Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Depois de adicionar as páginas da Web necessárias e gerenciar a hierarquia delas no mapa do site, você pode adicionar vários componentes. O editor de páginas do estúdio de design WYSIWYG faz parte do espaço de trabalho Páginas. Use o editor WYSIWYG para adicionar e editar os componentes que são necessários na tela.
Usar o editor
Para usar o editor:
Abre o estúdio de design para editar o conteúdo e os componentes do portal.
Acesse o espaço de trabalho Páginas.
Selecione a página em que você deseja adicionar o componente ou a seção.
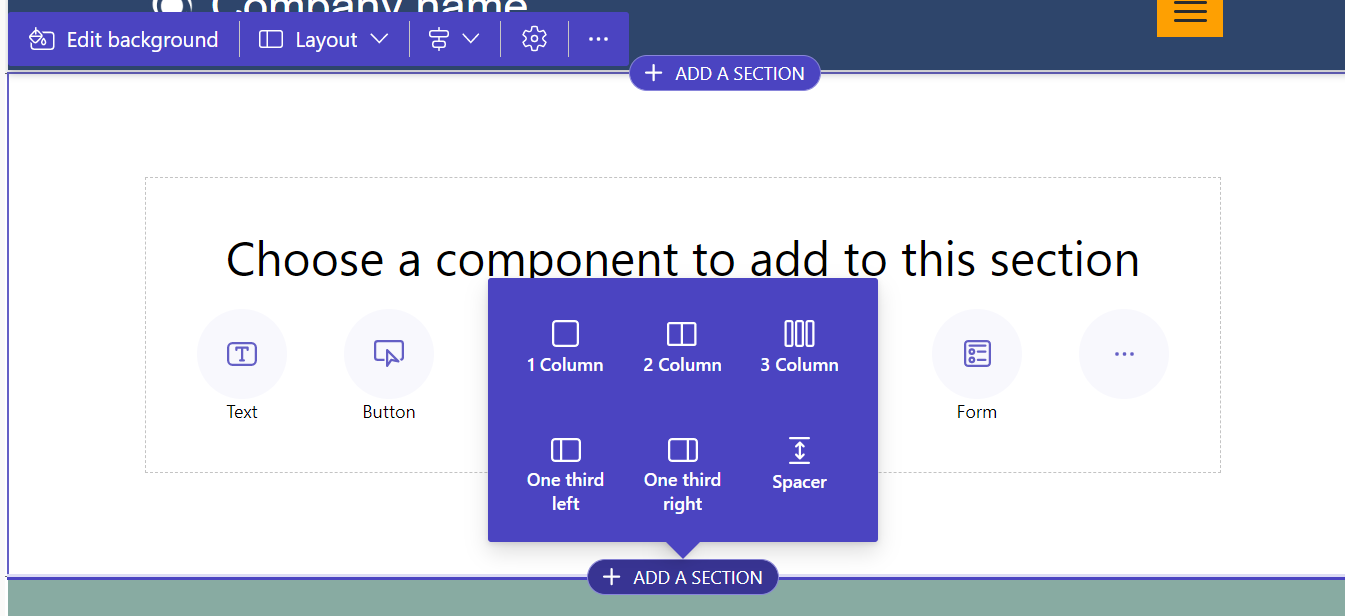
Para adicionar uma seção, passe o mouse sobre qualquer área de seção editável e selecione o sinal de mais (+). Você poderá então escolher entre seis opções de layout de seção.

