Canais do dispositivo do Gerenciador de Design do SharePoint
Saiba como planejar e configurar uma experiência de canais do dispositivo em um site do SharePoint.
Importante
Essa opção de extensibilidade está disponível apenas para experiências clássicas do SharePoint. Você não pode usar essa opção com experiências modernas no SharePoint Online, como nos sites de comunicação. Não é mais recomendável o uso da experiência clássica ou destas técnicas de identidade visual.
Introdução ao canais do dispositivo
Hoje, a navegação pela Web em um dispositivo móvel é tão comum que um site do SharePoint deve ser otimizado para fins de legibilidade e facilidade de uso em smartphones e outros dispositivos móveis, como tablets. Com os canais do dispositivo no SharePoint, você pode renderizar um único site de publicação de várias maneiras, usando diferentes designs que visam dispositivos diferentes. Este artigo pode ajudar você a planejar o do recurso de canais do dispositivo no SharePoint. Ele fornece uma visão detalhada sobre o recurso propriamente dito e fornece as informações necessárias para a criação de um canal de dispositivo. Além disso, depois de ler este artigo, você saberá qual dispositivo canais você necessidade de implementar e como implementar desses canais.
Os canais do dispositivo só estão disponíveis para sites de publicação do SharePoint. Antes de implementar os canais do dispositivo, é importante já ter um entendimento geral das partes de um site do SharePoint, saber como uma página do SharePoint é montada, e um entendimento geral do gerenciador de design. Para obter mais informações sobre o modelo de página do SharePoint, incluindo layouts de página mestra e página, consulte Visão geral do modelo de página do SharePoint. Para obter mais informações sobre o gerenciador de design, consulte Visão geral do Design Manager no SharePoint.
O que é um canal do dispositivo?
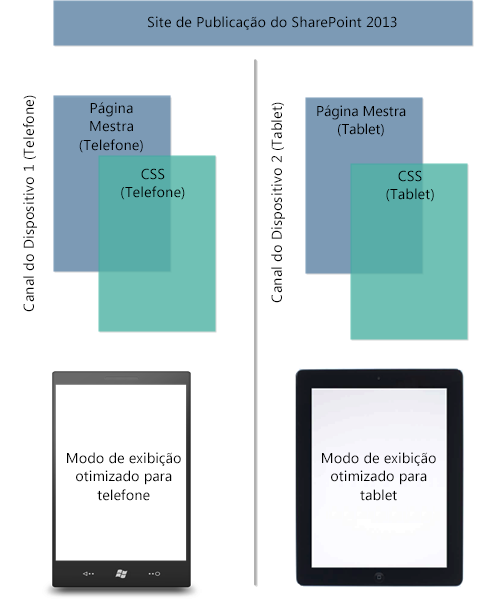
Um canal do dispositivo é parte da infraestrutura de publicação do SharePoint que permite renderizar determinado conteúdo do site, estilizar seu conteúdo e até mesmo alterar imagens, mantendo a mesma URL através de um pool de dispositivos diferentes. Em comparação com a versão da área de trabalho do site do SharePoint, uma renderização móvel pode ser formatada com uma largura menor ter melhor navegação com mais largas destinos de toque e mostra uma menor quantidade de informações para melhor usabilidade. Você pode criar um único site e, em seguida, criar e editar o conteúdo de uma única vez para todos os dispositivos móveis diferentes. Quando um usuário navega um site do SharePoint de um dispositivo móvel, como um smartphone ou tablet, o navegador móvel submete ao site de uma solicitação HTTP GET que inclui uma cadeia de caracteres de agente do usuário. Esta cadeia de caracteres contém informações sobre o tipo de dispositivo que está tentando acessar o site. Com base naquela subcadeia de caracteres do dispositivo, o navegador do dispositivo pode ser redirecionado para um modo de exibição de página mestra específica. Por exemplo, se você tiver uma coleção de Windows Phone e dispositivos iPad, você pode fornecer cada pool com um processamento exclusivo do site de publicação do SharePoint usando canais de dispositivo. Cada um desses canais de dispositivo podem ser fornecidas uma página mestra diferente e, portanto, o arquivo CSS para dar aos usuários uma experiência de exibição mais adequada. A Figura 1 mostra o uso de dois canais de dispositivo para fornecer dois renderizações de site exclusiva para um dispositivo de telefone e tablet.
