Conectar sua Web Part do lado do cliente ao SharePoint (Hello World parte 2)
Conecte sua Web Part ao SharePoint para acessar funcionalidades e dados no SharePoint e proporcionar uma experiência mais integrada aos usuários finais.
Você também pode seguir estas etapas assistindo a este vídeo no canal do YouTube do Microsoft 365 Platform Community (PnP):
Observação
Este artigo prosseguirá com a compilação da Web Part Hello World compilada no artigo anterior Compilar sua primeira Web Part.
Executar o gulp serve
Verifique se você tem o comando gulp serve em execução. Se ainda não estiver sendo executado, vá para o diretório de projeto helloworld-webpart e execute-o usando os seguintes comandos.
cd helloworld-webpart
gulp serve
Obter acesso ao contexto da página
O workbench hospedado no Microsoft Office SharePoint Online permite o acesso ao contexto da página, que expõe as seguintes propriedades principais, como:
- Título da Web
- URL absoluta da Web
- URL relativa do servidor da Web
- Nome de entrada do usuário
Para obter acesso ao contexto da página
Para acessar informações contextuais em sua Web Part, você usará o seguinte objeto em seu código:
this.context.pageContext
Em Visual Studio Code, localize & abrir .\src\webparts\helloWorld\HelloWorldWebPart.ts.
Dentro do
render()método, substitua oinnerHTMLbloco de código pelo seguinte:this.domElement.innerHTML = ` <section class="${styles.helloWorld} ${!!this.context.sdks.microsoftTeams ? styles.teams : ''}"> <div class="${styles.welcome}"> <img alt="" src="${this._isDarkTheme ? require('./assets/welcome-dark.png') : require('./assets/welcome-light.png')}" class="${styles.welcomeImage}" /> <h2>Well done, ${escape(this.context.pageContext.user.displayName)}!</h2> <div>${this._environmentMessage}</div> </div> <div> <h3>Welcome to SharePoint Framework!</h3> <div>Web part description: <strong>${escape(this.properties.description)}</strong></div> <div>Web part test: <strong>${escape(this.properties.test)}</strong></div> <div>Loading from: <strong>${escape(this.context.pageContext.web.title)}</strong></div> </div> </section>`;Observe como
${ }é usado para gerar o valor da variável no bloco HTML. UmdivHTML extra é usado para exibirthis.context.pageContext.web.title.Salve o arquivo. O gulp serve em execução no console detectará essa operação de salvar e:
- compila e agrupa automaticamente o código atualizado
Observação
Mantenha a janela do console e o Visual Studio Code lado a lado para ver o gulp compilar automaticamente enquanto você salva as alterações no Visual Studio Code.
Navegue até o workbench hospedado do site do Microsoft Office SharePoint Online hospedado. A URL completa é
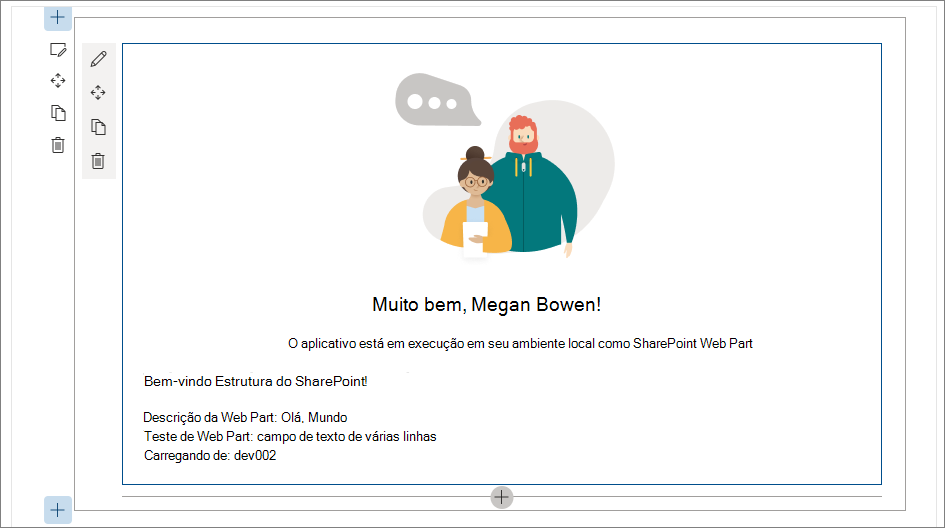
https://your-sharepoint-site-url/_layouts/workbench.aspx. Atualize o workbench hospedado para selecionar as alterações do pacote de código recriado.Você já deve ver o título do site do SharePoint na Web Part agora que o contexto da página está disponível para a Web Part.

Definir o modelo de lista
Você precisa de um modelo de lista para começar a trabalhar com dados de lista do SharePoint. Para recuperar as listas, você precisa de dois modelos.
