Telas de inicialização para aplicativos Xamarin.iOS
Este artigo explica como criar uma tela de inicialização do aplicativo para todos os dispositivos iOS, em qualquer resolução e orientação, usando um único Storyboard unificado.
Aviso
O iOS Designer foi preterido no Visual Studio 2019 versão 16.8 e Visual Studio 2019 para Mac versão 8.8 e removido no Visual Studio 2019 versão 16.9 e Visual Studio para Mac versão 8.9. A maneira recomendada de criar interfaces de usuário do iOS é diretamente em um Mac executando o Xcode. Para obter mais informações, consulte Criando interfaces de usuário com o Xcode.
Antes do iOS 8, a criação de uma Tela de Inicialização para um aplicativo iOS exigia que o desenvolvedor fornecesse um ativo de imagem para cada um dos vários fatores forma e resoluções do dispositivo nos quais o aplicativo poderia ser executado. Desde o lançamento do iOS 8, no entanto, foi possível usar um único Storyboard Unificado para criar uma tela de lançamento que parece correta em todos os casos.
Este breve passo a passo descreve como criar uma tela de inicialização com um Storyboard fornecido por padrão em um novo projeto ou com um Storyboard adicionado manualmente a um projeto existente. Em seguida, demonstra como usar o Designer do iOS para adicionar um Modo de Exibição de Imagem e um Rótulo ao Storyboard, para definir restrições nesses modos de exibição e para verificar se o Storyboard parece correto para vários dispositivos e orientações.
Gerenciando telas de lançamento com storyboards
No iOS 8 (e posterior), o desenvolvedor pode criar um Storyboard Unificado especial para fornecer a Tela de Inicialização em vez de usar uma ou mais imagens de inicialização estáticas. Ao criar um Storyboard de inicialização no iOS Designer, use Classes de Tamanho e Layout Automático para definir layouts diferentes para diferentes ambientes de exibição. Usando classes de tamanho e layout automático, o desenvolvedor pode criar uma única tela de inicialização que fica bem em todos os dispositivos e ambientes de exibição.
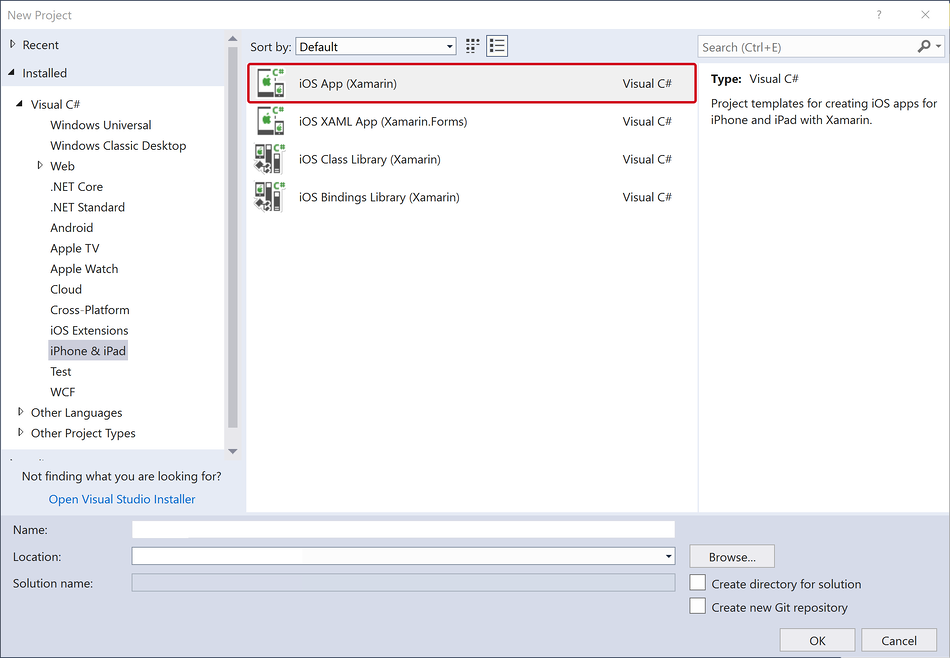
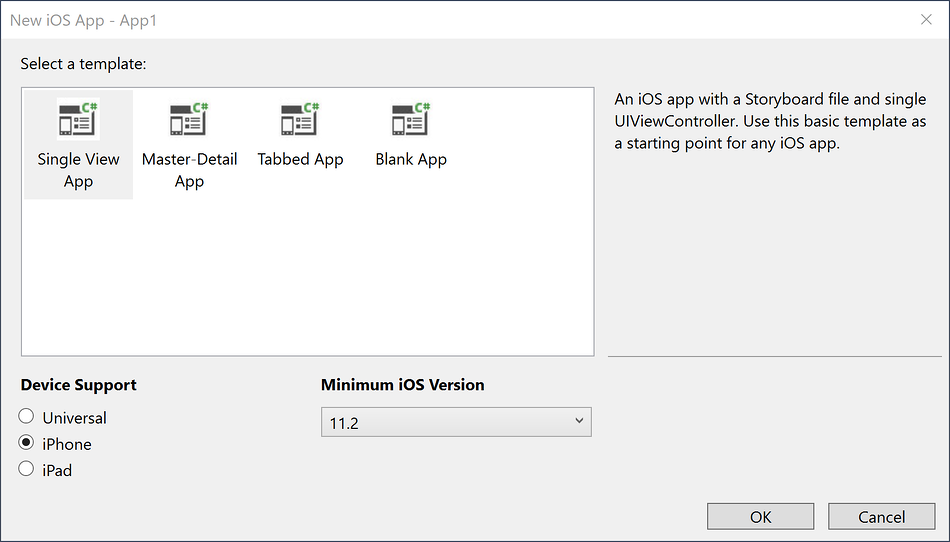
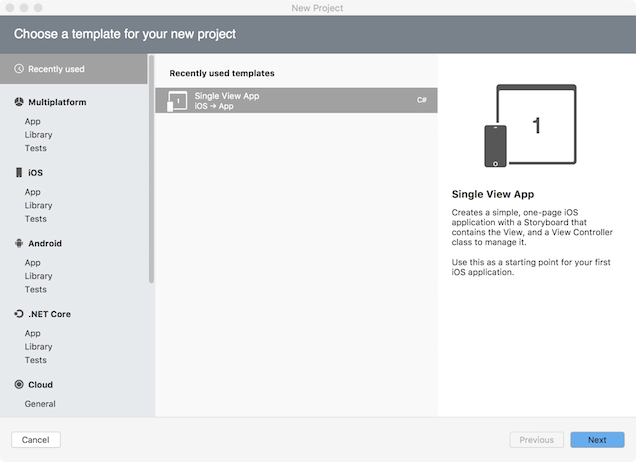
No Visual Studio para Mac, crie um novo projeto selecionando Arquivo Nova Solução e, em seguida, escolhendo Aplicativo> de Exibição Única:

- Por padrão, um novo projeto inclui um arquivo LaunchScreen.storyboard que define a interface da tela de inicialização.
