Exibição de lista e exibição de grade
A maioria dos aplicativos manipula e exibe conjuntos de dados, como uma galeria de imagens ou um conjunto de mensagens de email. A estrutura de interface do usuário XAML fornece controles ListView e GridView que facilitam a exibição e a manipulação de dados em seu aplicativo.
Observação
ListView e GridView derivam da classe ListViewBase , portanto, têm a mesma funcionalidade, mas exibem dados de forma diferente. Neste artigo, as discussões sobre o modo de exibição de lista se aplicam aos controles ListView e GridView, a menos que especificado de outra forma. Poderemos nos referir a classes, como ListView ou ListViewItem, mas o prefixo List poderá ser substituído por Grid no equivalente a grade correspondente (GridView ou GridViewItem).
Os controles ListView e GridView fornecem muitos benefícios à medida que você trabalha com coleções. Ambos são fáceis de implementar e fornecem interface de usuário, interação e rolagem básicas, além de serem facilmente personalizáveis. E ambos podem ser associados a fontes de dados dinâmicas existentes ou a dados embutidos em código fornecidos no próprio XAML ou no code-behind.
Ambos os controles são flexíveis para uso em uma variedade de cenários, mas, no geral, funcionam melhor com coleções nas quais todos os itens têm a mesma estrutura e aparência básicas, bem como o mesmo comportamento de interação. Ou seja, todos eles devem executar a mesma ação quando são clicados (por exemplo, para abrir um link ou navegar).
Comparar ListView e GridView
ListView
O controle ListView exibe dados empilhados verticalmente em uma única coluna. ListView funciona melhor para itens que têm texto como ponto focal e para coleções que devem ser lidas de cima para baixo (por exemplo, ordenadas em ordem alfabética). Alguns casos de uso comuns para o ListView incluem listas de mensagens e resultados da pesquisa. Se você precisar exibir coleções em várias colunas ou em um formato semelhante a tabela, não deverá usar ListView. Em vez disso, considere usar um controle DataGrid .

GridView
O controle GridView apresenta uma coleção de itens em linhas e colunas que podem ser roladas verticalmente. Os dados são empilhados horizontalmente até preencherem uma coluna e, em seguida, continuam com a próxima linha na coluna. O GridView funciona melhor para coleções que têm imagens como ponto focal ou cujos itens podem ser lidos de um lado para o outro ou não são classificados em uma ordem específica. Um caso de uso comum para o GridView é uma galeria de fotos ou produtos.

Qual controle de coleção você deve usar? Uma comparação com ItemsRepeater
É importante entender as diferenças entre esses tipos de controles antes de decidir qual usar.
ListView e GridView
Os controles ListView e GridView ricos em recursos funcionam imediatamente. Eles não requerem personalização, mas podem ser personalizados facilmente. Cada um tem sua própria interface do usuário e experiência do usuário integrados e foi projetado para exibir praticamente qualquer tipo de coleção como está.
ItemsRepeater
O controle ItemsRepeater também é usado para exibir coleções, mas foi projetado como um bloco de construção para criar um controle personalizado para atender aos seus requisitos específicos de interface do usuário. Ele não tem os mesmos recursos e funcionalidades internos que ListView e GridView, portanto, você precisará implementar todos os recursos ou interações necessários. Use ItemsRepeater se você tiver uma interface do usuário altamente personalizada que não pode ser criada usando ListView ou GridView ou se sua fonte de dados exigir um comportamento diferente para cada item.
Saiba mais sobre o ItemsRepeater lendo suas Diretrizes e documentação da API.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esses controles existem no namespace Windows.UI.Xaml.Controls .
- APIs UWP: classe ListView, classe GridView, propriedade ItemsSource, propriedade Items
- Abra o aplicativo Galeria do WinUI 2 e veja o ListView ou o GridView em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles.
Criar um modo de exibição de lista ou um modo de exibição de grade
- APIs importantes: classe ListView, classe GridView, propriedade ItemsSource, propriedade Items
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Tanto o ListView quanto o GridView são tipos ItemsControl para que possam obter uma coleção de itens de qualquer tipo. Um controle ListView ou GridView deve ter itens em sua coleção Items antes de poder exibir qualquer coisa na tela. Para preencher o modo de exibição, você pode adicionar itens diretamente à coleção ou definir a propriedade ItemsSource como uma fonte de dados.
