Atalhos de teclado para aplicativos de tela
Observação
Os atalhos podem variar de acordo com o layout do teclado.
Arquivo
| Atalho | Ação |
|---|---|
| Ctrl+O (ou Alt+F) | Abrir um arquivo |
| Ctrl+Shift+S (ou Alt+P) | Salvar o aplicativo com um nome diferente |
| Ctrl+S | Salvar o aplicativo com o mesmo nome ou pela primeira vez |
| Ctrl+Shift+P | Salvar o aplicativo e ativar a caixa de diálogo de publicação |
| F12 | Baixar o arquivo do aplicativo (.msapp) |
| Alt+F | Abrir o menu Arquivo |
Faixa de Opções
| Atalho | Ação |
|---|---|
| Enter | Executar o comando selecionado |
| Tabulação | Mover-se entre os comandos na guia selecionada e depois para a próxima guia |
| Alt+I | Selecionar a guia Inserir |
Edição
| Atalho | Ação |
|---|---|
| Ctrl+A | Selecionar tudo |
| Ctrl+X | Recortar |
| Ctrl+C | Copiar |
| Ctrl+V | Colar |
| Ctrl+Z | Comando desfazer |
| Ctrl+Y | Comando refazer |
| Ctrl+M | Adicionar uma tela |
| Ctrl+= ou Ctrl+Shift+= | Ampliar |
| Ctrl+- ou Ctrl+Shift+- | Reduzir |
| Ctrl + 0 | Ajustar a tela à página |
| Shift+Enter | Quebrar uma linha em uma fórmula |
Versão Preliminar
| Atalho | Ação |
|---|---|
| F5 | Abrir o modo de Visualização |
| Esc | Fechar o modo Visualização, uma caixa de diálogo ou um painel de submenu |
Tela
| Atalho | Para |
|---|---|
| Tabulação | Selecionar o próximo controle |
| Shift + F11 | Define o foco como a barra de ação em linha |
| Ctrl+Clique ou Shift+Clique | Selecionar vários objetos de uma vez |
| Seta para a direita | Deslocar o controle selecionado para a direita |
| Seta para a esquerda | Deslocar o controle selecionado para a esquerda |
| Seta para cima | Deslocar o controle selecionado para cima |
| Seta para baixo | Deslocar o controle selecionado para baixo |
Exibição de árvore
Observação
Para estes atalhos, o painel Exibição de árvore precisa estar em foco.
| Atalho | Ação |
|---|---|
| F2 | Renomear um controle |
| Esc | Cancelar a renomeação de um controle |
| Ctrl+G | Agrupar/desagrupar controles |
| Ctrl+] | Trazer um controle para a frente |
| Ctrl+[ | Enviar um controle para trás |
| Ctrl+Shift+] | Trazer para a frente |
| Ctrl+Shift+[ | Enviar para trás |
Redimensionar
| Atalho | Ação |
|---|---|
| Shift+seta para a esquerda | Diminuir a largura |
| Ctrl+Shift+seta para a esquerda | Diminuir levemente a largura |
| Shift+seta para baixo | Diminuir a altura |
| Ctrl+Shift+seta para baixo | Diminuir levemente a altura |
| Shift+Seta para direita | Aumentar a largura |
| Ctrl+Shift+seta para a direita | Aumentar levemente a largura |
| Shift+seta para cima | Aumentar a altura |
| Ctrl+Shift+seta para cima | Aumentar levemente a altura |
Formato do texto
| Atalho | Ação |
|---|---|
| Ctrl+B | Percorrer os níveis de negrito |
| Ctrl+I | Ativar ou desativar o itálico |
| Ctrl+U | Adicionar ou remover sublinhado |
Comportamento alternativo
| Atalho | Ação |
|---|---|
| Alt ou Ctrl+Shift | 1. Antes de selecionar um controle, oculte os elementos de design para que você possa interagir com os controles como o usuário do aplicativo faria. 2. Após iniciar um redimensionamento ou reposicionamento de um controle, manter essas teclas pressionadas substitui todos os pontos de alinhamento. |
Como uma planilha do Excel, os aplicativos de tela estão ativos e operando mesmo quando estão sendo editados. Não há necessidade de mudar para o modo de visualização a fim de exercitar seu aplicativo, tornando os ciclos de edição e teste muito mais rápidos. Mas isso gera um problema: como diferenciar a seleção de um controle de botão para que ele possa ser redimensionado da seleção de um controle de botão para exercitar a lógica em nosso aplicativo?
No modo de design, por padrão, a seleção de um objeto é para edição: mover, redimensionar, alterar propriedades e configurar o objeto. Esse padrão pode ser substituído mantendo pressionadas as teclas Alt ou Ctrl+Shift antes de iniciar a seleção, assim, ela será tratada como se tivesse sido feita por um usuário do aplicativo.