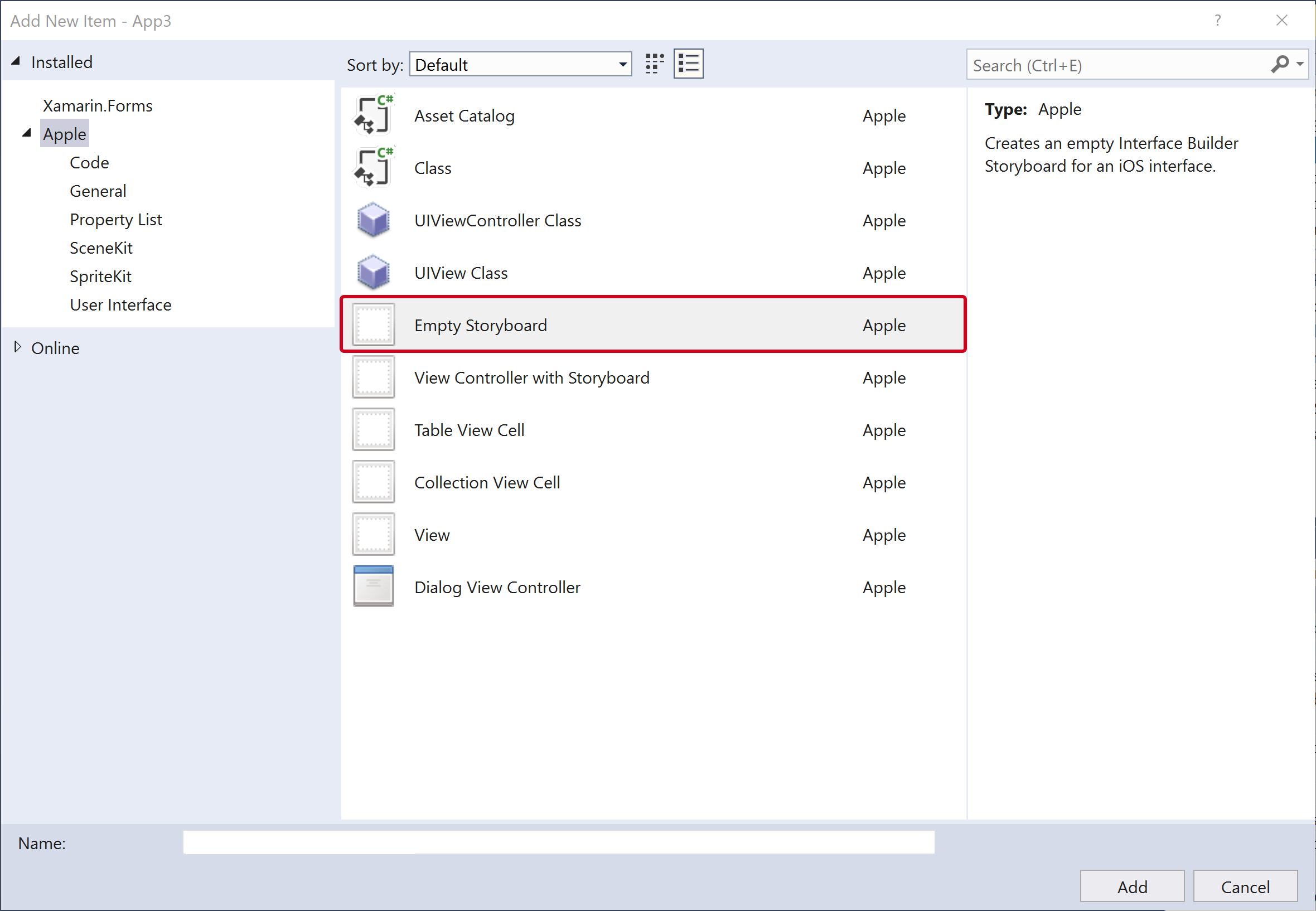
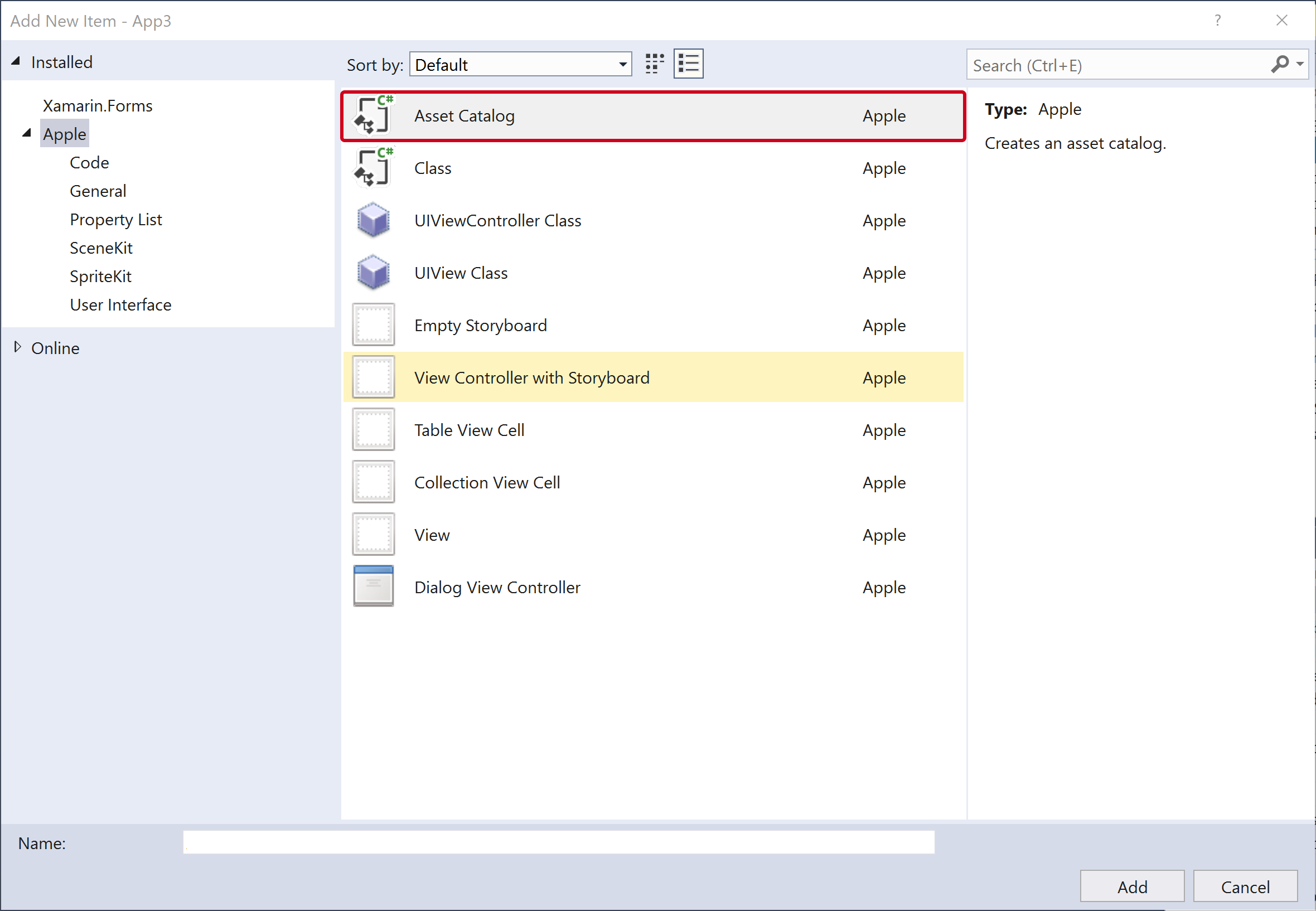
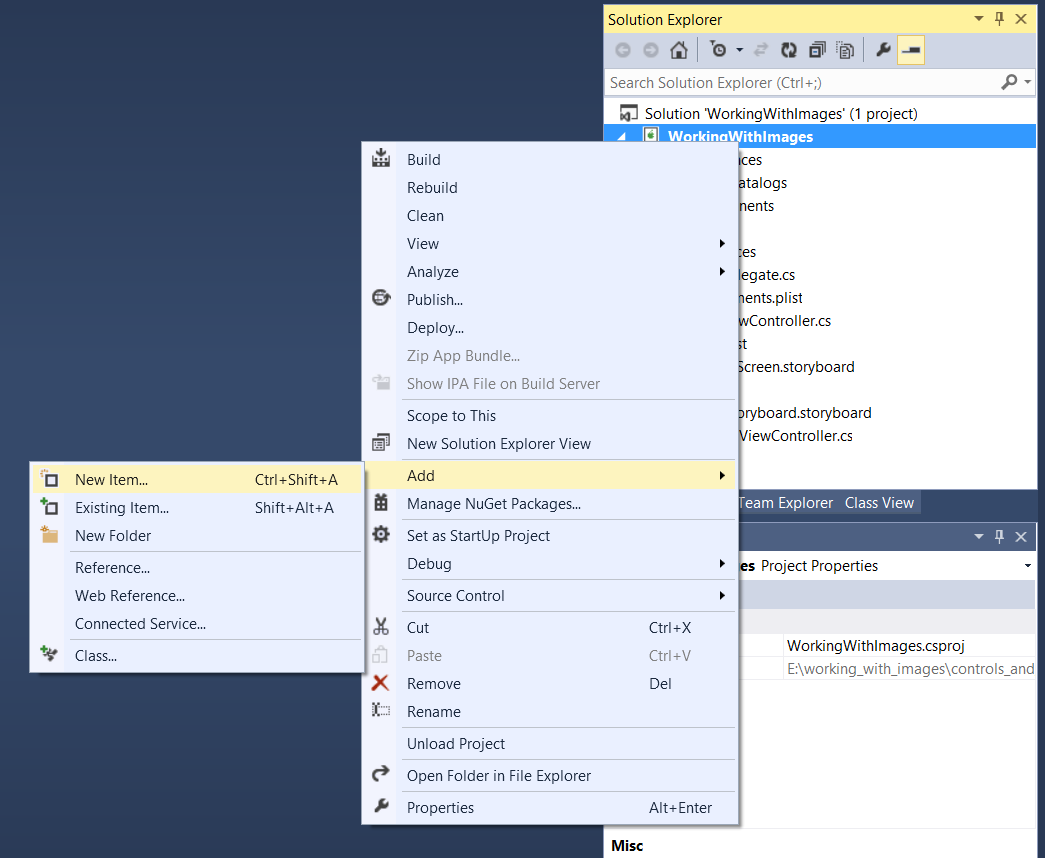
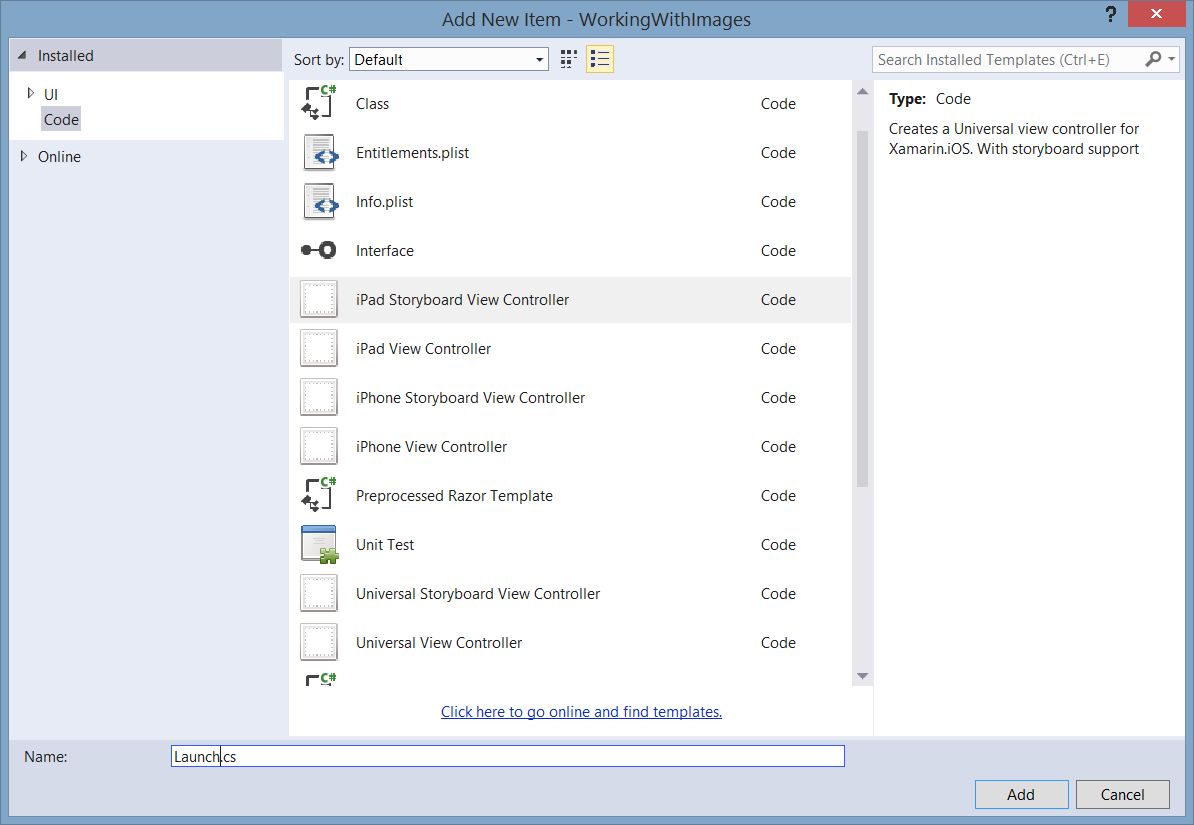
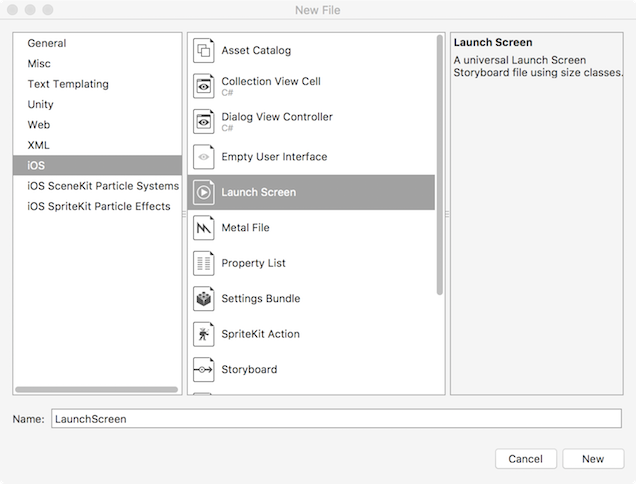
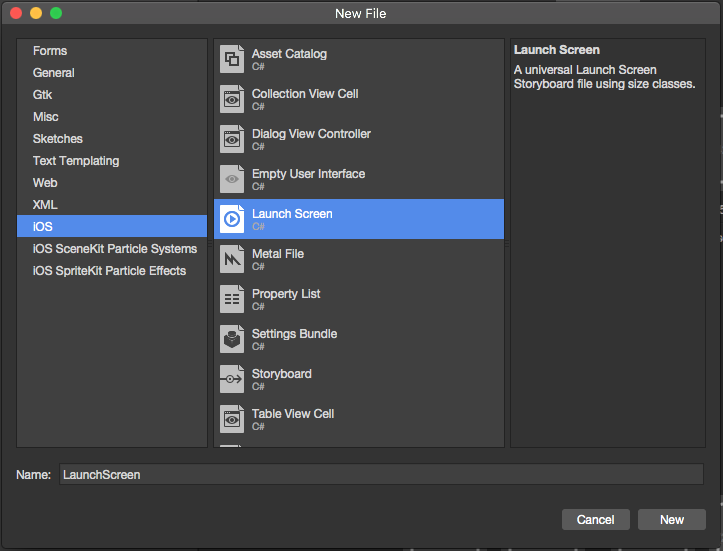
- Para adicionar um Storyboard da Tela de Inicialização a um projeto existente, clique com o botão direito do mouse no nome