Zoom semântico
O zoom semântico permite que o usuário alterne entre duas exibições diferentes do mesmo conteúdo para que ele possa navegar rapidamente por um grande conjunto de dados agrupados.
- A visualização ampliada é a visualização principal do conteúdo. Essa é a exibição principal em que você mostra itens de dados individuais.
- A visualização reduzida é uma visualização de nível superior do mesmo conteúdo. Normalmente, você mostra os cabeçalhos de grupo para um conjunto de dados agrupado nessa visualização.
Por exemplo, ao exibir um catálogo de endereços, o usuário pode diminuir o zoom para pular rapidamente para a letra "W" e aumentar o zoom nessa letra para ver os nomes associados a ela.
Recursos:
- O tamanho do modo de exibição reduzido é restrito pelos limites do controle de zoom semântico.
- Tocar no cabeçalho de um grupo alterna as visualizações. Pinçar como uma forma de alternar entre as visualizações pode ser ativado.
- Os cabeçalhos ativos alternam entre as exibições.
Esse é o controle correto?
Use um controle SemanticZoom quando precisar mostrar um conjunto de dados agrupado que seja suficientemente grande para que ele não possa ser todo mostrado em uma ou duas páginas.
Não confunda zoom semântico com zoom óptico. Embora compartilhem a mesma interação e comportamento básico (exibindo mais ou menos detalhes com base em um fator de zoom), o zoom óptico refere-se ao ajuste da ampliação de uma área de conteúdo ou objeto, como uma fotografia. Para obter informações sobre um controle que executa ampliação óptica, confira o controle ScrollViewer.
Recomendações
- Ao usar o zoom semântico em seu aplicativo, certifique-se de que o layout do item e a direção do movimento panorâmico não sejam alterados com base no nível de zoom. Os layouts e as interações de movimento panorâmico devem ser consistentes e previsíveis em todos os níveis de zoom.
- O zoom semântico permite que o usuário pule rapidamente para o conteúdo, portanto, limite o número de páginas/telas a três no modo reduzido. Muito movimento panorâmico diminui a praticidade do zoom semântico.
- Evite usar o zoom semântico para alterar o escopo do conteúdo. Por exemplo, um álbum de fotos não deve alternar para uma exibição de pasta no Explorador de Arquivos.
- Use uma estrutura e semântica que sejam essenciais para a exibição.
- Use nomes de grupo para itens em uma coleção agrupada.
- Use a ordenação de classificação para uma coleção desagrupada, mas classificada, como cronológica para datas ou alfabética para uma lista de nomes.
Exemplos
Galeria WinUI
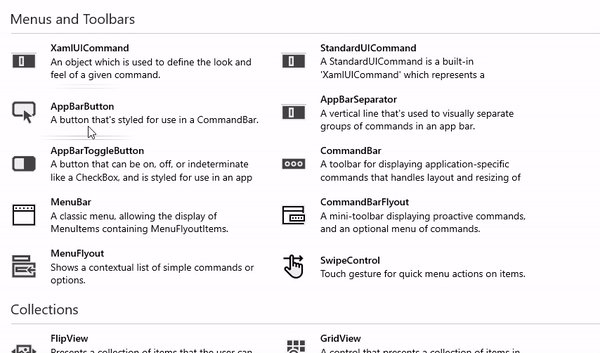
A seção SemanticZoom na Galeria de Controles demonstra uma experiência de navegação que permite aos usuários ampliar e reduzir rapidamente as seções agrupadas dos tipos de controle.

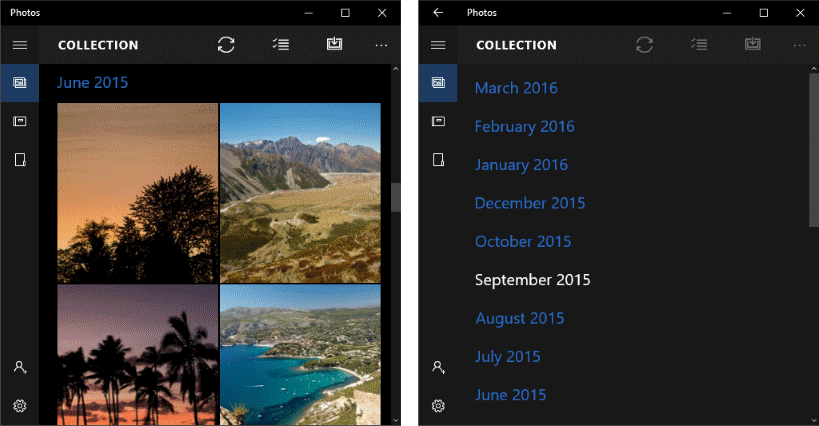
Aplicativo Fotos
Aqui está um zoom semântico usado no aplicativo Fotos. As fotos são agrupadas por mês. Selecionar um cabeçalho de mês na exibição de grade padrão diminui o zoom para a exibição de lista de meses para uma navegação mais rápida.

UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs UWP: classe SemanticZoom, classe ListView, classe GridView
- Abra o aplicativo Galeria do WinUI 2 e veja o SemanticZoom em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles.