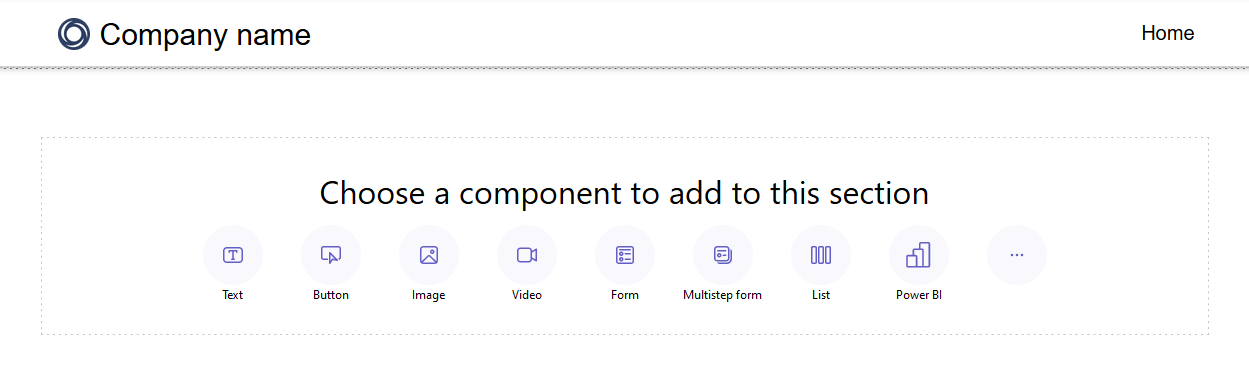
Para adicionar um componente, passe o mouse sobre a seção onde deseja colocar o componente e selecione +. Você pode então escolher entre os componentes disponíveis.

Observação
Você também pode criar e usar modelos da Web como componentes em páginas da Web.
Mais informações: Como: Criar um componente de modelo da WebVocê pode arrastar e soltar seções, colunas e componentes para reorganizá-los em uma página.
Para arrastar um objeto, clique com o botão esquerdo do mouse e mantenha-o pressionado ou pressione a barra de espaço enquanto estiver focado. Em seguida, arraste o objeto para a área de destino usando o mouse ou as setas do teclado. As zonas para soltar aparecem para indicar onde o objeto pode ser colocado. Quando chegar à zona para soltar, solte o botão esquerdo do mouse ou pressione a barra de espaço para soltar o objeto.
Observação
- Alguns componentes não podem ser arrastados, incluindo o cabeçalho, o rodapé e alguns componentes aninhados (links dentro de um componente de texto, por exemplo).
- A funcionalidade do tipo "arrastar e soltar" não é compatível com seções que têm a propriedade
flex-directionCSS definida comorow-reverse.
Para excluir um componente, selecione o componente na tela e selecione Excluir.
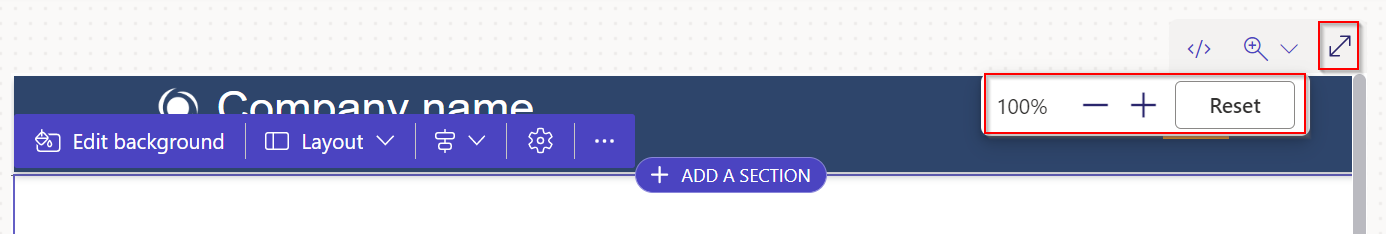
Para uma experiência de edição mais imersiva, você pode usar o modo de edição em tela cheia selecionando o ícone de seta dupla no canto superior direito do editor. Você também pode alternar para o Visual Studio Code, ampliar (+), reduzir (-) ou Redefinir a tela de design da página novamente como 100%.

Editar componentes
Todas as seções e componentes permitem edição no contexto. Você pode editar qualquer seção ou componente diretamente na tela.
Selecione o ícone de pincel para ajustar os estilos de uma seção ou componente.
