Enviar uma notificação do sistema local de um aplicativo C#
Uma notificação do sistema é uma mensagem que seu aplicativo pode construir e entregar ao usuário enquanto ele não está dentro do aplicativo.

Este guia de início rápido orienta você pelas etapas para criar, entregar e exibir uma notificação do sistema do Windows 10 ou Windows 11 usando conteúdo avançado e ações interativas. Este guia de início rápido usa notificações locais, que são as notificações mais simples de implementar. Todos os tipos de aplicativos (WPF, UWP, WinForms, console) podem enviar notificações!
Importante
Se você estiver escrevendo um aplicativo C++, consulte a documentação UWP do C++ ou WRL do C++.
Etapa 1: Instalar o pacote NuGet
Na solução do Visual Studio, clique com o botão direito do mouse no projeto, clique em "Gerenciar pacotes NuGet..." e pesquise e instale o Microsoft.Toolkit.Uwp.Notifications pacote NuGet versão 7.0 ou superior.
Importante
Os aplicativos da área de trabalho do .NET Framework que ainda usam packages.config devem migrar para PackageReference, caso contrário, os SDKs do Windows não serão referenciados corretamente. Em seu projeto, clique com o botão direito do mouse em "Referências" e clique em "Migrar packages.config para PackageReference".
Os aplicativos WPF do .NET Core 3.0 devem ser atualizados para o .NET Core 3.1, caso contrário, as APIs estarão ausentes.
Os aplicativos .NET devem usar um dos TFMs do Windows, caso contrário, as APIs de envio e gerenciamento do sistema estarão Show() ausentes. Defina seu TFM como net6.0-windows10.0.17763.0 ou posterior.
Nosso exemplo de código usará este pacote. Esse pacote permite que você crie notificações do sistema sem usar XML e também permite que aplicativos da área de trabalho enviem notificações do sistema.
Etapa 2: enviar uma notificação do sistema
No Windows 10 e no Windows 11, o conteúdo da notificação do sistema é descrito usando uma linguagem adaptável que permite grande flexibilidade com a aparência da notificação. Para obter mais informações, consulte a documentação do conteúdo da notificação do sistema.
Começaremos com uma notificação simples baseada em texto. Construa o conteúdo da notificação (usando a biblioteca de notificações) e mostre a notificação! Observe que o namespace é Microsoft.Toolkit.Uwp.Notifications.

// Requires Microsoft.Toolkit.Uwp.Notifications NuGet package version 7.0 or greater
new ToastContentBuilder()
.AddArgument("action", "viewConversation")
.AddArgument("conversationId", 9813)
.AddText("Andrew sent you a picture")
.AddText("Check this out, The Enchantments in Washington!")
.Show(); // Not seeing the Show() method? Make sure you have version 7.0, and if you're using .NET 6 (or later), then your TFM must be net6.0-windows10.0.17763.0 or greater
Tente executar este código e você verá a notificação aparecer!
Etapa 3: Manipulando a ativação
Depois de mostrar uma notificação, você provavelmente precisará lidar com o usuário que clica na notificação (seja exibindo conteúdo específico depois que o usuário clica nele, abrindo seu aplicativo em geral ou executando uma ação quando o usuário clica na notificação).
As etapas para lidar com a ativação diferem para UWP e para aplicativos da área de trabalho empacotados e não empacotados.
Quando o usuário clicar na notificação (ou em um botão na notificação com ativação em primeiro plano), o App.xaml.cs OnActivated do aplicativo será invocado e os argumentos adicionados serão retornados.
App.xaml.cs
protected override void OnActivated(IActivatedEventArgs e)
{
// Handle notification activation
if (e is ToastNotificationActivatedEventArgs toastActivationArgs)
{
// Obtain the arguments from the notification
ToastArguments args = ToastArguments.Parse(toastActivationArgs.Argument);
// Obtain any user input (text boxes, menu selections) from the notification
ValueSet userInput = toastActivationArgs.UserInput;
// TODO: Show the corresponding content
}
}
Importante
Você deve inicializar seu quadro e ativar sua janela assim como seu código OnLaunched . OnLaunched NÃO será chamado se o usuário clicar na notificação do sistema, mesmo que seu aplicativo tenha sido fechado e esteja sendo iniciado pela primeira vez. Geralmente, recomendamos combinar OnLaunched e OnActivated em seu próprio OnLaunchedOrActivated método, pois a mesma inicialização precisa ocorrer em ambos.
Etapa 4: Manipulando a desinstalação
Você não precisa fazer nada! Quando os aplicativos UWP são desinstalados, todas as notificações e quaisquer outros recursos relacionados são limpos automaticamente.
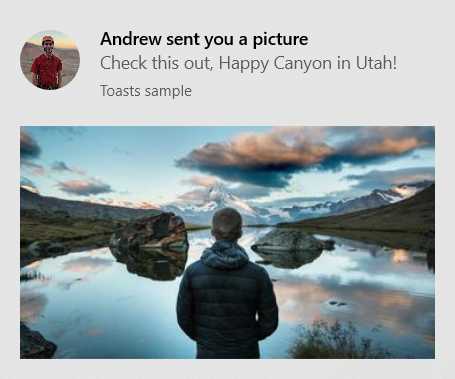
Adição de imagens
Você pode adicionar conteúdo avançado às notificações. Adicionaremos uma imagem embutida e uma imagem de perfil (substituição do logotipo do aplicativo).
Observação
As imagens podem ser usadas no pacote do aplicativo, no armazenamento local do aplicativo ou na Web. A partir do Fall Creators Update, as imagens da Web podem ter até 3 MB em conexões normais e 1 MB em conexões limitadas. Em dispositivos que ainda não executam o Fall Creators Update, as imagens da Web devem ter no máximo 200 KB.
Importante
As imagens http são suportadas apenas em aplicativos empacotados que têm o recurso de Internet em seu manifesto. Aplicativos não empacotados não oferecem suporte a imagens http. Você deve baixar a imagem para os dados do aplicativo local e fazer referência a ela localmente.