Criar um zoom semântico
- APIs importantes: classe SemanticZoom, classe ListView, classe GridView
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
O controle SemanticZoom não tem nenhuma representação visual dele próprio. Ele é um controle de host que gerencia a transição entre 2 outros controles que fornecem as exibição do conteúdo, normalmente os controles ListView ou GridView. Você define os controles de exibição como as propriedades ZoomedInView e ZoomedOutView do SemanticZoom.
Os 3 elementos necessários para um zoom semântico são:
- Uma fonte de dados agrupada. (Os grupos são definidos pela definição de GroupStyle na exibição ampliada.)
- Uma exibição ampliada que mostra os dados no nível do item.
- Uma exibição reduzida que mostra os dados no nível do grupo.
Antes de usar um zoom semântico, você deve entender como usar um modo de exibição de lista com dados agrupados. Para saber mais, confira Exibição de lista e exibição de grade.
Observação
Para definir o modo de exibição ampliado e o modo de exibição reduzido do controle SemanticZoom , você pode usar dois controles que implementam a interface ISemanticZoomInformation . A estrutura XAML fornece 3 controles que implementam essa interface: ListView, GridView e Hub.
Esse XAML mostra a estrutura do controle SemanticZoom. Você atribui outros controles às propriedades ZoomedInView e ZoomedOutView.
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<!-- Put the GridView for the zoomed in view here. -->
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<!-- Put the ListView for the zoomed out view here. -->
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
Os exemplos aqui são obtidos da página SemanticZoom do exemplo da Galeria WinUI. Você pode baixar a amostra para conferir o código completo, inclusive a origem de dados. Esse zoom semântico usa um GridView para fornecer o modo de exibição ampliado e um ListView para o modo de exibição reduzido.
Definir a exibição ampliada
Aqui está o controle GridView para o modo de exibição ampliado. A visualização ampliada deve exibir os itens de dados individuais em grupos. Este exemplo mostra como exibir os itens em uma grade com uma imagem e texto.
<SemanticZoom.ZoomedInView>
<GridView ItemsSource="{x:Bind cvsGroups.View}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedInTemplate}">
<GridView.GroupStyle>
<GroupStyle HeaderTemplate="{StaticResource ZoomedInGroupHeaderTemplate}"/>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
A aparência dos cabeçalhos de grupo é definida no recurso ZoomedInGroupHeaderTemplate. A aparência dos itens é definida no ZoomedInTemplate recurso.
<DataTemplate x:Key="ZoomedInGroupHeaderTemplate" x:DataType="data:ControlInfoDataGroup">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource ApplicationForegroundThemeBrush}"
Style="{StaticResource SubtitleTextBlockStyle}"/>
</DataTemplate>
<DataTemplate x:Key="ZoomedInTemplate" x:DataType="data:ControlInfoDataItem">
<StackPanel Orientation="Horizontal" MinWidth="200" Margin="12,6,0,6">
<Image Source="{x:Bind ImagePath}" Height="80" Width="80"/>
<StackPanel Margin="20,0,0,0">
<TextBlock Text="{x:Bind Title}"
Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="{x:Bind Subtitle}"
TextWrapping="Wrap" HorizontalAlignment="Left"
Width="300" Style="{StaticResource BodyTextBlockStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
Definir a exibição reduzida
Esse XAML define um controle ListView para a exibição reduzida. Este exemplo mostra como exibir os cabeçalhos do grupo como texto em uma lista.
<SemanticZoom.ZoomedOutView>
<ListView ItemsSource="{x:Bind cvsGroups.View.CollectionGroups}"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedOutTemplate}" />
</SemanticZoom.ZoomedOutView>
A aparência é definida no ZoomedOutTemplate recurso.
<DataTemplate x:Key="ZoomedOutTemplate" x:DataType="wuxdata:ICollectionViewGroup">
<TextBlock Text="{x:Bind Group.(data:ControlInfoDataGroup.Title)}"
Style="{StaticResource SubtitleTextBlockStyle}" TextWrapping="Wrap"/>
</DataTemplate>
Sincronizar as exibições
O modo de exibição ampliado e o modo de exibição reduzido devem ser sincronizados, portanto, se um usuário selecionar um grupo no modo de exibição reduzido, os detalhes desse mesmo grupo serão mostrados no modo de exibição ampliado. Você pode usar um CollectionViewSource ou adicionar código para sincronizar as exibições.
Todos os controles que você associa ao mesmo CollectionViewSource sempre têm o mesmo item atual. Se ambas as exibições usarem o mesmo CollectionViewSource como sua fonte de dados, o CollectionViewSource sincronizará as exibições automaticamente. Para saber mais, consulte a CollectionViewSource.
Se você não usar um CollectionViewSource para sincronizar as exibições, será preciso manipular o evento ViewChangeStarted e sincronizar os itens no manipulador de eventos como esse, conforme mostrado aqui.
<SemanticZoom x:Name="semanticZoom" ViewChangeStarted="SemanticZoom_ViewChangeStarted">
private void SemanticZoom_ViewChangeStarted(object sender, SemanticZoomViewChangedEventArgs e)
{
if (e.IsSourceZoomedInView == false)
{
e.DestinationItem.Item = e.SourceItem.Item;
}
}
Obter o código de exemplo
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
Artigos relacionados
Windows developer