Figura 1. Usando canais de dispositivo em plataformas diferentes de dispositivos

Você pode criar e configurar um canal de dispositivo no menu Configurações do Site, sob a aparência da seção ou se desejar por meio do Gerenciador de Design de opção na mesma seção. Quando você cria um item de canal do dispositivo, há cinco campos obrigatórios e opcionais fornecer destinados ao processo. Tabela 1 relaciona esses campos e descreve a que tipo de informação deve ser fornecido.
Tabela 1. Campos obrigatórios e opcionais para criar um canal de dispositivo
| Campo | Valor necessário | Valor |
|---|---|---|
| Nome |
Sim |
Este é o nome do seu canal de design. Pode ser um nome amigável para identificar o canal. |
| Alias |
Sim |
O nome do alias permite identificar seu canal do dispositivo no código, painéis do canal do dispositivo (discutidas neste artigo), visualizações e outros contextos. Importante: se você alterar o alias de canal posteriormente, você terá que atualizar manualmente os mapeamentos de página mestra, os painéis do canal do dispositivo, e os códigos personalizados ou marcações. |
| Descrição |
Não |
Um campo para fornecer uma descrição geral para o canal de dispositivo. |
| Regras de inclusão de dispositivo |
Sim |
Um campo para fornecer a subcadeia de caracteres do agente de usuário, como o Sistema operacional do Windows Phone. Redirecionamento de dispositivo para uma página mestra específica depende do que é inserido para esse valor. Para obter mais informações sobre quais valores fornecer neste campo, confira a seção Substrings do agente de usuário e classificações de canal de dispositivo neste artigo. |
| Ativo |
Não |
Marcar essa caixa de seleção ativa seu canal do dispositivo. Se você estiver trabalhando em um site ao vivo, você não deve ativar o canal antes de você tiver terminado de projetá-lo. Para teste, você pode usar a cadeia de caracteres ?DeviceChannel=alias de consulta em um navegador para visualizar seu site para um canal específico. |
Observação
Para obter mais informações e etapas para criar um canal de dispositivo, consulte a seção Criar um canal de dispositivo deste artigo.
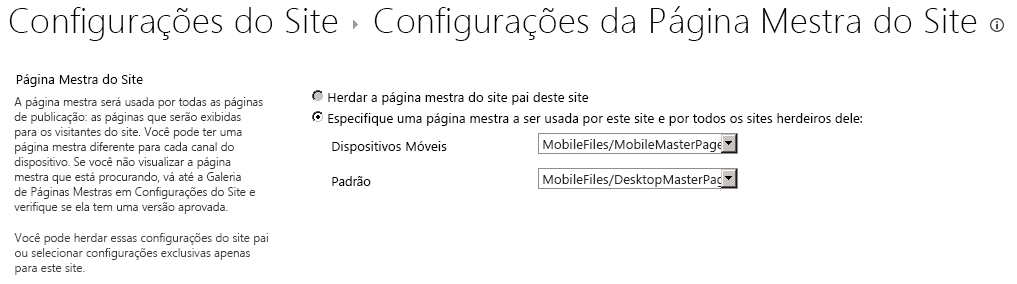
Depois que um canal de dispositivo é criado e ativado, o redirecionamento de dispositivo para uma página mestra específica, por exemplo, uma versão móvel, é possível. A próxima etapa é especificar qual página mestra deve ser exibida para dispositivos móveis no nível do site, por meio das Configurações da página mestre Site ou usando a opção de Publicar e aplicar no Gerenciador de Design.
