Personalizar um modelo de email usando o editor de modelo
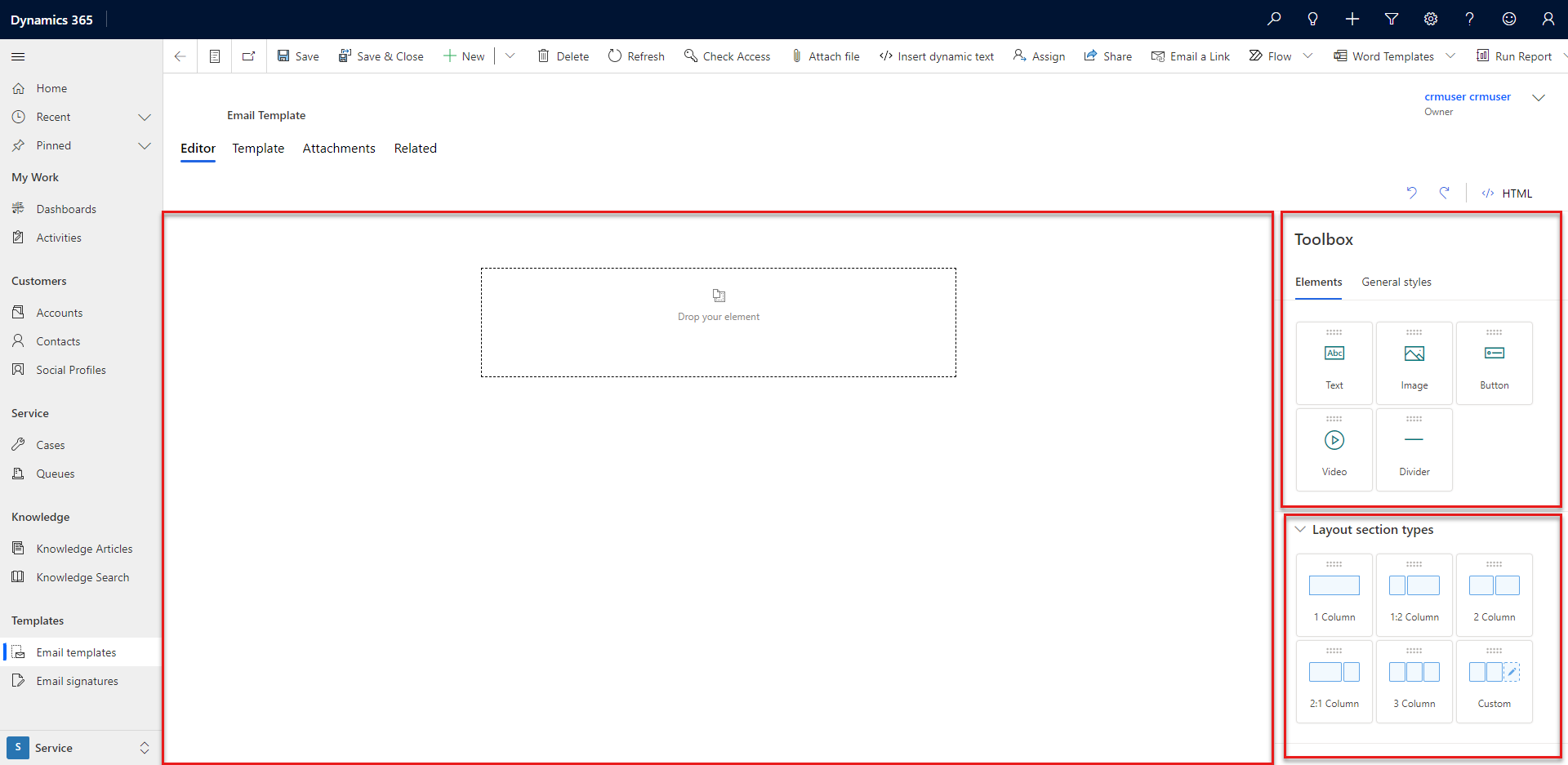
Use a guia Editor no formulário Modelo de email para criar modelos de email personalizados. A guia Editor tem três seções:
- Tela do designer
- Caixa de ferramentas
- Tipos de seção de layout

Gerenciar um modelo de email
Na tela de design, você pode arrastar, organizar, inserir e excluir conteúdo. Por padrão, a tela contém uma seção de layout de uma coluna vazia.
Você tem algumas maneiras diferentes de adicionar itens ao seu modelo.
Arraste um elemento da Caixa de ferramentas para a tela. A sombra azul indica que o elemento está em um local adequado e pode ser solto.
Selecione um elemento na Caixa de ferramentas ou nos Tipos de seção de layout. Um ícone adicionar aparece na tela. Selecione o ícone para adicionar o elemento.
