 Detalhes da versão do Visual Studio 2013 Update 4
Detalhes da versão do Visual Studio 2013 Update 4
Termos de licença | Blog do Visual Studio | Developer Community
Observação
Esta não é a versão mais recente do Visual Studio. Para baixar a versão mais recente, visite as notas sobre a versão atual para o Visual Studio 2019.
Versões do Visual Studio 2013
Veja as notas sobre todas as versões do Visual Studio 2013:
- 20 de julho de 2015 -- Visual Studio 2013 versão 5
- 12 de novembro de 2014 -- Comunidade do Visual Studio 2013
- 12 de novembro de 2014 -- Visual Studio 2013 Update 4
- 4 de agosto de 2014 -- Visual Studio 2013 Update 3
- 12 de maio de 2014 -- Visual Studio 2013 Update 2
- 2 de abril de 2014 -- Visual Studio 2013 Update 2
- 20 de janeiro de 2014 -- Visual Studio 2013 Update 1
- 17 de outubro de 2013 -- Visual Studio 2013
 Visual Studio 2013 Update 4
Visual Studio 2013 Update 4
lançada em 12 de novembro de 2014
Baixar o Visual Studio Community 2013
Você pode baixar o Visual Studio 2013 de My.VisualStudio.com. O My.VisualStudio.com requer uma assinatura gratuita do Dev Essentials ou uma assinatura do Visual Studio.
Novidades na versão
- CodeLens
- Diagnóstico de C++
- JavaScript IntelliSense
- Microsoft ASP.NET and Web Tools
- Application Insights
- Renovação de licença do desenvolvedor
Atualizações do Team Foundation Server:
- Gerenciamento de Versões
- Test
- Controle de versão
- Planejar e acompanhar o trabalho
- Alterações de nome no nível de acesso e acesso a recursos
Atualizações de Ferramentas de Banco de Dados do Microsoft SQL Server:
Outras alterações:
Além disso, vários produtos do Visual Studio 2013 estão disponíveis para download com a Update 4, incluindo:
- SDK do Azure para .NET 2.5
- Team Explorer Everywhere 2013 Update 2
- Versão prévia das Ferramentas do Visual Studio para Unity (VSTU) 2.0
- Kinect para Windows 2.0 SDK RTW
- Ferramentas do Visual Studio para Apache Cordova CTP3
- Office Developer Tools para Visual Studio 2013
- TypeScript 1.3
- Visual Studio Community 2013
Observação
Para obter mais detalhes sobre essas versões, acesse a seção Versões Relacionadas abaixo.
Dica
Assista ao episódio do Visual Studio 2013 Update 4 da Caixa de Ferramentas do Visual Studio para saber mais sobre os novos recursos desta versão:
CodeLens
Com os indicadores do CodeLens, você pode aprender sobre seu código, mantendo-se focado em seu trabalho. Você pode encontrar referências de código, alterações no código, itens do Team Foundation Servers relacionados e testes de unidade – tudo sem desviar a atenção do código. Para obter mais informações sobre o CodeLens, consulte Localizar alterações de código e outro histórico com o CodeLens.
Requisitos de armazenamento de dados reduzidos para CodeLens com TFVC
Reduzimos o tamanho dos dados armazenados do CodeLens no banco de dados TFS. Os dados foram reformatados e as informações duplicadas foram removidas.
Por padrão, o CodeLens agora processa apenas as alterações dos últimos 12 meses para calcular indicadores de equipe. Você pode alterar essa duração usando o comando TFSConfig CodeIndex.
Diagnóstico de C++
Uso de GPU
Uma nova ferramenta de uso de GPU no hub de Desempenho e Diagnóstico ajuda você a determinar se a CPU ou a GPU é o gargalo de desempenho. Essa ferramenta permite coletar e analisar dados de uso de GPU para aplicativos DirectX.

Você pode usar essa ferramenta para aplicativos da Área de Trabalho do Windows e da Windows Store. O suporte para Windows Phone e diagnóstico remoto será enviado em uma versão posterior. Você também pode inspecionar o tempo de cada evento de GPU individual se um painel gráfico com suporte estiver presente e os drivers mais recentes estiverem instalados.