do projeto no Painel de Soluções e escolha Adicionar > Novo Arquivo... e selecione Tela de Inicialização:

- Nomeie o arquivo como LaunchScreen ou outro nome de sua escolha.
Configure o projeto para usar o storyboard apropriado para sua tela de inicialização:
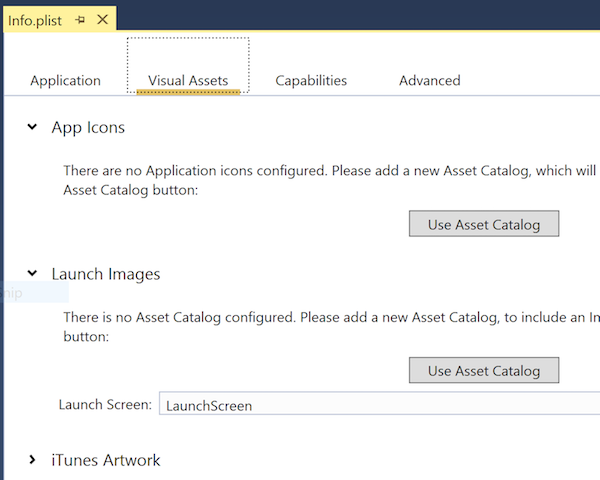
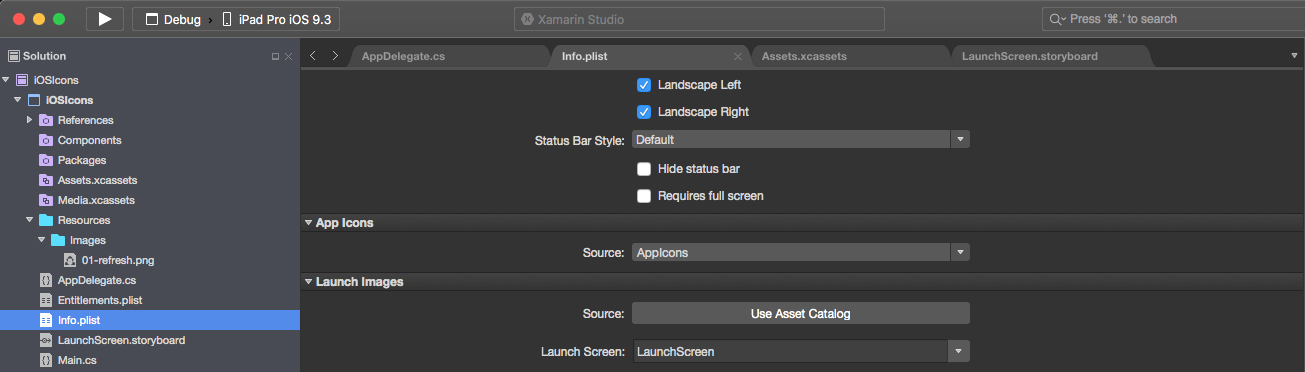
- Clique duas vezes no arquivo Info.plist no Solution Pad para abri-lo para edição.
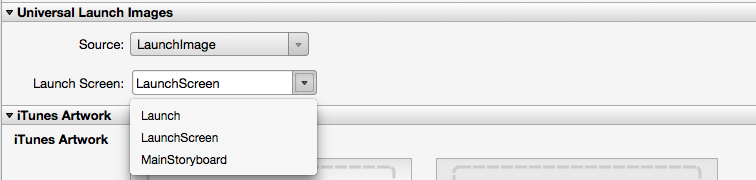
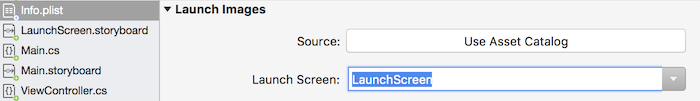
- Na seção Iniciar Imagens, verifique se a Tela de Inicialização está definida como o nome do Storyboard apropriado:

- Por padrão, um novo projeto é configurado para usar LaunchScreen.storyboard como sua tela de inicialização.