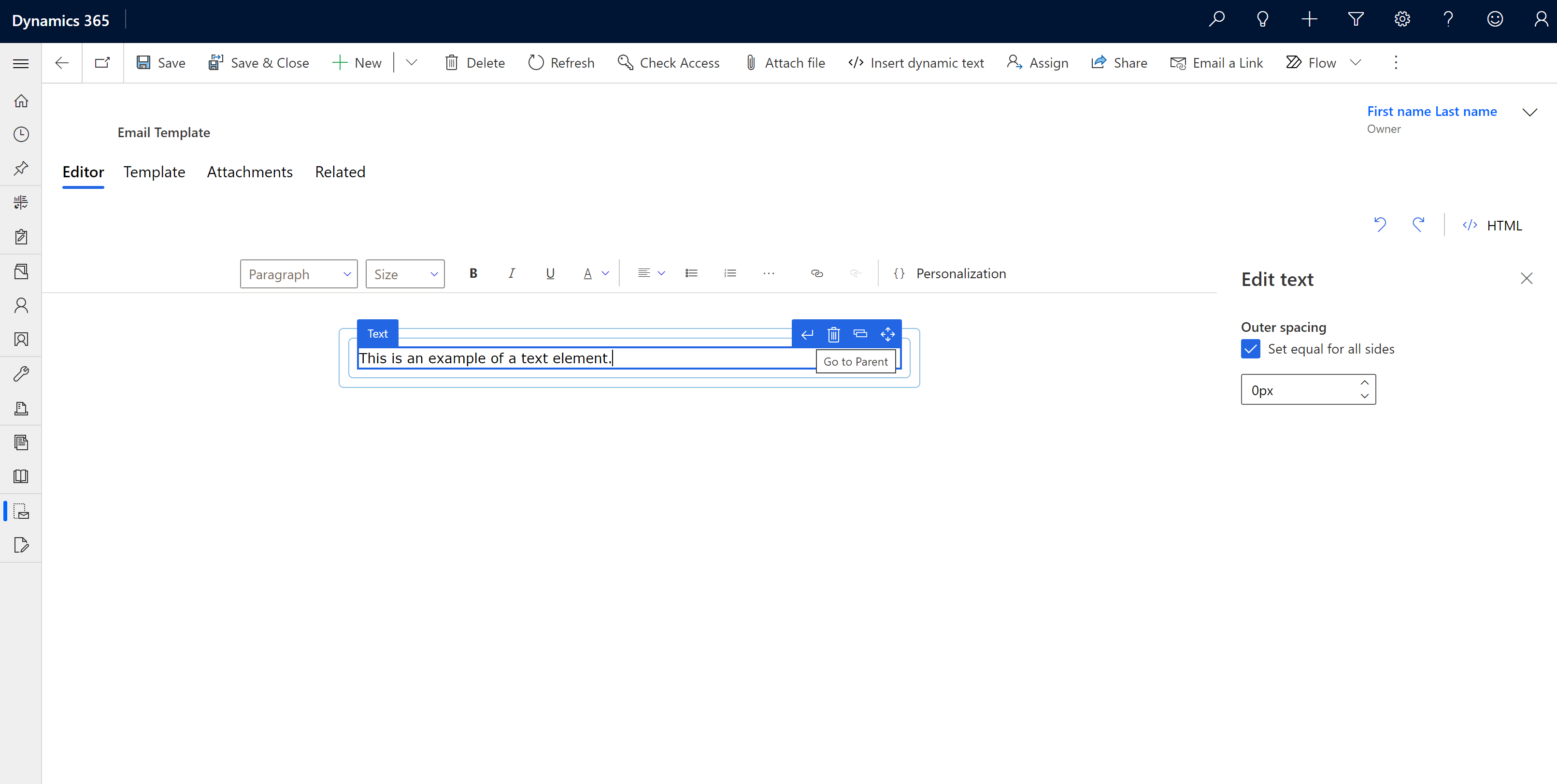
Você pode selecionar Ir para o principal para identificar a seção ou coluna na qual o elemento está inserido.

Selecione HTML para personalizar seu modelo de email. Recomendamos as seguintes diretrizes:
- Certifique-se de não excluir as meta tags existentes.
- Você pode adicionar CSS dentro das tags de estilo e conteúdo HTML dentro das tags de corpo.
Adicionar uma seção de layout ao modelo
Arraste uma seção de layout da caixa Tipos de seção de layout para a tela.
Para modificar um layout, selecione-o e selecione Editar layout. Você pode alterar o espaçamento, o estilo, a cor de fundo e a imagem de um layout. Você também pode alterar o número de colunas no layout e a largura de cada coluna.
Para alterar a aparência de uma coluna, selecione-a e selecione Editar coluna. Você pode alterar o espaçamento, o estilo, a cor de fundo e a imagem de uma coluna.
Adicionar um elemento ao modelo
Você pode usar os elementos de design na guia Elementos na Caixa de ferramentas para personalizar seu modelo de email:
Texto: adicione conteúdo de texto ao seu modelo. Substitua o texto do espaço reservado pelo seu conteúdo. Use a barra de ferramentas flutuante para inserir texto dinâmico ou formatar o conteúdo.
Observação
Quando você seleciona o elemento de texto, os seguintes recursos da barra de ferramentas do editor de rich text não são compatíveis:
- Personalização. Use o editor de texto dinâmico Inserir para personalizar o conteúdo.
- Inserir Imagem. Use o elemento de imagem para adicionar uma imagem à coluna.
- Rastreamento de links
- Inserindo tabelas
- O estilo da fonte e o tamanho do texto não são detectados se você colar conteúdo formatado de outras fontes.
Imagem: adicione uma imagem ao seu modelo. Selecione o marcador de posição da imagem e, em seguida, selecione Editar imagem e carregue uma imagem ou especifique um URL de imagem. Você também pode modificar o tamanho e o alinhamento da imagem.
Botão: adicione um botão ao seu modelo. Selecione o botão e, em seguida, selecione Editar Botão e insira a URL que será aberta quando o usuário selecionar o botão. Você também pode alterar o rótulo, a fonte do rótulo, a cor e a aparência do botão.
Divisor: divida o modelo em seções com bordas. Selecione um divisor e, em seguida, selecione Editar divisor e altere a aparência, cor, largura, alinhamento e espaçamento do divisor.
Use a guia Estilos gerais para alterar a largura, a fonte, o tamanho da fonte, o plano de fundo e a cor do texto do layout.
Confira também
Personalizar conteúdo com Inserir texto dinâmico
Como criar um modelo de email em aplicativos baseados em modelo
Habilitar a página do editor de modelo de email avançado
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de