Visão geral de sites como aplicativos Web progressivos
Você pode habilitar seu site como um aplicativo Web progressivo (PWA) com aparência semelhante a um aplicativo nativo, usando o espaço de trabalho Configurar no estúdio de design do Power Pages.
Estamos aplicando a tecnologia de aplicativo Web progressivo para converter um site em um aplicativo que funcionará em todas as plataformas (Android/iOS/Windows/Chrome) e em todos os fatores forma (celular/desktop/tablet). Ele funcionará até mesmo em plataformas especializadas, como Chromebooks.
Os PWAs são desenvolvidos para interoperabilidade entre plataformas por meio do suporte ao navegador que fornece aos usuários uma experiência semelhante à de um aplicativo nativo. Eles oferecem uma experiência perfeita para usuários em diferentes navegadores da Web. Esses aplicativos podem ser instalados do navegador ou por meio de app stores. Este recurso permite que clientes externos e internos usem um portal como aplicativo. Eles também podem fixar o aplicativo diretamente na tela inicial do dispositivo móvel.
Os PWAs podem ser usados para cenários online e offline. Como criador, você pode optar por permitir que páginas específicas no seu site fiquem disponíveis offline (o conteúdo dessas páginas será somente leitura).
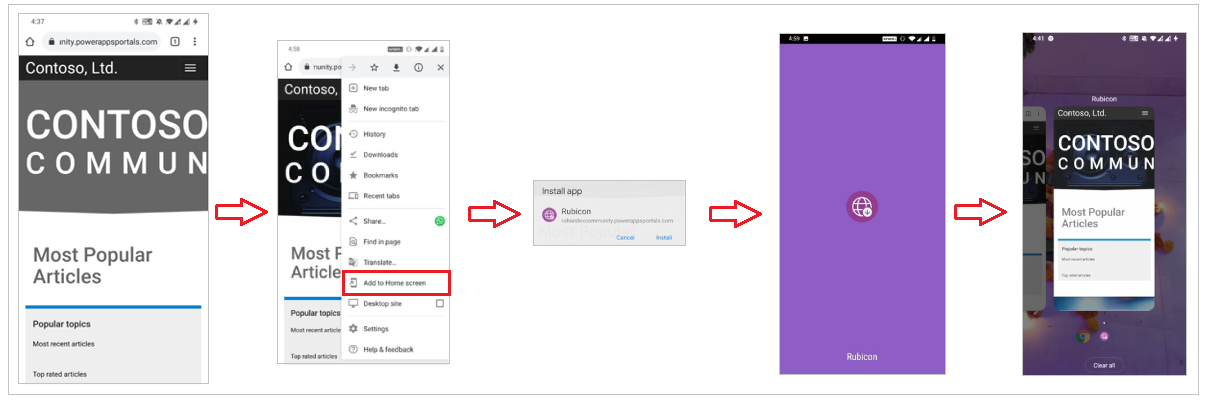
Os gráficos a seguir ilustram a experiência dos usuários ao adicionar um portal à tela inicial usando o navegador que instala o portal como um PWA.

Os criadores também podem instalar o PWA do site na loja de aplicativos do dispositivo, se você tiver criado um pacote de aplicativo e publicado o aplicativo na loja de aplicativos do dispositivo.
Observação
No momento, não há suporte para a publicação do seu PWA na loja de aplicativos do iOS.