Adicione uma imagem ao Catálogo de Ativos Assets.xcassets para que ela esteja disponível para uso na tela de inicialização. Para obter mais informações, consulte a seção Adicionando imagens a um conjunto de imagens do catálogo de ativos do guia Exibindo uma imagem .
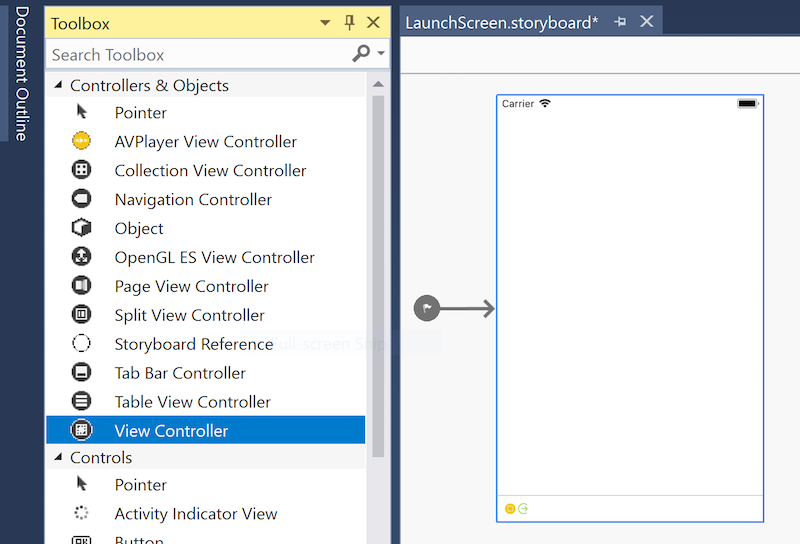
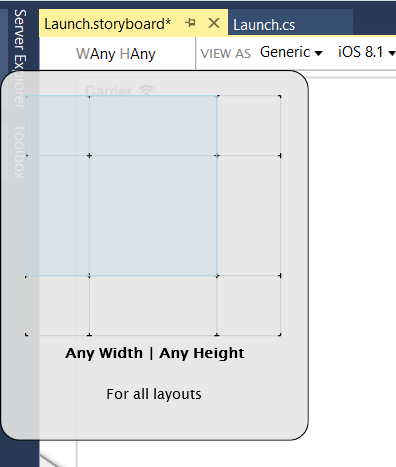
Abra LaunchScreen.storyboard para edição clicando duas vezes nele no Solution Pad.
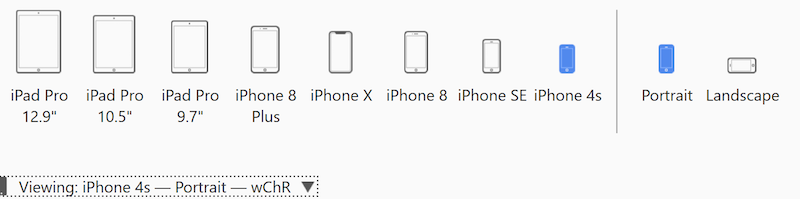
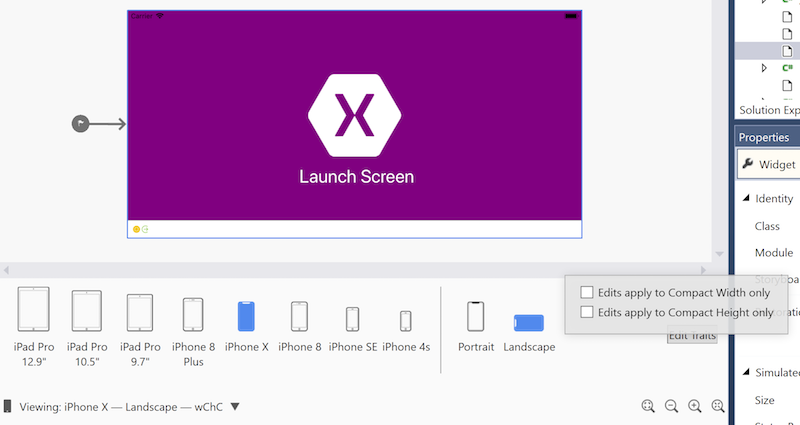
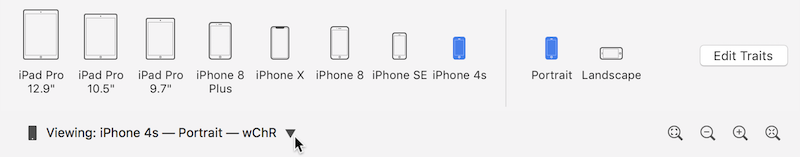
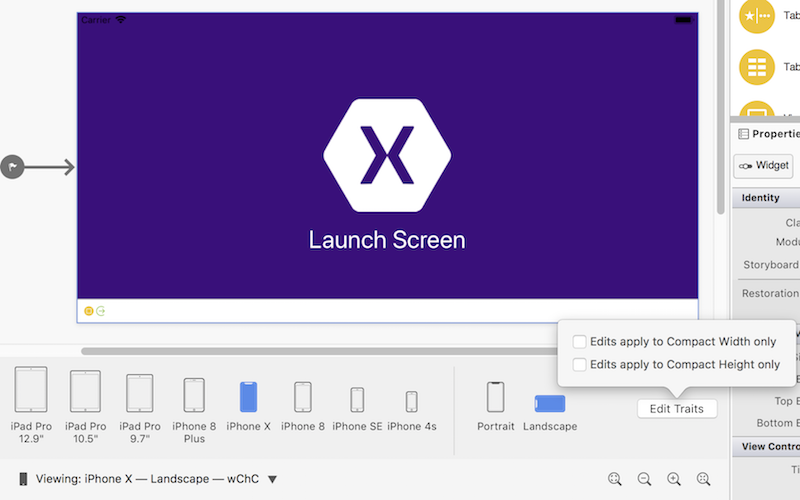
Escolha um dispositivo e uma orientação para visualizar o Storyboard da tela de inicialização no iOS Designer. Abra o painel de seleção do dispositivo na barra de ferramentas inferior e selecione iPhone 4S e Retrato.

- Observe que a seleção de um dispositivo e orientação só altera a forma como o iOS Designer visualiza o design. Independentemente da seleção feita aqui, as restrições recém-adicionadas são aplicadas em todos os dispositivos e orientações, a menos que o botão Editar Traços tenha sido usado para especificar o contrário.