Navegação mais rápida
O Visual Studio agora verifica ou verifica novamente soluções grandes e atualiza o banco de dados de símbolos mais rapidamente. A navegação deve ser mais responsiva e operações como Ir para Definição não devem ser bloqueadas, mesmo que o banco de dados não tenha sido completamente atualizado. Uma mensagem sem bloqueio avisará que seus resultados podem ser imprecisos.
JavaScript IntelliSense
Agora você pode obter o IntelliSense em módulos JavaScript carregados com RequireJS. Para obter mais informações sobre RequireJS, consulte Require JS – A JavaScript Module Loader.
Microsoft ASP.NET and Web Tools
Fizemos melhorias nos editores JSON e HTML.
Aprimoramentos do Editor JSON
Fizemos algumas melhorias no editor JSON, incluindo carregar o esquema JSON de forma assíncrona, armazenar esquemas filho em cache e melhorar o IntelliSense. Adicionamos os seguintes novos recursos:
- Validação de esquema JSON. Adicionamos um recurso de validação de esquema JSON, com base no esquema selecionado na lista suspensa.
- Desminifique o botão de menu de contexto. Você pode clicar com o botão direito do mouse no editor JSON e selecionar o botão desminificar o menu de contexto para desminificar quaisquer matrizes longas no arquivo JSON.
- O botão de menu de contexto Recarregar Esquemas. O Visual Studio armazena em cache o esquema baixado da Internet e usa o cache mesmo depois de reiniciar o Visual Studio. Se você souber que o esquema foi alterado, use o menu de contexto para baixar o esquema alterado no documento JSON ativo e usá-lo imediatamente.
Aperfeiçoamentos no Editor de HTML
Melhoramos o editor HTML com correções de bug, atualizamos o IntelliSense para padrões da Web e introduzimos os seguintes novos recursos:
- Melhor formatação de modelo de cliente. O editor HTML não analisa ou formata mais a sintaxe dupla {{...}}, portanto, não sinalizamos o conteúdo como HTML inválido ou tentamos formatá-lo como HTML. Isso é ótimo para Angular, Handlebars, Mustache e outras sintaxes de modelo com cache duplo.
- Suporte para elementos personalizados, polímeros e atributos.
Não validamos mais atributos desconhecidos para elementos personalizados, pois pode haver muitas marcas personalizadas em estruturas diferentes. Elementos desconhecidos não têm mais rabiscos sob eles. - Dicas de ferramenta do elemento HTML. Agora fornecemos dicas de ferramenta para elementos HTML no editor.
- Suporte a #region. O editor de HTML agora dá suporte à dobragem de regiões. Você também pode usar um snippet ao redor para cercar a seleção atual.
- Correção do visor para o editor LESS. No editor LESS, @viewport não mostra mais avisos de verificação.
- Mais trechos de código. Agora fornecemos mais snippets para facilitar sua experiência de desenvolvimento.
- Sincronização automática de CSS. Salvar o arquivo CSS ou alterá-lo externamente (por exemplo, com um compilador LESS/SASS) faz com que todo o arquivo CSS seja recarregado no navegador. Se o arquivo não puder sincronizar automaticamente, Ctrl+S causará um recarregamento automático sem a necessidade de atualizar os navegadores vinculados (Ctrl+Alt+Enter). Você pode desabilitar esse recurso na barra de ferramentas.
Azure WebJobs
No Visual Studio 2013 Update 4, lançamos alguns novos recursos que facilitam a compilação, implantação e depuração do Azure WebJobs. Além disso, você pode adicionar o processamento em segundo plano aos Sites do Azure. Agora, representamos WebJobs como nós no Gerenciador de Servidores do Visual Studio, portanto, você pode vincular diretamente aos painéis do WebJobs para exibir seus WebJobs ativos. Você também pode usar o Gerenciador de Servidores para iniciar e parar trabalhos contínuos e executar trabalhos sob demanda ou agendados. Também habilitamos a depuração remota de um clique de WebJobs contínuos. Se você precisar ver como seu WebJob contínuo está processando filas de entrada ou mensagens de blob, você pode percorrer seu código enquanto ele é executado ao vivo na nuvem.

