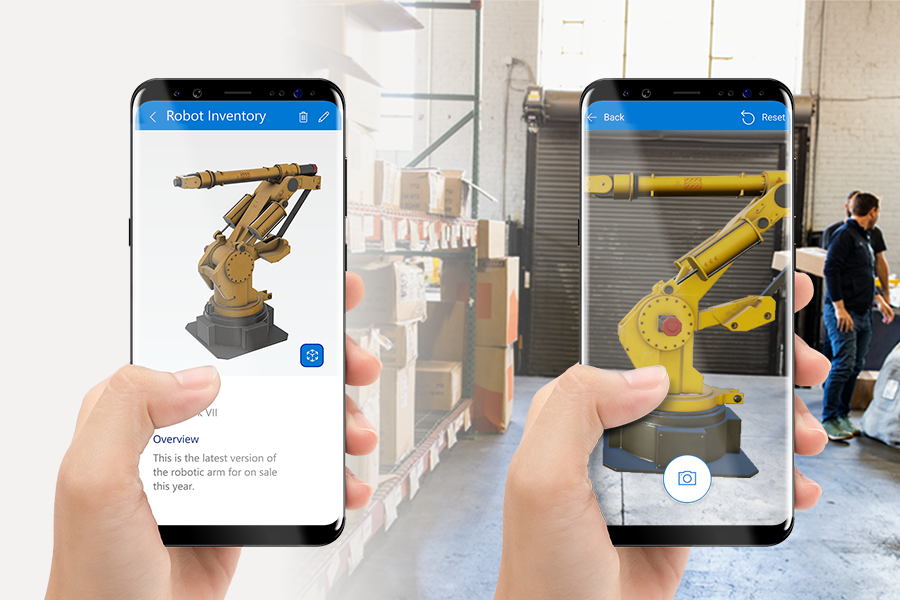
Adicione facilmente conteúdo 3D interativo aos seus aplicativos de tela. Você pode selecionar em uma galeria de conteúdo 3D e, depois, girar e ampliar o modelo com gestos simples.

Importante
Seu conteúdo 3D deve estar nos formatos de arquivo .glb, .obj ou .stl. Você pode converter seus modelos 3D existentes no formato de arquivo .glb a partir de uma variedade de formatos 3D.
Dica
Os controles de realidade misturada (MR) no Power Apps usam o Babylon e o Babylon React Native. O conteúdo de realidade misturada que funciona na área restrita do Babylon deve funcionar no Power Apps por meio dessa plataforma de MR compartilhada. Se o conteúdo funcionar no Babylon, mas não no Power Apps, faça uma pergunta no Fórum da Comunidade do Power Apps. (Marque-o com "realidade misturada".)
Adicionar o controle Objeto 3D a uma tela do aplicativo
Com o aplicativo aberto para edição no Power Apps Studio:
- Abra a guia Inserir e expanda Mídia.
- Selecione Objeto 3D para colocar o controle na tela do aplicativo ou arraste o controle para a tela para posicioná-lo com mais precisão.
Principais propriedades
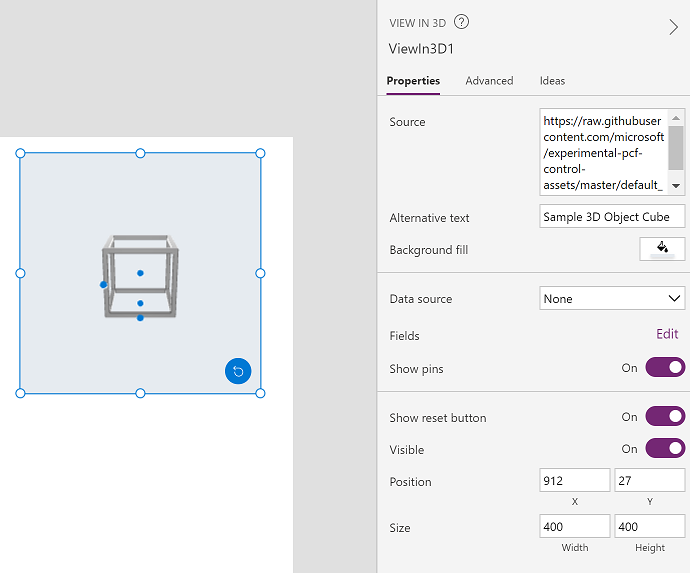
Altere o comportamento e a aparência do controle de conteúdo 3D usando propriedades. Algumas propriedades estão disponíveis apenas na guia Avançado.