Figura 2. Configurando páginas mestras para exibição de dispositivo móvel e exibição padrão da área de trabalho

Conforme mostrado na Figura 2, você pode atribuir uma página mestra específica para exibição da área de trabalho regular do site e uma página mestra móvel para o redirecionamento de dispositivo. Se o celular ou um padrão de páginas mestras são renderizadas depende o canal de dispositivo configurado, ativo. Especificamente, ele depende a subcadeia de regra de inclusão de dispositivo que seja fornecida no processo de criação de canal de dispositivo.
Subcadeias do agente do usuário e classificações do canal do dispositivo
Ao criar um canal de dispositivo, será solicitado que você forneça uma subcadeia de caracteres de agente de usuário que é responsável por redirecionamento de dispositivo a uma página mestra especificada. Se você não fornecer esse valor no campo de Regras de inclusão de dispositivo, o redirecionamento de dispositivo não é possível e o canal não pode ser criado. A tabela 2 fornece alguns agente do usuário de amostra valores de subcadeia de caracteres que podem ser usados quando você estiver criando um canal de dispositivo.
Tabela 2. Exemplo de valores de substring do agente de usuário
| Dispositivo | Substring(s) de agente de usuário |
|---|---|
| Windows Phone |
Sistema operacional do Windows Phone 7.5 (específico para o Windows Phone 7.5 telefone). Sistema operacional do Windows Phone (subsequência genérica para todas as versões do Windows Phone). |
| iPhone |
iPhone |
| iPad |
iPad |
| Android |
Android |
No campo de Regras de inclusão de dispositivos, você pode adicionar apenas o valor de subcadeia de caracteres ou valores para os dispositivos que você deseja incluir.
Importante
[!IMPORTANTE] Valores de subcadeia de caracteres de agente de usuário diferem da fabricante do dispositivo para o fabricante do dispositivo e possivelmente ao longo de um conjunto de forma semelhante com marca dispositivos, como visto acima com o Windows Phone. Para atingir o redirecionamento de tráfego bem-sucedida para um pool específico, você deve fornecer um identificador exclusivo para a subcadeia de caracteres de agente do usuário. Para obter mais informações sobre como isolar uma subconsulta em diferentes dispositivos, confira a seção Planejamento dos canais de dispositivo deste artigo.
Após serem criados, os canais do dispositivo são ordenados e armazenados em uma lista. É possível dar suporte a até 10 canais do dispositivo por site no SharePoint, portanto, pode ser necessário classificar os canais para um roteamento de tráfego adequado. Você deve solicitar as regras específicas mais na parte superior para a prioridade mais alta. Por exemplo, você pode ter várias versões de sistema operacional para dispositivos Windows Phone em sua organização e deseja uma renderização de página mestra exclusiva para dispositivos Windows Phone 7.5. Todos os outros dispositivos Windows Phone receberiam outro modo de exibição de página mestra para dispositivos móveis. A tabela 3 mostra dois esquemas de ordenação que poderia ser empregados e os efeitos sobre a decisão de roteamento.
Observação
Para obter mais informações sobre como reordenar canais de dispositivo, consulte a seção Criar um canal de dispositivo deste artigo.
