Controle de imagem da pessoa
O controle de imagem da pessoa exibe a imagem de avatar de uma pessoa, se existir uma disponível. Caso contrário, ele exibe as iniciais da pessoa ou um glifo genérico. Você pode usar o controle para exibir um objeto Contact, um objeto que gerencia informações de contato da pessoa ou você pode fornecer informações de contato, como o nome de exibição e a imagem de perfil, manualmente.
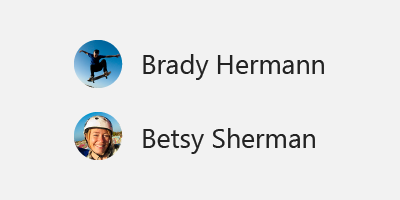
Aqui estão dois controles de imagem de duas pessoas acompanhados por dois elementos bloco de texto que exibem os nomes dos usuários.

Esse é o controle correto?
Use a imagem da pessoa quando desejar representar uma pessoa e suas informações de contato. Aqui estão alguns exemplos de quando você pode usar o controle:
- Para exibir o usuário atual
- Para exibir os contatos em um catálogo de endereços
- Para exibir o remetente da mensagem
- Para exibir um contato de redes sociais
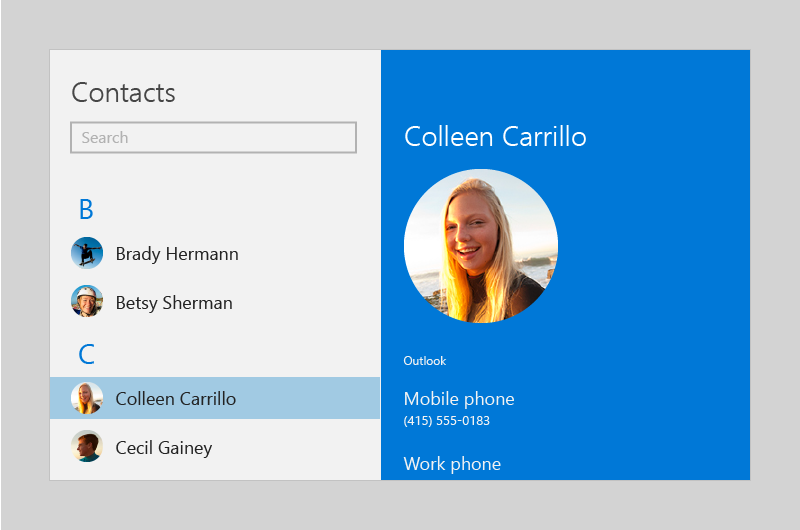
A ilustração mostra o controle de imagem da pessoa em uma lista de contatos: 
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
O controle PersonPicture para aplicativos UWP está incluído como parte do WinUI 2. Para obter mais informações, incluindo instruções de instalação, confira WinUI 2. As APIs para esse controle existem nos namespaces Windows.UI.Xaml.Controls e Microsoft.UI.Xaml.Controls.
- APIs UWP: classe PersonPicture, classe Contact, classe ContactManager
- APIs do WinUI 2: classe PersonPicture
- Abra o aplicativo WinUI 2 Gallery e veja o PersonPicture em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos, modelos e recursos mais atuais para todos os controles.
Para usar o código neste artigo com a WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca de Interface do Usuário do Windows incluídas em seu projeto. Confira Introdução à WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PersonPicture />
Criar uma imagem de pessoa
- APIs importantes: classe PersonPicture
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Para criar uma imagem da pessoa, você deve usar a classe PersonPicture. Este exemplo cria um controle PersonPicture e fornece manualmente o nome de exibição da pessoa, a foto de perfil e as iniciais:
<PersonPicture
DisplayName="Betsy Sherman"
ProfilePicture="Assets\BetsyShermanProfile.png"
Initials="BS" />
Como usar o controle de imagem da pessoa para exibir um objeto de Contact
Você pode usar o controle de imagem de pessoa para exibir um objeto Contato:
<Page
x:Class="SampleApp.PersonPictureContactExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SampleApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<PersonPicture
Contact="{x:Bind CurrentContact, Mode=OneWay}" />
<Button Click="LoadContactButton_Click">Load contact</Button>
</StackPanel>
</Page>
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.ApplicationModel.Contacts;
namespace SampleApp
{
public sealed partial class PersonPictureContactExample : Page, System.ComponentModel.INotifyPropertyChanged
{
public PersonPictureContactExample()
{
this.InitializeComponent();
}
private Windows.ApplicationModel.Contacts.Contact _currentContact;
public Windows.ApplicationModel.Contacts.Contact CurrentContact
{
get => _currentContact;
set
{
_currentContact = value;
PropertyChanged?.Invoke(this,
new System.ComponentModel.PropertyChangedEventArgs(nameof(CurrentContact)));
}
}
public event System.ComponentModel.PropertyChangedEventHandler PropertyChanged;
public static async System.Threading.Tasks.Task<Windows.ApplicationModel.Contacts.Contact> CreateContact()
{
var contact = new Windows.ApplicationModel.Contacts.Contact();
contact.FirstName = "Betsy";
contact.LastName = "Sherman";
// Get the app folder where the images are stored.
var appInstalledFolder =
Windows.ApplicationModel.Package.Current.InstalledLocation;
var assets = await appInstalledFolder.GetFolderAsync("Assets");
var imageFile = await assets.GetFileAsync("betsy.png");
contact.SourceDisplayPicture = imageFile;
return contact;
}
private async void LoadContactButton_Click(object sender, RoutedEventArgs e)
{
CurrentContact = await CreateContact();
}
}
}
Observação
Para simplificar o código, este exemplo cria um novo objeto Contact. Em um aplicativo real, você pode permitir que o usuário selecione um contato ou é possível usar ContactManager para consultar uma lista de contatos. Para obter informações sobre como recuperar e gerenciar contatos, confira os artigos sobre Contatos e calendário.
Como determinar quais informações devem ser exibidas
Ao fornecer um objeto Contact, o controle de imagem da pessoa o avalia para determinar quais informações podem ser exibidas.
Se uma imagem estiver disponível, o controle exibirá a primeira imagem encontrada, nesta ordem:
- LargeDisplayPicture
- SmallDisplayPicture
- Thumbnail
Você pode alterar a imagem escolhida ao definir a propriedade PreferSmallImage como true. Assim, SmallDisplayPicture tem uma prioridade maior do que LargeDisplayPicture.
Se não houver uma imagem, o controle exibirá o nome ou as iniciais do contato. Se não houver dados de nome, o controle exibirá dados de contato, como um endereço de email ou um número de telefone.
Obter o código de exemplo
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
Artigos relacionados
Windows developer
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