SDK de WebJobs
O SDK do WebJobs é pré-instalado nos modelos de projeto do Azure WebJob. Como antes, você pode criar um novo projeto WebJob usando o modelo de projeto do Azure WebJob.
ASP.NET MVC 5.2.2
Atualizamos pacotes de modelo para usar ASP.NET MVC 5.2.2. Esta versão não tem novos recursos ou correções de bug no MVC. Fizemos uma alteração nas Páginas da Web para uma melhoria significativa de desempenho e atualizamos todos os outros pacotes dependentes para depender dessa nova versão das Páginas da Web.
ASP.NET Web API 5.2.2
Nesta versão, fizemos uma alteração de dependência para Json.Net 6.0.4. Esta versão não tem nenhum outro recurso novo ou correções de bug na API Web. Posteriormente, atualizamos todos os outros pacotes dependentes que temos para depender dessa nova versão da API Web.
ASP.NET Web API OData 5.3.1 beta
Para obter mais informações relacionadas à versão beta da API Web ASP.Net OData 5.3.1, confira Novidades na API Web ASP.NET OData 5.3.
SignalR 2.1.2
Atualizamos pacotes de modelo para usar o SignalR 2.1.2. Para obter mais informações, consulte SignalR 2.1.2.
Pacote do Microsoft Owin 3.0
Atualizamos pacotes de modelo para usar pacotes NuGet do Microsoft Owin 3.0. Para obter mais informações, consulte a documentaçãodo Katana.
Application Insights
Com o Update 4, as Ferramentas do Application Insights para Visual Studio têm mais melhorias de desempenho e correções de bugs. Ele é totalmente compatível com projetos que tiveram o Application Insights adicionado com o Visual Studio 2013.3. Essa atualização inclui:
- Integração perfeita com o fluxo de trabalho a ser publicado em um site do Azure
- Integração de solução aprimorada e detecção de projeto. (Por exemplo, o Application Insights não está mais incluído em projetos sem suporte, como Python.)
Para obter mais informações sobre alterações nos dados do Application Insights no Portal de Visualização do Azure, consulte Configurar o Application Insights para seu site ASP.NET
Renovação de licença do desenvolvedor
Quando sua licença de desenvolvedor estiver dentro de 15 dias após a expiração, uma nova notificação será exibida no hub de notificação. Clique na notificação quando estiver pronto para renovar sua licença e clique em Concordar na janela de renovação. Você deve ter uma conexão com a Internet para renovar sua licença. Depois que sua licença expirar, você não poderá depurar ou implantar seus aplicativos da Windows Store ou abrir os designers XAML ou HTML.
Gerenciamento de Versões
Melhore o processo de gerenciamento da versão de seu aplicativo. Implante seu aplicativo em um ambiente específico para cada fase separada. Gerencie as etapas no processo com aprovações para cada uma delas.
Você pode criar modelos de versão que usam agentes de implantação para implantar seu aplicativo ou criar modelos de versão que usam o Windows PowerShell, a DSC (Desired State Configuration) do Windows PowerShell ou o Chef. Para ajudar a determinar que tipo de versão configurar, os termos foram adicionados à interface do usuário para deixar suas escolhas mais claras: baseada em agente ou vNext (sem agentes). Isso ajuda a identificar os ambientes e componentes corretos para seus modelos de versão e caminhos de versão.
Usar o serviço Release Management para o Visual Studio Team Services
Agora você pode configurar um pipeline de lançamento do check-in até a implantação sem precisar instalar e manter um servidor do Release Management local. Use o serviço Release Management do Visual Studio Team Services para configurar sua versão. (Esse serviço está em versão prévia.)
No cliente de Gerenciamento de Lançamentos, conecte-se à sua conta do Visual Studio Team Services. Crie uma definição de versão para seu aplicativo a partir do cliente RM. Quando você libera seu aplicativo para cada estágio, o serviço Release Management é usado.