Cuidado
Você pode usar a propriedade Items ou ItemsSource para preencher a lista, mas não pode usar as duas ao mesmo tempo. Se você definir a propriedade ItemsSource e adicionar um item em XAML, o item adicionado será ignorado. Se você definir a propriedade ItemsSource e adicionar um item à coleção Items no código, uma exceção será lançada.
Muitos dos exemplos neste artigo preenchem a coleção Items diretamente por uma questão de simplicidade. No entanto, é mais comum que os itens em uma lista venham de uma fonte dinâmica, como uma lista de livros de um banco de dados online. Você usa a propriedade ItemsSource para essa finalidade.
Adicionar itens a um controle ListView ou GridView
Você pode adicionar itens à coleção ListView ou GridView Items usando XAML ou código para produzir o mesmo resultado. Normalmente, você adicionaria itens por meio de XAML se tivesse um pequeno número de itens que não são alterados e são facilmente definidos ou se gerasse os itens no código em tempo de execução.
Método 1: Adicionar itens à coleção Items
Opção 1: Adicionar itens por meio de XAML
<!-- No corresponding C# code is needed for this example. --> <ListView x:Name="Fruits"> <x:String>Apricot</x:String> <x:String>Banana</x:String> <x:String>Cherry</x:String> <x:String>Orange</x:String> <x:String>Strawberry</x:String> </ListView>Opção 2: adicionar itens por meio de código
<StackPanel Name="FruitsPanel"></StackPanel>// Create a new ListView and add content. ListView Fruits = new ListView(); Fruits.Items.Add("Apricot"); Fruits.Items.Add("Banana"); Fruits.Items.Add("Cherry"); Fruits.Items.Add("Orange"); Fruits.Items.Add("Strawberry"); // Add the ListView to a parent container in the visual tree (which you created in the corresponding XAML file). FruitsPanel.Children.Add(Fruits);
Ambas as opções produzem a mesma exibição de lista, conforme mostrado aqui:

Método 2: Adicionar itens definindo a propriedade ItemsSource
Normalmente, você usaria um ListView ou GridView para exibir dados de uma fonte, como um banco de dados ou a Internet. Para preencher um controle ListView ou GridView de uma fonte de dados, defina sua propriedade ItemsSource como uma coleção de itens de dados. Esse método funcionará melhor se ListView ou GridView contiver objetos de classe personalizados, conforme mostrado nos exemplos a seguir.
Opção 1: Definir ItemsSource no código
Aqui, a propriedade ListView ItemsSource é definida no código diretamente para uma instância de uma coleção.
<StackPanel x:Name="ContactPanel"></StackPanel>// Class definition should be provided within the namespace being used, outside of any other classes. this.InitializeComponent(); // Instead of adding hard coded items to an ObservableCollection as shown here, //the data could be pulled asynchronously from a database or the internet. ObservableCollection<Contact> Contacts = new ObservableCollection<Contact>(); // You create Contact objects by providing a first name, last name, and company for the Contact constructor. // They are then added to the ObservableCollection Contacts. Contacts.Add(new Contact("John", "Doe", "Contoso, LTD.")); Contacts.Add(new Contact("Jane", "Doe", "Fabrikam, Inc.")); Contacts.Add(new Contact("Santa", "Claus", "Alpine Ski House")); // Create a new ListView (or GridView) for the UI, and add content by setting ItemsSource ListView ContactsLV = new ListView(); ContactsLV.ItemsSource = Contacts; // Add the ListView to a parent container in the visual tree (which you created in the corresponding XAML file) ContactPanel.Children.Add(ContactsLV);Opção 2: Definir ItemsSource em XAML
Você também pode associar a propriedade ItemsSource a uma coleção no XAML. Aqui, ItemsSource está associado a uma propriedade pública chamada Contacts, que expõe a coleta de dados privados da página, chamada _contacts.