Os estilos disponíveis são baseados no tipo de componente. Atualmente, há suporte para seções, texto, botões, imagens e vídeos. Os estilos disponíveis variam dependendo do tipo de componente e incluem:
Layout – controle o posicionamento e a disposição dos elementos em uma página, como margens, preenchimento e posição.
Decorações – melhoram a aparência visual de elementos, como bordas, sombras e raio do canto.
Tipografia - altera a aparência do texto, incluindo propriedades como família de fontes, tamanho da fonte e espaçamento entre letras.
Observação
Quando você usa o ícone de pincel para aplicar estilos, esses ajustes geralmente têm precedência sobre as configurações definidas no espaço de trabalho Aplicação de Estilo e qualquer CSS personalizado existente. Por exemplo, alterar a fonte de um componente de texto com a ferramenta pincel normalmente substituirá a fonte especificada por um tema (como "Título 1") ou outros estilos herdados. No entanto, os estilos definidos com a !important diretiva em seu CSS personalizado não são substituídos.
Desfazer/refazer
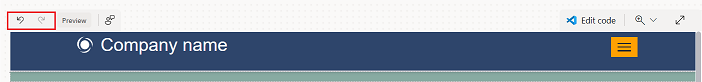
No espaço de trabalho do Pages, os botões desfazer/refazer são exibidos no canto superior esquerdo da tela. O botão de desfazer é ativado quando você faz uma alteração. O botão de refazer é ativado quando você desfaz uma ação.

Para reverter uma ação, selecione o botão Desfazer.
Para reverter uma ação de desfazer, selecione o botão Refazer.
Desfazer e refazer suporta apenas alterações feitas no espaço de trabalho do Pages. Seu histórico de ações é limpo quando você atualiza a página do navegador ou navega para outro espaço de trabalho dentro do estúdio de design.
Limitações
Não há suporte para sincronização, salvamento, visualização, zoom, expansão/redução do espaço de trabalho, navegação entre espaços de trabalho e páginas e upload de mídia e arquivos CSS.
Observação
- Não é possível excluir o cabeçalho ou rodapé no espaço de trabalho Páginas. Consulte Modelos da Web para obter informações sobre como criar layouts de página personalizados.
- Para sites criados usando o Power Pages antes de 23 de setembro de 2022, há um problema conhecido relacionado a temas. Mais informações: Ajustando a cor de fundo para o seu site do Power Pages
- Quando o JavaScript personalizado é escrito em uma marca de script dentro da cópia da página, as marcas liquid dentro do JavaScript personalizado são substituídas por um wrapper HTML durante o carregamento do Studio. Essa substituição quebra a funcionalidade JavaScript personalizada. Para evitar esse problema, o JavaScript personalizado deve ser adicionado somente no atributo custom_javascript.
Editar componentes de código
As propriedades do componente de código são editáveis dentro do espaço de trabalho de Páginas.
Para editar um componente de código:
Selecione o componente e escolha Editar componente de código na barra de ferramentas.
Defina propriedades para seu componente de código.
Escolha Concluído.
Para obter mais informações sobre como adicionar componentes de código a formulários e páginas, consulte Usar componentes de código no Power Pages.
Erros do Liquid
Se uma página não for renderizada devido a um problema de sintaxe do Liquid, uma caixa de diálogo de erro será exibida. A caixa de diálogo descreve o problema e inclui um botão Editar código que abre o arquivo no Visual Studio Code para a Web. Se você descartar a caixa de diálogo selecionando a opção Continuar editando, ainda verá o erro nas notificações com uma opção Editar código para corrigi-lo.
Corrigir um erro do Liquid
Para corrigir um erro do Liquid:
Na caixa de diálogo de erro, selecione Editar código. O Visual Studio Code para a Web é aberto e você pode rolar até a linha com o erro, como uma marca
{% endif %}ausente.
Corrija o markup do Liquid.
Pressione Ctrl+S para salvar o arquivo.
Retorne ao Estúdio do Power Pages e selecione Sincronizar para recarregar a página. A página deve ser renderizada sem erros.