Versão para o Azure do Visual Studio
Agora você pode criar uma definição de versão diretamente de dentro do IDE do Visual Studio usando o Release Management como um serviço com uma conta do Visual Studio Team Services. Você deve usar uma assinatura do Azure para implantar em suas VMs do Azure com essa definição de versão. Para obter mais informações, consulte Implantar continuamente no Azure.

Usar marcas ao implantar em um ambiente
Agora você pode usar marcas com os servidores em seus ambientes padrão ou do Azure ao implantar sem agentes. Por exemplo, se você tiver vários servidores Web em seu ambiente, poderá marcar todos eles com o WebServer. Configure suas ações de implantação para suas marcas. Quando um estágio é implantado, essas ações são executadas em qualquer servidor com essa marca. Portanto, você só precisa criar o conjunto de ações uma vez para vários servidores.
Além disso, você pode alternar a ordem de implantação de paralela para sequência usando marcas.
Acesso a variáveis do sistema para suas sequências de implantação ou scripts
Por demanda popular do usuário, agora você pode acessar variáveis do sistema como outras variáveis de configuração e usá-las em seu modelo de versão se você implantar sem agentes. Você não precisa mais decodificá-los.
Variáveis com suporte:
- Diretório de compilação
- Número de build (para componente na versão)
- Definição de build (para componente)
- URL do TFS (para componente)
- Projeto de equipe (para componente)
- Marca (para o servidor que está executando a ação)
- Caminho do aplicativo (caminho de destino em que o componente é copiado)
- Ambiente (para estágio)
- Estágio
- ID da versão
- Nome da versão
Reduzir a necessidade de arquivos de configuração para implantar seus builds
Se você implantar sem usar agentes, agora poderá configurar variáveis de configuração para sua versão nos seguintes níveis: global, servidor, componente, ação. Essa flexibilidade extra significa que talvez você não precise mais manter arquivos de configuração com seu build. Se as variáveis tiverem o mesmo nome, o valor será determinado com base nessa ordem de precedência: ação, componente, servidor, global. (A ação tem a precedência mais alta para substituir os outros valores).
Intervenção manual para um caminho de versão
Agora você pode adicionar etapas manuais a um estágio em qualquer caminho de versão, mesmo se você implantar sem agentes. Adicione uma atividade de intervenção manual à sua sequência de implantação. Quando a notificação é disparada nessa sequência, a implantação é pausada e você pode executar algumas etapas manuais antes de continuar com o restante da automação para o caminho de versão.
Quedas de build armazenadas em servidores TFS
Se você tiver configurado sua definição de build para copiar a saída de build para o servidor e não um caminho UNC, agora poderá usar esses builds armazenados no servidor se implantar seu aplicativo sem agentes.
Implantar a partir de uma queda de build usando um caminho UNC compartilhado
Agora você pode usar o Release Management para implantar em servidores usando quedas de build localizadas em um caminho UNC compartilhado. Você só poderá implantar se o servidor de destino e o servidor do Release Management tiverem acesso ao caminho UNC compartilhado e implantar seu aplicativo sem agentes de implantação.
Aperfeiçoamentos de usabilidade
Agora você pode selecionar servidores e componentes na lista suspensa na ação para todos os tipos de modelos de versão. Além disso, você pode fornecer nomes amigáveis a ações para facilitar a identificação deles.
Misturar e corresponder a ambientes padrão e do Azure
Anteriormente para um caminho de versão implantado em servidores sem agentes, cada estágio no caminho só podia usar todos os ambientes do Azure ou todos os ambientes padrão. Agora você pode misturar e corresponder aos seus ambientes. Por exemplo, seu estágio de teste pode ser implantado em um ambiente do Azure, mas seu estágio de produção é implantado em servidores de produção locais usando ambientes padrão.
Teste
Descubra rapidamente se um caso de teste pertence a outros conjuntos de testes
Como os casos de teste podem pertencer a mais de um conjunto de testes, você deve verificar se há outros conjuntos de testes associados antes de fazer alterações em um caso de teste. Agora você pode exibir rapidamente todos os conjuntos de testes associados a um caso de teste.

