Mostrar, classificar e filtrar dados em uma galeria do aplicativo de tela
Crie uma galeria para mostrar imagens e textos sobre vários produtos, e classifique e filtre essas informações.
No Power Apps, é possível usar uma galeria para mostrar vários itens relacionados, da mesma forma como você vê em um catálogo. As galerias são ótimas para mostrar informações sobre produtos, como nomes e preços. Neste tópico, criamos uma galeria e classificamos e filtramos as informações usando funções no estilo Excel. Além disso, quando um item é selecionado, uma borda é inserida ao redor dele.
Observação
Este tópico usa um aplicativo de tablet. É possível usar um aplicativo de telefone, mas será necessário redimensionar alguns controles.
Pré-requisitos
- Inscreva-se no Power Apps e depois entre usando as mesmas credenciais que usou para se inscrever.
- Crie um aplicativo de tablet com base em um modelo, em dados ou do zero.
- Saiba como configurar um controle.
- Estas etapas usam o CreateFirstApp como dados de entrada de exemplo, que inclui imagens .jpg. O arquivo zip inclui um arquivo XML que pode ser convertido em Excel. Caso contrário, o Power Apps lê automaticamente os arquivos nos arquivos. zip e os importa com êxito. É possível baixar e usar esses dados de exemplo ou importar seus próprios dados.
Mostrar dados em uma galeria
Crie uma coleção chamada Inventory usando os dados de exemplo. As etapas incluem:
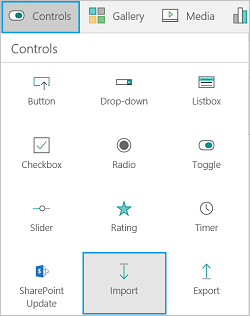
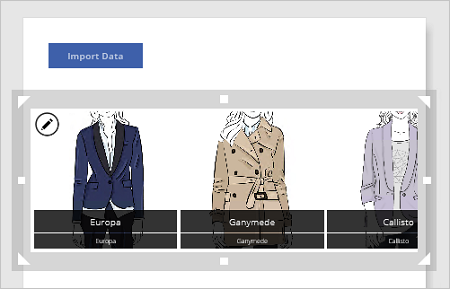
Na guia Inserir, selecione Controles e, em seguida, selecione Importar:

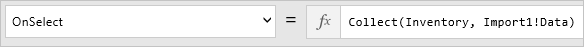
Defina a propriedade OnSelect do controle Importar com a seguinte fórmula:
Collect(Inventory, Import1.Data)
Selecione o botão Importar Dados para abrir o Windows Explorer. Selecione CreateFirstApp.zip e selecione Abrir.
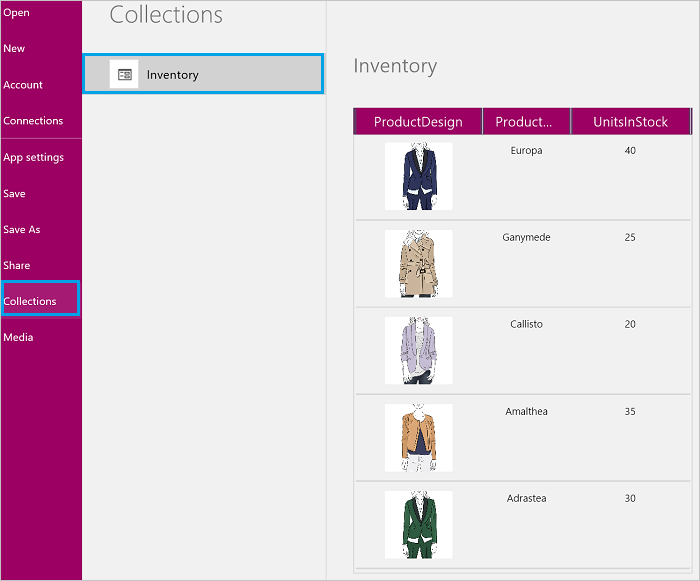
No menu Arquivo, selecione Coleções. A coleção Inventory é listada com os dados importados:

Você acabou de criar a coleção Inventory, que contém informações sobre os cinco produtos, incluindo uma imagem de design, o nome do produto e o número de unidades no estoque.
Observação
O controle Importar é usado para importar dados no estilo Excel e criar a coleção. O controle Importar importa dados quando você está criando seu aplicativo e visualizando-o. Atualmente, o controle Importar não importa dados quando você publica seu aplicativo.
Selecione a seta voltar para voltar ao designer.
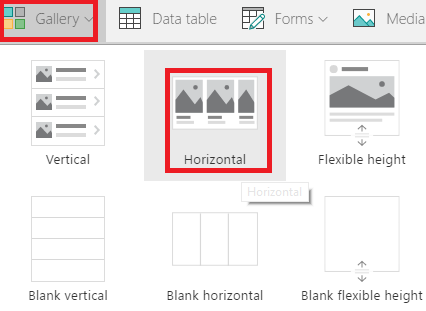
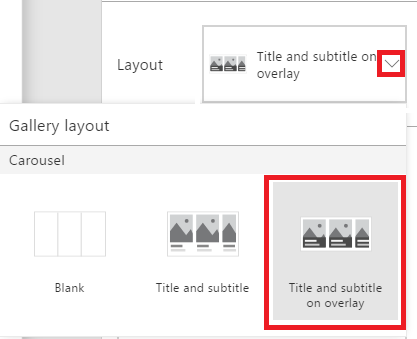
Na guia Inserir, clique ou toque em Galeria e, em seguida, clique ou toque na galeria Horizontal.