Tabela 3. Ordenação de exemplo de canais de dispositivo
| Ordem de 1 (canais de dispositivo) | Ordem de 2 (canais de dispositivo) |
|---|---|
| canal do dispositivo 1 sistema operacional do Windows Phone 7.5 |
canal do dispositivo 1 sistema operacional do Windows Phone |
| canal do dispositivo 2 sistema operacional do Windows Phone |
canal do dispositivo 2 sistema operacional do Windows Phone 7.5 |
| canal do dispositivo 3 padrão |
canal do dispositivo 3 padrão |
Se você escolher ordem 1, em que a subcadeia de caracteres de regra de exclusão do dispositivo estiver definida como Windows Phone OS 7.5, um usuário navegando até o site com um dispositivo Windows Phone 7.5 seja direcionado para o canal de dispositivo 1. Um usuário com qualquer outra versão do Windows Phone é direcionado para o canal de dispositivo 2 e qualquer usuário não - Windows Phone recebe canal 3. No entanto, se você escolher a ordem 2, que prioriza a subcadeia de caracteres genérica do sistema operacional do Windows Phone, todo o tráfego de Windows Phone é direcionado para o canal de dispositivo 1. Canal do dispositivo 2 não é invocado para dispositivos Windows Phone 7.5 devido a priorização e a natureza genérica do canal do dispositivo 1. Se você criar vários canais de dispositivo, é importante compreender como a ordem e a classificação afetam o redirecionamento de tráfego para os pools de dispositivo.
Observação
Para obter mais informações e etapas para ordenar canais de dispositivo, consulte a seção Alterar a ordem dos canais de dispositivo deste artigo.
Painéis de canal do dispositivo
Um painel de canal de dispositivo é um contêiner que pode ser usado em uma página mestra ou o layout de página quando quiser que o conteúdo específico para renderizar com base no alias de um canal de dispositivo específica, ou um conjunto de canais. Por exemplo, você pode ter uma web part ou controle a ser exibido apenas no modo de exibição da área de trabalho do site e não em qualquer dispositivo móvel. O painel de canal do dispositivo pode habilitar esta web part no código de encapsular e permitem que você processá-lo apenas por meio de um canal de dispositivo designada. Um dos principais benefícios dos painéis de canal de dispositivo ao usar Display:None em uma classe CSS é que o conteúdo dentro de um painel de canal de dispositivo não é renderizado nos canais não especificados. Além disso, painéis do canal do dispositivo podem ser usados para reduzir o tamanho renderizado de uma página para dispositivos, eliminando o conteúdo grandes. Isso oferece uma maneira de aumentar a capacidade de resposta do site em dispositivos com restrição de largura de banda.
Um trecho de código do painel de canal do dispositivo pode ser produzido da Galeria trecho quando você estiver visualizando uma página mestra ou o layout de página. O exemplo HTML a seguir mostra como criar um painel de canal do dispositivo. Neste cenário, não há um parágrafo do texto inserido que é processado apenas para um canal de dispositivo específico. O atributo IncludedChannels é onde você pode especificar o alias do canal do dispositivo configurado. Novamente, um alias é um nome que é atribuído durante o processo de criação de canal do dispositivo e pode ser referenciado em seu código.
<div data-name="DeviceChannelPanel">
<!--CS: Start device channel panel snippet.-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=62TDCXXXXXXXXXX
<!--MS:<Publishing:MobilePanel runat="server" IncludedChannels="DEFAULT">-->
<p>
This paragraph of content shows up only in the default channel, which means that you can use the same page layout for all your different devices. You can put HTML content, page fields, web parts, or CSS/JavaScript links within a device channel panel so that the content loads only on your specified channels.
</p>
<!--ME:</Publishing:MobilePanel>-->
<!--CE: End Device Channel Panel Snippet-->
</div>
Se você quiser que o conteúdo seja exibido em mais de um canal, os aliases devem ser separados por vírgulas dentro das aspas: IncludedChannels="alias1, alias2" Para obter mais informações sobre o contêiner do painel de canal do dispositivo, consulte Visão geral do modelo de página do SharePoint. Para obter mais informações sobre como usar snippets do Design Manager, consulte snippets do SharePoint Design Manager.
Planejamento da experiência de canal do dispositivo
Há várias perguntas e partes de informações que precisam ser respondidas e coletados antes de implementar canais de dispositivo em sua organização. Esta seção ajuda você a planejar o uso de canais de dispositivo, fazer perguntas de relevantes sobre suas necessidades de dispositivo e usabilidade e que oferece orientações sobre sua abordagem para o recurso. As perguntas nesta seção se destinam a ser lido em ordem e não individualmente.
