Criar e distribuir um aplicativo Web progressivo
Use o estúdio de design do Power Pages para configurar seu aplicativo Web progressivo (PWA). É possível habilitar ou desabilitar o recurso de PWA. Você pode personalizar configurações do PWA e preparar-se para criar um pacote de aplicativo a ser publicado nas respectivas lojas dos dispositivos, se quiser.
Vá para Power Pages.
Escolha o site e selecione Editar.
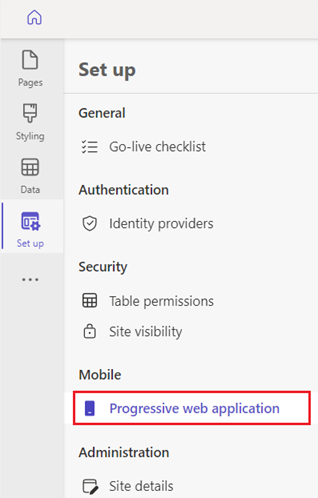
No estúdio de design, selecione o espaço de trabalho Configurar e, em seguida, selecione Aplicativo Web progressivo.

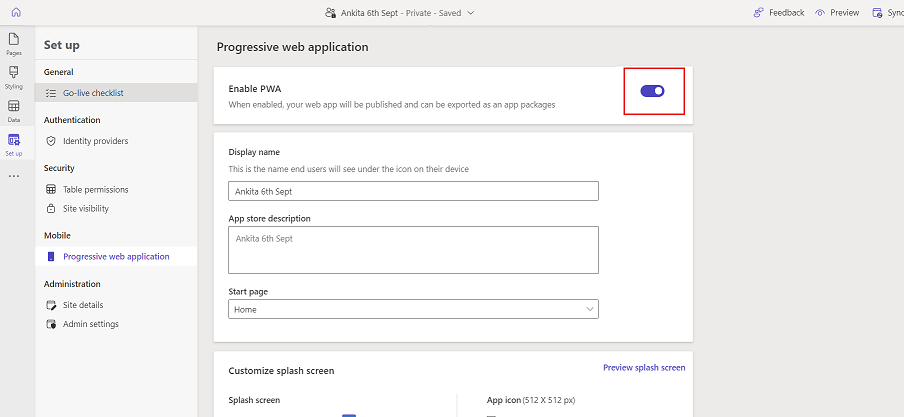
Selecione Habilitar PWA.

Dar uma marca ao seu aplicativo
Você pode criar seu próprio PWA de marca usando as opções de personalização para alterar o nome do aplicativo, a página inicial, a cor e muito mais.
Observação
Em dispositivos iOS, os ícones do PWA serão mostrados como miniaturas e a tela inicial personalizada não será exibida.
No estúdio de design, selecione Aplicativo Web progressivo.
Atualize as seguintes configurações do PWA para seu site.
Configuração Descrição Tĩtulo O nome do PWA do portal que aparece no dispositivo móvel e na loja de aplicativos. Description A descrição do PWA do portal que aparece no dispositivo móvel e na loja de aplicativos. Página inicial do aplicativo A página inicial do site quando ele é aberto por meio do PWA. Plano de fundo da tela inicial A cor do plano de fundo da tela inicial quando o PWA é carregado. Ícone do aplicativo O ícone do aplicativo que aparece no dispositivo móvel e na loja de aplicativos.
Observação: há suporte para os formatos .jpg, .jpeg, .png com um tamanho máximo de upload de 5 mb. O tamanho do ícone deve ser 512 x 512 pixels.Nota
Dependendo do seu navegador, pode levar alguns instantes para que você veja as alterações refletidas. Depois de personalizar o PWA, selecione Visualizar para limpar o cache de seu site.
Definir o comportamento offline
O PWA oferece suporte para uma experiência de navegação tranquila quando o dispositivo em uso estiver offline ou desconectado da Internet. Você pode escolher as páginas no seu site que estão disponíveis offline (somente leitura) e uma página de mensagem para o restante dos recursos do portal que não estão habilitados para o acesso offline.
Configurar páginas offline para o PWA do portal
No estúdio de design, no espaço de trabalho Configurar, selecione Aplicativo Web progressivo.
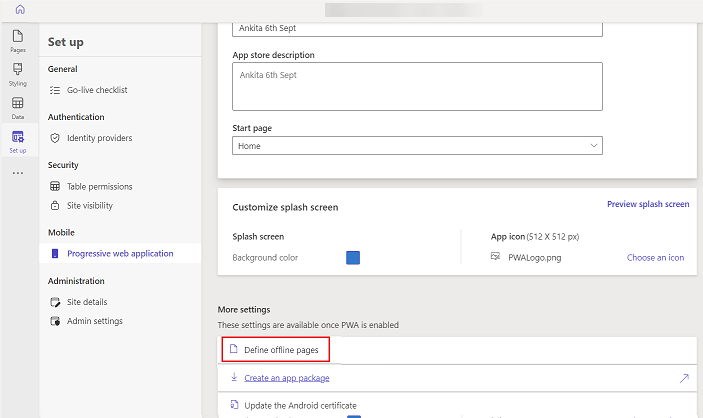
Em Mais configurações, selecione Definir páginas offline.