Na animação a seguir, um controle Botão é selecionado primeiro para edição. Os adornos aparecem ao redor do controle e a barra de fórmulas mostra a propriedade OnSelect, pronta para ser editada. O botão é então liberado. Com a tecla Alt pressionada primeiro, o controle Botão é novamente selecionado, mas desta vez a propriedade OnSelect é avaliada e a notificação é exibida, como se o botão estivesse selecionado em um aplicativo em execução.

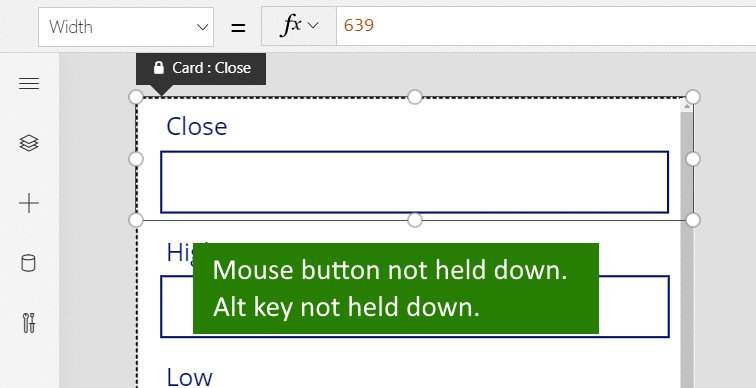
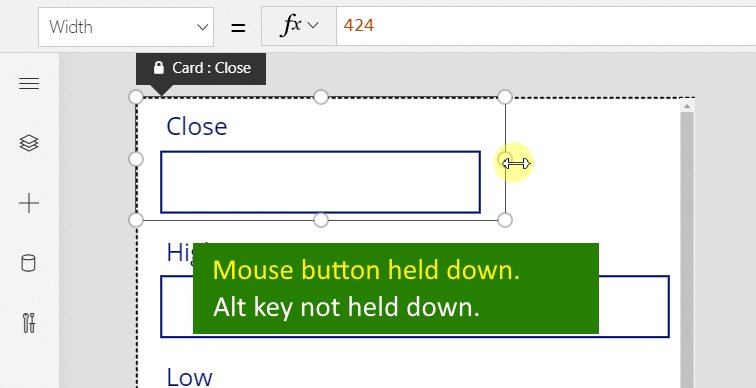
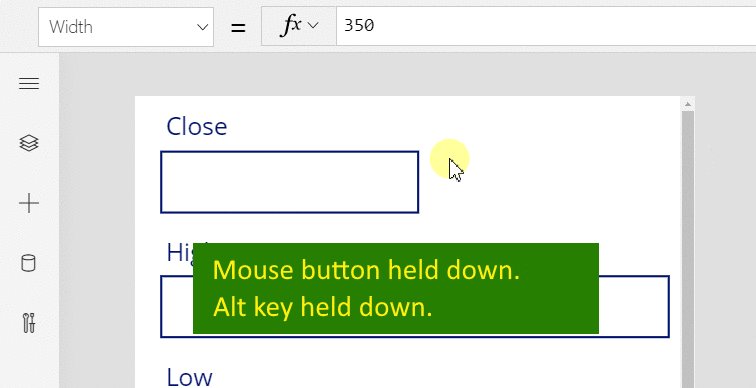
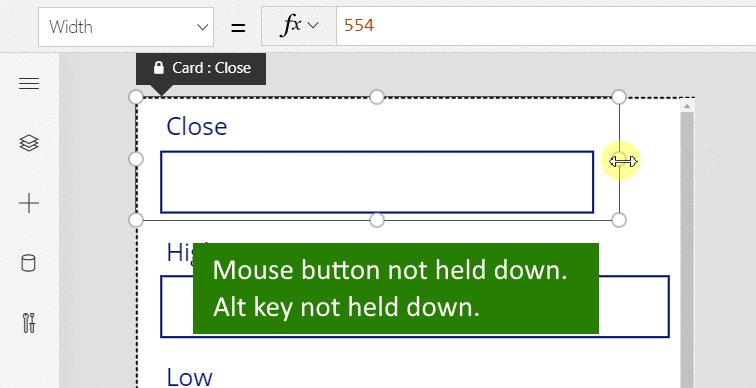
A tecla Alt também pode ser usada depois da seleção de um controle para substituir os pontos de alinhamento para movimentação e redimensionamento. A próxima animação mostra o redimensionamento de um cartão de dados em um controle Editar formulário. Inicialmente, o redimensionamento é restrito a pontos de alinhamento específicos. Depois, sem soltar o botão do mouse, a tecla Alt é pressionada juntamente com o botão do mouse. Pressionar a tecla Alt substitui os pontos de alinhamento e qualquer largura pode ser obtida com o mouse.

Outra
| Atalho | Ação |
|---|---|
| F1 | Abrir documentação |
| Ctrl + F6 | Navegar até o próximo ponto de referência |
| Ctrl + Shift + F6 | Navegar até o ponto de referência anterior |
| Shift + F10 | Abrir um menu de atalho, por exemplo, no Exibição de árvore |
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).