| Propriedade | Descrição | Tipo | Localização |
|---|---|---|---|
| Fonte | Identifica o arquivo de objeto a ser exibido. O controle Objeto 3D oferece suporte ao carregamento de modelos de várias origens. Consulte Carregar modelos 3D externos para ver detalhes. | Não aplicável | Propriedades; Avançado: Source |
| Texto alternativo | Especifica o texto a ser exibido se o modelo não puder ser carregado ou se o usuário passar o mouse sobre o modelo. | Cadeia de caracteres | Propriedades; Avançado: AltText |
| Background fill | Define a cor em segundo plano do controle. | Seletor de cor | Propriedades; Avançado: BackgroundFill (aceita códigos de cores hexadecimais RGBA ou HTML) |
| Pins(Items) | Mostra marcações no modelo em coordenadas específicas, fornecido em uma fonte de dados (Itens). Se aparecer Nenhuma, nenhuma marcação é mostrada. | Tabela de dados | Propriedades; Avançado: Items |
| Show pins | Mostra as marcações descritas em Items. | Booliano | Propriedades; Avançado: ShowPins |
| MaxPins | Especifica o número máximo de marcações que podem ser exibidas no modelo. | Inteiro | Avançado |
| PinsX | Especifica a localização das marcações no eixo X no espaço de coordenadas 3D. | Número de ponto flutuante | Avançado |
| PinsY | Especifica a localização das marcações no eixo Y no espaço de coordenadas 3D. | Número de ponto flutuante | Avançado |
| PinsZ | Especifica a localização das marcações no eixo Z no espaço de coordenadas 3D. | Número de ponto flutuante | Avançado |
| Mostrar botão redefinir | Mostra ou oculta um botão que redefine o modelo para seu estado inicial. | Booliano | Propriedades; Avançado; ShowReset |
| OnModelLoad | Contém a fórmula de comportamento que é executada quando um modelo é carregado. | Evento | Avançado |
| OnChange | Contém a fórmula de comportamento que é executada quando qualquer propriedade do controle é alterada. | Evento | Avançado |
| OnSelect | Contém a fórmula de comportamento que é executada quando o usuário seleciona uma marcação ou o controle. | Evento | Avançado |
Propriedades adicionais
| Propriedade | Descrição | Tipo | Localização |
|---|---|---|---|
| ContentLanguage | Determina o idioma de exibição do controle, se for diferente do idioma usado no aplicativo. | Cadeia de caracteres | Avançado |
| DisplayMode | Determina se o controle permite a entrada de usuário (Editar), se haverá apenas exibição de dados (Exibir) ou se estará desabilitada (Desabilitado). | Lista suspensa | Avançado |
| Position | Coloca o canto superior esquerdo do controle nas coordenadas da tela especificadas em x e y. | Número de ponto flutuante | Propriedades; Avançado: X, Y |
| Tamanho | Determina o tamanho do controle usando os valores de pixel fornecidos em Largura e Altura. | Inteiro | Propriedades; Avançado: Width, Height |
| TabIndex | Especifica a ordem em que o controle é selecionado se o usuário navegar no aplicativo usando a tecla Tab. | Inteiro | Avançado |
| Tooltip | Determina o texto a ser exibido quando o usuário passa o mouse sobre uma marcação. | Cadeia de caracteres | Avançado |
| Visible | Mostra ou oculta o controle. | Booliano | Propriedades; Avançado: Visible |
Considerações de desempenho
Recomendamos que você use um controle 3D em uma tela para obter a melhor experiência do usuário. Várias instâncias do controle Objeto 3D em uma tela tentarão carregar seus modelos 3D ao mesmo tempo, o que pode prejudicar muito o desempenho do aplicativo.
Outros controles de realidade misturada
- Exibir imagens e conteúdo em 3D no mundo real com o controle View in mixed reality.
- Medir distância, área e volume com o controle Measure in mixed reality.
- Criar e exibir formas 3D predefinidas com o controle Exibir forma em MR.
- Pinte linhas 3D ou desenhe setas 3D para especificar uma área ou um ativo em seu ambiente com o controle Markup in MR.
Confira também
Criar um aplicativo com controles 3D e de realidade misturada