Exibir resultados de teste recentes para um caso de teste
Veja rapidamente o histórico de resultados do teste para um caso de teste para ver se ele passou ou falhou recentemente. Basta selecionar o caso de teste, exibir o painel de detalhes e escolher os resultados do teste.
Gráficos leves em tempo real para mostrar o status do teste
Agora você pode criar gráficos de instantâneos e tendências para casos de teste na guia Gráficos no hub de teste. Você também pode criar gráficos de instantâneos para resultados de teste. Fixe esses gráficos em sua home page para que sua equipe possa ver o status do teste.

Para obter exemplos de gráfico e mais informações, consulte Acompanhar os resultados do teste.
Filtrar por marcas no hub de teste
Marque casos de teste em um pacote com qualquer marca que seja importante para você. Por exemplo, marque todos os testes relacionados ao logon para que você possa executar esses testes novamente se um bug for corrigido para a página de logon. Em seguida, você pode filtrar essa marca no hub de teste. Você pode adicionar e editar marcas ao editar um caso de teste ou editar marcas em massa no modo de exibição de grade.

Controle de versão
Examinar e mesclar código com solicitações de pull do Git
As solicitações de pull são um componente crítico do fluxo de trabalho do desenvolvedor no Git. Agora os desenvolvedores podem usar solicitações de pull para ajudar a revisar e mesclar seu código. As solicitações de pull permitem que os desenvolvedores que trabalham em branches obtenham comentários sobre suas alterações de outros desenvolvedores antes de adicionar seu código à linha principal. Qualquer desenvolvedor que participe da revisão pode ver as alterações de código, deixar comentários no código e conceder uma aprovação de "polegar para cima".
Planejar e acompanhar o trabalho
As muitas pequenas melhorias no TFS (Team Foundation Server) com o Update 4 ajudam a facilitar o uso de nossas ferramentas para fazer seu trabalho mais rápido.
Visualizar tendências e agregar valores de campo
A criação de gráfico baseado em consulta agora inclui gráficos de tendências: Área Empilhada, Área e Linha. Você pode visualizar tendências em um intervalo de tempo de uma semana, duas semanas ou quatro semanas. Além das contagens de campos, agora você pode somar um valor de campo entre os itens de trabalho retornados em uma consulta de lista simples. Esses novos tipos de gráfico também podem ser fixados em suas home pages.
Reordenar rapidamente itens da lista de pendências
Se você tivesse uma lista de pendências grande, era difícil arrastar e soltar itens para uma posição diferente. O menu de contexto para itens de lista de pendências agora contém opções para mover um item diretamente para a parte superior ou para uma posição específica na lista de pendências. Lembre-se de que, com essa alteração, removemos o campo que rastreia a prioridade de backlog dos formulários de item de trabalho nos modelos de processo TFS padrão.
Suporte ao modo de tela inteira para exibições de backlog, quadros, consultas
Se você executar o standup diário ou exibir grandes listas de pendências, será útil poder maximizar o espaço na tela e ver quantos itens forem exibidos ao mesmo tempo. Agora você pode ocultar todo o cromado na interface do usuário e ter exibições em tela inteira do backlog e dos painéis. A alternância para entrar no modo de tela inteira funciona para todas as páginas nas guias Backlogs e Consultas no Hub de Trabalho. Pressione ESC para retornar ao modo de exibição completo do item de trabalho.
Suporte ao modo de tela inteira para todos os campos HTML/rich-text
Agora você pode entrar no modo de tela inteira para campos de rich-text para ajudar a melhorar a legibilidade e a usabilidade. Por exemplo, o campo Etapas para Reproduzir pode ser maximizado, conforme mostrado abaixo. O botão alterna a área de texto entre o modo de tela inteira e a exibição do item de trabalho. Pressione ESC para retornar ao modo de exibição completo do item de trabalho.

Melhor experiência de triagem
Para melhorar a experiência de triagem ao examinar os resultados da consulta, você pode voltar para a consulta pressionando Alt+Q. Isso mantém sua posição na consulta.
