Use cores de tema em suas personalizações da Estrutura do SharePoint
Durante a criação de personalizações da Estrutura do SharePoint, você deverá usar cores de tema para que suas personalizações pareçam uma parte do site. Este artigo explica como você pode fazer referência às cores de tema do site do contexto em sua solução da Estrutura do SharePoint.
Observação
Embora este artigo use uma Web Part do lado do cliente da Estrutura do SharePoint como exemplo, as técnicas descritas se aplicam a todos os tipos de personalizações da Estrutura do SharePoint.
Cores fixas versus cores de tema
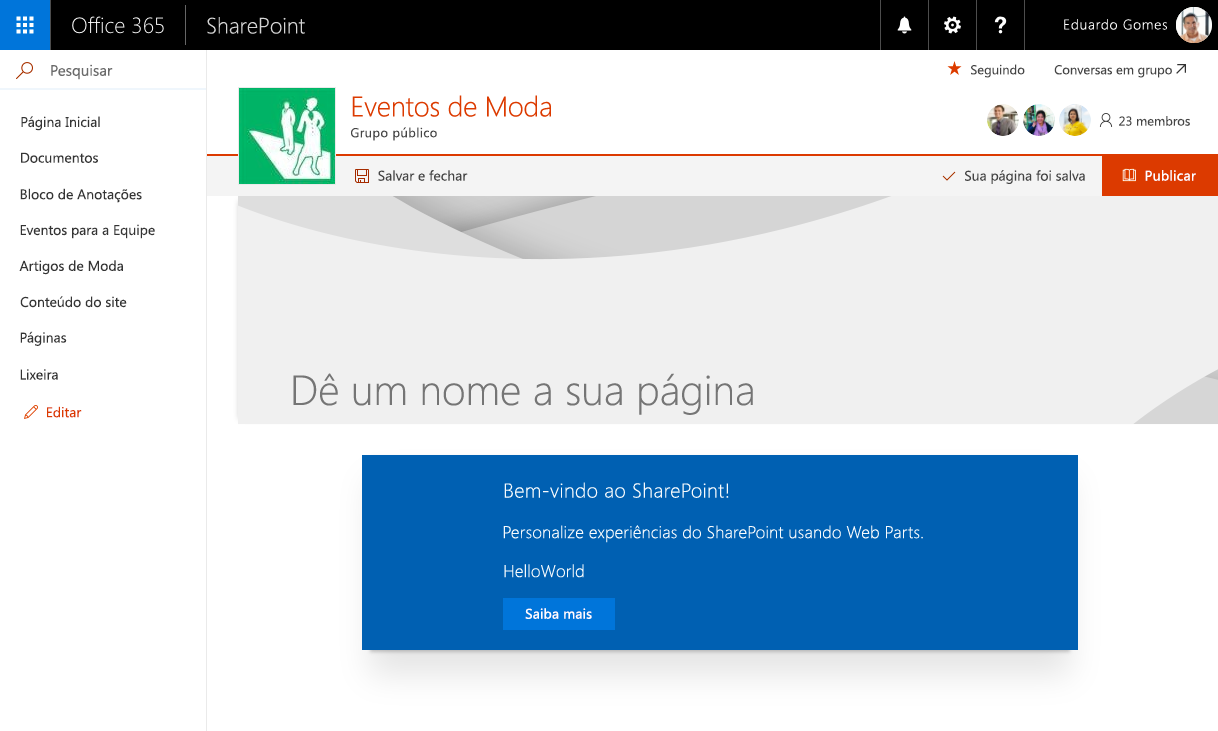
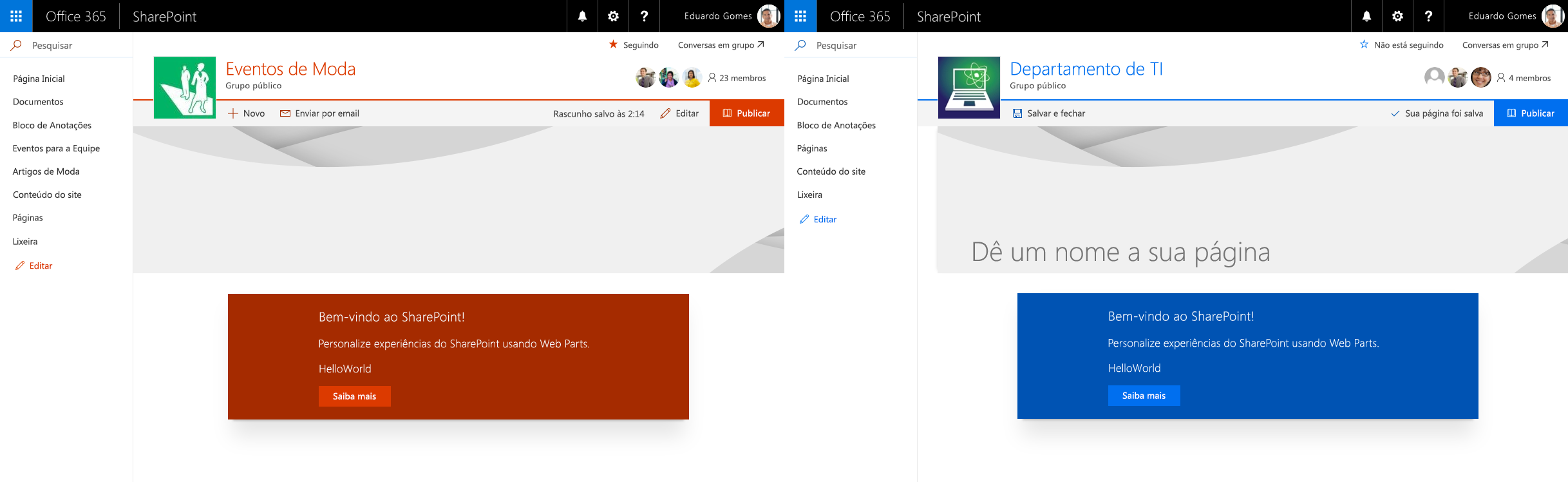
Quando você estrutura uma nova Web Part do lado do cliente da Estrutura do SharePoint, ela usa a paleta azul fixo. Quando você adiciona uma Web Part a um site moderno, usando um esquema de cores diferente, ele se destaca e não parece uma parte do site.

Ao usar cores fixas, você decide antecipadamente quais cores você deseja usar para quais elementos. Isso pode levar a uma situação semelhante à situação já mencionada, em que uma Web Part azul é exibida em um site de equipe vermelho, destacando-se desnecessariamente. Na maioria dos casos, você deve procurar aproveitar as cores de tema do site de contexto para que sua solução não se destaque, mas que pareça ser parte integrante do site.
