Automatizar testes com o Azure Pipelines usando o editor clássico
Neste artigo, você aprenderá a configurar e executar os testes de aplicativos de tela criados no Test Studio usando um editor clássico do Azure Pipelines no Azure DevOps Services.
Você pode usar um projeto público no GitHub - Microsoft/PowerAppsTestAutomation para:
- Automatize operações de logon no seu aplicativo.
- Abra um navegador no agente de build e execute um conjunto de casos de teste e pacotes.
- Exiba o status da execução do teste no pipeline do Azure DevOps.
Pré-requisitos
Antes de começar, você deverá concluir as seguintes etapas:
Crie o fork do projeto Microsoft/PowerAppsTestAutomation no GitHub.
Observação
Os forks públicos não podem se tornar particulares. Se você quiser criar um repositório particular, duplique o repositório.
Crie um novo arquivo .json de URL de teste no repositório com as URLs de Teste do Aplicativo que você deseja executar do pipeline.
Etapa 1 - Criar fork do projeto PowerAppsTestAutomation
Um fork é uma cópia de um repositório. Ao criar um fork de um repositório, você poderá fazer alterações sem afetar o projeto original.
Entre no GitHub.
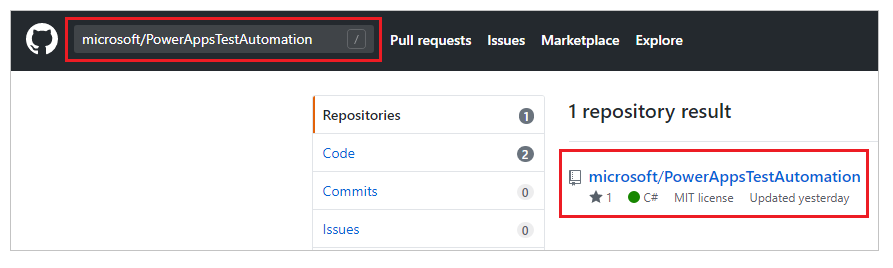
Vá para o repositório microsoft/PowerAppsTestAutomation. Em vez disso, você também pode procurar microsoft/PowerAppsTestAutomation e selecionar o repositório:

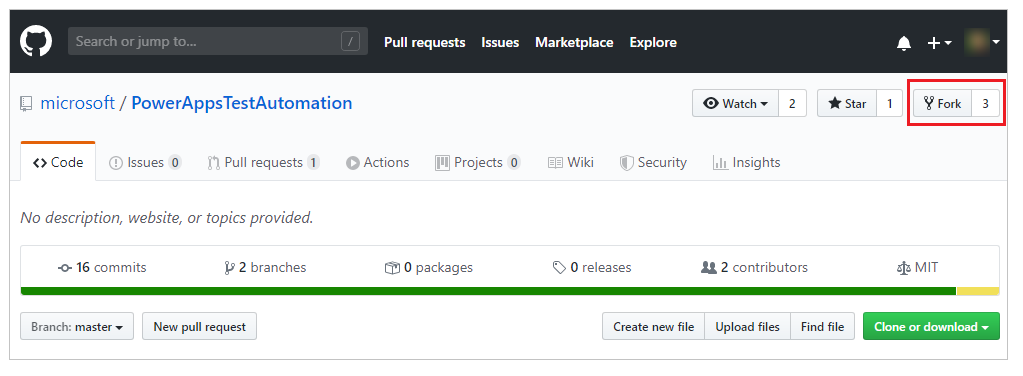
Selecione Criar Fork:

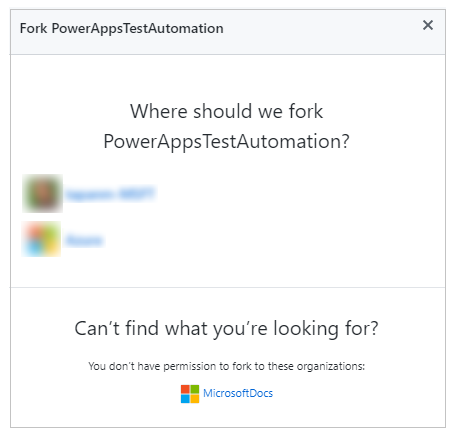
Selecione onde você deseja criar o fork:

Agora, seu repositório com fork estará disponível.
Etapa 2 - Criar um arquivo .json de URL de Teste
O arquivo .json da URL de Teste conterá o conjunto de testes e as URLs dos casos de teste para validar seu aplicativo. O conjunto de testes do aplicativo e as URLs dos casos de teste podem ser recuperados selecionando Copiar link de reprodução no Test Studio.
Você poderá encontrar um arquivo de exemplo, Samples/TestAutomationURLs.json, no repositório que criou anteriormente.
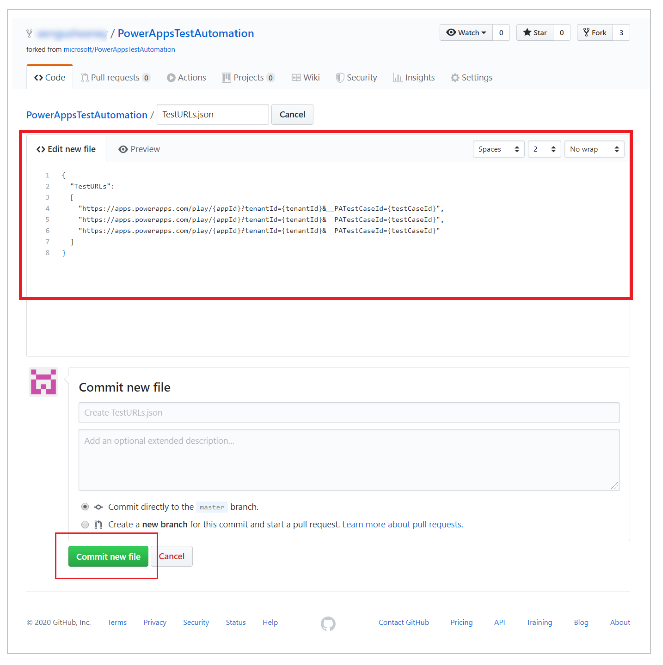
Crie um novo arquivo
TestURLs.jsonno seu repositório ou use qualquer outro nome de arquivo.
O nome e o local do arquivo serão mapeados nas variáveis de pipeline posteriormente no documento.Copie o formato do arquivo
Samples/TestAutomationURLs.json.Atualize a seção URLs de teste com os testes que você deseja validar no seu aplicativo.
Confirme as alterações em seu repositório:

Criar um pipeline
Entre em sua instância do Azure DevOps.
Selecione um projeto existente ou crie um novo projeto.
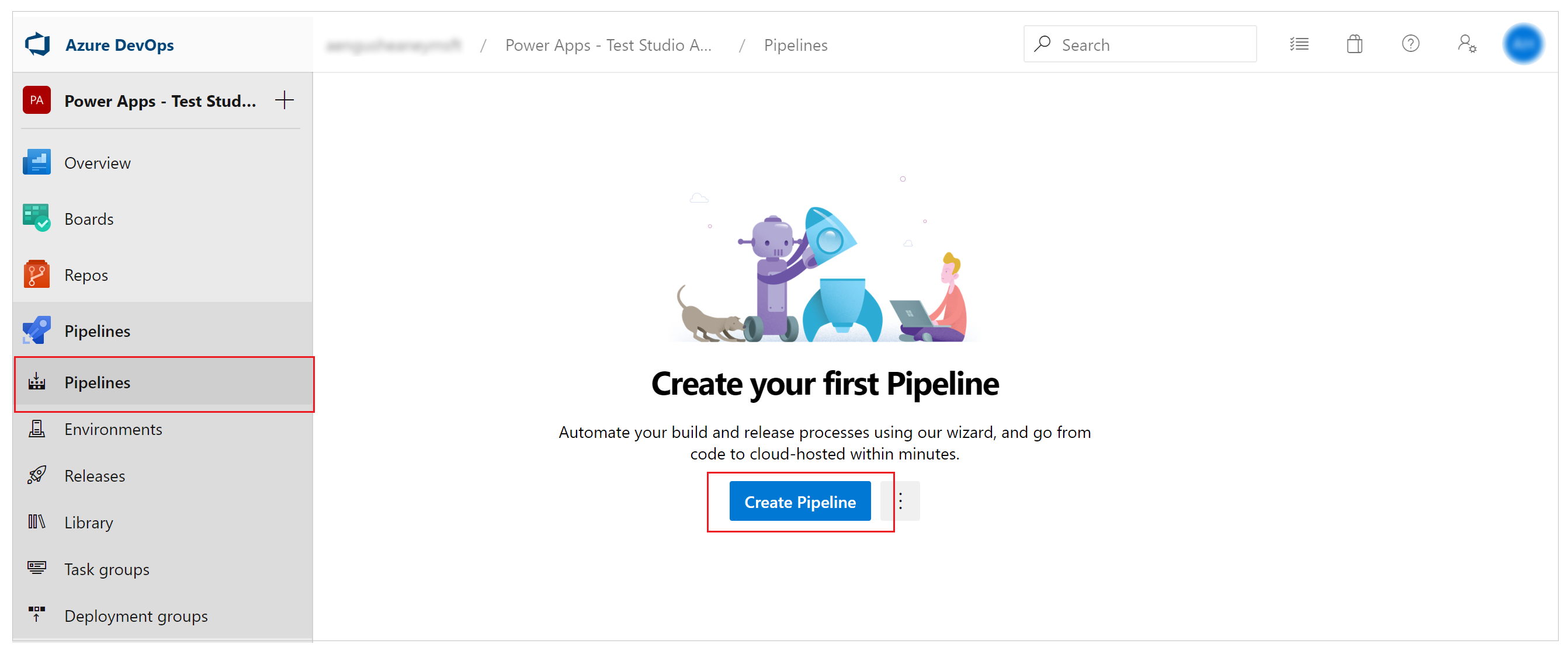
Selecione Pipelines no menu esquerdo.
Selecione Criar Pipeline:

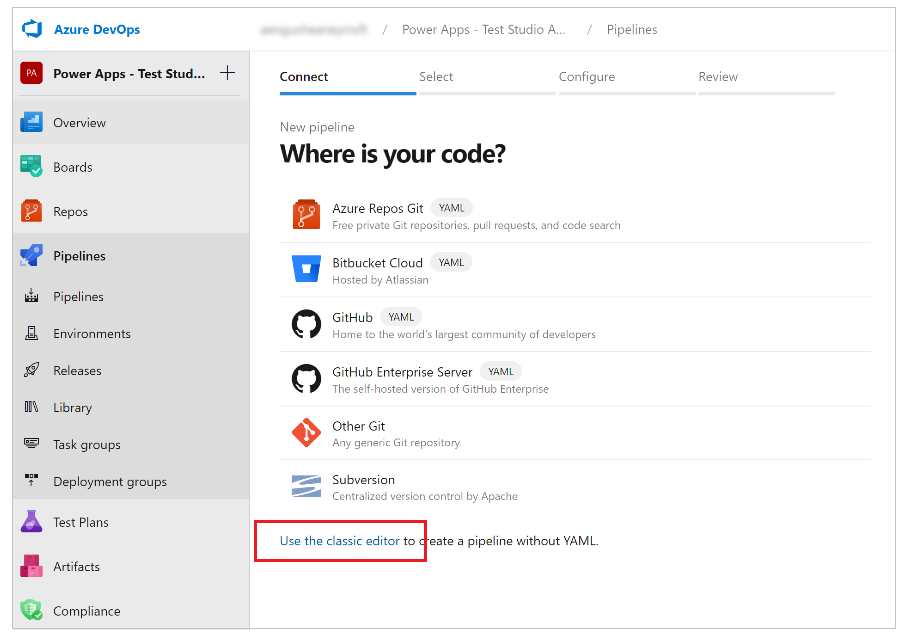
Selecione Usar o editor clássico:

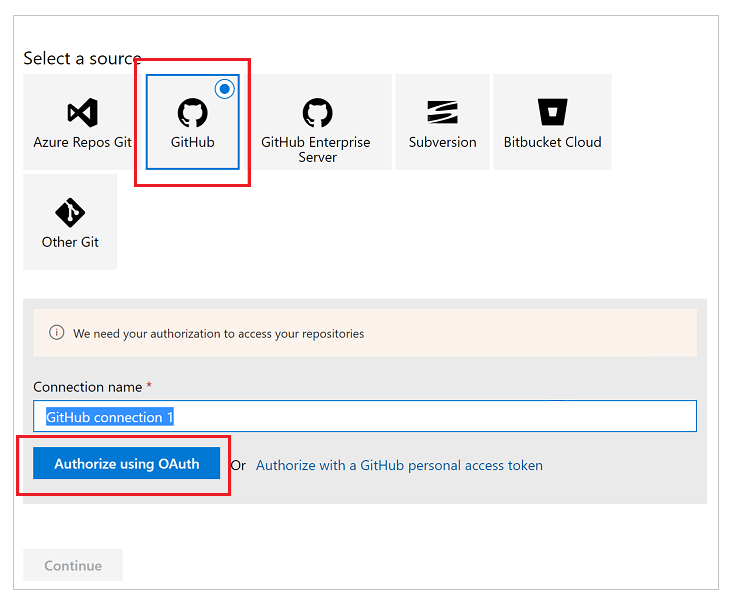
Selecione GitHub como a fonte.
Se necessário, autorize sua conexão ao GitHub usando OAuth ou usando um token de acesso pessoal:

Se necessário, edite o nome da conexão.
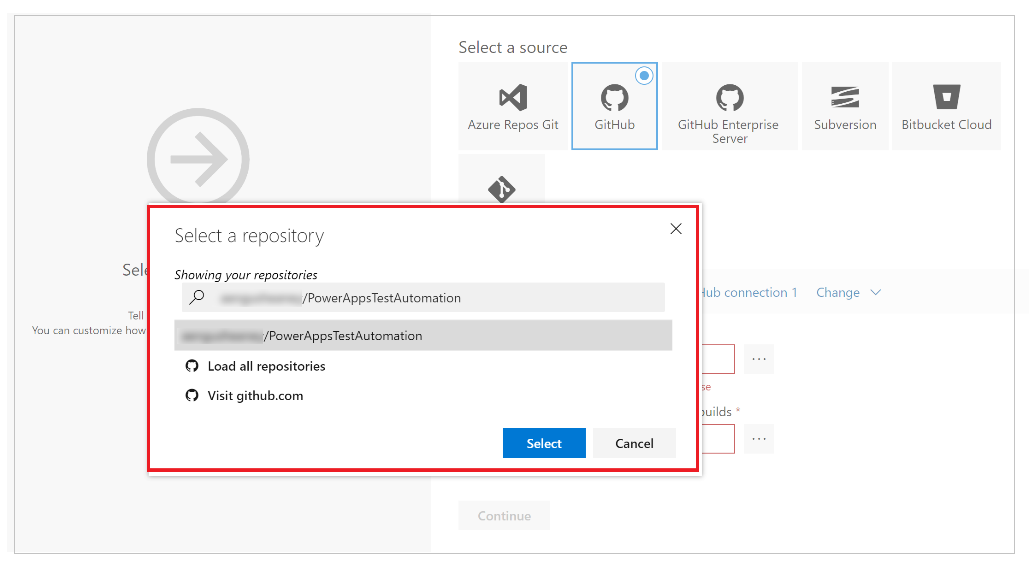
Selecione ... (reticências) do lado direito da entrada Repositório.
Digite o nome do seu projeto no GitHub e, em seguida, Selecione-o:

Selecione Continuar.
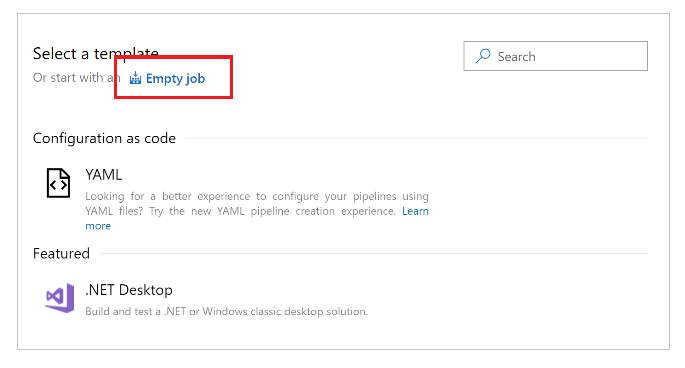
Na tela Selecionar um modelo, selecione Trabalho vazio:

Salve seu pipeline.
Adicionar tarefas ao pipeline
Agora, você adicionará novas tarefas de trabalho e configurará as tarefas para executar os testes do pipeline nesta sequência:
Etapa 1 - Configurar a resolução da tela usando o PowerShell
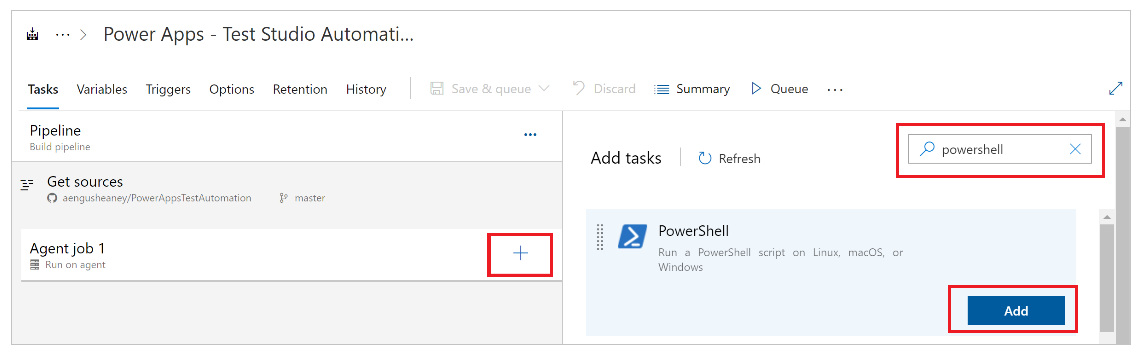
Selecione + próximo a Trabalho de agente 1.
Procure PowerShell.
Selecione Adicionar para adicionar uma tarefa do PowerShell ao trabalho:

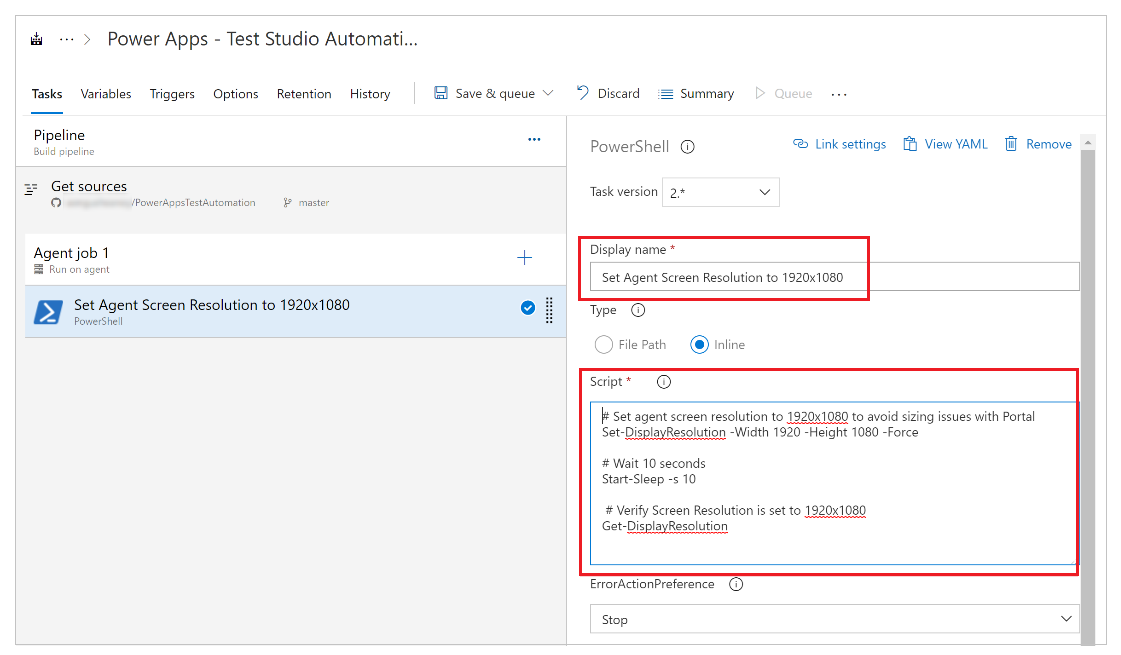
Selecione a tarefa.
Você também pode atualizar o nome de exibição para Definir Resolução de Tela do Agente como 1920 x 1080 ou algo semelhante.Selecione Em linha como o tipo de script e digite o seguinte na janela de script:
# Set agent screen resolution to 1920x1080 to avoid sizing issues with Portal Set-DisplayResolution -Width 1920 -Height 1080 -Force # Wait 10 seconds Start-Sleep -s 10 # Verify Screen Resolution is set to 1920x1080 Get-DisplayResolution
Etapa 2 - Restaurar pacotes NuGet
Selecione + próximo a Trabalho de agente 1.
Procurar NuGet.
Selecione Adicionar para adicionar uma tarefa do NuGet ao trabalho.
Selecione a tarefa.
Você também pode atualizar o nome de exibição para Restaurar Pacotes NuGet ou algo semelhante.Escolha … (reticências) no campo de configuração Caminho para a solução, packages.config ou project.json.
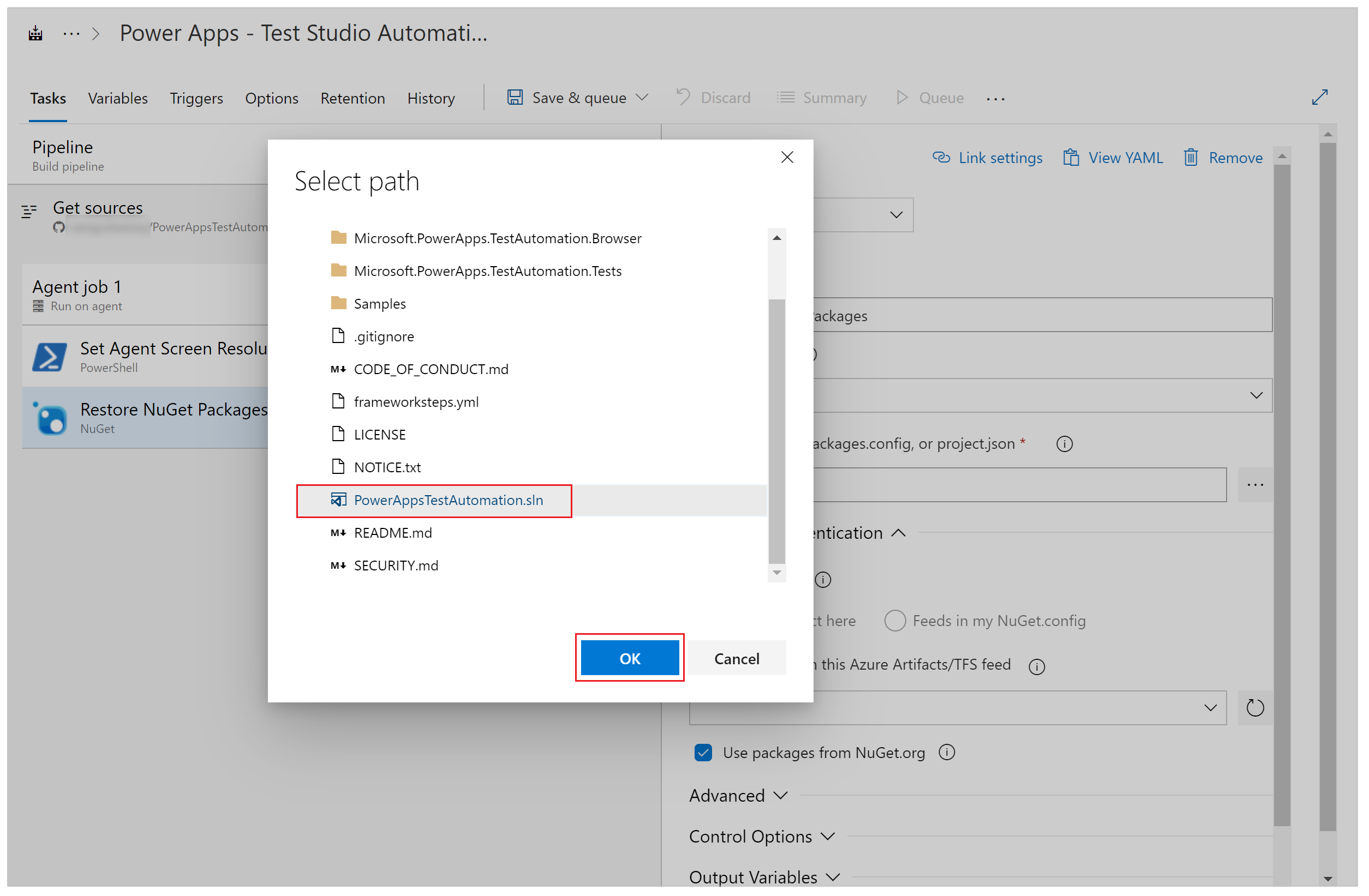
Selecione o arquivo de solução PowerAppsTestAutomation.
Selecione OK:

Etapa 3 - Compilar a solução PowerAppsTestAutomation
Selecione + próximo a Trabalho de agente 1.
Procure build do Visual Studio.
Selecione Adicionar para adicionar uma tarefa de build do Visual Studio ao trabalho.
Selecione a tarefa.
Você também pode atualizar o nome de exibição para Compilar a Solução de Automação de Teste do Power Apps ou algo semelhante.Escolha … (reticências) no campo de configuração Solução.
Selecione o arquivo de solução PowerAppsTestAutomation.
Selecione OK.
Etapa 4 - Adicionar Testes do Visual Studio ao Google Chrome
Selecione + próximo a Trabalho de agente 1.
Procure Teste do Visual Studio.
Selecione Adicionar para adicionar uma tarefa de Teste do Visual Studio ao trabalho.
Selecione a tarefa.
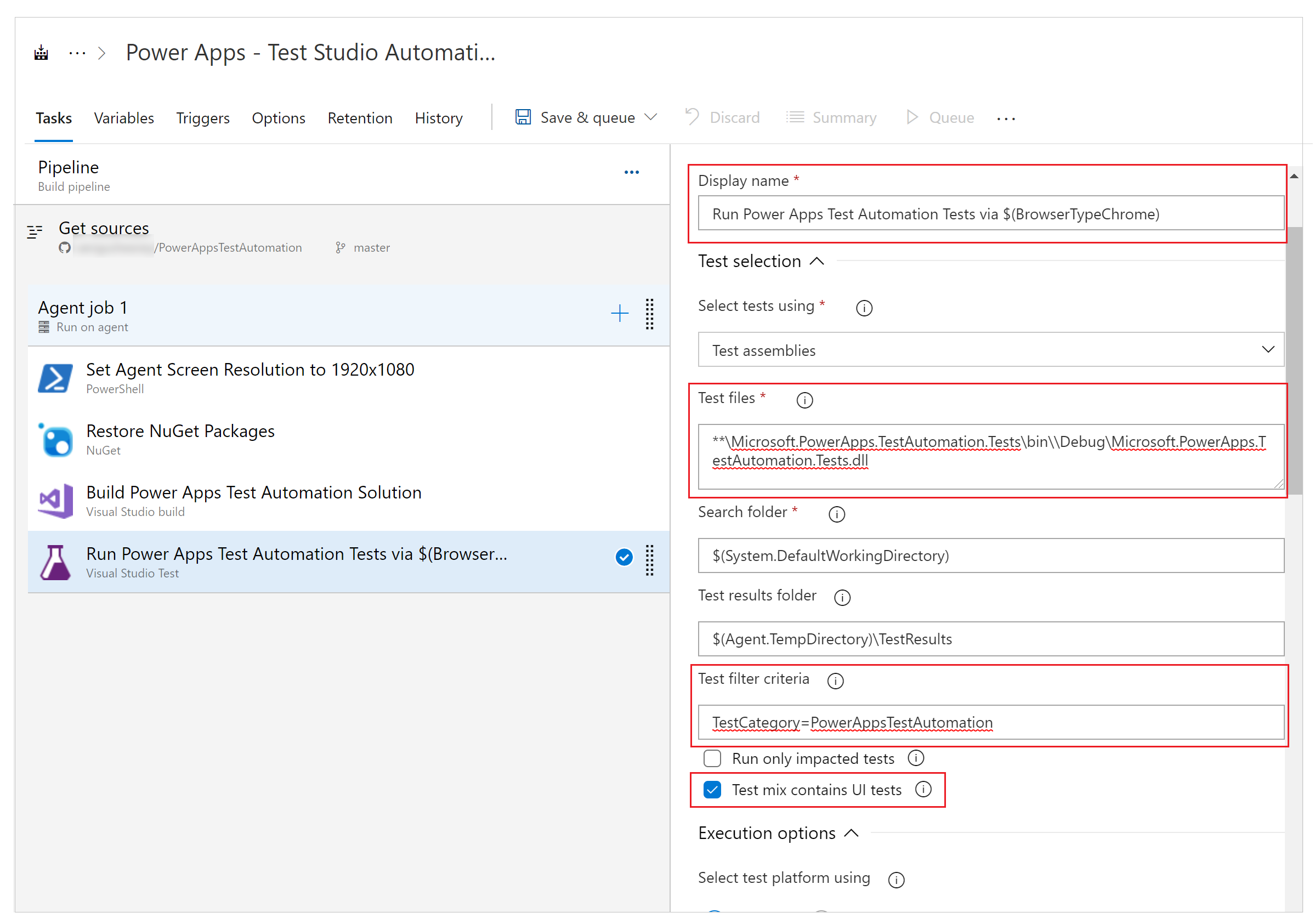
Você também pode atualizar o nome de exibição para Executar Testes de Automação de Teste do Power Apps via $(BrowserTypeChrome) ou algo semelhante.Remova as entradas padrão no campo de texto Arquivos de teste e adicione o seguinte:
**\Microsoft.PowerApps.TestAutomation.Tests\bin\\Debug\Microsoft.PowerApps.TestAutomation.Tests.dllInsira
TestCategory=PowerAppsTestAutomationno campo Critérios de filtro de teste.Selecione Mistura de testes contém testes de interface do usuário.

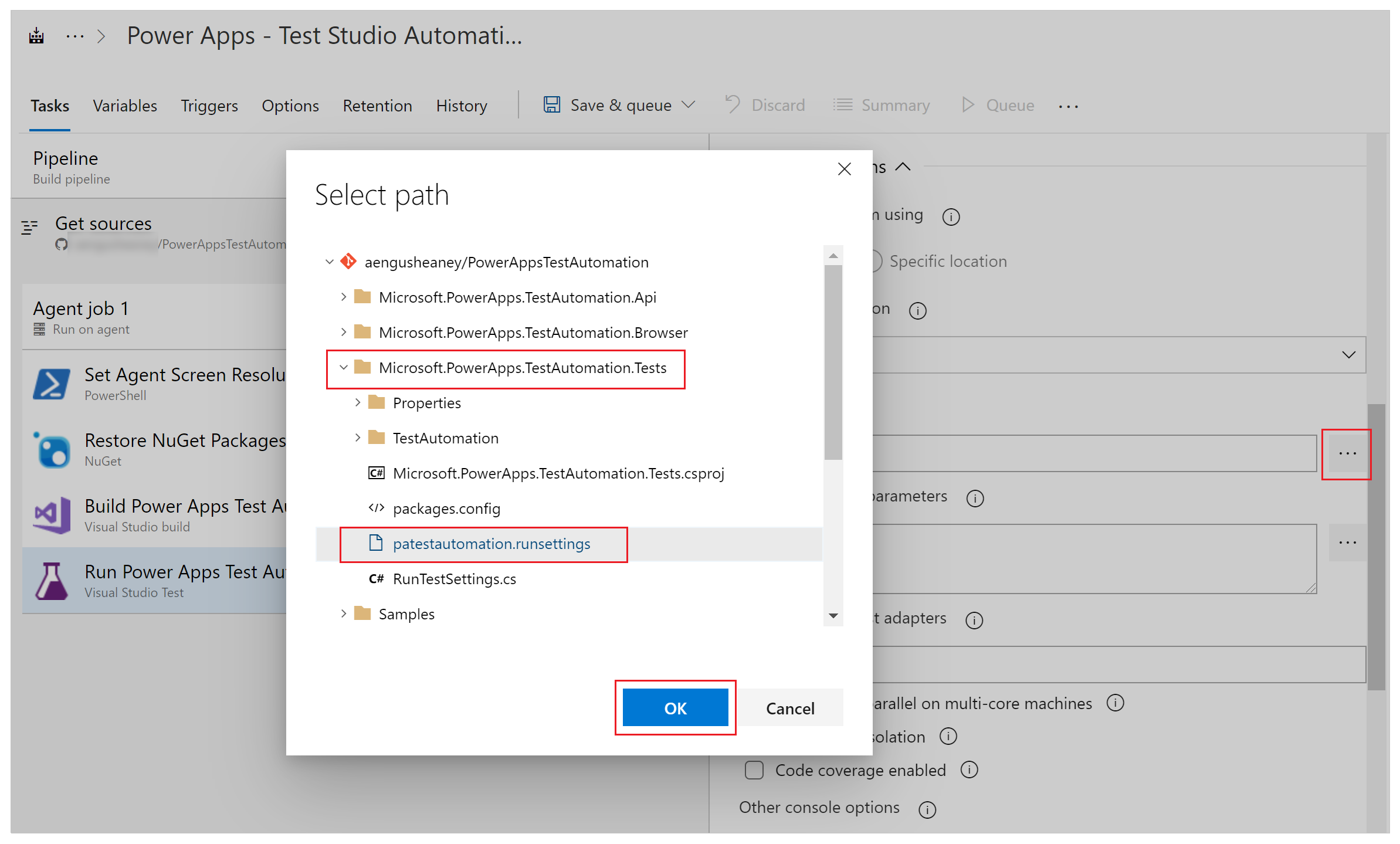
Escolha … (reticências) no campo Arquivo de configurações.
Expanda Microsoft.PowerApps.TestAutomation.Tests, selecione o arquivo patestautomation.runsettings e selecione OK:

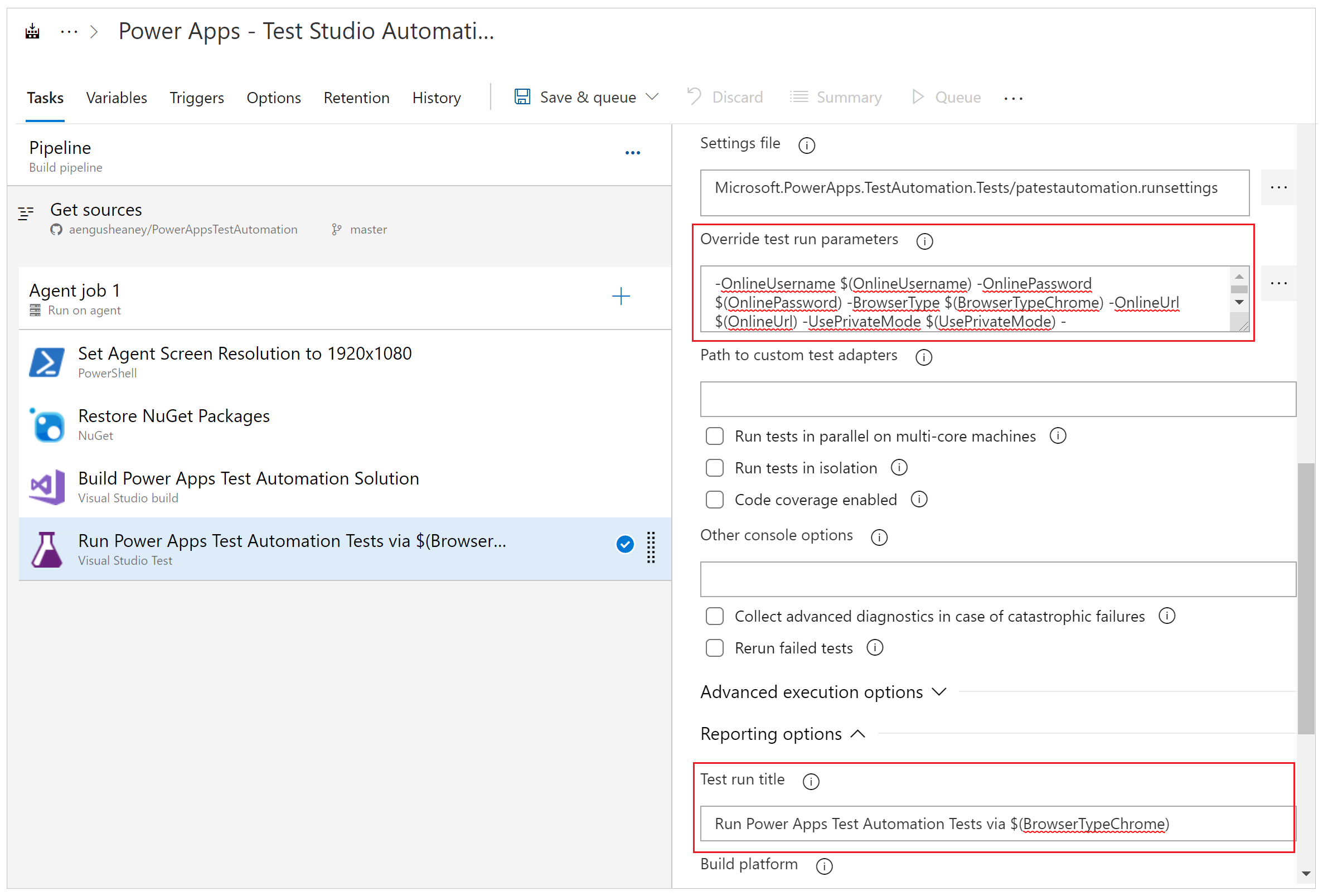
Copie o seguinte no campo Substituir parâmetros de execução de teste.
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeChrome)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(ChromeWebDriver)"Observação
É aqui que as variáveis no pipeline são configuradas, representadas acima na forma de $(NomeDaVariável).
Insira Executar Testes de Automação de Teste do Power Apps via $(BrowserTypeChrome) ou algo semelhante no campo Título da execução de teste.

Etapa 5 - Adicionar testes do Visual Studio para Mozilla Firefox
Clique com o botão direito do mouse na tarefa Adicionar Testes do Visual Studio ao Chrome e selecione Clonar tarefas.
Selecione a tarefa e atualize as seguintes áreas:
Título: Executar Testes de Automação de Teste do Power Apps via $(BrowserTypeFirefox)
Substituir parâmetros de execução de teste
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeFirefox)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(GeckoWebDriver)"Título de Execução de Teste: Executar Testes de Automação de Teste do Power Apps via $(BrowserTypeFirefox)
Configurar variáveis de pipeline
Agora, você configurará as variáveis de pipeline definidas nas tarefas adicionadas anteriormente.
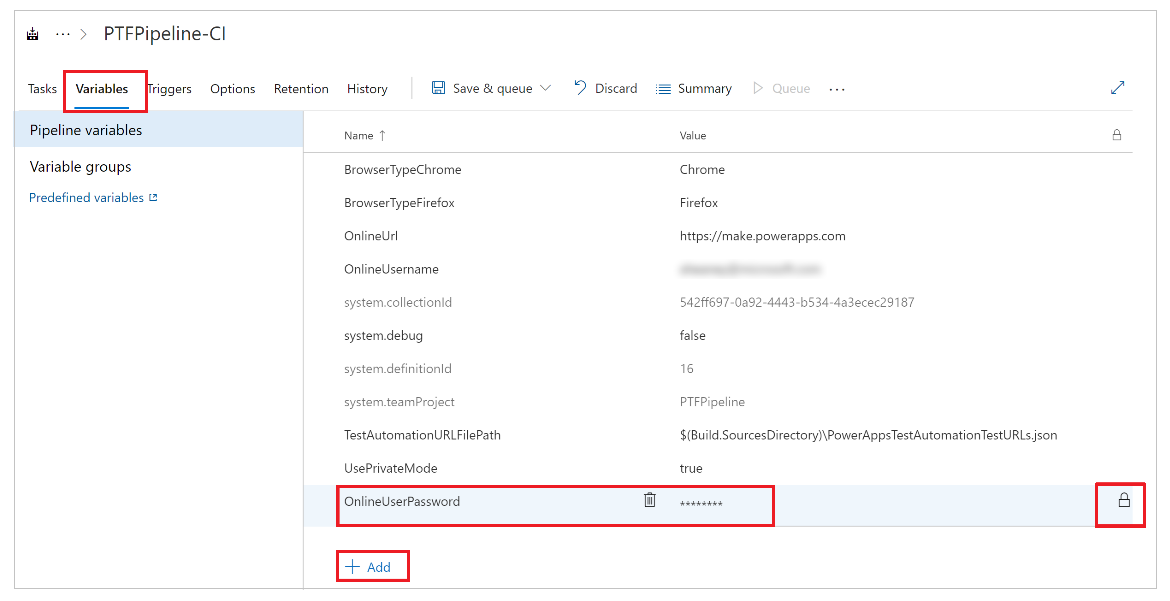
Selecione a guia Variáveis.
Selecione Adicionar e repita esta etapa para configurar as seguintes variáveis:
| Nome da variável | Valor da variável |
|---|---|
| BrowserTypeChrome | Chrome |
| BrowserTypeFirefox | Firefox |
| OnlineUrl | https://make.powerapps.com |
| TestAutomationURLFilePath | $(Build.SourcesDirectory)\<test URL file>.json Observação: este é o arquivo Testar .json de URLs que você criou anteriormente. |
| UsePrivateMode | true |
| OnlineUsername | Insira o endereço de email do Microsoft Entra do contexto do usuário que entrará no aplicativo. Os testes serão executados no contexto desta conta de usuário. Certifique-se de que esse usuário tenha a capacidade de executar o aplicativo e se conectar a quaisquer fontes de dados às quais o aplicativo possa se conectar. |
Selecione Adicionar e insira OnlinePassword no nome da variável.
Marque a imagem do cadeado para tornar essa variável um segredo.