Atribuir itens de backlog a iterações em exibições hierárquicas
Nas exibições hierárquicas, agora você pode atribuir itens de lista de pendências do produto a iterações com arrastar e soltar.
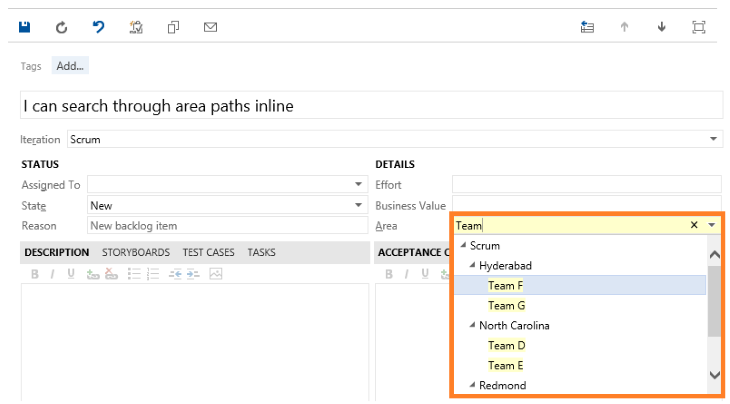
Pesquisa em linha para campos de área e iteração do formulário do item de trabalho
Geralmente, é necessário alterar a área e/ou o caminho da iteração ao triar ou atribuir itens de trabalho. Encontrar o caminho desejado em árvores grandes e profundamente aninhadas pode ser difícil. Com a pesquisa embutida, os valores que correspondem ao que você digita são realçados instantaneamente. Por exemplo, digite Equipe para realçar todas as entradas de caminho que contêm a palavra Equipe em seu nome.

Abrir hiperlinks rapidamente
Se você tiver hiperlinks definidos em um campo HTML, pressione a tecla CTRL e clique no link. Anteriormente, era um processo de duas etapas para clicar no link e, em seguida, clicar no comando "navegar para..." na parte superior da área de texto.
O Teams agora pode rastrear bugs em sua caixa de pendências
As equipes agora têm maior flexibilidade na forma como rastreiam bugs. Embora os projetos de equipe criados com o modelo de processo do Scrum incluam o acompanhamento de bugs na lista de pendências, outros modelos de processo não incluem. Cada equipe pode exibir os bugs com a lista de pendências do produto ou não incluí-los.

Para obter mais informações sobre como adicionar bugs ao quadro de tarefas, consulte Adicionar um tipo de item de trabalho a uma lista de pendências e painel.
Aprimoramentos do formulário do item de trabalho
Acompanhe informações de trabalho e compartilhamento com mais facilidade usando alguns dos novos recursos listados abaixo e realçados no formulário de item de trabalho retratado.
- Envie um email bem formatado diretamente do formulário do item de trabalho usando o novo ícone de email.
- Retorne diretamente ao resultado da consulta do qual você navegou. Se você quiser usar o teclado, pressione ALT+Q. Como alternativa, você pode usar o botão voltar do navegador para fazer a mesma coisa. Isso mantém sua posição na consulta.
- Insira o modo de tela inteira de todas as consultas e todos os itens de trabalho. Basta clicar no comando na barra de ferramentas para remover todo o cromado e maximizar o imóvel da tela.
- Abra um item de trabalho em uma nova guia do navegador com o comando de menu de contexto para resultados da consulta.
- Copiar e colar resultados da consulta agora formata os resultados muito melhor para colar em email ou em um documento.
Mais itens em seu quadro Kanban
Não há mais um limite rígido no número de itens na primeira e última colunas do quadro Kanban. Agora você pode configurar esse limite para ter até 999 itens.
Maneira mais fácil de vincular itens de trabalho
No Visual Studio, sempre houve uma caixa de diálogo para encontrar um item de trabalho ao qual você deseja vincular, mas com o Team Web Access você só poderia digitar a ID de item de trabalho para encontrá-lo. Com o Update 4, você obtém uma caixa de diálogo semelhante para localizar o item de trabalho ao qual deseja vincular. Você pode executar uma consulta existente ou encontrar o item de trabalho com base na pesquisa de seu título.