No painel direito, clique ou toque na opção em que o título e o subtítulo sobrepõem o elemento gráfico:

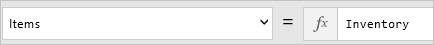
Defina a propriedade Items da galeria como Inventory:

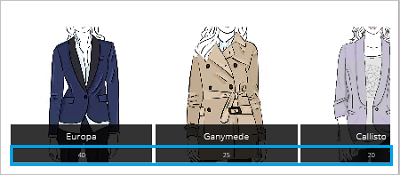
Renomeie a galeria como ProductGallery e mova-a para que ela não bloqueie os outros controles. Redimensione a galeria para que ela mostre três produtos:

No primeiro item da galeria, selecione o rótulo inferior:

Observação
Quando você altera o primeiro item em qualquer galeria, você altera automaticamente todos os outros itens dela.
Defina a propriedade Text do rótulo como a expressão a seguir:
ThisItem.UnitsInStockQuando você fizer isso, o rótulo mostrará as unidades no estoque para cada produto:

Observação
Por padrão, a propriedade Text do rótulo superior é definida como ThisItem.ProductName. É possível alterá-lo para qualquer outro item em sua coleção. Por exemplo, se a sua coleção tiver os campos ProductDescription ou Price, será possível definir o rótulo como ThisItem.ProductDescription ou ThisItem.Price.
Usando estas etapas, você importou dados que incluem imagens .jpg em uma coleção. Em seguida, você adicionou uma galeria que exibe os dados e configurou um rótulo para mostrar as unidades de cada produto no estoque.
Realçar o item da galeria selecionado
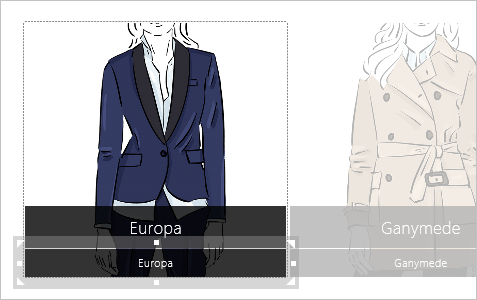
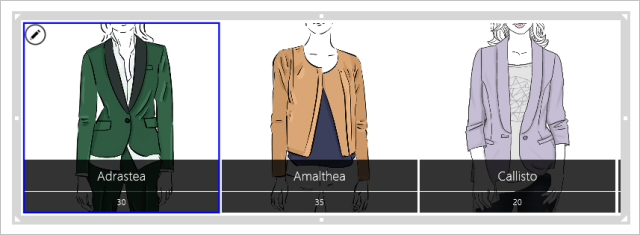
Selecione qualquer item da galeria exceto o primeiro. O ícone de edição é exibido (canto superior esquerdo). Selecione o ícone de edição:

Na guia Inserir, selecione Formas e, em seguida, selecione o retângulo. Um retângulo sólido azul é exibido em cada item da galeria.
Na guia Página Inicial, selecione Preencher e, em seguida, selecione Sem Preenchimento.
Selecione Borda, selecione Estilo de Borda e, em seguida, selecione uma linha sólida.
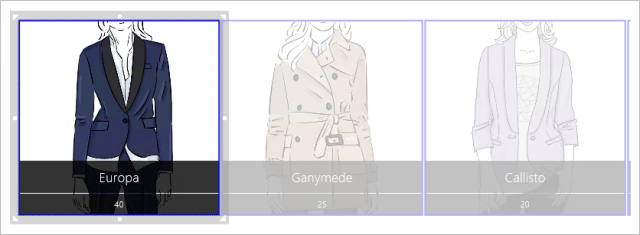
Selecione Borda novamente e defina a espessura como 3. Redimensione o retângulo para que ele envolva o item da galeria. Agora os itens da sua galeria têm uma borda azul e devem ter uma aparência semelhante à seguinte:

Na guia Forma, selecione Visível e, em seguida, insira a seguinte fórmula na Barra de Fórmulas:
If(ThisItem.IsSelected, true)
Um retângulo azul envolve a seleção atual em uma galeria. Selecione alguns itens da galeria para confirmar que o retângulo é exibido em torno de cada item selecionado. Lembre-se de que também é possível abrir Visualizar
 para ver e testar o que você está criando.
para ver e testar o que você está criando.
Dica
Selecione o retângulo, selecione Reordenar na guia Página Inicial e, em seguida, selecione Enviar para Trás. Usando esse recurso, é possível selecionar um item da galeria sem que a borda bloqueie alguma coisa.
Usando estas etapas, você adicionou uma borda ao redor da seleção atual na galeria.
Classificar e filtrar itens na galeria
Nestas etapas, vamos classificar os itens da galeria em ordem crescente e decrescente. Além disso, vamos adicionar um controle Slider para "filtrar" os itens da galeria pelas unidades em estoque que você escolher.
Classificar em ordem crescente ou decrescente
Selecione qualquer item da galeria exceto o primeiro.
No momento, a propriedade Items está definida como Inventory (o nome de sua coleção). Altere-a para o seguinte:
Sort(Inventory, ProductName)
Quando você faz isso, os itens da galeria são classificados por nome de produto em ordem crescente:

Tente a ordem decrescente. Defina a propriedade Items da galeria com a seguinte fórmula:
Sort(Inventory, ProductName, Descending)
Adicionar um Controle deslizante e filtrar os itens na galeria
Adicione um Controle deslizante (guia Inserir > Controles), renomeie-o como StockFilter e mova-o na galeria.
Configure o controle deslizante para que os usuários não possam defini-lo como um valor fora do intervalo de unidades em estoque:
- Na guia Conteúdo, selecione Min e, em seguida, insira a expressão a seguir:
Min(Inventory, UnitsInStock) - Na guia Conteúdo, selecione Max e, em seguida, insira a expressão a seguir:
Max(Inventory, UnitsInStock)
- Na guia Conteúdo, selecione Min e, em seguida, insira a expressão a seguir:
Selecione qualquer item da galeria exceto o primeiro. Defina a propriedade Items da galeria como a expressão a seguir:
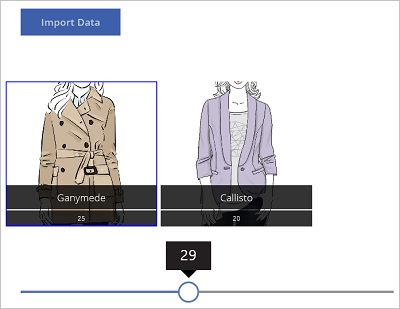
Filter(Inventory, UnitsInStock<=StockFilter.Value)Em Visualização, ajuste o controle deslizante para um valor que esteja entre a quantidade mais alta e a mais baixa na galeria. Enquanto você ajusta o controle deslizante, a galeria mostra somente os produtos menores do que o valor escolhido:

Agora, vamos adicionar nosso filtro:
- Volte para o designer.
- Na guia Inserir, selecione Texto, selecione Texto de Entrada e renomeie o novo controle para NameFilter. Mova o controle de texto para baixo do controle deslizante.
- Defina a propriedade Items da galeria como a expressão a seguir:
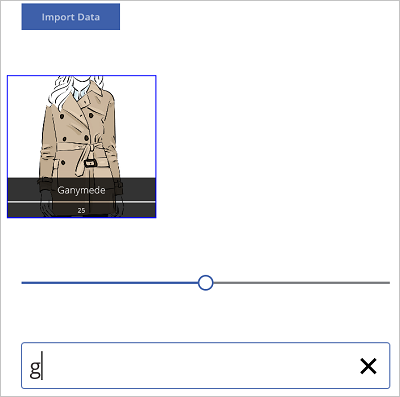
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - Em Visualização, defina o controle deslizante como 30 e digite a letra g no controle de entrada de texto. A galeria mostra o único produto com menos de 30 unidades no estoque e com um nome com a letra "g":

Dicas e truques
- A qualquer momento, você pode selecionar o botão Visualizar (
 ) para ver o que você criou e testá-lo.
) para ver o que você criou e testá-lo. - Ao desenvolver seu aplicativo, será possível redimensionar os controles e movê-los usando clicar e arrastar.
- Pressione ESC ou selecione o X para fechar a janela de visualização.
- Ao usar uma galeria, selecione o primeiro item dela para alterar todos os seus itens. Por exemplo, selecione o primeiro item para adicionar uma borda a todos os itens da galeria.
- Para atualizar as propriedades da galeria, selecione qualquer item da galeria exceto o primeiro. Por exemplo, selecione o segundo item para atualizar Items, ShowScrollbar e outras propriedades que se aplicam à galeria (não aos itens da galeria).
O que você aprendeu
Neste tópico, você:
- Criou uma coleção, importou dados, que incluem imagens .jpg para essa coleção e mostrou os dados em uma galeria.
- Em cada imagem na galeria, configurou um rótulo que lista as unidades no estoque para esse item.
- Adicionou uma borda ao redor do item selecionado.
- Classificou os itens por nome de produto em ordem crescente e decrescente.
- Adicionou um controle deslizante e um controle de texto de entrada para filtrar os produtos por unidades no estoque e nome de produto.
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de