Salve as configurações do seu pipeline.
Executar e analisar testes
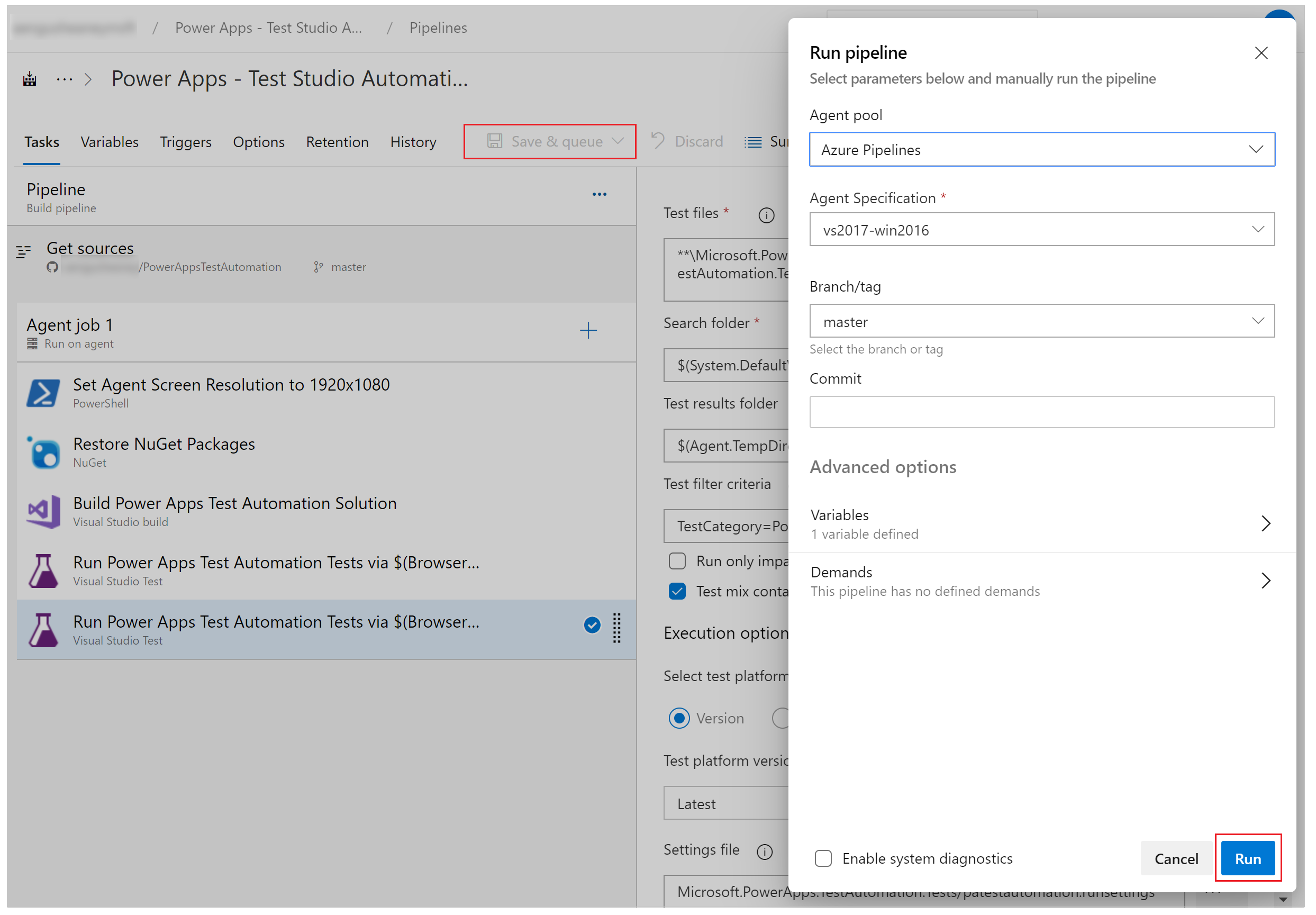
Para validar que seus testes estão sendo executados com êxito, selecione Fila e, em seguida, Executar. Seu trabalho começará a ser executado.

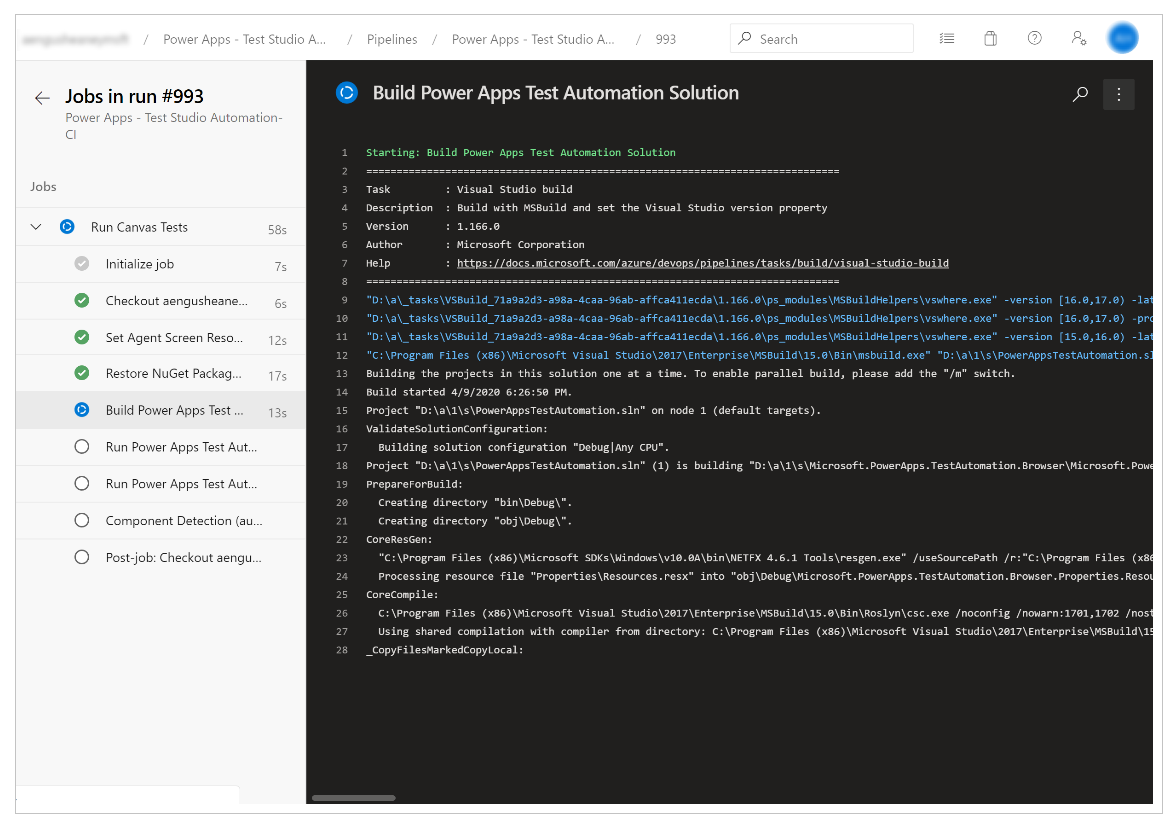
À medida que o trabalho for executado, selecione-o para ver um status detalhado de cada uma das tarefas em execução:

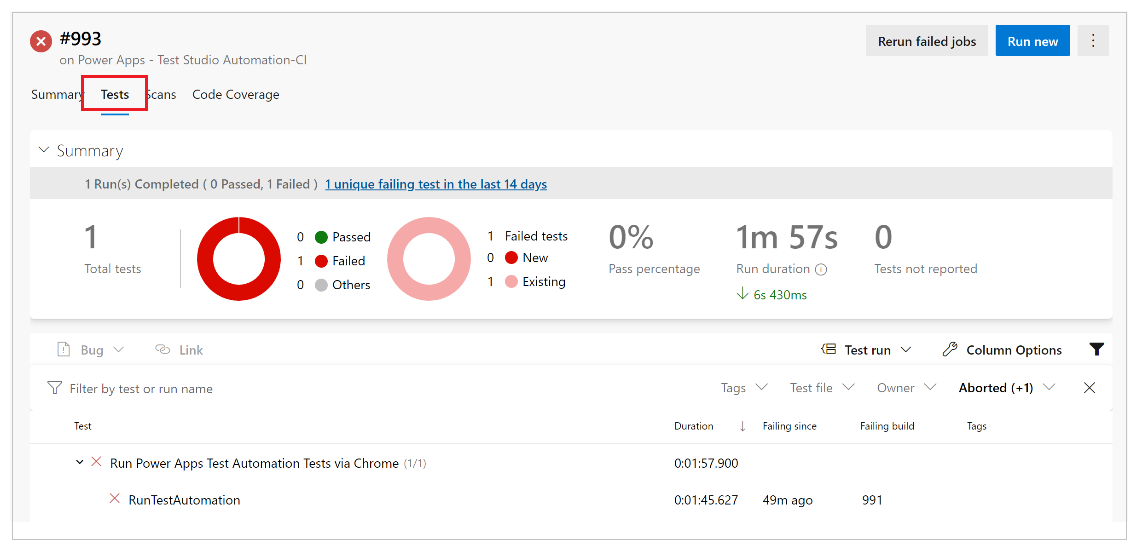
Quando o trabalho for concluído, você poderá exibir o resumo do trabalho de alto nível e quaisquer erros ou avisos. Ao selecionar a guia Testes, você poderá exibir detalhes específicos dos casos de teste que executou.
O exemplo a seguir indica que pelo menos um de nossos casos de teste falhou ao executar os testes usando o navegador Chrome:

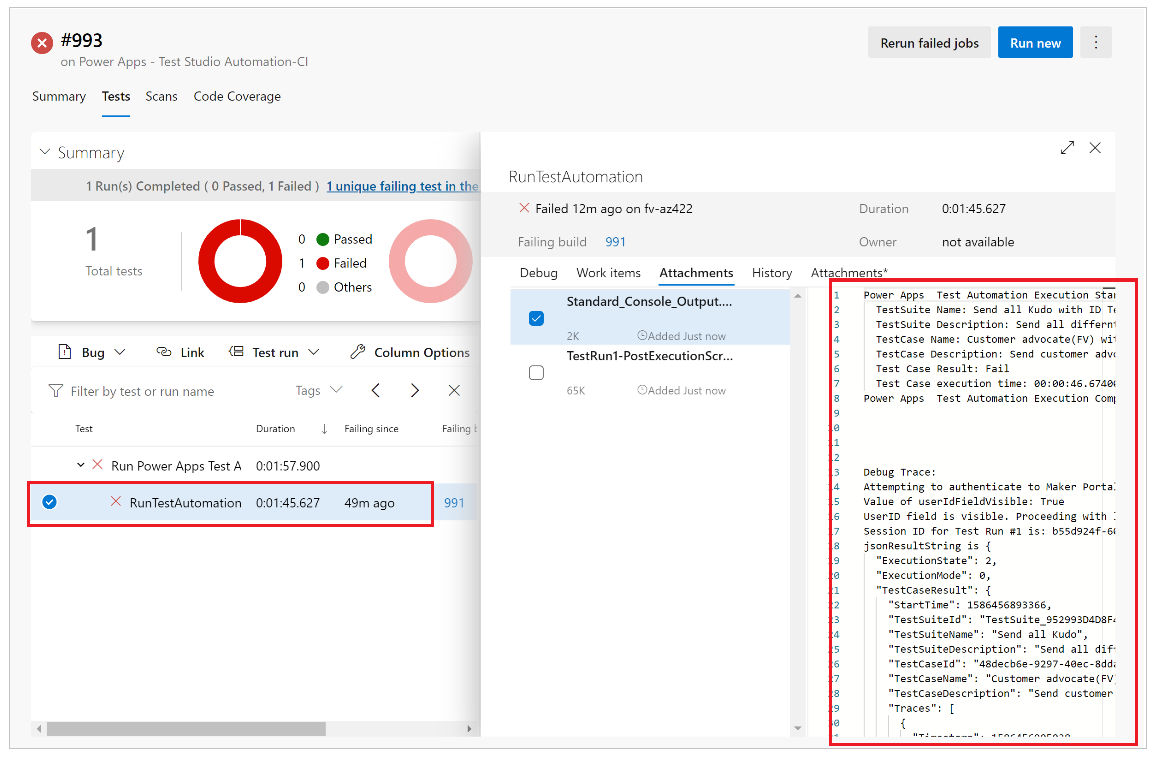
Selecione o teste RunTestAutomation para detalhar o caso de teste que falhou. Na guia Anexos, você pode ver o resumo da execução do teste e quais casos de teste falharam ou foram aprovados no seu conjunto de testes:

Observação
Se você executar um conjunto de testes, verá um resumo dos casos de teste que foram aprovados e que falharam. Se você executar um caso de teste, verá detalhes específicos sobre a falha com qualquer informação de rastreamento, se disponível.
Limitações conhecidas
Não há suporte para a autenticação multifator.
O resumo do teste relatará um único resultado de teste por navegador. O resultado do teste conterá um ou mais casos de teste ou resultados do conjunto de testes.
Qualquer processo de autenticação que não seja o fluxo de entrada do Microsoft Entra exige a personalização do processo de entrada na solução PowerAppsTestAutomation.
Consulte também
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).