LayerVisual Classe
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Um ContainerVisual cujos filhos são mesclados em uma única camada.
public ref class LayerVisual sealed : ContainerVisual/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LayerVisual final : ContainerVisual[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LayerVisual : ContainerVisualPublic NotInheritable Class LayerVisual
Inherits ContainerVisual- Herança
- Atributos
Requisitos do Windows
| Família de dispositivos |
Windows 10 Anniversary Edition (introduzida na 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduzida na v3.0)
|
Exemplos
Este exemplo mostra como aplicar um GaussianBlurEffect a um LayerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900,900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create Effect
var graphicsEffect = new GaussianBlurEffect
{
Name = "Blur",
Source = new CompositionEffectSourceParameter("Backdrop"),
BlurAmount = 10.0f,
BorderMode = EffectBorderMode.Hard,
Optimization = EffectOptimization.Balanced
};
var blurEffectFactory = compositor.CreateEffectFactory(graphicsEffect,
new[] { "Blur.BlurAmount" });
var blurBrush = blurEffectFactory.CreateBrush();
//Apply Effect
layerVisual.Effect = blurBrush;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
O resultado tem a seguinte aparência.

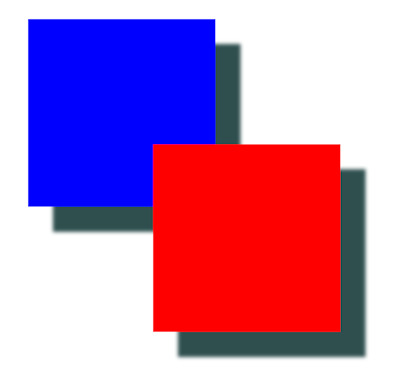
Este exemplo mostra como aplicar um DropShadow a um LayerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900, 900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create DropShadow
DropShadow shadow = compositor.CreateDropShadow();
shadow.Color = Colors.DarkSlateGray;
shadow.Offset = new Vector3(40, 40, 0);
shadow.BlurRadius = 9;
shadow.SourcePolicy = CompositionDropShadowSourcePolicy.InheritFromVisualContent;
//Associate Shadow with LayerVisual
layerVisual.Shadow = shadow;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
O resultado tem a seguinte aparência.

Comentários
Um LayerVisual é um tipo de entrada especial que pode ser usado para selecionar uma árvore de visuais. A entrada de árvore é especificada implicitamente usando o LayerVisual. Quando um EffectBrush é definido como a propriedade Effect do LayerVisual, o EffectBrush usa automaticamente a subárvore com raiz no LayerVisual como entrada. A entrada implícita para LayerVisual funciona para efeitos da seguinte maneira:
- Se o efeito tiver uma entrada, o EffectBrush usará a subárvore com raiz no LayerVisual como entrada.
- Se o efeito tiver 2 entradas, a primeira entrada não limitada do EffectBrush usará a subárvore com raiz no LayerVisual como entrada.
- O sistema não permite que um efeito com 0 entradas ou efeitos com todas as entradas limitadas ao SurfaceBrush seja definido como o EffectBrush na propriedade Effect do LayerVisual. Isso gerará uma exceção.
Histórico de versão
| Versão do Windows | Versão do SDK | Valor adicionado |
|---|---|---|
| 1.709 | 16299 | Shadow |
Propriedades
| AnchorPoint |
O ponto no visual a ser posicionado no deslocamento do visual. O valor é normalizado em relação ao tamanho do visual. Animatable. (Herdado de Visual) |
| BackfaceVisibility |
Especifica se a face traseira do visual deve estar visível durante uma transformação 3D. (Herdado de Visual) |
| BorderMode |
Especifica como compor as bordas de bitmaps e clipes associados a um visual ou com todos os visuais na subárvore com raiz neste visual. Definir BorderMode em um visual pai afetará todos os visuais filhos na subárvore e poderá ser desativado seletivamente em cada visual filho. (Herdado de Visual) |
| CenterPoint |
O ponto sobre qual rotação ou dimensionamento ocorre. Animatable (Herdado de Visual) |
| Children |
Os filhos do ContainerVisual. (Herdado de ContainerVisual) |
| Clip |
Especifica a região de recorte para o visual. Quando um visual é renderizado, somente a parte do visual que cai dentro da região de recorte é exibida, enquanto qualquer conteúdo que se estenda para fora da região de recorte é recortado (ou seja, não exibido). (Herdado de Visual) |
| Comment |
Uma cadeia de caracteres a ser associada ao CompositionObject. (Herdado de CompositionObject) |
| CompositeMode |
Especifica como o bitmap de um visual é combinado com a tela. (Herdado de Visual) |
| Compositor |
O Compositor usado para criar este CompositionObject. (Herdado de CompositionObject) |