Qual experiência de site devo buscar alcançar na área de trabalho e em meus dispositivos?
Como a maioria das organizações, haverá os requisitos de usabilidade exclusivo com base nas necessidades da sua organização. O objetivo ideal é certificar-se de que essa experiência é traduzida maneira ideal para qualquer tipo de fator de forma, se um dispositivo ou área de trabalho. Mas, apesar desse generalização ampla, ele ainda é um processo complexo, especialmente quando você lida com resoluções variadas e menos área da tela para interação de toque. Além disso, talvez alguns telefones em seu inventário exigem exclusiva personalização de UI do que outras pessoas não podem ou não devem ter. Desenvolvimento de Web pode ser difícil nesses cenários e mais dessa forma, se você não tem o luxo da atribuição de uma única página mestra entre várias marcas de dispositivo.
Uma primeira tarefa deve ser anotar o que tem que ser alcançado funcionalmente para criar uma experiência de usuário bem sucedida nos dispositivos. O que a base de usuários espera fazer com o site de publicação do SharePoint usando a área de trabalho, telefone, tablet? Você pode descobrir várias questões, incluindo possíveis limitações e considerações do dispositivo individuais que devem ser considerados. Registre todas estas informações em qualquer formato; ele ajudarão a entender seus objetivos específicos com o recurso de canal do dispositivo e ajudar a responder perguntas sucessivas listadas abaixo, como o que os dispositivos que você está disposto a quantos canais de dispositivo e suporte que você devem implementar.
Além disso, é importante lembrar algumas funções principais fornece o recurso de canais do dispositivo que podem resolver várias questões de planejamento. Exemplos incluem o suporte a vários canais de dispositivo para mapeamentos de página mestra exclusiva para vários dispositivos. Além disso, o uso de painéis do canal do dispositivo para seletivamente exibir vários elementos de conteúdo entre pools de dispositivos diferentes.
Quantos canais do dispositivo são necessárias?
Você pode ter um máximo de 10 canais de dispositivo, incluindo o padrão configurado em um site específico para uma instalação local e um total de dois canais de dispositivo ao usar SharePoint Online. Para sua organização, talvez seja tão simple como criar um canal de dispositivo único, a aplicação de inclusão de dispositivo várias regras que representa todos os dispositivos e, em seguida, o redirecionamento para uma página mestra específica. Idealmente, é melhor ter canais de dispositivo ao menor número possível. No entanto, com base em diferenciação de dispositivo ou exclusiva personalização HTML/CSS, tendo apenas um canal talvez não uma opção e você pode exigir canais de dispositivo adicional.
Para determinar o número de canais do dispositivo, você deve fazer referência as informações coletadas sobre suas metas de sites entre dispositivos, dispositivos que pretende suportar e o nível de personalização necessário do perguntas acima. Usando essas informações, crie uma lista dos canais que você deseja implementar. Uma página mestra móvel anexada a canal de um dispositivo pode atender a todos os requisitos? Ou você precisa de uma associação de página mestra separado para tablets e, portanto, vários canais? Isso também é um horário adequado para nomear os seus canais e lhe vem à cabeça um nome de alias adequado para cada canal para que ela possa ser referenciada no código. Se você alterar o alias de canal posteriormente, você precisará atualizar todas as referências a ele.
Onde encontro uma lista de todos os subcanais de dispositivo que eu posso usar?
Existem alguns subsequências do agente de usuário fabricante genérico que você pode usar para o redirecionamento de dispositivo, como o sistema operacional do Windows Phone ou iPhone, conforme mostrado na tabela 2. A subcadeia de caracteres necessária para o campo de Regras de inclusão de dispositivos geralmente é um subconjunto da seqüência de agente do usuário muito maior fornecido quando o dispositivo se conecta ao site. É recomendável que você encontrar uma cadeia de caracteres específica ao dispositivo Localizando-lo no site do provedor de software ou fabricante, ou por meio de uma pesquisa geral de baseado na web. Em alguns casos, uma subcadeia de caracteres específica, versionada pode ser difícil isolar determinados semelhanças em construção de cadeia de caracteres de agente do usuário. Tabela 4 fornece dois exemplos usuário agente cadeias de caracteres, para a área de trabalho do Windows 8 e para um dispositivo de tablet.