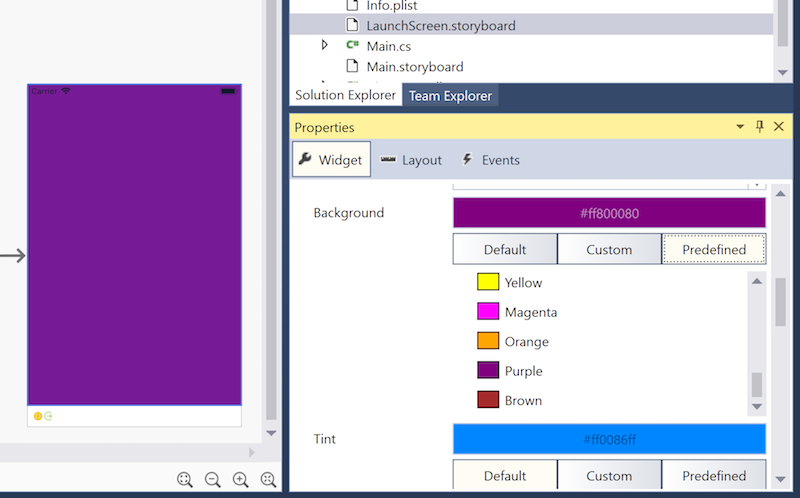
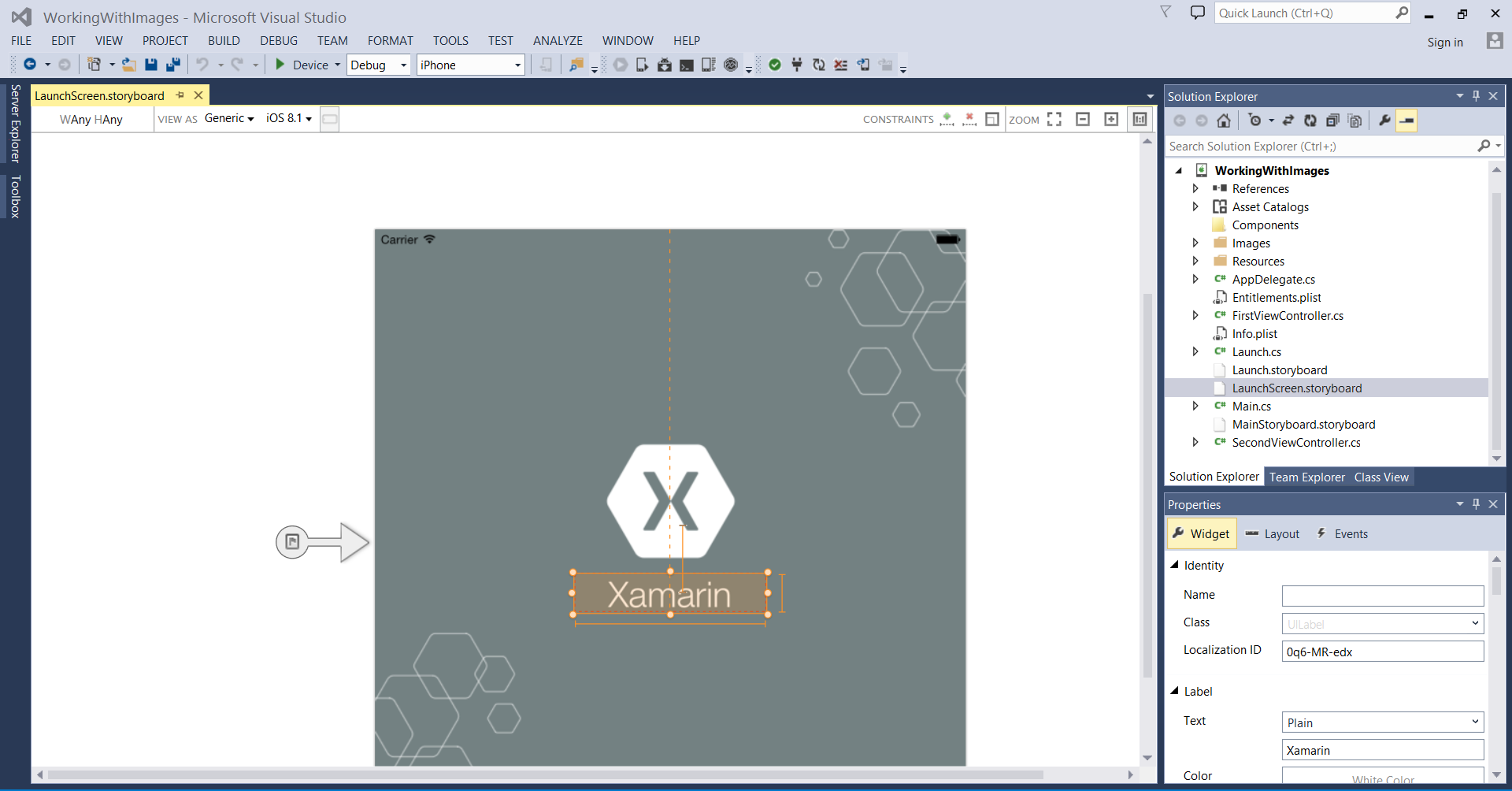
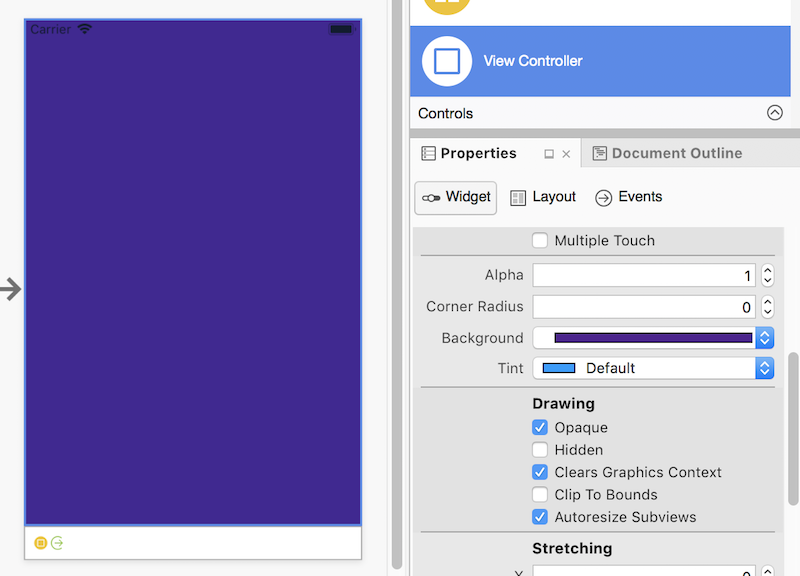
Defina a cor de plano de fundo da exibição principal do controlador de exibição. Selecione a Exibir clicando no meio do Controlador de Exibição e ajuste a cor do plano de fundo usando o Painel de Propriedades:

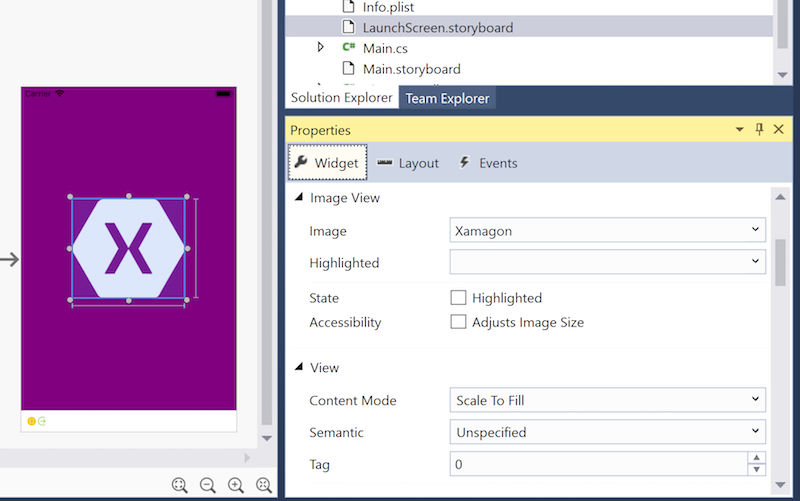
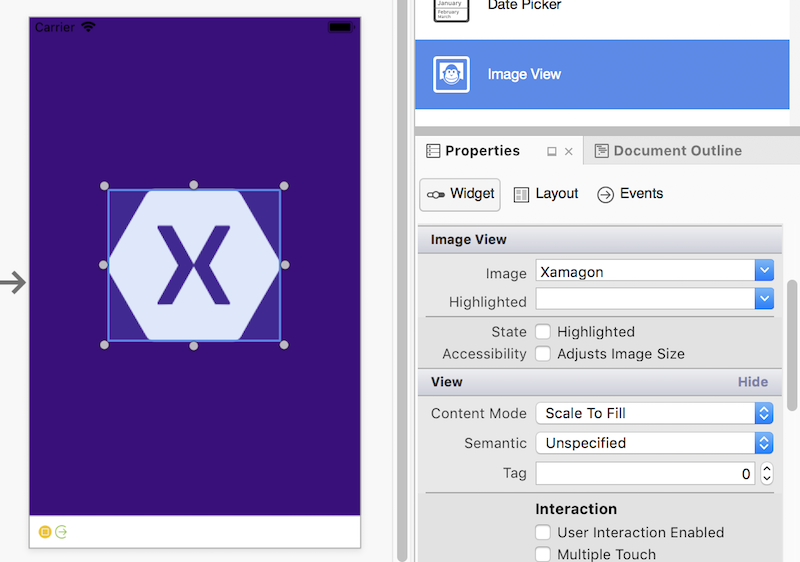
Adicione uma Vista de Imagem à Tela de Inicialização e defina a sua Imagem de origem:
- Arraste uma Vista de Imagem do Painel da Caixa de Ferramentas para o centro da Vista.
- Com a Visualização de Imagem selecionada, na seção Widget do Painel de Propriedades, defina a propriedade Image como o Conjunto de Imagens já adicionado ao Catálogo de Ativos Assets.xcassets. Reposicione e dimensione a Visualização de Imagem conforme necessário:

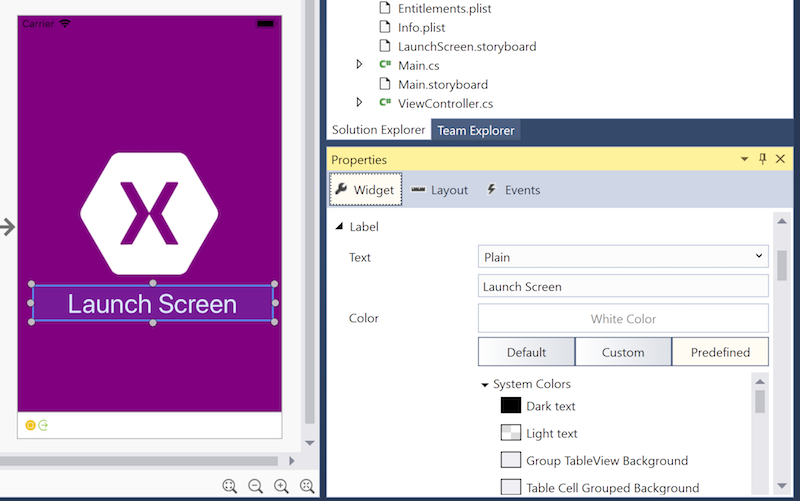
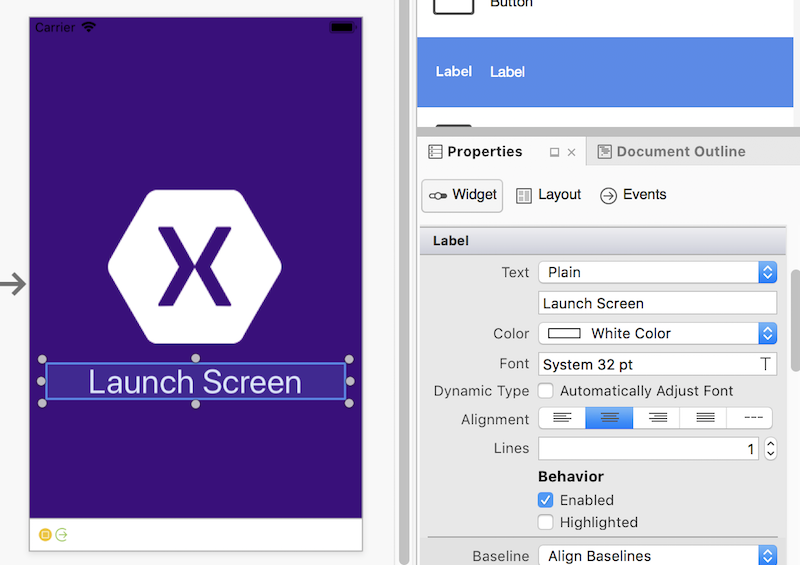
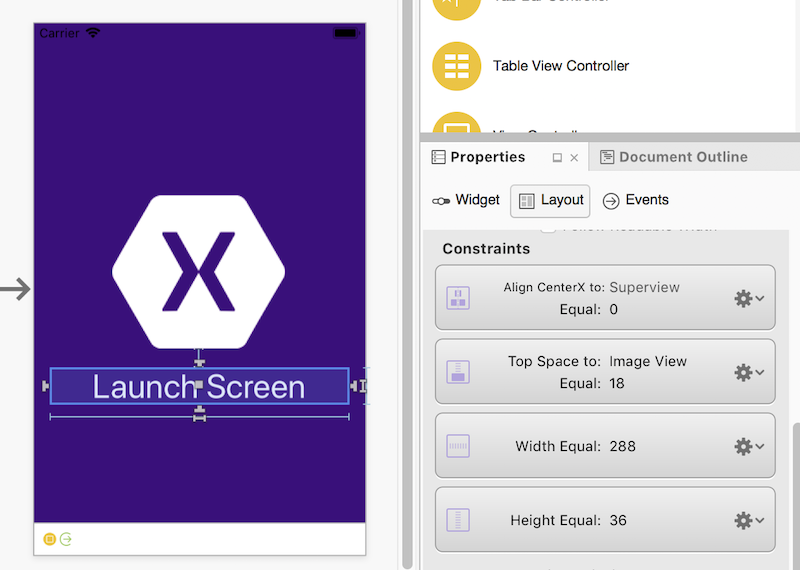
Adicione um Rótulo abaixo da Exibição de Imagem e use o Bloco de Propriedades para definir seus atributos:

Alterne para o Modo de Edição de Restrições usando o botão direito na Barra de Ferramentas de Restrições:

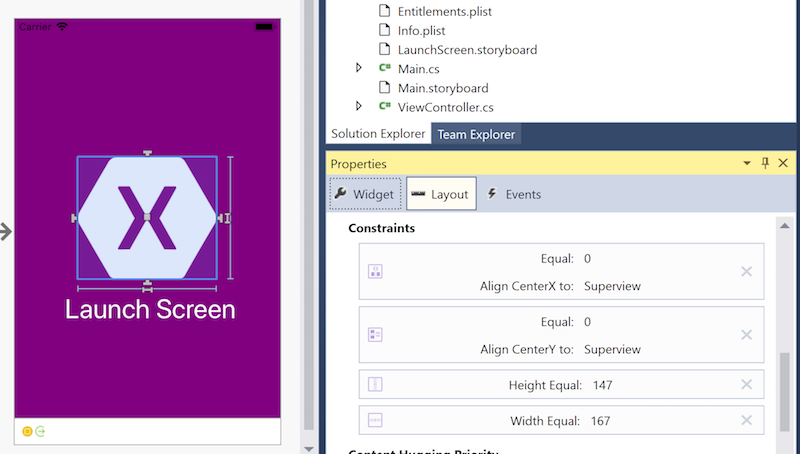
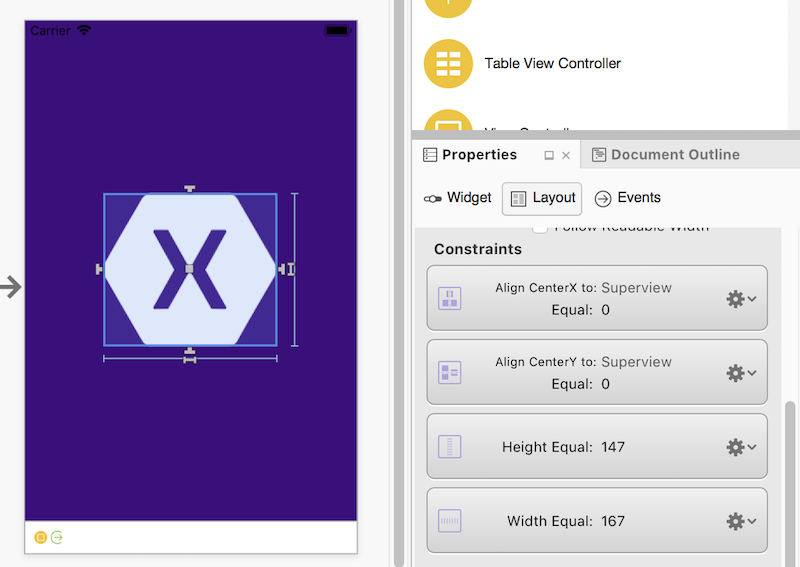
Adicione restrições à Visualização de Imagem, definindo sua altura e largura e centralizando-a horizontal e verticalmente:

- Para obter mais detalhes sobre como adicionar restrições, consulte Layout automático com o Xamarin Designer para iOS.
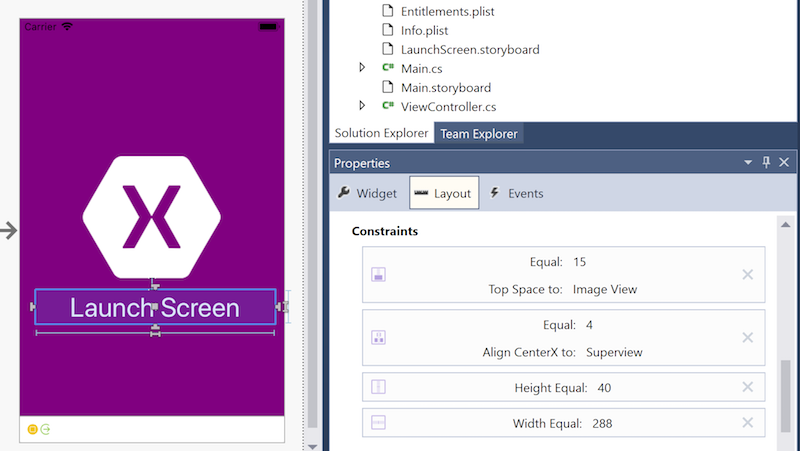
Adicione restrições ao Rótulo, centralizando-o horizontalmente, dando-lhe altura e largura e posicionando-o a uma distância fixa verticalmente da Vista de Imagem:

Teste outros dispositivos e orientações para verificar se o design parece como pretendido em todos os cenários. Nos casos em que é necessário fazer ajustes para um dispositivo ou orientação específica, use o botão Editar Características para adicionar restrições para classes de tamanho específicas:

Salve as alterações no Storyboard. Execute o aplicativo em um simulador ou dispositivo e a tela de inicialização ficará visível quando o aplicativo for iniciado.
Observação
Um Storyboard usado como uma tela de inicialização deve incluir apenas elementos de interface do usuário simples e internos e não pode fazer cálculos ou derivar de uma classe personalizada.
Para obter mais informações sobre como criar uma tela de inicialização com um storyboard unificado, consulte a seção Telas de inicialização dinâmica do guia Storyboards unificados.
Migrando para Iniciar Storyboards de Tela
Ao atualizar um aplicativo existente para usar Storyboards para suas Telas de Inicialização, clique com o botão direito do mouse no Nome do Projeto no Gerenciador deSoluções e selecione Adicionar>Novo Arquivo.... Selecione iOS>Launch Screen e clique no botão Novo:

Em seguida, clique duas vezes no Info.plist arquivo no Gerenciador de Soluções para abri-lo para edição. Em Tela de inicialização, selecione o novo arquivo de storyboard criado acima.

Para usar o novo Storyboard como uma tela de inicialização, faça o seguinte:
Clique duas vezes no
Info.plistarquivo no Gerenciador de Soluções para abri-lo para edição.Role até a seção Universal Launch Images do editor, abra o menu suspenso Launch Screen e selecione o nome do storyboard criado acima: