Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Um controle de exibição dividida tem um painel expansível/recolhível e uma área de conteúdo.
APIs importantes: classe SplitView
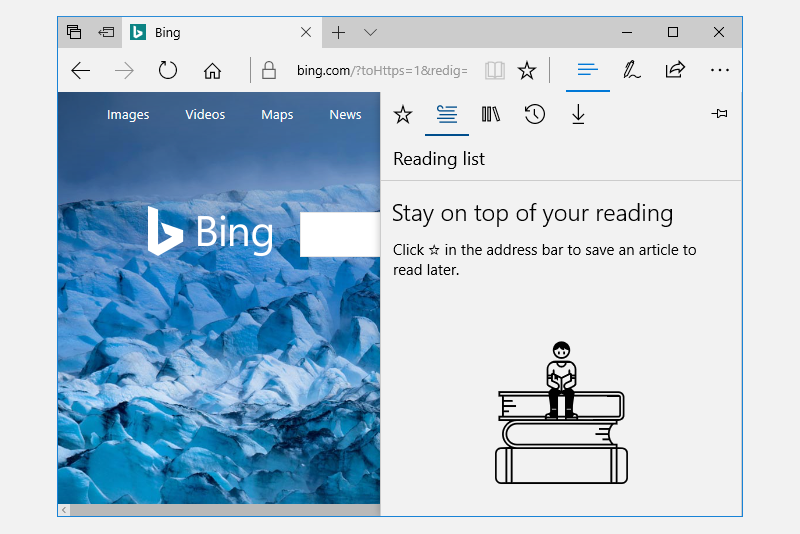
Aqui está um exemplo do aplicativo Microsoft Edge usando SplitView para mostrar seu Hub.

A área de conteúdo de uma exibição dividida é sempre visível. O painel pode expandir e recolher ou permanecer em um estado aberto e pode se apresentar do lado esquerdo ou direito de uma janela do aplicativo. O painel tem quatro modos:
Sobreposição
O painel fica oculto até ser aberto. Quando aberto, o painel sobrepõe a área de conteúdo.
embutido
O painel é sempre visível e não sobrepõe a área de conteúdo. O painel e as áreas de conteúdo dividem os imóveis de tela disponíveis.
CompactOverlay
Uma parte estreita do painel é sempre visível nesse modo, que é largo o suficiente para mostrar ícones. A largura padrão do painel fechado é de 48px, que pode ser modificada com
CompactPaneLength. Se o painel for aberto, ele sobreporá a área de conteúdo.CompactInline
Uma parte estreita do painel é sempre visível nesse modo, que é largo o suficiente para mostrar ícones. A largura padrão do painel fechado é de 48px, que pode ser modificada com
CompactPaneLength. Se o painel for aberto, ele reduzirá o espaço disponível para conteúdo, empurrando o conteúdo para fora de seu caminho.
Esse é o controle correto?
O controle de exibição dividida pode ser usado para criar qualquer experiência de "gaveta", em que os usuários podem abrir e fechar o painel complementar. Por exemplo, você pode usar SplitView para criar o padrão de lista/detalhes .
Se você quiser criar um menu de navegação com um botão expandir/recolher e uma lista de itens de navegação, use o controle NavigationView .
Exemplos
| Galeria WinUI 2 | |
|---|---|
|
|
Se você tiver o aplicativo Da Galeria do WinUI 2 instalado, clique aqui para abrir o aplicativo e ver o SplitView em ação. |
Criar uma exibição dividida
Aqui está um controle SplitView com um Painel aberto aparecendo embutido ao lado do Conteúdo.
<SplitView IsPaneOpen="True"
DisplayMode="Inline"
OpenPaneLength="296">
<SplitView.Pane>
<TextBlock Text="Pane"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</SplitView.Pane>
<Grid>
<TextBlock Text="Content"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</SplitView>
Obter o código de exemplo
- Exemplo da Galeria do WinUI 2 – consulte todos os controles XAML em um formato interativo.
Tópicos relacionados
Windows developer
