Criar seu site de páginas
O Power Pages contém um conjunto robusto de temas e ferramentas a serem usados para criar um estilo para o site. Escolha entre vários temas predefinidos que você pode aplicar ao seu portal. Use esses temas como ponto de partida e aplique mais personalização com o menu de estilo.
O espaço de trabalho Aplicação de Estilo permite aplicar estilos globais de site. Você pode aplicar atualizações de identidade visual e revisar as alterações na pré-visualização no lado direito da janela do aplicativo. A Aplicação de Estilo oferece 13 temas predefinidos. Em cada tema, você pode personalizar a paleta de cores, a cor em segundo plano, os estilos da fonte, os estilos de botão e as margens de seção.
Abra o estúdio de design.
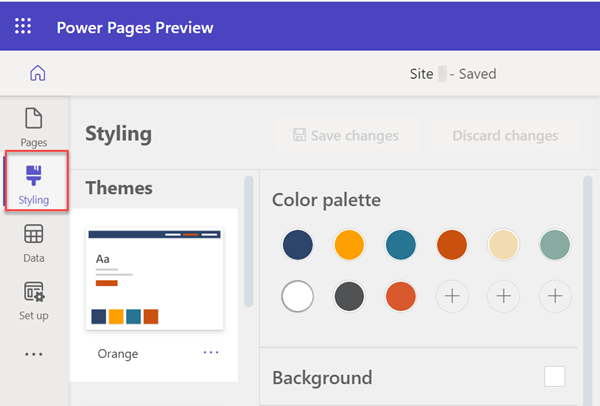
No painel esquerdo, selecione Aplicação de Estilo.

Observe a lista de temas no espaço de trabalho Aplicação de Estilo. Você pode personalizar ainda mais elementos específicos, como cores e fontes do site, no menu Estilo. O Power Pages oferece fontes básicas e mais de 30 Fontes Google para você escolher.
Selecione um dos temas predefinidos para ver como o estilo é refletido na área de trabalho da tela à direita.
Cada tema tem sua própria paleta de cores.
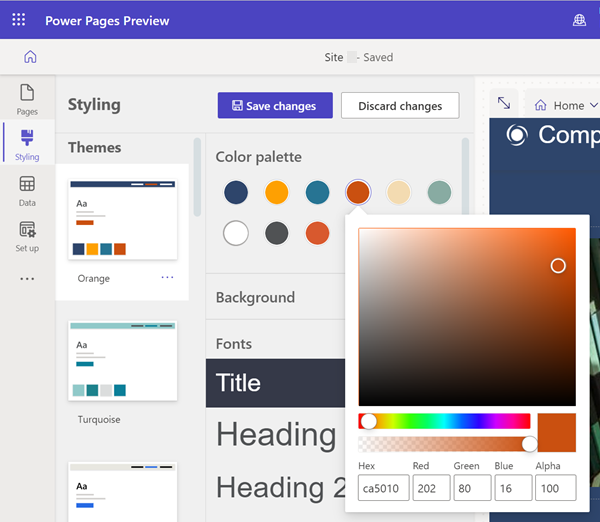
Você pode ajustar o menu de estilo para fazer ajustes em cada tema. As opções de texto incluem fonte, peso, tamanho e cor.
Escolha entre Salvar Alterações ou Descartar Alterações depois de fazer suas edições.
Um tema modificado é anotado ao lado do nome do tema, a menos ou até que um tema seja redefinido para preservar as alterações.
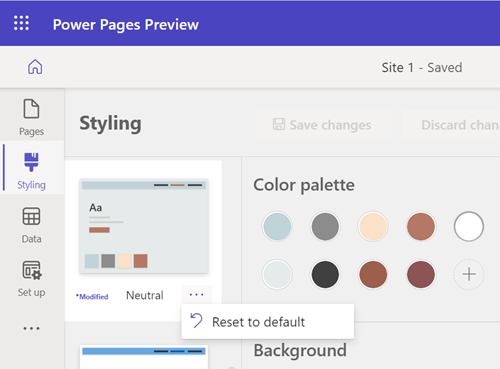
Redefinir um tema
Para redefinir um tema para seu estado original, selecione as reticências (...) e, depois, selecione a opção Restaurar ao padrão.

Exibir sua página
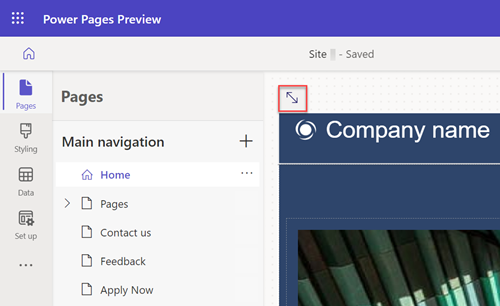
Para ver a página inteira no estúdio de design, selecione o ícone de página inteira.

Para ver o site como ele aparece na produção, selecione o ícone de visualização.
![]()
Você também pode usar o seletor de visor para escolher entre visualizações da web, tablet e dispositivos móveis do espaço de trabalho.
Mapeamento de tema
Cada cor na paleta é mapeada para um elemento específico na página. O tema predefinido consiste em nove cores e três slots para cores selecionadas pelo usuário. Se você personalizar elementos, o mapeamento não estará correto até que o tema seja redefinido.
Para adicionar uma nova cor ou alterar uma cor existente, selecione o sinal de mais (+) na paleta de cores e escolha sua cor usando o seletor de cores, valor hexadecimal ou valores RGB.

Depois que uma nova cor é adicionada à paleta de cores, ela pode ser usada para colorir componentes no menu de contexto.
Nota
Para sites criados usando o Power Pages antes de 23 de setembro de 2022, há um problema conhecido relacionado a temas. Mais informações: Ajustando a cor de fundo para o seu site do Power Pages
Desfazer/refazer
Você pode selecionar os ícones Desfazer e Refazer no espaço de trabalho Estilo para reverter atualizações de tema para todos os cenários relacionados à alteração de um tema selecionado atual.
Você pode aplicar as opções de desfazer/refazer em qualquer configuração de estilo para o tema selecionado, incluindo o tema redefinir para padrão nas opções do menu mais (...).
Ao mudar para um novo tema, você receberá uma caixa de diálogo para salvar ou descartar quaisquer alterações não salvas. A pilha de desfazer/refazer é limpa ao escolher qualquer uma das ações.
Qual é a experiência esperada de desfazer/refazer?
As opções Desfazer e Refazer somente suportam alterações que você faz no espaço de trabalho Estilo. Seu histórico de ações é limpo imediatamente ao navegar para um espaço de trabalho diferente ou alternar para um tema diferente.
Pelo design, algumas ações gerais do estúdio de design não são suportadas, por exemplo;
Sincronizar, salvar, visualizar, aplicar zoom, redimensionar a tela, navegar entre espaços de trabalho e páginas da Web e fazer upload de arquivos de mídia e CSS.
Alternar para um tema diferente, salvando um tema recém-selecionado sem nenhuma alteração de estilo.
Ações do painel CSS Personalizado, como carregar, ativar/desativar, mover arquivo para cima/para baixo na ordem de prioridade.
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de