<ListView x:Name="ContactsLV" ItemsSource="{x:Bind Contacts}"/>// Provide a class definition within the namespace being used, outside of any other classes. // These two declarations belong outside the main page class. private ObservableCollection<Contact> _contacts = new ObservableCollection<Contact>(); public ObservableCollection<Contact> Contacts { get { return this._contacts; } } // Define this method within your main page class. protected override void OnNavigatedTo(NavigationEventArgs e) { base.OnNavigatedTo(e); // Instead of hard coded items, the data could be pulled // asynchronously from a database or the internet. Contacts.Add(new Contact("John", "Doe", "Contoso, LTD.")); Contacts.Add(new Contact("Jane", "Doe", "Fabrikam, Inc.")); Contacts.Add(new Contact("Santa", "Claus", "Alpine Ski House")); }
Ambas as opções produzirão o mesmo modo de exibição de lista, conforme mostrado na captura de tela a seguir. (O modo de exibição de lista mostra a representação de cadeia de caracteres de cada item, pois um modelo de dados não está definido para este exercício.)

Importante
Sem um modelo de dados definido, os objetos de classe personalizados aparecerão no modo de exibição de lista com seu valor de cadeia de caracteres somente se tiverem um método ToString definido.
A próxima seção entra em mais detalhes sobre como representar visualmente itens de classe simples e personalizados corretamente em um modelo ListView ou GridView.
Para saber mais sobre vinculação de dados, consulte Visão geral de vinculação de dados.
Observação
Se você precisar mostrar dados agrupados em seu modo de exibição de lista, deverá associar a uma classe CollectionViewSource . CollectionViewSource atua como um proxy para a classe de coleção em XAML e habilita o suporte ao agrupamento. Para saber mais, consulte a CollectionViewSource.
Personalizar a aparência com um modelo de dados
Usando um modelo de dados em um controle ListView ou GridView, você pode definir como os itens e dados devem ser visualizados. Por padrão, o item de dados aparece na exibição de lista como a representação em cadeia de caracteres do objeto de dados ao qual ele está associado. Você pode mostrar a representação de cadeia de caracteres de uma propriedade específica do item de dados definindo DisplayMemberPath como essa propriedade.
No entanto, você normalmente pode querer mostrar uma apresentação mais rica de seus dados. Para especificar como os itens no modo de exibição de lista ou no modo de exibição de grade devem ser exibidos, crie uma classe DataTemplate . O XAML em DataTemplate define o layout e a aparência dos controles usados para exibir um item individual. Os controles no layout podem ser associados às propriedades de um objeto de dados ou podem ter conteúdo estático definido embutido.
Importante
Ao usar a extensão de marcação x:Bind em DataTemplate, você precisa especificar o tipo de dados (x:DataType) no modelo de dados.
Um modelo de dados ListView simples
Neste exemplo, o item de dados é uma cadeia de caracteres simples. Para adicionar uma imagem à esquerda da cadeia de caracteres e exibir a cadeia de caracteres em azul-petróleo, defina DataTemplate embutido na definição de ListView. Esse é o mesmo controle ListView que você criou anteriormente usando a opção 1 no método 1.
<!--No corresponding code is needed for this example.-->
<ListView x:Name="FruitsList">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="47"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Image Source="Assets/placeholder.png" Width="32" Height="32"
HorizontalAlignment="Left" VerticalAlignment="Center"/>
<TextBlock Text="{x:Bind}" Foreground="Teal" FontSize="14"
Grid.Column="1" VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Veja como os itens de dados são exibidos quando você aplica um modelo de dados ListView simples:

Um modelo de dados ListView para objetos de classe personalizados
No exemplo a seguir, o item de dados é um objeto Contact. Para adicionar a imagem de contato à esquerda do nome do contato e da empresa, defina DataTemplate embutido na definição de ListView. Esse modelo de dados ListView foi criado na opção 2 no método 2, conforme mostrado anteriormente.