Observação
[!OBSERVAçãO] O abaixo de cadeias de caracteres são exemplos e cadeias de caracteres não originais para os dispositivos do Windows cobertos. Eles são fornecidos para ilustrar o ponto de isolar uma subcadeia de caracteres, se necessário.
Tabela 4. Diferenciação entre cadeias de caracteres do agente de usuário
| Dispositivo | Cadeia de caracteres de agente do usuário. |
|---|---|
| Área de trabalho do Windows 8 |
(compatível; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0) |
| Tablet com Windows 8 (exemplo) |
(compatível; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0; toque) |
Essas cadeias de caracteres são muito semelhantes no formato; a única diferença é a inclusão do para o exemplo de touch tablet Windows 8. Para esse cenário específico, se você quisesse uma renderização de página mestra específica para o dispositivo de tablet, você faria fornecer os touch como seu subcadeia de caracteres quando você cria uma regra de inclusão de dispositivo. A chave, ao lidar com situações como essa, é encontrar um ponto de diferenciação entre cadeias de caracteres semelhantes. Não se você criar um canal de dispositivo com uma regra de inclusão de dispositivo usando um valor comum como MSIE 10.0, seria nenhuma forma de diferenciar entre a área de trabalho e o tablet.
É necessário usar painéis de canal do dispositivo?
Não. Painéis do canal de dispositivo são úteis quando você deseja permitir, ajustar ou impedir a renderização de algum elemento da interface do usuário-based pela experiências de dispositivo diferente. Por exemplo, você pode ter o texto ou um controle que você deseja que apareça no iPhone que você não deseja que apareça em um dispositivo Android. Um motivo poderia ser que o fator forma tem um tamanho de tela menor e usabilidade seria afetada. Independentemente da condição, painéis do canal do dispositivo podem ser atribuídos a um alias de um canal de dispositivo criada e fornecem a flexibilidade necessária para esse nível de diferenciação. É uma boa pergunta pedir seria haver um motivo para não aplicando uma única página mestra a um grupo de dispositivos diferentes na minha organização? Nesse caso, um painel de canal do dispositivo pode ser a melhor opção para obter uma experiência de desenvolvimento mais granular que atende às necessidades específicas de dispositivo. Além disso, você pode usar os painéis do canal do dispositivo para adicionar o canal específico CSS para layouts de página.
Posso usar cookies para escolher um canal do dispositivo?
Sim, você pode forçar ou substituir a seleção de canal do dispositivo com o uso de cookies. Para fazer isso, você precisa criar um cookie de navegador denominado deviceChannele fornecê-lo com o alias do canal do dispositivo especificado. Além disso, os canais de dispositivo podem definir uma variável JavaScript chamada effectiveDeviceChannel que contém o alias do canal atual. Essa variável pode ser usada para mostrar qual canal estiver sendo usado. Para tornar seu site emitir a variável JavaScript, adicione essa propriedade para o recipiente de propriedades de web raiz:
key = PublishingInformationControlIncludeEffectiveDeviceChannel, value = true
Essa variável também pode ser usado para afetar a renderização de conteúdo e web parts, em uma página.
Criar um canal do dispositivo
Use este procedimento para criar um novo canal de dispositivo.
Para criar um canal do dispositivo
Inicie o Gerenciador de Design. (Por exemplo, no menu configurações, escolha Gerenciador de Design.)
Na lista numerada, selecione Gerenciar canais de dispositivo.
