Compilar sua primeira web part do lado do cliente do SharePoint (Hello World parte 1)
As web parts do lado do cliente são componentes do lado do cliente que são executados no contexto de uma página do SharePoint. As web parts do lado do cliente podem ser implantadas em ambientes do SharePoint que dão suporte ao Estrutura do SharePoint. Você também pode usar estruturas web javascript modernas, ferramentas e bibliotecas para construí-las.
Suporte a web parts do lado do cliente:
- Como compilar com HTML e JavaScript.
- Ambientes do SharePoint Online e no local.
Observação
Antes de seguir as etapas neste artigo, não se esqueça de Configurar seu ambiente de desenvolvimento.
Você também pode seguir estas etapas assistindo a este vídeo no Canal do YouTube do Microsoft 365 Platform Community (PnP):
Criar um projeto de web part
Crie um novo diretório de projeto para seu projeto e altere sua pasta atual para esse diretório.
Crie um novo projeto executando o Gerador Yeoman do SharePoint a partir do novo diretório que você criou:
yo @microsoft/sharepoint
O Gerador Yeoman do Microsoft Office SharePoint Online solicitará uma série de perguntas. Para todas as perguntas, aceite as opções padrão, exceto para as seguintes perguntas:
- Que tipo de componente para o cliente você deseja criar?: WebPart
- Qual é o nome da sua Web part?: HelloWorld
- Qual modelo você gostaria de usar?: sem estrutura
Neste ponto, Yeoman cria o scaffolding do projeto (arquivos de pastas & ) e instala as dependências necessárias executando npm install. Isso geralmente leva de 1 a 3 minutos, dependendo da sua conexão com a Internet.
Quando o scaffolding do projeto e o processo de instalação de dependência forem concluídos, o Yeoman exibirá uma mensagem semelhante à seguinte indicando que foi bem-sucedida:
_=+#####!
###########| .-----------------------------------.
###/ (##|(@) | Congratulations! |
### ######| \ | Solution webpart-1 is created. |
###/ /###| (@) | Run gulp serve to play with it! |
####### ##| / '-----------------------------------'
### /##|(@)
###########|
**=+####!
Importante
O NPM pode exibir avisos e mensagens de erro durante a instalação de dependências enquanto executa o comando npm install. Você pode ignorar com segurança essas mensagens de erro de avisos & de log.
O NPM pode exibir uma mensagem sobre como executar npm audit no final do processo. Não execute esse comando, pois ele atualizará os pacotes e as dependências aninhadas que podem não ter sido testadas pela Estrutura do SharePoint.
Para obter informações sobre como solucionar erros, confira Problemas conhecidos.
Como usar meu editor de código preferido
Como a solução do lado do cliente do SharePoint é baseada em HTML/TypeScript, você pode usar qualquer editor de código que suporte o desenvolvimento do lado do cliente para compilar sua Web Part, como:
A documentação da Estrutura do SharePoint usa o Visual Studio Code nas etapas e exemplos. O Visual Studio Code (VS Code) é um editor de código-fonte leve e eficiente da Microsoft que é executado na sua área de trabalho. VS Code disponível para Windows, macOS e Linux. Ele vem com suporte integrado para JavaScript, TypeScript, Node.js e possui um rico ecossistema de extensões para outros idiomas (como C++, C#, Python, PHP).
Visualizar a web part
Você pode visualizar e testar sua Web Part do lado do cliente no workbench hospedado do SharePoint sem implantar sua solução no SharePoint. Isso é feito iniciando um servidor Web local que o workbench hospedado pode carregar arquivos usando a tarefa gulp servir.
A cadeia de ferramentas do lado do cliente usa pontos de extremidade HTTPS por padrão. Parte do processo Configurar seu ambiente de desenvolvimento incluiu confiar no certificado de desenvolvimento SSL incluído na cadeia de ferramentas no seu ambiente local. Isso é necessário para que seu navegador confie no certificado.