Alterações de nome no nível de acesso e acesso a recursos
Com o Update 4, todos os níveis de acesso foram renomeados. Os novos nomes correspondem aos mesmos nomes usados para o licenciamento do Visual Studio Team Services.
- Stakeholder (anteriormente era Limitado)
- Básico (anteriormente era Standard)
- Avançado (anteriormente era Completo)
Com essa alteração, aprimoramos o suporte do conjunto de recursos para o acesso de stakeholder. Os stakeholders têm acesso à home page do projeto e à maior parte da funcionalidade relacionada ao "trabalho". Isso inclui, mas não se limita a, a capacidade de exibir a lista de pendências, adicionar e editar itens e executar consultas de item de trabalho.
Qualquer número de usuários pode receber uma licença de stakeholder sem custo. Veja mais detalhes aqui.
Ferramentas de Banco de Dados do Microsoft SQL Server para Visual Studio
As Ferramentas de Banco de Dados do Microsoft SQL Server para Visual Studio adicionaram os seguintes recursos para o Update 4:
- Suporte para SQL Server 2014.
- A comparação de esquema dá suporte ao MSBuild com texto e saída XML.
- Suporte para autenticação baseada em token para nó do Banco de Dados SQL do Azure no Gerenciador de Servidores. Isso inclui contas da Microsoft e contas organizacionais.
- No Portal de Visualização do Azure para bancos de dados SQL do Microsoft Azure, agora você pode abrir o esquema de banco de dados diretamente no Visual Studio.
- Extensibilidade para Code Analysis Estático.
- Filtragem para a grade de dados editável.
- Salve as configurações de comparação de dados em um arquivo (.dcmp).
- Ações adicionais estão disponíveis quando você se conecta ao editor do TSQL.
- As ferramentas PDW agora fazem parte do Visual Studio Express 2013 para Windows Desktop
Outras alterações: correções de bug e problemas conhecidos
Para obter uma descrição completa de melhorias de tecnologia, correções de bugs e problemas conhecidos nesta versão, consulte artigo do KB para Visual Studio 2013 Update 4.
Versões relacionadas
SDK do Azure 2.5
Esta versão fornece ferramentas novas e aprimoradas para o desenvolvimento do Azure com o Visual Studio 2013 Update 4 e agora Visual Studio 2015 Preview, incluindo ferramentas do Azure Resource Manager, ferramentas do HDInsight e a capacidade de gerenciar o Azure WebJobs do Gerenciador de Servidores. Para obter mais informações sobre essa versão, consulte as notas de versão do SDK do Azure 2.5.
Baixe o SDK do Azure 2.5 agora.
Team Explorer Everywhere 2013 Update 2
O TEE 2013 Update 2 melhora a forma como o TEE armazena credenciais, o que facilita muito a entrada no Visual Studio Team Services. Além disso, essa versão adiciona a capacidade de procurar repositórios Git dentro do TEE.
Baixe o TEE 2013 Update 2 agora.
Versão prévia das Ferramentas do Visual Studio para Unity (VSTU) 2.0
O VSTU é o complemento gratuito do Visual Studio da Microsoft que permite uma experiência avançada de programação e depuração para trabalhar com as ferramentas e a plataforma de jogos do Unity. O VSTU 2.0 versão prévia adiciona suporte para o Visual Studio 2015 versão prévia. Além disso, adicionamos melhor visualização para objetos em relógios e janelas locais.
Versões recentes
2.0 VSTU – Para obter mais informações sobre esta versão, consulte as notícias do VSTU.
1.9.1 VSTU – Para obter detalhes sobre novos recursos e correções de bug, consulte esta postagem no blog.
1.9.2 VSTU – Para obter detalhes sobre recursos secundários e correções de bug, consulte este log de alterações.
Para começar a usar a versão mais recente do VSTU, baixe as ferramentas da Galeria do Visual Studio: VSTU para Visual Studio 2013, VSTU para Visual Studio 2012e VSTU para Visual Studio 2010.
Kinect para Windows 2.0 SDK RTW
O Kinect para Windows 2.0 SDK RTW tem os seguintes detalhes para esta versão:
- O kit de desenvolvimento de software Kinect para Windows 2.0 apresenta mais de 200 melhorias e atualizações para a versão prévia do SDK. O SDK é um download gratuito e não há taxas para licenças de runtime de aplicativos comerciais desenvolvidos com o SDK.
- Capacidade de desenvolver aplicativos Kinect para a Windows Store. Com a disponibilidade comercial do SDK 2.0, você pode desenvolver e implantar aplicativos Kinect v2 na Windows Store pela primeira vez. O acesso à Windows Store permite que você alcance milhões de clientes potenciais para suas soluções de negócios e consumidores.
- Disponibilidade do Adaptador Kinect de US$ 49,99 para Windows que permite conectar um sensor kinect para Xbox One a computadores e tablets Windows 8.0 e 8.1. Agora, os desenvolvedores podem usar o sensor existente do Kinect para Xbox One para criar soluções Kinect v2, e os consumidores podem experimentar aplicativos Kinect v2 em seu computador usando o sensor Kinect para Xbox One que eles já possuem. O adaptador está disponível em mais de quatro dúzias de mercados.
Baixe o kit de desenvolvimento de software do Kinect para Windows agora.
Ferramentas do Visual Studio para Apache Cordova CTP3
Anteriormente conhecidas como Aplicativos Híbridos de Vários Dispositivos para Visual Studio, as Ferramentas do Visual Studio para Apache Cordova facilitam a compilação, a depuração e o teste de aplicativos multiplataforma direcionados ao Android, ao iOS, ao Windows e ao Windows Phone por meio de um projeto individual simples do Visual Studio.
O CTP3 inclui as seguintes melhorias em relação ao CTP2:
- Atualizar sobre o salvamento do Ripple: não há necessidade de recompilação!
- A capacidade de depurar uma versão do iOS do seu aplicativo diretamente do Visual Studio quando implantado no Simulador do iOS ou em um dispositivo conectado em um Mac
- Melhor segurança e configuração simplificada para o agente de build remoto do iOS incluído
- Uma experiência aprimorada de gerenciamento de plug-ins que inclui suporte para adição de plug-ins personalizados ao seu projeto por meio do Git ou do sistema de arquivos
- Suporte para o Apache Cordova 4.0.0
Office Developer Tools para Visual Studio 2013 – Atualização de novembro de 2014
Esta versão inclui as novas Ferramentas de API do Office 365. As novas ferramentas facilitam o desenvolvimento de aplicativos que se conectam às APIs do Office 365. Clique em Adicionar->Serviço Conectado no menu de contexto do projeto e a caixa de diálogo orientará você pelo processo de criação da entrada do aplicativo no Azure Active Directory e adicionará as referências e a configuração apropriadas em sua solução. A ferramenta dá suporte à maioria dos tipos de projeto no Visual Studio 2013, ASP.NET MVC, ASP.NET Web Forms, WPF, Windows Forms, Aplicativos Universais, Apache Cordova e Xamarin.
Office Developer Tools para Visual Studio 2013 agora.
TypeScript 1.3
O TypeScript 1.3, disponível como um download separado para o Visual Studio 2013 Update 4, adiciona tipos de tupla e acesso a membros protegidos, que permitem padrões naturais orientados a objetos e tipos de matriz mais precisos.
Para baixar e saber mais sobre o TypeScript 1.3, consulte Anúncio do TypeScript 1.3.
Comunidade Visual Studio 2013
O Visual Studio Community 2013 é uma nova edição que permite liberar todo o poder do Visual Studio para desenvolver soluções multiplataforma. Crie aplicativos em um IDE unificado. Obtenha extensões do Visual Studio que incorporam novas linguagens, recursos e ferramentas de desenvolvimento neste IDE. As extensões do Visual Studio estão disponíveis na Galeria do Visual Studio. Saiba mais sobre o Visual Studio Community 2013.
Baixar o Visual Studio Community 2013 agora.