Personalizar o conteúdo usando trechos de conteúdo
Os trechos de conteúdo são pequenas porções de conteúdo editável que podem ser inseridos por um desenvolvedor em um cabeçalho, rodapé, página da Web ou modelo da Web, permitindo que o conteúdo personalizável preencha facilmente qualquer parte do layout de uma página da Web.
Um desenvolvedor pode inserir um trecho usando Liquid: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} ou {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Editar trechos
Os trechos podem ser criados e editados pelo aplicativo de Gerenciamento do Portal. A principal vantagem do trecho é que você pode extrair um pouco do conteúdo (diferente da cópia principal da página) e editá-lo separadamente, permitindo basicamente que qualquer conteúdo estático do site seja gerenciado por conteúdo e editável pela interface frontal.
Abra o aplicativo de Gerenciamento de Portal.
Vá para Conteúdo>Trechos de Conteúdo.
Para criar um novo trecho, selecione Novo.
Para editar um trecho existente, selecione um Trecho de Conteúdo existente na grade.
Informe os valores para os seguintes campos:
| Nome | Descrição |
|---|---|
| Nome | O nome pode ser usado por um desenvolvedor para colocar o valor no código do site. |
| Site da Web | O site que está associado ao trecho. |
| Nome para Exibição | Nome para exibição do trecho de conteúdo. |
| Digitar | Digite o trecho de conteúdo, Texto ou HTML. |
| Idioma do Trecho de Conteúdo | Selecione um idioma para o trecho de conteúdo. Para adicionar mais idiomas, acesse ativar o suporte a vários idiomas. |
| Valor | O conteúdo do trecho que será exibido no site. É possível inserir texto simples ou marcação HTML. Você também pode usar objetos líquidos com valores de marcação de texto ou HTML. |
Usar trecho
Você pode usar trechos para mostrar texto ou HTML. Os trechos de conteúdo também podem usar objetos líquidos e fazer referência a outros conteúdos, como entidades.
Por exemplo, você pode usar as etapas explicadas anteriormente neste artigo para criar/editar um trecho do conteúdo. Ao editar o trecho, você pode incluir um código de amostra para um registro. Certifique-se de substituir o ID do registro da tabela Conta pelo ID correto de seu ambiente. Você também pode usar outra tabela em vez de Conta.
Depois de criar um trecho com objetos de texto, HTML ou líquidos mostrados no exemplo acima, você pode usá-lo em uma página da web.
Para adicionar trecho em uma página da web:
Crie um modelo da web e use objeto líquido de trechos para chamar o trecho que você criou.
Crie um modelo de página usando o modelo da web criado anteriormente.
Use o estúdio de design para criar uma nova página usando o layout de página criado anteriormente.
Exemplo
O exemplo a seguir usa um banco de dados do Microsoft Dataverse dados de exemplo.
Observação
Você precisará configurar permissões de tabela para a tabela Conta (ou qualquer tabela que você usará).
Abra o aplicativo de Gerenciamento de Portal.
Vá para Conteúdo>Trechos de Conteúdo.
Para criar um novo trecho, selecione Novo.
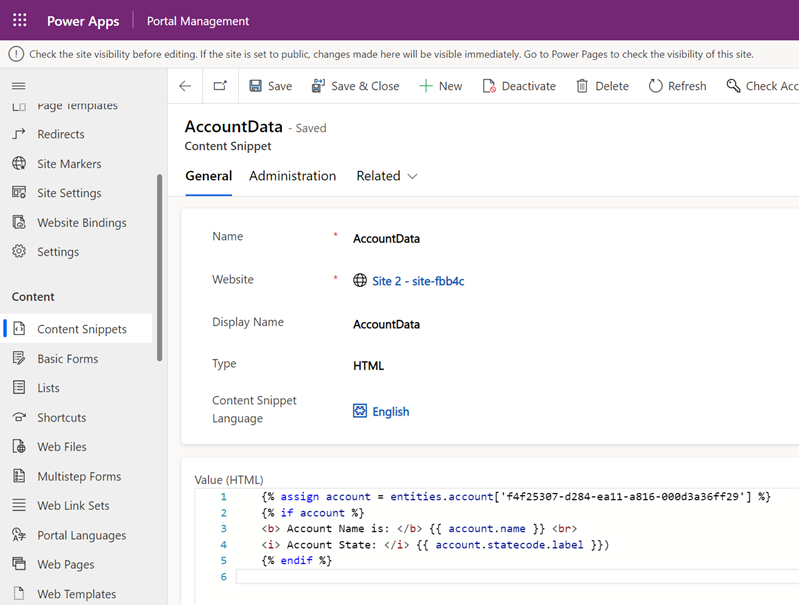
Inserir nome. Por exemplo, AccountData.
Selecione seu site.
Insira um Nome de Exibição. Por exemplo, AccountData.
Selecione tipo como HTML para este exemplo. Também é possível selecionar texto.
Selecione um Idioma.
Copie e cole o valor da amostra:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Substitua o GUID do registro por um registro de tabela de conta de sua base de dados do Dataverse.

Salvar trecho de conteúdo.
No estúdio de design do Power Pages, crie uma nova página da web ou escolha uma página da web existente.
Selecione Editar código.
Entre as marcas
<div></div>existentes, copie e cole o seguinte valor de origem:{% include 'snippet' snippet_name:'AccountData' %}Se for diferente, atualize o valor para snippet_name com o seu nome do trecho.

Selecionar CTRL-S.
No estúdio de design studio, selecione Sincronizar
Selecione Versão Prévia.
Você verá as informações da conta renderizadas como parte do trecho:

Você pode seguir as mesmas etapas com o conteúdo trecho do tipo Texto, em vez de HTML, por exemplo:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Substitua o GUID do registro por um registro de tabela de conta de sua base de dados do Dataverse.
Quando você navega na página com este trecho de conteúdo, as informações da tabela são exibidas usando o objeto em liquid junto com o texto em vez de HTML. Da mesma forma, você também pode usar apenas HTML para exibir conteúdo sem usar objetos líquidos.