Caixa de número
Representa um controle que pode ser usado para exibir e editar números. Isso dá suporte para validação, passo a passo incremental e computação de cálculos embutidos de equações básicas, como multiplicação, divisão, adição e subtração.

Esse é o controle correto?
Você pode usar um controle NumberBox para capturar e exibir a entrada matemática. Se você precisar de uma caixa de texto editável que aceite mais que números, use o controle TextBox. Se você precisar de uma caixa de texto editável que aceite senhas ou outra entrada confidencial, confira PasswordBox. Se você precisar de uma caixa de texto para inserir termos de pesquisa, confira AutoSuggestBox. Se você precisar inserir ou editar texto formatado, confira RichEditBox.
Recomendações
TexteValuefacilitam a captura do valor de uma NumberBox como uma cadeia de caracteres ou um Double sem necessidade de converter o valor entre tipos. Ao alterar programaticamente o valor de uma NumberBox, é recomendável fazer isso por meio da propriedadeValue.ValuesubstituiráTextna configuração inicial. Após a configuração inicial, as alterações a uma serão propagadas para a outra, mas fazer alterações programáticas por meio deValueajuda a evitar qualquer mal-entendido conceitual de que NumberBox aceitará caracteres não numéricos por meio deText.- Use
HeaderouPlaceholderTextpara informar aos usuários de que a NumberBox aceita apenas caracteres numéricos como entrada. A representação por extenso de números, como "um", não será resolvida para um valor aceito.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
O NumberBox para aplicativos de UWP requer WinUI 2. Para obter mais informações, incluindo instruções de instalação, confira WinUI 2. As APIs para esse controle existem no namespace Microsoft.UI.Xaml.Controls.
- APIs do WinUI 2: classe NumberBox
- Abra o aplicativo WinUI 2 Gallery e veja o NumberBox em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
Para usar o código neste artigo com a WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca de Interface do Usuário do Windows incluídas em seu projeto. Confira Introdução à WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:NumberBox />
Criar uma NumberBox
- APIs importantes: classe NumberBox
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Aqui está o XAML para uma NumberBox básica que demonstra a aparência padrão. Use x:Bind para garantir que os dados exibidos para o usuário permaneçam em sincronia com os dados armazenados em seu aplicativo.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Como rotular a NumberBox
Use Header ou PlaceholderText se a finalidade da NumberBox não estiver clara. Header ficará visível, independentemente de a NumberBox ter ou não um valor.
<NumberBox Header="Enter a number:"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

PlaceholderText é exibido dentro da NumberBox e só aparecerá quando Value está definido como NaN ou quando a entrada é apagada pelo usuário.
<NumberBox PlaceholderText="1+2^2"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Habilitar o suporte de cálculo
Definir a propriedade AcceptsExpression como true permite que a NumberBox avalie expressões básicas embutidas como multiplicação, divisão, adição e subtração usando a ordem padrão de operações. A avaliação é disparada quando ocorre perda de foco ou quando o usuário pressiona a tecla "Enter". Depois que uma expressão é avaliada, a forma original da expressão não é preservada.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
AcceptsExpression="True" />
Passo a passo de incremento e decremento
Use a propriedade SmallChange para configurar o quanto o valor dentro de uma NumberBox é alterado quando o NumberBox está em foco e o usuário:
- rola
- pressiona a tecla de seta para cima
- pressiona a tecla de seta para baixo
Use a propriedade LargeChange para configurar o quanto o valor dentro de uma NumberBox é alterado quando a NumberBox está em foco e o usuário pressiona a tecla PageUp ou PageDown.
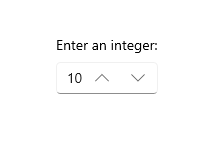
Use a propriedade SpinButtonPlacementMode para habilitar botões que podem ser clicados para incrementar ou decrementar o valor na NumberBox pelo valor especificado pela propriedade SmallChange. Esses botões serão desabilitados se um valor máximo ou mínimo for superado com outra etapa.
Defina SpinButtonPlacementMode como Inline para permitir que os botões apareçam ao lado do controle.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Inline" />

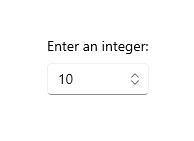
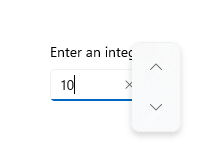
Defina SpinButtonPlacementMode como Compact para permitir que os botões apareçam como um submenu somente quando a NumberBox estiver em foco.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Compact" />


Como habilitar a validação de entrada
A definição de ValidationMode como InvalidInputOverwritten permitirá que a NumberBox substitua a entrada inválida que não seja numérica nem legalmente formulada com o último valor válido quando a avaliação for disparada mediante perda de foco ou pressionamento da tecla "Enter".
<NumberBox Header="Quantity"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
ValidationMode="InvalidInputOverwritten" />
Configurar ValidationMode como Disabled permite que a validação de entrada personalizada seja configurada.
Em relação a pontos decimais e vírgulas, a formatação usada por um usuário será substituída pela formatação configurada para a NumberBox. Um erro de validação de entrada não será disparado.
Como formatar a entrada
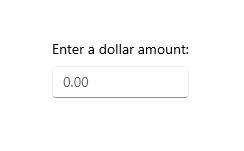
A formatação de números pode ser usada para formatar o valor de uma NumberBox configurando uma instância de uma classe de formatação e atribuindo-a à propriedade NumberFormatter. Decimais, moeda, percentual e números significativos são algumas das classes de formatação de número disponíveis. Observe que o arredondamento também é definido pelas propriedades de formatação de número.
Aqui está um exemplo de como usar DecimalFormatter para formatar um valor de NumberBox para ter um dígito inteiro, dois dígitos de fração e arredondar para o 0,25 mais próximo:
<NumberBox x:Name="FormattedNumberBox"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />
private void SetNumberBoxNumberFormatter()
{
IncrementNumberRounder rounder = new IncrementNumberRounder();
rounder.Increment = 0.25;
rounder.RoundingAlgorithm = RoundingAlgorithm.RoundUp;
DecimalFormatter formatter = new DecimalFormatter();
formatter.IntegerDigits = 1;
formatter.FractionDigits = 2;
formatter.NumberRounder = rounder;
FormattedNumberBox.NumberFormatter = formatter;
}

Em relação a pontos decimais e vírgulas, a formatação usada por um usuário será substituída pela formatação configurada para a NumberBox. Um erro de validação de entrada não será disparado.
Comentários
Escopo de entrada
Number será usado para o escopo de entrada. Esse escopo de entrada destina-se a trabalhar com dígitos de 0-9. Isso pode ser substituído, mas tipos de InputScope alternativos não terão suporte explícito.
Não é um número
Quando a entrada de uma NumberBox é removida, Value é definido como NaN para indicar que nenhum valor numérico está presente.
Avaliação de expressão
A NumberBox usa a notação de infixo para avaliar expressões. Em ordem de precedência, os operadores permitidos são:
- ^
- */
- +-
Observe que os parênteses podem ser usados para substituir as regras de precedência.
Windows developer
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