| Dispatcher |
O dispatcher do CompositionObject. (Herdado de CompositionObject) |
| DispatcherQueue |
Obtém o DispatcherQueue para o CompostionObject. (Herdado de CompositionObject) |
| Effect |
Obtém ou define o efeito a ser aplicado à representação nivelada dos filhos de um LayerVisual. |
| ImplicitAnimations |
A coleção de animações implícitas anexadas a esse objeto. (Herdado de CompositionObject) |
| IsHitTestVisible |
Obtém ou define um valor que indica se a subárvore visual com raiz nesse visual participa do teste de clique. (Herdado de Visual) |
| IsPixelSnappingEnabled |
Obtém ou define um valor que indica se o mecanismo de composição alinha o visual renderizado com um limite de pixel. (Herdado de Visual) |
| IsVisible |
Indica se o visual e sua subárvore inteira de visuais filho estão visíveis. (Herdado de Visual) |
| Offset |
O deslocamento do visual em relação ao pai ou a um visual raiz o deslocamento em relação ao canto superior esquerdo das janelas que hospeda o visual. Animatable. (Herdado de Visual) |
| Opacity |
A opacidade do visual. Animatable. A propriedade opacidade determina a transparência, se houver, do Visual e é um valor de 0 a 1. 0 é totalmente transparente e 1 é totalmente opaco. Um Visual com uma propriedade Opacity de 0 ainda está presente na árvore. Assim como outras propriedades no Visual, a opacidade pode ser animada usando o Windows, a interface do usuário. Sistema de animação de composição. (Herdado de Visual) |
| Orientation |
Um quatérnion que descreve uma orientação e rotação no espaço 3D que será aplicado ao visual. Animatable. (Herdado de Visual) |
| Parent |
O pai do visual. (Herdado de Visual) |
| ParentForTransform |
Visual que especifica o sistema de coordenadas no qual esse visual é composto. (Herdado de Visual) |
| Properties |
A coleção de propriedades associadas ao CompositionObject. (Herdado de CompositionObject) |
| RelativeOffsetAdjustment |
Especifica o deslocamento do visual em relação ao tamanho de seu visual pai. (Herdado de Visual) |
| RelativeSizeAdjustment |
Obtém ou define o tamanho do visual em relação ao tamanho de seu visual pai. (Herdado de Visual) |
| RotationAngle |
O ângulo de rotação em radianos do visual. Animatable. (Herdado de Visual) |
| RotationAngleInDegrees |
O ângulo de rotação do visual em graus. Animatable. (Herdado de Visual) |
| RotationAxis |
O eixo para girar o visual. Animatable. (Herdado de Visual) |
| Scale |
A escala a ser aplicada ao visual. (Herdado de Visual) |
| Shadow |
Obtém ou define a sombra a ser aplicada à representação nivelada dos filhos de um LayerVisual. |
| Size |
A largura e a altura do visual. Animatable. (Herdado de Visual) |
| TransformMatrix |
A matriz de transformação a ser aplicada ao visual. Animatable. (Herdado de Visual) |
Métodos
| Close() |
Fecha o CompositionObject e libera os recursos do sistema. (Herdado de CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Conecta e animação. (Herdado de CompositionObject) |
| DisconnectAnimation(String) |
Desconecta uma animação. (Herdado de CompositionObject) |
| Dispose() |
Realiza tarefas definidas pelo aplicativo associadas à liberação ou à redefinição de recursos não gerenciados. (Herdado de CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Define uma propriedade que pode ser animada. (Herdado de CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Conecta uma animação com a propriedade especificada do objeto e inicia a animação. (Herdado de CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Conecta uma animação com a propriedade especificada do objeto e inicia a animação. (Herdado de CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Inicia um grupo de animação. O método StartAnimationGroup em CompositionObject permite iniciar CompositionAnimationGroup. Todas as animações no grupo serão iniciadas ao mesmo tempo no objeto . (Herdado de CompositionObject) |
| StopAnimation(String) |
Desconecta uma animação da propriedade especificada e interrompe a animação. (Herdado de CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Interrompe um grupo de animação. (Herdado de CompositionObject) |
| TryGetAnimationController(String) |
Retorna um AnimationController para a animação em execução na propriedade especificada. (Herdado de CompositionObject) |
Aplica-se a
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de