No Visual Studio Code, localize e abra .\src\webparts\helloWorld\HelloWorldWebPart.ts.
Defina as seguintes interfaces imediatamente antes da declaração da classe
HelloWorldWebPart:export interface ISPLists { value: ISPList[]; } export interface ISPList { Title: string; Id: string; }A interface ISPList contém as informações da lista do SharePoint à qual estamos nos conectando.
Recuperar listas no site do SharePoint
Em seguida, você precisa recuperar listas do site atual. Você usará APIs REST do SharePoint para recuperar as listas do site, localizadas em https://yourtenantprefix.sharepoint.com/_api/web/lists.
A Estrutura do SharePoint inclui a classe do auxiliar spHttpClient para executar solicitações da API REST em relação ao SharePoint. Ela adiciona cabeçalhos padrão, gerencia o resumo necessário para gravações e coleta a telemetria que ajuda o serviço a monitorar o desempenho de um aplicativo.
Para usar essa classe auxiliar, importe-os do @microsoft/sp-http módulo
Role para o início do arquivo HelloWorldWebPart.ts.
Localize a linha
import * as strings from 'HelloWorldWebPartStrings';e adicione o seguinte código imediatamente após ela:import { SPHttpClient, SPHttpClientResponse } from '@microsoft/sp-http';Adicione o método a seguir para recuperar listas do Microsoft Office SharePoint Online dentro da classe HelloWorldWebPart.
private _getListData(): Promise<ISPLists> { return this.context.spHttpClient.get(`${this.context.pageContext.web.absoluteUrl}/_api/web/lists?$filter=Hidden eq false`, SPHttpClient.configurations.v1) .then((response: SPHttpClientResponse) => { return response.json(); }) .catch(() => {}); }O método usa a classe do auxiliar
spHttpCliente emite uma solicitação HTTP GET. Ele usa a interfaceISPListse também aplica um filtro para não recuperar listas ocultas.Salve o arquivo.
Alterne para a janela do console que esteja executando o gulp serve e verifique se há erros. Se houver erros, eles serão relatados pelo gulp no console e você terá que corrigi-los antes de continuar.
Adicionar novos estilos
A Estrutura do SharePoint usa Sass como o pré-processador de CSS e, especificamente, utiliza a sintaxe SCSS que está totalmente em conformidade com a sintaxe CSS normal. O Sass estende a linguagem CSS e permite que você use recursos como variáveis, regras aninhadas e importações embutidas para organizar e criar folhas de estilo eficientes para suas Web Parts. O Estrutura do SharePoint já vem com um compilador SCSS que converte seus arquivos Sass em arquivos CSS normais e também fornece uma versão digitada a ser usada durante o desenvolvimento.
Para adicionar novos estilos
Abra HelloWorldWebPart.module.scss. Este é o arquivo SCSS onde você define seus estilos.
Por padrão, os estilos limitam-se à sua Web Part. Você pode ver que os estilos são definidos em
.helloWorld.Adicione os seguintes estilos após o estilo
.links:.list { color: #333333; font-family: 'Segoe UI Regular WestEuropean', 'Segoe UI', Tahoma, Arial, sans-serif; font-size: 14px; font-weight: normal; box-sizing: border-box; margin: 10; padding: 10; line-height: 50px; list-style-type: none; box-shadow: 0 4px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1); } .listItem { color: #333333; vertical-align: center; font-family: 'Segoe UI Regular WestEuropean', 'Segoe UI', Tahoma, Arial, sans-serif; font-size: 14px; font-weight: normal; box-sizing: border-box; margin: 0; padding: 0; box-shadow: none; *zoom: 1; padding: 9px 28px 3px; position: relative; }Salve o arquivo.
O gulp recompila o código no console assim que você salva o arquivo. Isso gerará as tipificações correspondentes no arquivo HelloWorldWebPart.module.scss.ts. Após a compilação para o TypeScript, você pode importar e fazer referência a esses estilos no código da Web Part.
Dica
Esse arquivo é gerado dinamicamente quando o projeto é compilado. Ele está oculto da exibição VS Code Explorer usando o arquivo .vscode/settings.json.
Você pode ver que no método
render()da Web Part:<div class="${styles.welcome}">
Renderizar listas de informações
abre a classeHelloWorldWebPart.
Observação
A Estrutura do SharePoint fornece opções para detectar detalhes do ambiente e local do host usando a propriedade isServedFromLocalhost ou com detalhes do EnvironmentType. Neste caso, vamos nos concentrar na conexão com os dados no site que hospeda o workbench online.