Importante
É necessário confiar no certificado de desenvolvedor. Esse é um processo único e só é necessário quando você executa seu primeiro projeto da Estrutura do SharePoint em uma nova estação de trabalho. Você não precisa fazer isso em todos os projetos da Estrutura do SharePoint.
Se você não tiver confiado no certificado do desenvolvedor, siga as etapas descritas nesta página: Configurar seu ambiente de desenvolvimento: confiança no certificado de desenvolvedor autoassinado .
Atualizar a URL do workbench hospedada do seu projeto
Quando você usa a tarefa gulp serve, por padrão, ela iniciará um navegador com a URL de workbench hospedada especificada em seu projeto. A URL padrão para o workbench hospedado em um novo projeto aponta para uma URL inválida.
Localize e abra o arquivo ./config/serve.json no seu projeto.
Localize a propriedade
initialPage:{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "initialPage": "https://enter-your-SharePoint-site/_layouts/workbench.aspx" }Altere o domínio
enter-your-SharePoint-sitepara a URL do seu site e locatário do SharePoint que você deseja usar para testar. Por exemplo:https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
Dica
Você também pode iniciar o servidor Web local sem iniciar um navegador, incluindo o argumento nobrowser no comando gulp serve. Por exemplo, talvez você não queira modificar o arquivo serve.json em todos os seus projetos e, em vez disso, usar um indicador para iniciar o workbench hospedado.
gulp serve --nobrowser
Iniciar o servidor & Web local iniciar o workbench hospedado
Supondo que você tenha instalado & um certificado de desenvolvedor confiável, execute o seguinte comando no console para criar e visualizar sua Web Part:
gulp serve
Esse comando executará uma série de gulp tasks para criar e iniciar um servidor local que hospeda os pontos de extremidade localhost: 4321 e localhost: 5432. Em seguida, ele abrirá o navegador padrão e carregará as Web Parts de visualização do Workbench hospedadas do seu ambiente de desenvolvimento local.
Observação
Se você estiver enfrentando problemas ao trabalhar com o workbench hospedado, confira os detalhes sobre como instalar um certificado de desenvolvedor: Configurar seu ambiente de desenvolvimento: confiando no certificado de desenvolvedor autoassinado.
Se você ainda estiver vendo problemas, confira: Problemas conhecidos e perguntas frequentes sobre a Estrutura do SharePoint
gulp serve
Build target: DEBUG
[12:13:24] Using gulpfile d:\pnp\helloworld-webpart\gulpfile.js
[12:13:24] Starting 'serve'...
[12:13:24] Starting gulp
[12:13:24] Starting subtask 'spfx-serve'...
[12:13:24] [spfx-serve] To load your scripts, use this query string: ?debug=true&noredir=true&debugManifestsFile=https://localhost:4321/temp/manifests.js
[12:13:25] Starting server...
[12:13:25] Finished subtask 'spfx-serve' after 1.24 s
[12:13:25] Starting subtask 'pre-copy'...
[12:13:26] Finished subtask 'pre-copy' after 533 ms
[12:13:26] Starting subtask 'copy-static-assets'...
[12:13:26] Starting subtask 'sass'...
[12:13:26] Server started https://localhost:4321
[12:13:26] LiveReload started on port 35729
[12:13:26] Running server
[12:13:26] Opening https://sppnp.sharepoint.com/_layouts/workbench.aspx using the default OS app
As ferramentas de desenvolvimento do lado do cliente do SharePoint usam o gulp como o executor de tarefas que manipula tarefas de processo de compilação como:
- Transpile arquivos TypeScript para JavaScript.
- Compile arquivos SASS para CSS.
- Agrupar e diminuir os arquivos CSS e JavaScript.
O VS Code fornece suporte interno para o gulp e outros automatizadores de tarefas. Selecione as teclas CTRL+SHIFT+B no Windows ou CMD+SHIFT+B no macOS para depurar e visualizar a sua Web Part.