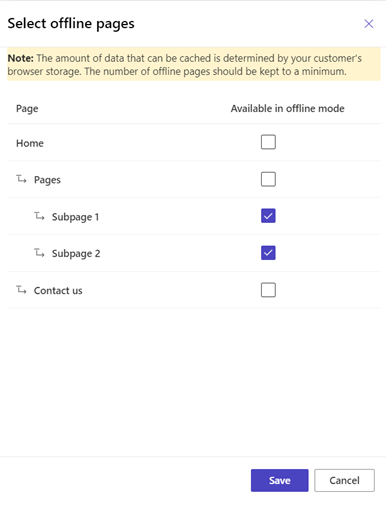
Selecione as páginas que você deseja permitir que os usuários acessem quando usarem o PWA offline.

Nota
Ao configurar o acesso offline para páginas do PWA, considere as limitações de armazenamento para os dispositivos do usuário. Quando o requisito de armazenamento para o acesso do PWA offline exceder o armazenamento disponível no dispositivo, o portal inteiro ficará indisponível para o acesso offline. É recomendável testar a experiência de usuário do acesso offline e armazenar em cache apenas as páginas que serão mais úteis e importantes para seus usuários. Lembre-se de que as páginas offline podem somente mostrar informações. As páginas que estão conectadas ao Microsoft Dataverse que contêm formulários a serem preenchidos ou executam consultas não funcionarão offline.
Configurar uma página de mensagem offline
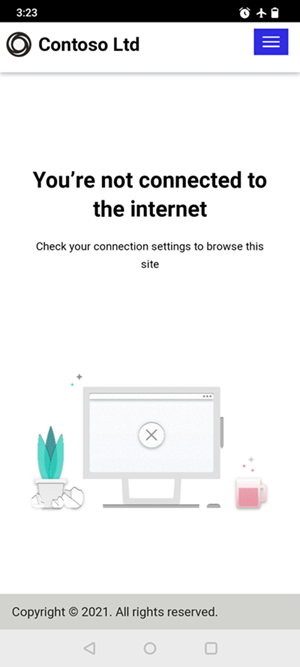
Quando um dispositivo estiver offline, a página que você configurar como a página de mensagem offline aparecerá quando os usuários tentarem acessar páginas que não estão habilitadas para o acesso offline.
No estúdio de design, selecione o espaço de trabalho Páginas.
Selecione Página offline padrão
Personalize a página.
Nota
- Você não pode alterar os campos Título ou URL Parcial ("/default-offline-page") da página offline. Uma página offline padrão será exibida para os usuários se a página offline estiver ausente.
- Dependendo do seu navegador, pode levar alguns instantes para que você veja as alterações refletidas. Depois de personalizar a experiência offline do PWA, selecione Visualizar para limpar o cache de seu site.
Testar seu site no modo offline
Depois que você habilitar páginas offline, você poderá usar um dispositivo móvel no modo offline e navegar por diferentes páginas habilitadas para acesso offline.
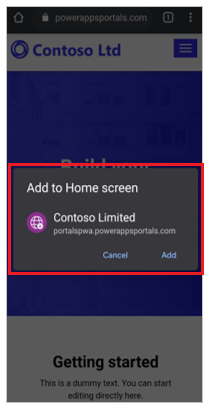
Navegue até seu site usando um navegador da Web no seu dispositivo móvel no modo online.
Selecione Adicionar à tela inicial ou uma opção semelhante. Por exemplo, em um dispositivo Android, a opção pode ser + Adicionar a>Tela do aplicativo.

Nota
Esta ação baixa as páginas do portal que foram habilitadas para a navegação offline. Isso pode demorar um pouco, dependendo da largura de banda da rede e do tamanho das páginas selecionadas para a navegação offline.
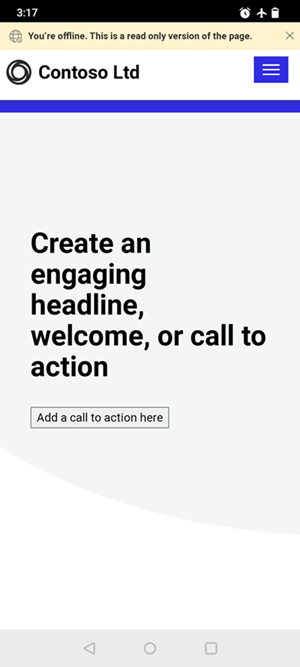
Habilite o modo offline no seu dispositivo móvel.
Abra seu portal na tela inicial. Você verá uma notificação na parte superior lembrando que está navegando no modo offline. Se você selecionar alguma página que não está habilitada para a navegação offline, a mensagem offline será exibida.