Adicione o seguinte método privado dentro da classe
HelloWorldWebPart:private _renderList(items: ISPList[]): void { let html: string = ''; items.forEach((item: ISPList) => { html += ` <ul class="${styles.list}"> <li class="${styles.listItem}"> <span class="ms-font-l">${item.Title}</span> </li> </ul>`; }); if(this.domElement.querySelector('#spListContainer') != null) { this.domElement.querySelector('#spListContainer')!.innerHTML = html; } }Esse método faz referência aos novos estilos CSS adicionados anteriormente usando a variável
stylese é usado para renderizar informações da lista que serão recebidas da API REST.Salve o arquivo.
Adicione o seguinte método privado dentro da classe
HelloWorldWebPartpara chamar o método para recuperar os dados da lista:private _renderListAsync(): void { this._getListData() .then((response) => { this._renderList(response.value); }) .catch(() => {}); }Salve o arquivo.
Recuperar dados de lista
Navegue até o método
render()e substitua o código contido no método pelo seguinte código:this.domElement.innerHTML = ` <section class="${styles.helloWorld} ${!!this.context.sdks.microsoftTeams ? styles.teams : ''}"> <div class="${styles.welcome}"> <img alt="" src="${this._isDarkTheme ? require('./assets/welcome-dark.png') : require('./assets/welcome-light.png')}" class="${styles.welcomeImage}" /> <h2>Well done, ${escape(this.context.pageContext.user.displayName)}!</h2> <div>${this._environmentMessage}</div> </div> <div> <h3>Welcome to SharePoint Framework!</h3> <div>Web part description: <strong>${escape(this.properties.description)}</strong></div> <div>Web part test: <strong>${escape(this.properties.test)}</strong></div> <div>Loading from: <strong>${escape(this.context.pageContext.web.title)}</strong></div> </div> <div id="spListContainer" /> </section>`; this._renderListAsync();Salve o arquivo.
Na janela do console gulp serve, observe que ele recompila o código. Verifique se erros não são exibidos.
Se você estiver usando a Estrutura do SharePoint v1.12.1 ou anterior, por exemplo, se estiver no SharePoint Server local, alterne para o workbench local e adicione a Web Part HelloWorld.
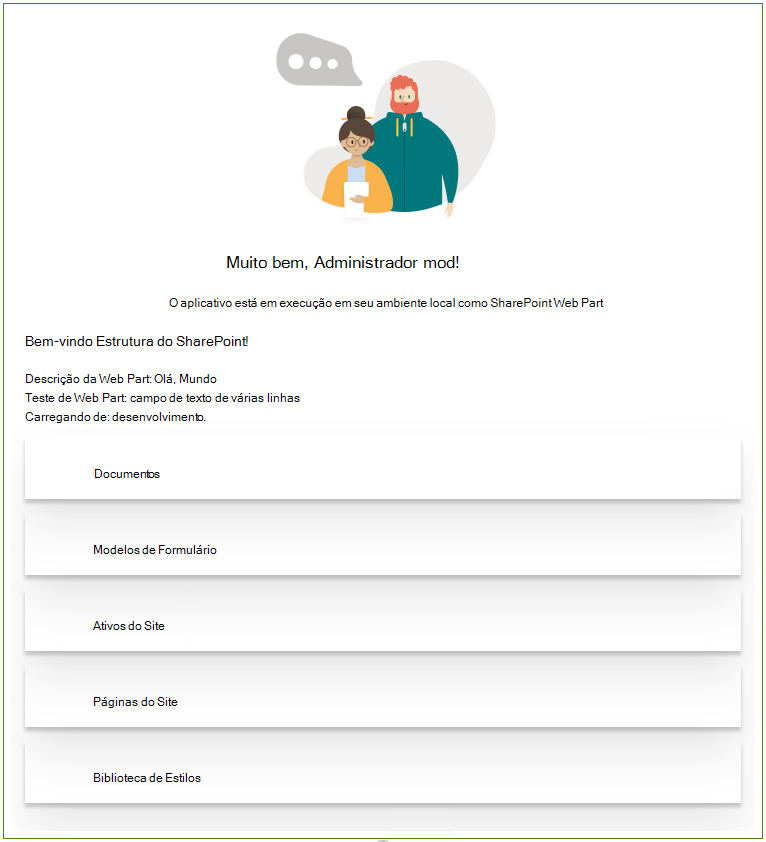
Você deverá ver os dados da lista retornados.

Agora você pode interromper a execução do servidor. Alterne para o console e pare o gulp serve. Selecione CTRL+C para interromper a tarefa gulp.
Próximas etapas
Parabéns por conectar sua Web Part aos dados de lista do SharePoint!
Você pode continuar criando sua web part Olá, Mundo no próximo artigo Implantar sua Web Part em uma página do SharePoint. Você aprenderá como implantar e visualizar a Web Part do Hello World em uma página do SharePoint.