O SharePoint Workbench é uma área de design do desenvolvedor que permite visualizar e testar web parts com rapidez, sem a necessidade de implantá-las no SharePoint. O SharePoint Workbench inclui a página e a tela do lado do cliente, onde você pode adicionar, excluir e testar suas web parts que se encontram em desenvolvimento.

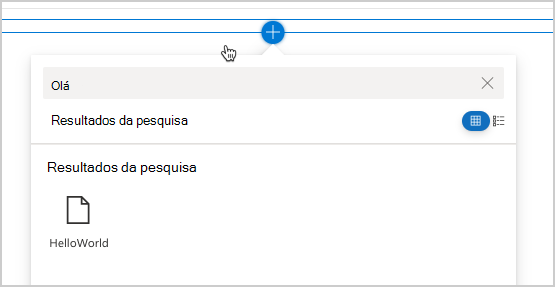
Usar o SharePoint Workbench para visualizar e testar a web part
Para adicionar a Web Part HelloWorld, escolha o ícone d adição (este ícone aparece quando você passa o mouse sobre uma seção como mostrado na imagem acima). Isso abre a caixa de ferramentas que contém uma lista de web parts disponíveis para adição. A lista inclui a web part HelloWorld, além de outras web parts disponíveis localmente em seu ambiente de desenvolvimento.

Selecione HelloWorld para adicionar a web part à página.

Parabéns! Você acabou de adicionar sua primeira Web Part do lado do cliente a uma página do lado do cliente.
Selecione o ícone de lápis na extremidade esquerda da web part para revelar o painel de propriedades da web part.

O painel de propriedades é onde você pode definir propriedades para personalizar a Web Part. O painel de propriedades é acionado no lado do cliente e fornece um design consistente em todo o SharePoint.
Modifique o texto na caixa de texto Descrição para As Web Parts do lado do cliente são fantásticas!
Observe como o texto na Web Part também é alterado à medida que você digita.
Um dos recursos no painel de propriedades é a configuração do comportamento da atualização que pode ser definido como reativo ou não reativo. Por padrão, o comportamento da atualização é reativo e permite ver as alterações conforme as propriedades são editadas. As alterações são salvas instantaneamente quando o comportamento é reativo.
Estrutura do projeto da web part
Usar o Visual Studio Code para explorar a estrutura do projeto da web part
No console, pare o servidor Web local encerrando o processo. Selecionando CTRL+C no Windows ou no macOS.
Insira o seguinte comando para abrir o projeto da web part no VS Code (ou use seu editor favorito):
code .
Observação
Se você receber uma mensagem de erro ao executar esse comando, talvez seja necessário instalar o comando de código em PATH.
TypeScript é a principal linguagem para compilar Web Parts do lado do cliente do SharePoint. TypeScript é um superconjunto tipado de JavaScript que é compilado para JavaScript simples. As ferramentas de desenvolvimento do lado do cliente do SharePoint são criadas usando classes, módulos e interfaces para ajudar os desenvolvedores a compilar Web Parts robustas do lado do cliente.
Veja a seguir alguns arquivos principais do projeto.
Classe da web part
HelloWorldWebPart.ts na pasta src\webparts\helloworld define o ponto de entrada principal para a web part. A classe HelloWorldWebPart da web part estende o BaseClientSideWebPart. Qualquer web part do lado do cliente deve estender a classe BaseClientSideWebPart para ser definida como uma web part válida.
BaseClientSideWebPart implementa a funcionalidade mínima necessária para compilar uma web part. Essa classe também fornece muitos parâmetros para validar e acessar propriedades somente leitura, como displayMode, propriedades da web part, o contexto da web part, a web part instanceId, a web part domElement e muito mais.
A classe da web part está definida para aceitar um tipo de propriedade IHelloWorldWebPartProps.
O tipo de propriedade é definido como uma interface antes da classe HelloWorldWebPart no arquivo HelloWorldWebPart.ts.
export interface IHelloWorldWebPartProps {
description: string;
}
Essa definição de propriedade é usada para definir os tipos de propriedades personalizadas da web part descritos posteriormente na seção do painel de propriedades.
Método de renderização da Web Part
O elemento DOM onde a Web Part deve ser processada está disponível no método render(). Esse método é usado para renderizar a Web Part dentro desse elemento DOM. Na Web Part HelloWorld, o elemento DOM está definido como uma DIV.
public render(): void {
this.domElement.innerHTML = `
<section class="${styles.helloWorld} ${!!this.context.sdks.microsoftTeams ? styles.teams : ''}">
<div class="${styles.welcome}">
<img alt="" src="${this._isDarkTheme ? require('./assets/welcome-dark.png') : require('./assets/welcome-light.png')}" class="${styles.welcomeImage}" />
<h2>Well done, ${escape(this.context.pageContext.user.displayName)}!</h2>
<div>${this._environmentMessage}</div>
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>
</div>
<div>
<h3>Welcome to SharePoint Framework!</h3>
<p>
The SharePoint Framework (SPFx) is a extensibility model for Microsoft Viva, Microsoft Teams and SharePoint. It's the easiest way to extend Microsoft 365 with automatic Single Sign On, automatic hosting and industry standard tooling.
</p>
<h4>Learn more about SPFx development:</h4>
<ul class="${styles.links}">
<li><a href="https://aka.ms/spfx" target="_blank">SharePoint Framework Overview</a></li>
<li><a href="https://aka.ms/spfx-yeoman-graph" target="_blank">Use Microsoft Graph in your solution</a></li>
<li><a href="https://aka.ms/spfx-yeoman-teams" target="_blank">Build for Microsoft Teams using SharePoint Framework</a></li>
<li><a href="https://aka.ms/spfx-yeoman-viva" target="_blank">Build for Microsoft Viva Connections using SharePoint Framework</a></li>
<li><a href="https://aka.ms/spfx-yeoman-store" target="_blank">Publish SharePoint Framework applications to the marketplace</a></li>
<li><a href="https://aka.ms/spfx-yeoman-api" target="_blank">SharePoint Framework API reference</a></li>
<li><a href="https://aka.ms/m365pnp" target="_blank">Microsoft 365 Developer Community</a></li>
</ul>
</div>
</section>`;
}
Este modelo é suficientemente flexível para que as Web Parts possam ser compiladas em qualquer estrutura JavaScript e carregadas no elemento DOM.
Configurar o painel de propriedades da Web Part
O painel de propriedades é definido na classe HelloWorldWebPart. A propriedade getPropertyPaneConfiguration é o local onde o painel de propriedades deve ser definido.
Quando as propriedades são definidas, você pode acessá-las na web part usando this.properties.<property-value>, conforme mostrado no método render():
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>
Observe que estamos executando um escape HTML no valor da propriedade para garantir uma cadeia de caracteres válida. Para saber mais sobre como trabalhar com o painel de propriedades e os tipos de campo do painel de propriedades, confira Torne configurável a web part do SharePoint do lado do cliente.
Agora, vamos adicionar mais algumas propriedades ao painel de propriedades: uma caixa de seleção, uma lista suspensa e um botão de alternância. Primeiro, importamos os respectivos campos do painel de propriedade do Framework.
Role até a parte superior do arquivo e adicione o seguinte à seção de importação de @microsoft/sp-property-pane:
PropertyPaneCheckbox, PropertyPaneDropdown, PropertyPaneToggleA seção de importação preenchida tem a seguinte aparência:
import { IPropertyPaneConfiguration, PropertyPaneTextField, PropertyPaneCheckbox, PropertyPaneDropdown, PropertyPaneToggle } from '@microsoft/sp-property-pane';Atualize as propriedades da web part para incluir as novas propriedades. Isso mapeia os campos para os objetos inseridos.