Em vez de usar cores fixas, a Estrutura do SharePoint permite fazer referência às cores de tema do site de contexto. Como resultado, se sua Web Part estiver em um site que usa um tema vermelho, ela também usará a paleta vermelha, mas, se estiver em um site que usa o tema azul, ela se ajustará automaticamente para usar a paleta azul. Tudo isso é feito automaticamente sem alterações no código Web Part.
Usar cores de tema na Estrutura do SharePoint
Ao trabalhar com cores fixas, você as especificará nas propriedades CSS, por exemplo:
.button {
background-color: #0078d7;
}
Para usar uma cor de tema, substitua a cor fixa por um token de tema:
.button {
background-color: "[theme: themePrimary, default: #0078d7]";
}
Quando suas personalizações da Estrutura do SharePoint estiverem carregando na página, o pacote @microsoft/load-themed-styles, que é uma parte da Estrutura do SharePoint, procurará tokens de tema em arquivos CSS e tentará substituí-los pela cor correspondente do tema atual. Se o valor para o token especificado não estiver disponível, a Estrutura do SharePoint usará o valor especificado usando o parâmetro default, por isso é importante sempre incluí-lo.
Usar cores de tema em suas personalizações
A estruturar uma nova Web Part do lado do cliente da Estrutura do SharePoint, por padrão, a paleta azul fixa é utilizada. As etapas a seguir descrevem os ajustes necessários para fazer a Web Part usar cores de tema em vez disso.