No Gerenciador de Design: gerenciar página canais de dispositivo, escolha criar um canal.
No canais de dispositivo - nova página de Item, na caixa de texto nome, digite um nome para o canal de dispositivo.
Na caixa de texto Alias, insira um alias para o canal de dispositivo. O alias deve ser caracteres alfanuméricos e não pode conter espaços. Você usará o alias para referir-se o canal de dispositivo no código e outros contextos.
Na caixa de texto Descrição, digite uma breve descrição dos dispositivos ou navegadores que o canal irá capturar dados.
Na caixa de texto de Regras de inclusão de dispositivo, insira as subsequências do agente do usuário para o canal. Uma solicitação para uma página da Web usará esse canal se qualquer uma das cadeias de caracteres que você fornecer coincidir com a cadeia de caracteres do agente de usuário da solicitação.
Se você estiver pronto para tornar o canal disponível para renderização de páginas, marque a caixa de seleção ativa.
Selecione Salvar.
Alterar um canal do dispositivo
Use este procedimento para alterar um canal de dispositivo existente.
Observação
[!OBSERVAçãO] Você não pode modificar o canal padrão.
Para alterar um canal do dispositivo
Inicie o Gerenciador de Design. (Por exemplo, no menu configurações, escolha Gerenciador de Design.)
Na lista numerada, selecione Gerenciar canais de dispositivo.
No Gerenciador de Design: página de canais de dispositivo gerenciar, escolha Editar ou reordenar canais existentes.
Na lista de Canais do dispositivo, selecione o canal de dispositivo que você deseja alterar e, na guia itens, escolha Editar Item.
Para alterar o nome do canal do dispositivo, insira um novo nome na caixa de texto nome.
Para alterar o alias do canal do dispositivo, insira um novo alias na caixa de texto Alias.
Observação
[!OBSERVAçãO] Se você alterar o alias do canal do dispositivo, você deverá alterar manualmente o alias em outros lugares onde você usá-lo. Por exemplo, você deverá alterar manualmente o alias no código personalizado ou marcação, e você deverá alterar manualmente os mapeamentos entre o canal do dispositivo e páginas mestras.
Para alterar a descrição do canal do dispositivo, insira uma nova descrição na caixa de texto Descrição.
Para alterar as regras de inclusão de dispositivo, edite as cadeias de caracteres na caixa de texto de Regras de inclusão de dispositivo.
Para tornar o canal de dispositivo ativo, marque a caixa de seleção ativa. Para tornar o canal inativo, desmarque a caixa de seleção ativa.
Selecione Salvar.
Excluir um canal do dispositivo
Use este procedimento para excluir um canal de dispositivo existente.
Observação
[!OBSERVAçãO] Não é possível excluir o canal padrão.
Para excluir um canal do dispositivo
Inicie o Gerenciador de Design. (Por exemplo, no menu configurações, escolha Gerenciador de Design.)
Na lista numerada, selecione Gerenciar canais de dispositivo.
No Gerenciador de Design: página de canais de dispositivo gerenciar, escolha Editar ou reordenar canais existentes.
Na lista de Canais do dispositivo, selecione o canal de dispositivo que você deseja excluir.
Na guia itens, escolha Excluir Item.
Selecione OK.
Alterar a ordem dos canais do dispositivo
Use este procedimento para alterar a ordem dos canais de dispositivo.
Para reordenar canais do dispositivo
Inicie o Gerenciador de Design. (Por exemplo, no menu configurações, escolha Gerenciador de Design.)
Na lista numerada, selecione Gerenciar canais de dispositivo.
No Gerenciador de Design: página de canais de dispositivo gerenciar, escolha Editar ou reordenar canais existentes.
Na guia itens, escolha Reordenar canais.
Na página reorganização de canal de dispositivo, escolha o canal Cuja ordem você deseja alterar, e selecione Mover para cima ou Mover para baixo.
Depois que os canais são ordenados da forma que você deseja, escolha OK.