Distribuir seu aplicativo
Você pode distribuir seu aplicativo usando um navegador ou por meio de uma loja de aplicativos.
Distribuir seu aplicativo usando um navegador
Depois que seu portal estiver habilitado como um PWA, seus usuários poderão fixar o site do Power Pages como um aplicativo na tela inicial do dispositivo. Há suporte para esta opção em todas as plataformas (Android, iOS, Chromebook e Windows), além de todos os fatores forma (celular, desktop e tablet).
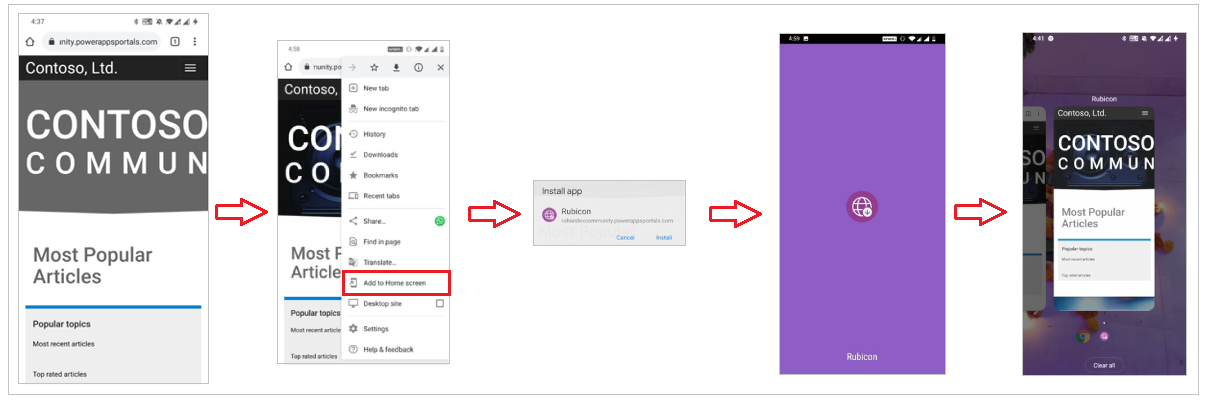
Os gráficos a seguir ilustram a experiência do usuário ao adicionar um portal à tela inicial usando o navegador que instala o portal como um PWA.

Android e iOS cada um oferece um método diferente para instalação baseada em navegador.
Distribuir seu aplicativo por meio de uma loja de aplicativos
Os aplicativos Web progressivos também podem ser distribuídos por lojas de aplicativos para Android, iOS e Windows. Essa distribuição é feita criando um pacote de aplicativo e publicando o aplicativo na respectiva loja de aplicativos. Para a criação dos pacotes de aplicativos, temos parceria com o PWABuilder, que fornece uma plataforma para gerar pacotes de aplicativos para várias lojas de aplicativos.
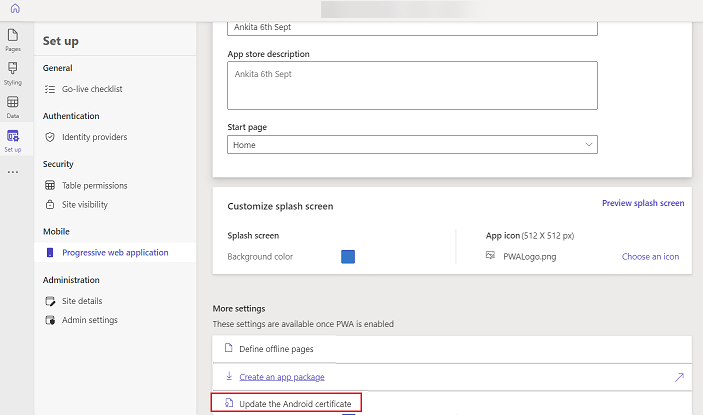
Para criar um pacote de aplicativo, acesse o espaço de trabalho Configurar no estúdio de design. Em Pacote de aplicativo, selecione Criar pacote de aplicativo.

Você será levado para o site do PWA Builder onde poderá criar um pacote de aplicativos para várias lojas de aplicativos. O pacote criado usando o PWA Builder contém:
Um pacote de aplicativo para o PWA a ser usado em sua respectiva loja de aplicativos.
Um documento passo a passo sobre a publicação do aplicativo.
Para obter mais detalhes, vá para o hub de recursos do PWA.
Para iOS, o PWABuilder fornece suporte para gerar o pacote da loja de aplicativos. Para obter mais informações, consulte pacote para a Loja de Aplicativos.
Para o Windows, consulte pacote para a Microsoft Store.
Outras considerações para Android
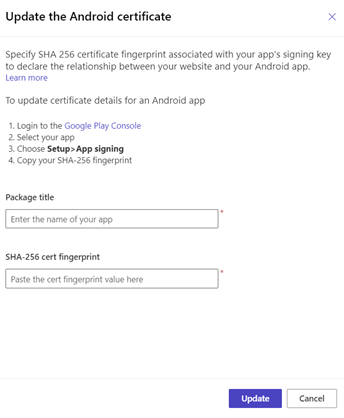
Para a plataforma Android, você também poderá atualizar o certificado do Android com a opção Atualizar certificado do Android.

Atualize o título e a impressão digital do certificado SHA-256 para atualizar o arquivo de links de ativos digitais (assetlinks.json) que comprova a propriedade do seu PWA.

Confira também
Visão geral de portais como aplicativos Web progressivosVisão geral de aplicativos Web progressivos (PWAs)
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de