Observação
As etapas a seguir se aplicam a uma Web Part do lado cliente da Estrutura do SharePoint chamada HelloWorld que foi criada usando o React. Para Web Parts criadas usando bibliotecas diferentes e outros tipos de personalizações, talvez você precise ajustar adequadamente as modificações.
Para usar cores de tema
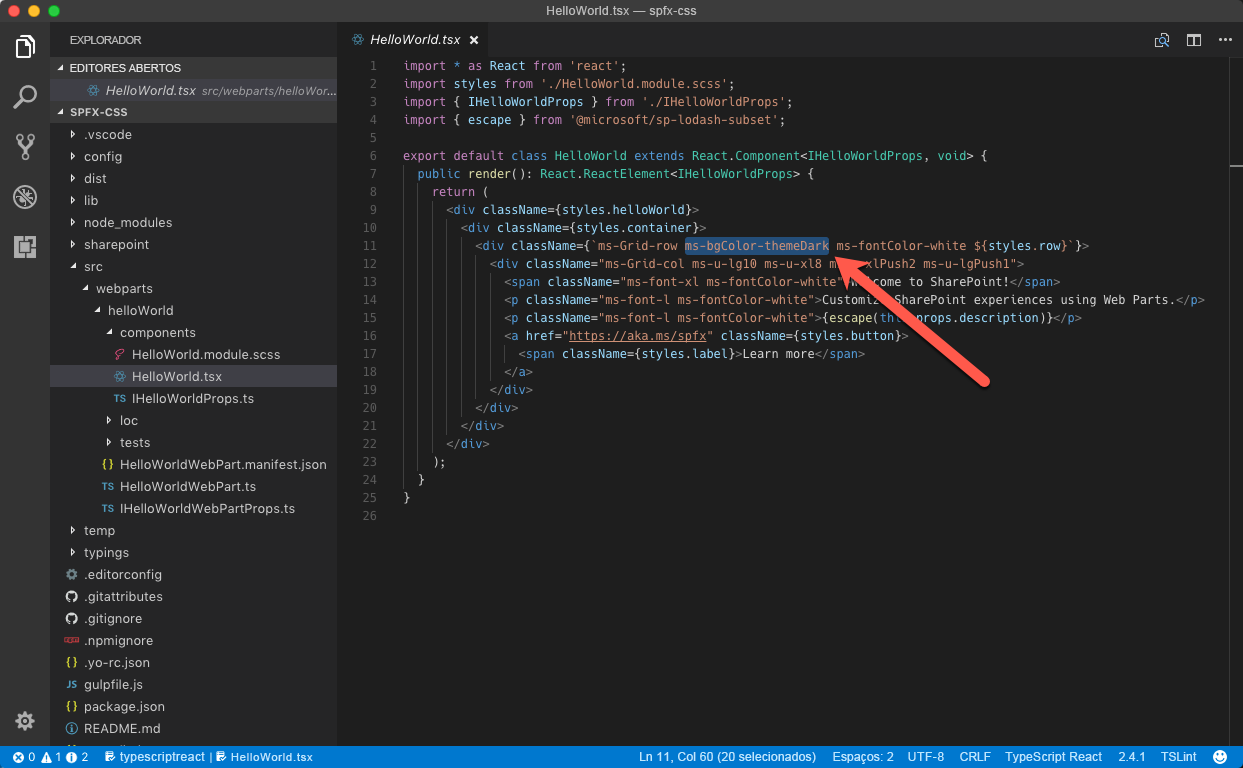
No editor de código, abra o arquivo ./src/webparts/helloWorld/components/HelloWorld.tsx e no div com a classe ms-Grid-row, remova a classe ms-bgColor-themeDark.

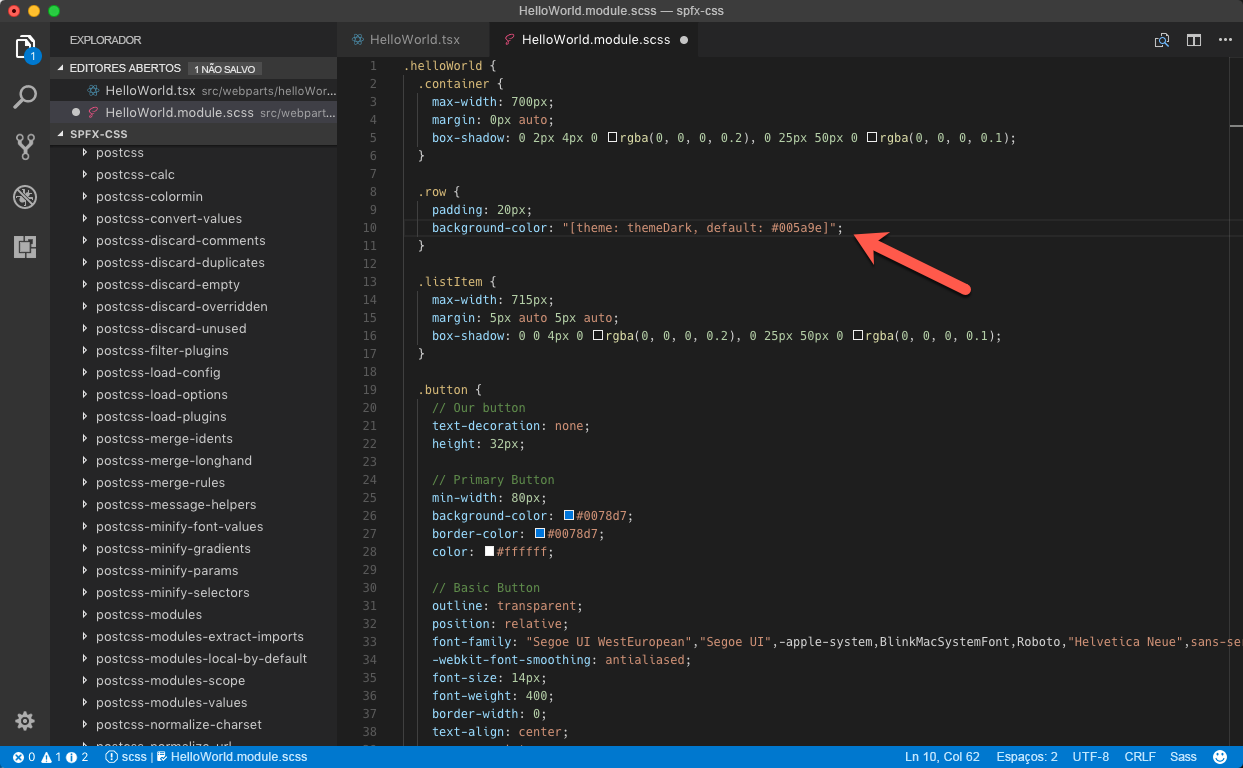
Na mesma pasta, abra o arquivo HelloWorld.module.scss. Altere o seletor
.rowpara:.row { padding: 20px; background-color: "[theme: themeDark, default: #005a9e]"; }
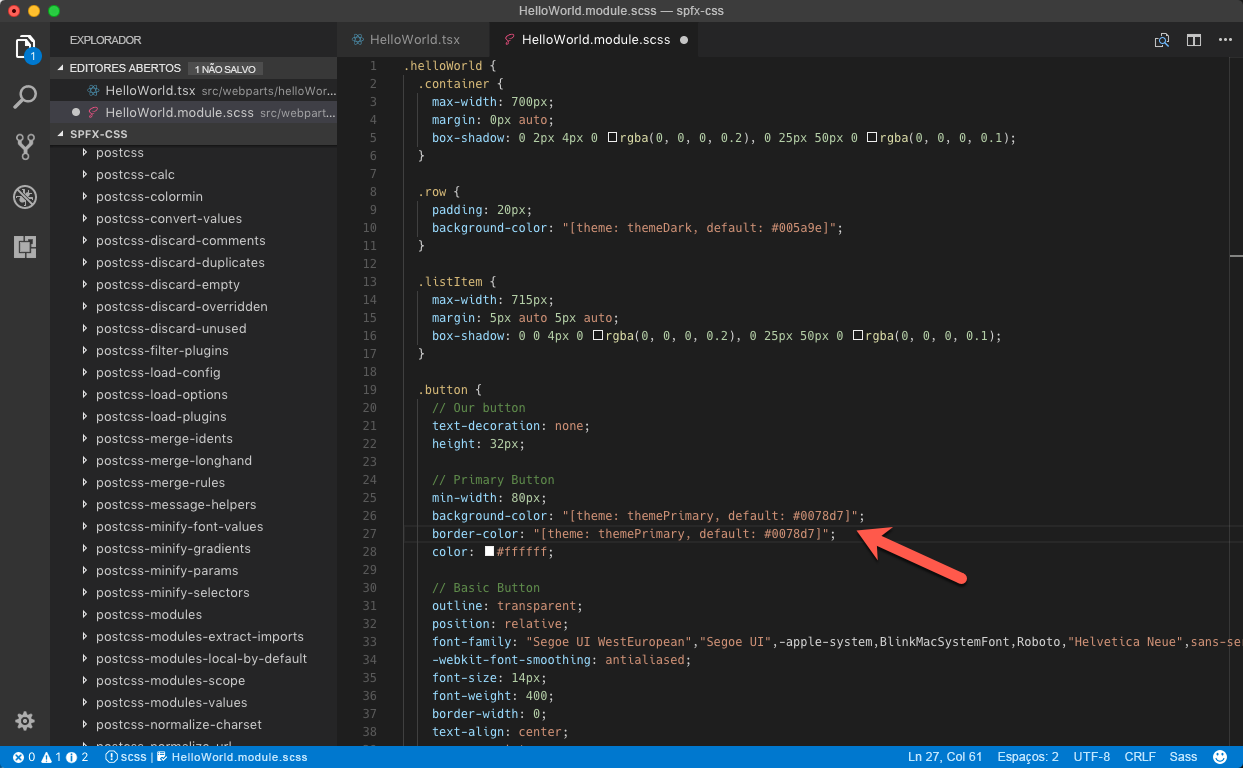
No seletor
.button, altere as propriedadesbackground-coloreborder-colorpara:.button { /* ... */ background-color: "[theme: themePrimary, default: #0078d7]"; border-color: "[theme: themePrimary, default: #0078d7]"; /* ... */ }
Quando você adiciona a Web Part a um site, as cores usadas pela Web Part automaticamente se adaptam às cores de tema usadas pelo site atual.

Suporte a planos de fundo da seção
Uma personalização usando as cores do tema ainda poderá se destacar caso não responda às alterações do plano de fundo da seção por meio do suporte a variantes de tema. Consulte Suporte a planos de fundo da seção para obter mais informações.
Uma Web Part sem suporte a variantes de tema usa um plano de fundo branco independentemente da cor do plano de fundo da seção selecionada.

Uma Web Part configurada para dar suporte a variantes de tema pode aplicar o plano de fundo da seção ao plano de fundo da Web Part.

Tokens temáticos disponíveis e suas ocorrências
No contexto de sites modernos do SharePoint, os valores associados a tokens temáticos têm inúmeras ocorrências no front-end, na página do sistema e na UI Web Part do SharePoint. Para a melhor correspondência entre suas personalizações e a aparência geral, cogite o uso de tokens de tema apropriados.
Os tokens de tema a seguir estão disponíveis para uso:
Observação
Os valores padrão abaixo correspondem aos padrões em um site de equipe moderno ao usar a paleta vermelha.
| Token | Padrão | Comentários |
|---|---|---|
themeDark |
#7c1d21 |
Algum botão OnClick e alguma cor de link (por exemplo, “Retornar ao SharePoint clássico”). Ícone de estrela com o cabeçalho “Seguir” se a opção de cor do plano de fundo do terceiro cabeçalho for usada. Páginas do sistema: borda e foco do botão OK. |
themeDarkAlt |
#932227 |
Muitos ícones (por exemplo, na barra de comandos), algumas bordas, foco sobre botão/link, plano de fundo com controle giratório, foco do elemento de intervalo, foco no plano de fundo da caixa de seleção, adicionar ícone de Web Parts quando a cor do plano de fundo da terceira seção for selecionada. |
themeDarker |
#5b1519 |
Cor de foco em alguns links. Páginas do sistema: cor do link visitado. |
themeLight |
#e3afb2 |
Foco do seletor de intervalo e plano de fundo do foco. Carregar cor do plano de fundo com controle giratório no modo de exibição de conteúdo do site. |
themeLighter |
#f0d3d4 |
Cor do plano de fundo do menu Editar da navegação, adicionar cor do plano de fundo do foco do painel da Web Part, cor da imagem do plano de fundo em algumas Web Parts quando a opção de cor do plano de fundo da terceira seção for selecionada. Páginas do sistema: plano de fundo de foco da navegação, plano de fundo de foco do botão Cancelar. |
themeLighterAlt |
#fbf4f4 |
Uma das opções de plano de fundo da seção. Plano de fundo do foco do menu de engrenagem no modo de exibição do conteúdo do site. |
themePrimary |
#a4262c |
Alguns planos de fundo de botões e caixas de seleção, links, textos, bordas e ícones, focalizações de ícones e links. Além da cor do plano de fundo do rodapé e uma das opções de plano de fundo da seção. Páginas do sistema: plano de fundo do botão OK, texto de links. |
themeSecondary |
#ae383e |
O texto da barra do conjunto no modo de exibição do conteúdo do site. Cor de foco em alguns links. Cor do plano de fundo da imagem em algumas Web Parts quando a cor do plano de fundo da quarta seção for selecionada. A segunda cor no ícone de paleta na opção “Alterar o painel de aparência” (por isso o nome do token) |
themeTertiary |
#c86c70 |
Adicionar ícone da Web Part quando a cor do plano de fundo da quarta seleção estiver selecionada. A terceira cor no ícone de paleta na opção “Alterar o painel de aparência” (por isso o nome do token) |
neutralDark |
#212121 |
Alguns botões, links e textos de foco da borda, alguns ícones. Páginas do sistema: navegação estrutural, textos de cabeçalho. |
neutralLight |
#eaeaea |
Algumas bordas da Web Part, foco da ação da barra de comandos, plano de fundo da barra de comandos quando um item da lista for selecionado, plano de fundo do cabeçalho da categoria do modo de exibição de lista quando um item for selecionado, foco do botão. Páginas do sistema: plano de fundo da guia da faixa de opções, borda do botão OK, plano de fundo do elemento de navegação selecionado, borda da caixa de texto desabilitada. Web Part da divisória. Cor do plano de fundo da imagem em algumas Web Parts quando a opção de cor do plano de fundo da segunda seção for selecionada. |
neutralLighter |
#f4f4f4 |
Alguns planos de fundo de menus (por exemplo, a barra de comando), o elemento de navegação à esquerda selecionado, alguns planos de fundo de botão, uma opção para uma cor do plano de fundo de seção. |
neutralLighterAlt |
#f8f8f8 |
Plano de fundo de foco da navegação à esquerda, plano de fundo do texto do painel de informações de lista, cor do plano de fundo da imagem em algumas Web Parts quando a cor do plano de fundo da primeira seção estiver selecionada, alguns ícones e textos ao editar Web Parts. Páginas do sistema: plano de fundo do botão Cancelar, plano de fundo da caixa de texto desabilitada. |
neutralPrimary |
#333333 |
Textos dos cabeçalhos do site, textos de menus de navegação, barra de comandos, botões e Web Parts, planos de fundo de ícones relacionados à Web Part quando a página estiver no modo de edição, adicionar ícones e textos do painel de Web Parts, textos do painel de configurações da Web Part. Páginas do sistema: cor da seta da lista suspensa, alguns textos. |
neutralPrimaryAlt |
#3c3c3c |
