Caixa de senha
Uma caixa de senha é uma caixa de entrada de texto que oculta os caracteres digitados nela para fins de privacidade. Uma caixa de senha se parece com uma caixa de texto, exceto que ela renderiza caracteres de espaço reservado no lugar do texto que foi inserido. Você pode configurar o caractere de espaço reservado.

Por padrão, a caixa de senha fornece uma maneira de o usuário exibir sua senha mantendo pressionado um botão de revelação. Você pode desabilitar o botão de revelação ou fornecer um mecanismo alternativo para revelar a senha, como uma caixa de seleção.
Esse é o controle correto?
Use o controle PasswordBox para receber uma senha ou outros dados particulares, como um número do seguro social.
Para obter mais informações sobre como escolher o controle de texto certo, consulte o artigo Controles de texto.
Recomendações
- Use um rótulo ou texto de espaço reservado se a finalidade da caixa de senha não estiver clara. Um rótulo fica visível, independentemente da caixa de entrada de texto ter ou não um valor. O texto de espaço reservado é exibido dentro da caixa de entrada de texto e desaparece uma vez que um valor tiver sido inserido.
- Dê à caixa de senha uma largura apropriada para o intervalo de valores que podem ser inseridos. O comprimento da palavra varia entre os idiomas, então leve em conta a localização se quiser que seu aplicativo esteja preparado para uso internacional.
- Não coloque outro controle ao lado de uma caixa de entrada de senha. A caixa de senha tem um botão de revelação de senha para que os usuários verifiquem as senhas digitadas, e ter outro controle ao lado dele pode fazer com que os usuários revelem acidentalmente suas senhas quando tentarem interagir com o outro controle. Para evitar que isso aconteça, coloque algum espaçamento entre a senha na caixa put e o outro controle ou coloque o outro controle na próxima linha.
- Considere apresentar duas caixas de senha para a criação da conta: uma para a nova senha e uma segunda para confirmar a nova senha.
- Mostrar apenas uma única caixa de senha para logins.
- Quando uma caixa de senha é usada para inserir um PIN, considere fornecer uma resposta instantânea assim que o último número for inserido, em vez de usar um botão de confirmação.
Exemplos
A caixa de senha tem vários estados, incluindo esses notáveis.
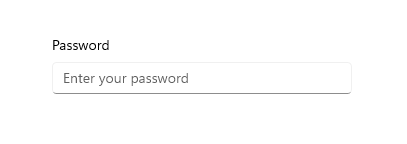
Uma caixa de senha em repouso pode mostrar texto de dica para que o usuário saiba sua finalidade:

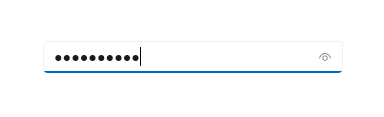
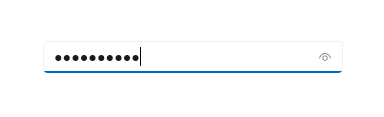
Quando o usuário digita em uma caixa de senha, o comportamento padrão é mostrar marcadores que ocultam o texto que está sendo inserido:

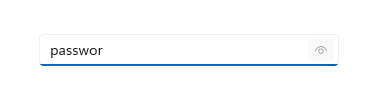
Pressionar o botão "revelar" à direita dá uma olhada no texto da senha que está sendo inserido:

UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs UWP: classe PasswordBox, propriedade Password, propriedade PasswordChar, propriedade PasswordRevealMode, evento PasswordChanged
- Abra o aplicativo Galeria do WinUI 2 e veja o PasswordBox em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, confira Raio de canto.
Criar uma caixa de senha
- APIs importantes: classe PasswordBox, propriedade Password, propriedade PasswordChar, propriedade PasswordRevealMode, evento PasswordChanged
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Use a propriedade Password para obter ou definir o conteúdo do PasswordBox. Você pode fazer isso no manipulador do evento PasswordChanged para executar a validação enquanto o usuário insere a senha. Ou você pode usar outro evento, como um botão Click, para executar a validação depois que o usuário concluir a entrada de texto.
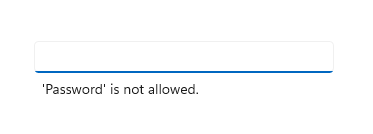
Aqui está o XAML para um controle de caixa de senha que demonstra a aparência padrão do PasswordBox. Quando o usuário insere uma senha, você verifica se é o valor literal, "Senha". Se estiver, você exibe uma mensagem para o usuário.
<StackPanel>
<PasswordBox x:Name="passwordBox" Width="200" MaxLength="16"
PasswordChanged="passwordBox_PasswordChanged"/>
<TextBlock x:Name="statusText" Margin="10" HorizontalAlignment="Center" />
</StackPanel>
private void passwordBox_PasswordChanged(object sender, RoutedEventArgs e)
{
if (passwordBox.Password == "Password")
{
statusText.Text = "'Password' is not allowed as a password.";
}
else
{
statusText.Text = string.Empty;
}
}
Aqui está o resultado quando esse código é executado e o usuário digita "Senha".

Caractere de senha
Você pode alterar o caractere usado para mascarar a senha definindo a propriedade PasswordChar . Aqui, o marcador padrão é substituído por um sinal de libra.
<PasswordBox x:Name="passwordBox" Width="300" PasswordChar="#"/>
O resultado é assim.

Cabeçalhos e texto de espaço reservado
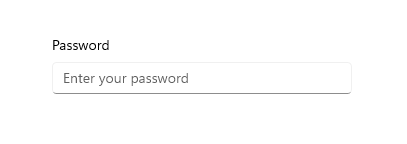
Você pode usar as propriedades Header e PlaceholderText para fornecer contexto para o PasswordBox. Isso é especialmente útil quando você tem várias caixas, como em um formulário para alterar uma senha.
<PasswordBox x:Name="passwordBox" Width="200" Header="Password" PlaceholderText="Enter your password"/>

Comprimento máximo
Especifique o número máximo de caracteres que o usuário pode inserir definindo a propriedade MaxLength . Não há nenhuma propriedade para especificar um comprimento mínimo, mas você pode verificar o comprimento da senha e executar qualquer outra validação no código do aplicativo.
Modo de revelação de senha
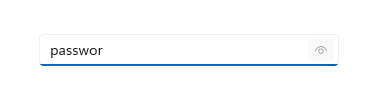
O PasswordBox tem um botão interno que o usuário pode pressionar para exibir o texto da senha. Aqui está o resultado da ação do usuário. Quando o usuário a libera, a senha é automaticamente ocultada novamente.

Modo de espiada
Por padrão, o botão de revelação de senha (ou botão "espiar") é mostrado. O usuário deve pressionar continuamente o botão para visualizar a senha, para que um alto nível de segurança seja mantido.
O valor da propriedade PasswordRevealMode não é o único fator que determina se um botão de revelação de senha está visível para o usuário. Outros fatores incluem se o controle é exibido acima de uma largura mínima, se o PasswordBox tem foco e se o campo de entrada de texto contém pelo menos um caractere. O botão de revelação de senha é mostrado somente quando o PasswordBox recebe o foco pela primeira vez e um caractere é inserido. Se o PasswordBox perder o foco e depois recuperar o foco, o botão de revelação não será mostrado novamente, a menos que a senha seja apagada e a entrada de caracteres seja reiniciada.
Modos oculto e visível
Os outros valores de enumeração PasswordRevealMode , Hidden e Visible, ocultam o botão de revelação de senha e permitem que você gerencie programaticamente se a senha está obscurecida.
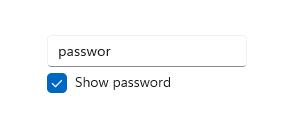
Para sempre ocultar a senha, defina PasswordRevealMode como Hidden. A menos que você precise que a senha seja sempre obscurecida, você pode fornecer uma interface do usuário personalizada para permitir que o usuário alterne o PasswordRevealMode entre Oculto e Visível. Por exemplo, você pode usar uma caixa de seleção para alternar se a senha ficará obscurecida, como mostrado no exemplo a seguir. Você também pode usar outros controles, como ToggleButton, para permitir que o usuário alterne os modos.
Este exemplo mostra como usar um CheckBox para permitir que um usuário alterne o modo de revelação de um PasswordBox.
<StackPanel Width="200">
<PasswordBox Name="passwordBox1"
PasswordRevealMode="Hidden"/>
<CheckBox Name="revealModeCheckBox" Content="Show password"
IsChecked="False"
Checked="CheckBox_Changed" Unchecked="CheckBox_Changed"/>
</StackPanel>
private void CheckBox_Changed(object sender, RoutedEventArgs e)
{
if (revealModeCheckBox.IsChecked == true)
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Visible;
}
else
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Hidden;
}
}
Este PasswordBox se parece com isso.

Escolha o teclado correto para o controle de texto
Para ajudar os usuários a inserir dados usando o teclado virtual ou SIP (Soft Input Panel), você pode configurar o escopo de entrada do controle de texto para corresponder ao tipo de dado que se espera que o usuário insira. PasswordBox dá suporte apenas aos valores de escopo de entrada Password e NumericPin . Qualquer outro valor é ignorado.
Para obter mais informações sobre como usar escopos de entrada, consulte Usar escopo de entrada para alterar o teclado virtual.
Obter o código de exemplo
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
Artigos relacionados
Windows developer