Substitua a interface
IHelloWorldWebPartPropspelo código a seguir.export interface IHelloWorldWebPartProps { description: string; test: string; test1: boolean; test2: string; test3: boolean; }Salve o arquivo.
Substitua o método
getPropertyPaneConfiguration()pelo código a seguir, que adiciona os novos campos do painel de propriedades e os mapeia para os respectivos objetos com tipo.protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { return { pages: [ { header: { description: strings.PropertyPaneDescription }, groups: [ { groupName: strings.BasicGroupName, groupFields: [ PropertyPaneTextField('description', { label: 'Description' }), PropertyPaneTextField('test', { label: 'Multi-line Text Field', multiline: true }), PropertyPaneCheckbox('test1', { text: 'Checkbox' }), PropertyPaneDropdown('test2', { label: 'Dropdown', options: [ { key: '1', text: 'One' }, { key: '2', text: 'Two' }, { key: '3', text: 'Three' }, { key: '4', text: 'Four' } ]}), PropertyPaneToggle('test3', { label: 'Toggle', onText: 'On', offText: 'Off' }) ] } ] } ] }; }Depois de adicionar suas propriedades às propriedades da Web Part, agora você pode acessar as propriedades da mesma maneira que acessou a propriedade
descriptionanteriormente.Localize a seguinte linha:
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>Adicione o seguinte imediatamente após a linha mencionada anteriormente:
<p>${escape(this.properties.test)}</p> <p>${this.properties.test1}</p> <p>${escape(this.properties.test2)}</p> <p>${this.properties.test3}</p>Para definir o valor padrão das propriedades, é preciso atualizar o recipiente de propriedades
propertiesdo manifesto da web part.Abra HelloWorldWebPart.manifest.json e modifique as
propertiespara:"properties": { "description": "HelloWorld", "test": "Multi-line text field", "test1": true, "test2": "2", "test3": true }
Agora, o painel de propriedades da web part tem esses valores padrão para essas propriedades.
Manifesto da web part
O arquivo HelloWorldWebPart.manifest.json define os metadados da Web Part como versão, identificação, nome para exibição, ícone e descrição. Toda web part deve conter esse manifesto.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "fbcf2c6a-7df9-414c-b3f5-37cab6bb1280",
"alias": "HelloWorldWebPart",
"componentType": "WebPart",
// The "*" signifies that the version should be taken from the package.json
"version": "*",
"manifestVersion": 2,
// If true, the component can only be installed on sites where Custom Script is allowed.
// Components that allow authors to embed arbitrary script code should set this to true.
// https://support.office.com/article/Turn-scripting-capabilities-on-or-off-1f2c515f-5d7e-448a-9fd7-835da935584f
"requiresCustomScript": false,
"supportedHosts": ["SharePointWebPart", "TeamsPersonalApp", "TeamsTab", "SharePointFullPage"],
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Other
"group": { "default": "Other" },
"title": { "default": "HelloWorld" },
"description": { "default": "HelloWorld description" },
"officeFabricIconFontName": "Page",
"properties": {
"description": "HelloWorld",
"test": "Multi-line text field",
"test1": true,
"test2": "2",
"test3": true
}
}]
}
Agora que apresentamos as novas propriedades, hospede novamente a web part do ambiente de desenvolvimento local executando o comando a seguir. Isso também garante que as alterações anteriores tenham sido aplicadas corretamente.
gulp serve
Próximas etapas
Parabéns por começar a executar sua primeira web part Hello World!
Agora que sua web part está em execução, você pode continuar compilando a web part Hello World no próximo tópico, Conecte sua web part ao SharePoint. Você usará o mesmo projeto da web part Hello World e adicionará a capacidade de interagir com APIs REST da Lista do SharePoint. O comando gulp serve ainda está em execução na janela do console (ou no Visual Studio Code, caso você esteja usando-o como editor). Você pode deixá-lo em execução enquanto acessa o próximo artigo.