O plano de fundo da barra do conjunto no modo de exibição do conteúdo do site. |
neutralSecondary |
#666666 |
Alguns textos de menu, texto de biblioteca vazia, alguns planos de fundo de foco de ícone, alguns textos em Web Parts, setas da barra de comandos, seletor de intervalo. Páginas do sistema: cor do link, alguns ícones e bordas. |
neutralTertiary |
#a6a6a6 |
Alguns textos de botão, alguns títulos de Web Parts, alguns textos de configuração de Web Parts, alguns ícones de Web Parts, foco de borda em algumas Web Parts, borda de seção tracejada no modo de edição, borda de controle do painel de configurações de Web Parts. Mais visível durante a edição de Web Parts. Páginas do sistema: caixa de texto, lista suspensa e cor da borda do botão. |
neutralTertiaryAlt |
#c8c8c8 |
Alguns tipos de texto (por exemplo, no painel propriedade da Web Part), alguns ícones em Web Parts, plano de fundo do seletor de intervalo, plano de fundo de alguns botões OnClick, plano de fundo de controle de alternância sim/não, alterar a borda de configuração da cor do plano de fundo da seção. |
neutralQuaternary |
#d0d0d0 |
Plano de fundo de foco da ação da barra de comandos quando um item da lista for selecionado. Páginas do sistema: bordas |
black |
#000000 |
Texto suspenso do painel de configurações da Web part, controles de carrossel, o mouse de texto da guia conteúdo do site, os textos do painel "Alterar a aparência". |
white |
#ffffff |
Plano de fundo do corpo principal, plano de fundo de entrada de pesquisa, alguns textos de botões, texto de navegação do hub se o plano de fundo do cabeçalho themePrimary for selecionado, uma das cores de plano de fundo da seção disponíveis. Páginas do sistema: plano de fundo do corpo |
neutralQuaternaryAlt |
#dadada |
O ícone de informações e o plano de fundo de reticências selecionadas em listas, alguns planos de fundo de elemento de Web Parts no modo de edição, plano de fundo do item suspenso do painel de propriedade da Web Part, plano de fundo do item da lista selecionada. |
accent* |
#ca5010 |
A quarta cor na paleta no painel “Alterar a aparência”. |
whiteTranslucent40* |
"rgba(255,255,255,.4)" |
Cobre o restante da página quando a caixa de diálogo modal for aberta. |
blackTranslucent40* |
"rgba(0,0,0,.4)" |
Cobre o restante da página durante determinados estados de diálogo modal, ou seja: quando a caixa de diálogo de pesquisa da Web Part for expandida |
backgroundOverlay* |
(vazio) | Plano de fundo primário do conteúdo do site, algumas bordas, ou seja: entre o hub e a navegação do site |
primaryBackground* |
#ffffff |
Alguns planos de fundo ao editar configurações de Web Parts, alguns planos de fundo do campo de texto |
*Não incluída no gerador de temas.
A ocorrência de tokens temáticas na UI do SharePoint pode diferir dependendo das cores de plano de fundo selecionadas (por exemplo, token temático, white é usado para links de navegação de cabeçalho se um plano de fundo de cabeçalho escuro estiver selecionado, caso contrário, neutralSecondary será usado). Confira Design de planos de fundo de seção usando slots semânticos para obter mais informações.
Observação
Há mais tokens registrados na Estrutura do SharePoint, embora apenas o subconjunto mencionado acima possa ser atribuído em temas personalizados em sites modernos do SharePoint (o restante sendo gerado automaticamente pelo mecanismo de temas). Para ver a lista completa de tokens disponíveis, confira o valor da propriedade window.__themeState__.theme usando o console nas ferramentas de desenvolvedor de seu navegador da Web.
Personalizar cores de tema
Para personalizar cores de tema, um tema personalizado deve ser criado e adicionado a um locatário do SharePoint para a seleção em um site ou hub de destino. Confira Temas de sites do SharePoint para obter mais informações.
Confira também
- Cores e temas do SharePoint
- Criação de planos de fundo de seção usando slots semânticos
- Planos de fundo de seção do SharePoint
- Como usar as Cores de Tema em Web Parts do SPFX por Stefan Bauer (MVP de desenvolvimento do Office)
- Como criar um tema multicolorido para um site moderno do SharePoint Online, por Laura Kokkarinen (MVP Central do SharePoint PnP)