<ListView x:Name="ContactsLV" ItemsSource="{x:Bind Contacts}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Contact">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Grid.RowSpan="2" Source="Assets/grey-placeholder.png" Width="32"
Height="32" HorizontalAlignment="Center" VerticalAlignment="Center"></Image>
<TextBlock Grid.Column="1" Text="{x:Bind Name}" Margin="12,6,0,0"
Style="{ThemeResource BaseTextBlockStyle}"/>
<TextBlock Grid.Column="1" Grid.Row="1" Text="{x:Bind Company}" Margin="12,0,0,6"
Style="{ThemeResource BodyTextBlockStyle}"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
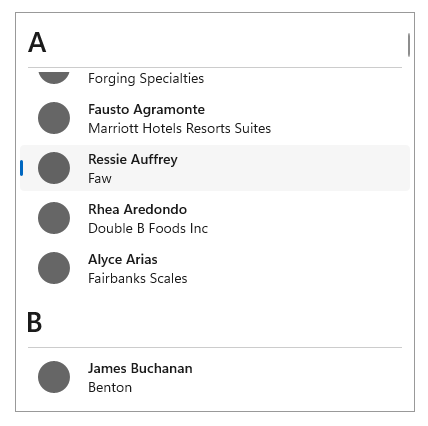
Veja como os itens de dados são exibidos quando você aplica um modelo de dados ListView para objetos de classe personalizados:

Os modelos de dados são a principal maneira de definir a aparência do seu ListView. Eles também podem afetar significativamente o desempenho se sua lista contiver um grande número de itens.
Você pode definir seu modelo de dados embutido na definição ListView ou GridView, conforme mostrado no código anterior, ou separadamente em uma seção Recursos. Se você defini-lo fora da definição de ListView ou GridView, deverá fornecer ao modelo de dados um atributo x:Key e atribuí-lo à propriedade ItemTemplate do ListView ou GridView usando essa chave.
Para saber mais e exemplos de como usar modelos de dados e contêineres de itens para definir a aparência dos itens em sua lista ou grade, confira os contêineres de e modelos de item.
Alterar o layout dos itens
Quando você adiciona itens a um controle ListView ou GridView, ele encapsula automaticamente cada item em um contêiner de itens e, em seguida, dispõe todos os contêineres de itens. A forma como esses contêineres de itens são dispostos depende da propriedade ItemsPanel do controle.
ListView, por padrão, usa ItemsStackPanel, que produz uma lista vertical:

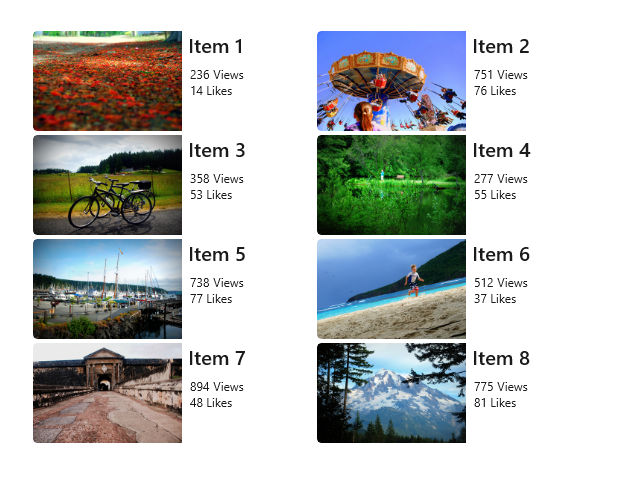
O GridView usa ItemsWrapGrid, que adiciona itens horizontalmente e encapsula e rola verticalmente:

Você pode modificar o layout dos itens ajustando as propriedades no painel de itens ou pode substituir o painel padrão por outro painel.
Observação
Se você alterar ItemsPanel, não desabilite a virtualização. ItemsStackPanel e ItemsWrapGrid dão suporte à virtualização, portanto, essas classes são seguras de usar. Se você usar qualquer outro painel, poderá desabilitar a virtualização e diminuir o desempenho do modo de exibição de lista. Para obter mais informações, consulte os artigos de exibição de lista em Desempenho.
Este exemplo mostra como fazer um controle ListView dispor seus contêineres de itens em uma lista horizontal alterando a propriedade Orientation de ItemsStackPanel.
Como o modo de exibição de lista rola verticalmente, por padrão, você também precisa ajustar algumas propriedades no ScrollViewer interno do modo de exibição de lista para fazê-lo rolar horizontalmente.
- Altere ScrollViewer.HorizontalScrollMode para Habilitado ou Automático.
- Altere ScrollViewer.HorizontalScrollBarVisibility para Auto.
- Altere ScrollViewer.VerticalScrollMode para Desabilitado.
- Altere ScrollViewer.VerticalScrollBarVisibility para Hidden.
Importante
Os exemplos a seguir são mostrados com a largura do modo de exibição de lista irrestrita, portanto, as barras de rolagem horizontais não são exibidas. Se você executar esse código, poderá definir Width="180" para ListView para exibir as barras de rolagem.
<ListView Height="60"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Hidden">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Veja como a lista é exibida:

No próximo exemplo, ListView apresenta itens em uma lista de disposição vertical usando ItemsWrapGrid em vez de ItemsStackPanel.
Importante
Você deve restringir a altura do modo de exibição de lista para forçar o controle a encapsular os contêineres.
<ListView Height="100"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Hidden">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Veja como a lista é exibida:

Se você mostrar dados agrupados em seu modo de exibição de lista, ItemsPanel determinará como os grupos de itens são dispostos, não como os itens individuais são dispostos. Por exemplo, se você usar o ItemsStackPanel horizontal mostrado anteriormente para mostrar dados agrupados, os grupos serão organizados horizontalmente, mas os itens em cada grupo ainda serão empilhados verticalmente, conforme mostrado aqui:
 .
.
Seleção e interação de itens
Você pode escolher entre várias maneiras de permitir que os usuários interajam com um modo de exibição de lista. Por padrão, os usuários podem selecionar um único item. Você pode alterar a propriedade SelectionMode para habilitar a multisseleção ou desabilitar a seleção. Você pode definir a propriedade IsItemClickEnabled para que os usuários cliquem em um item (por exemplo, um botão) para invocar uma ação em vez de selecionar o item.
Observação
ListView e GridView usam a enumeração ListViewSelectionMode para suas propriedades SelectionMode. IsItemClickEnabled é definido como False por padrão, portanto, você só precisa defini-lo para habilitar o modo de clique.
Esta tabela mostra as maneiras pelas quais um usuário pode interagir com um modo de exibição de lista e como você pode responder à interação.
| Para habilitar essa interação: | Use estas configurações: | Manipule este evento: | Use essa propriedade para obter o item selecionado: |
|---|---|---|---|
| Sem interação | SelectionMode="None" IsItemClickEnabled="Falso" |
N/D | N/D |
| Seleção única | SelectionMode="Single" IsItemClickEnabled="Falso" |
SelectionChanged | SelectedItem Índice selecionado |
| Seleção múltipla | SelectionMode="Multiple" IsItemClickEnabled="Falso" |
SelectionChanged | SelectedItems |
| Seleção estendida | SelectionMode="Extended" IsItemClickEnabled="Falso" |
SelectionChanged | SelectedItems |
| Clique | SelectionMode="None" IsItemClickEnabled="Verdadeiro" |
ItemClick | N/D |
Observação
Você pode habilitar IsItemClickEnabled para gerar um evento ItemClick enquanto SelectionMode também estiver definido como Único, Múltiplo ou Estendido. Se você fizer isso, o evento ItemClick será gerado primeiro e, em seguida, o evento SelectionChanged será gerado. Em alguns casos (por exemplo, se você for para outra página no manipulador de eventos ItemClick), o evento SelectionChanged não será gerado e o item não será selecionado.
Você pode definir essas propriedades em XAML ou em código, conforme mostrado aqui:
<ListView x:Name="myListView" SelectionMode="Multiple"/>
<GridView x:Name="myGridView" SelectionMode="None" IsItemClickEnabled="True"/>
myListView.SelectionMode = ListViewSelectionMode.Multiple;
myGridView.SelectionMode = ListViewSelectionMode.None;
myGridView.IsItemClickEnabled = true;
Somente leitura
Você pode definir a propriedade SelectionMode como ListViewSelectionMode.None para desabilitar a seleção de itens. Isso coloca o controle no modo somente leitura, para que ele seja usado para exibir dados, mas não para interagir com ele. Ou seja, a seleção de item está desabilitada, mas o controle em si não está.
Seleção única
Esta tabela descreve as interações de teclado, mouse e toque quando SelectionMode é definido como Single.
| Chave modificadora | Interação |
|---|---|
| Nenhum | |
| Ctrl |
Quando SelectionMode é definido como Single, você pode obter o item de dados selecionado da propriedade SelectedItem . Você pode obter o índice na coleção do item selecionado usando a propriedade SelectedIndex . Se nenhum item for selecionado, SelectedItem será nulo e SelectedIndex será -1.
Se você tentar definir um item que não está na coleção Items como SelectedItem, a operação será ignorada e SelectedItem será nulo. No entanto, se você tentar definir SelectedIndex como um índice que esteja fora do intervalo dos itens na lista, ocorrerá uma exceção System.ArgumentException.
Seleção múltipla
Esta tabela descreve as interações de teclado, mouse e toque quando SelectionMode é definido como Múltiplo.
| Chave modificadora | Interação |
|---|---|
| Nenhum | |
| Shift |
Seleção estendida
Esta tabela descreve as interações de teclado, mouse e toque quando SelectionMode é definido como Extended.
| Chave modificadora | Interação |
|---|---|
| Nenhum | |
| Ctrl | |
| Shift |
Quando SelectionMode é definido como Múltiplo ou Estendido, você pode obter os itens de dados selecionados da propriedade SelectedItems.
As propriedades SelectedIndex, SelectedItem e SelectedItems são sincronizadas. Por exemplo, se você definir SelectedIndex como -1, SelectedItem será definido como nulo e SelectedItems estará vazio. E se você definir SelectedItem como nulo, SelectedIndex será definido como -1 e SelectedItems estará vazio.
No modo de seleção múltipla, SelectedItem contém o item que foi selecionado primeiro e Selectedindex contém o índice do item que foi selecionado primeiro.
Responder a alterações de seleção
Para responder às alterações de seleção em uma exibição de lista, manipule o evento SelectionChanged. No código do manipulador de eventos, você pode obter a lista de itens selecionados da propriedade SelectionChangedEventArgs.AddedItems. Você pode obter todos os itens que foram desmarcados da propriedade SelectionChangedEventArgs.RemovedItems. As coleções AddedItems e RemovedItems contêm no máximo um item, a menos que os usuários selecionem um intervalo de itens mantendo pressionada a tecla Shift.
O exemplo a seguir mostra como manipular o evento SelectionChanged e acessar as várias coleções de Item:
<StackPanel HorizontalAlignment="Right">
<ListView x:Name="listView1" SelectionMode="Multiple"
SelectionChanged="ListView1_SelectionChanged">
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
<TextBlock x:Name="selectedItem"/>
<TextBlock x:Name="selectedIndex"/>
<TextBlock x:Name="selectedItemCount"/>
<TextBlock x:Name="addedItems"/>
<TextBlock x:Name="removedItems"/>
</StackPanel>
private void ListView1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (listView1.SelectedItem != null)
{
selectedItem.Text =
"Selected item: " + listView1.SelectedItem.ToString();
}
else
{
selectedItem.Text =
"Selected item: null";
}
selectedIndex.Text =
"Selected index: " + listView1.SelectedIndex.ToString();
selectedItemCount.Text =
"Items selected: " + listView1.SelectedItems.Count.ToString();
addedItems.Text =
"Added: " + e.AddedItems.Count.ToString();
removedItems.Text =
"Removed: " + e.RemovedItems.Count.ToString();
}
Modo de clique
Você pode alterar um modo de exibição de lista para que os usuários cliquem em botões e outros itens em vez de selecioná-los. Por exemplo, isso é útil se o aplicativo abrir uma nova página quando os usuários clicarem em um item em uma lista ou grade.
Para habilitar esse comportamento:
- Defina SelectionMode como None.
- Defina IsItemClickEnabled como True.
- Manipule o evento ItemClick para fazer algo quando os usuários clicarem em um item.
Aqui está uma exibição de lista com itens clicáveis. O código no manipulador de eventos ItemClick abre uma nova página no aplicativo.
<ListView SelectionMode="None"
IsItemClickEnabled="True"
ItemClick="ListView1_ItemClick">
<x:String>Page 1</x:String>
<x:String>Page 2</x:String>
<x:String>Page 3</x:String>
<x:String>Page 4</x:String>
<x:String>Page 5</x:String>
</ListView>
private void ListView1_ItemClick(object sender, ItemClickEventArgs e)
{
switch (e.ClickedItem.ToString())
{
case "Page 1":
this.Frame.Navigate(typeof(Page1));
break;
case "Page 2":
this.Frame.Navigate(typeof(Page2));
break;
case "Page 3":
this.Frame.Navigate(typeof(Page3));
break;
case "Page 4":
this.Frame.Navigate(typeof(Page4));
break;
case "Page 5":
this.Frame.Navigate(typeof(Page5));
break;
default:
break;
}
}
Selecionar um intervalo de itens programaticamente
Às vezes, talvez seja necessário manipular uma seleção de item ListView programaticamente. Por exemplo, você pode exibir um botão Selecionar tudo para permitir que os usuários selecionem todos os itens em uma lista. Nesse caso, geralmente não é muito eficiente adicionar e remover itens da coleção SelectedItems um a um. Cada alteração de item causa um evento SelectionChanged e, quando você trabalha com os itens diretamente em vez de trabalhar com valores de índice, o item é desvirtualizado.
É mais eficiente usar os métodos SelectAll, SelectRange e DeselectRange para modificar a seleção do que usar a propriedade SelectedItems. Esses métodos selecionam (ou desmarcam) itens usando intervalos de índices de itens. Os itens virtualizados permanecem virtualizados, pois somente o índice é usado. Todos os itens no intervalo especificado são selecionados (ou desmarcados), independentemente do estado de seleção original. O evento SelectionChanged ocorre apenas uma vez para cada chamada para esses métodos.
Importante
Você deve chamar esses métodos somente quando a propriedade SelectionMode estiver definida como Multiple ou Extended. Se você chamar SelectRange quando SelectionMode for Single ou None, uma exceção será lançada.
Ao selecionar itens usando intervalos de índice, use a propriedade SelectedRanges para obter todos os intervalos selecionados na lista.
Se a propriedade ItemsSource implementar IItemsRangeInfo e você usar esses métodos para modificar a seleção, as propriedades AddedItems e RemovedItems não serão definidas em SelectionChangedEventArgs. A configuração dessas propriedades requer a desvirtualização do objeto de item. Use a propriedade SelectedRanges para obter os itens.
Você pode selecionar todos os itens em uma coleção chamando o método SelectAll. No entanto, não há nenhum método correspondente para desmarcar todos os itens. Você pode desmarcar todos os itens chamando DeselectRange e transmitindo um ItemIndexRange com um valor FirstIndex de 0 e um valor Length equivalente ao número de itens da coleção. Isso é mostrado no exemplo a seguir, juntamente com uma opção para selecionar todos os itens.
<StackPanel Width="160">
<Button Content="Select all" Click="SelectAllButton_Click"/>
<Button Content="Deselect all" Click="DeselectAllButton_Click"/>
<ListView x:Name="listView1" SelectionMode="Multiple">
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
</StackPanel>
private void SelectAllButton_Click(object sender, RoutedEventArgs e)
{
if (listView1.SelectionMode == ListViewSelectionMode.Multiple ||
listView1.SelectionMode == ListViewSelectionMode.Extended)
{
listView1.SelectAll();
}
}
private void DeselectAllButton_Click(object sender, RoutedEventArgs e)
{
if (listView1.SelectionMode == ListViewSelectionMode.Multiple ||
listView1.SelectionMode == ListViewSelectionMode.Extended)
{
listView1.DeselectRange(new ItemIndexRange(0, (uint)listView1.Items.Count));
}
}
Para saber mais sobre como alterar a aparência dos itens selecionados, confira os contêineres e modelos de item.
Arrastar e soltar
Os controles ListView e GridView dão suporte ao arrastar e soltar itens dentro de seus próprios controles e entre eles e outros controles ListView e GridView. Para obter mais informações sobre como implementar a funcionalidade de arrastar e soltar, consulte Arrastar e soltar.
Obter o código de exemplo
- Exemplo de ListView e GridView XAML: demonstra os controles ListView e GridView.
- Exemplo de arrastar e soltar XAML: demonstra arrastar e soltar com o controle ListView.
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
Artigos relacionados
Windows developer