// Construct the content and show the toast!
new ToastContentBuilder()
...
// Inline image
.AddInlineImage(new Uri("https://picsum.photos/360/202?image=883"))
// Profile (app logo override) image
.AddAppLogoOverride(new Uri("ms-appdata:///local/Andrew.jpg"), ToastGenericAppLogoCrop.Circle)
.Show();
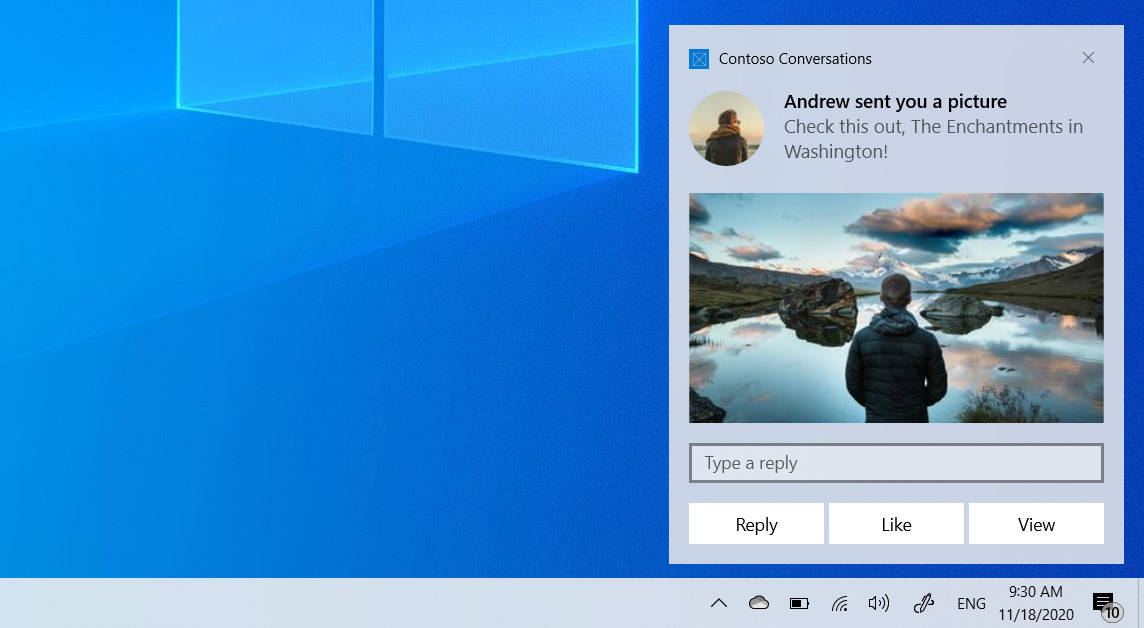
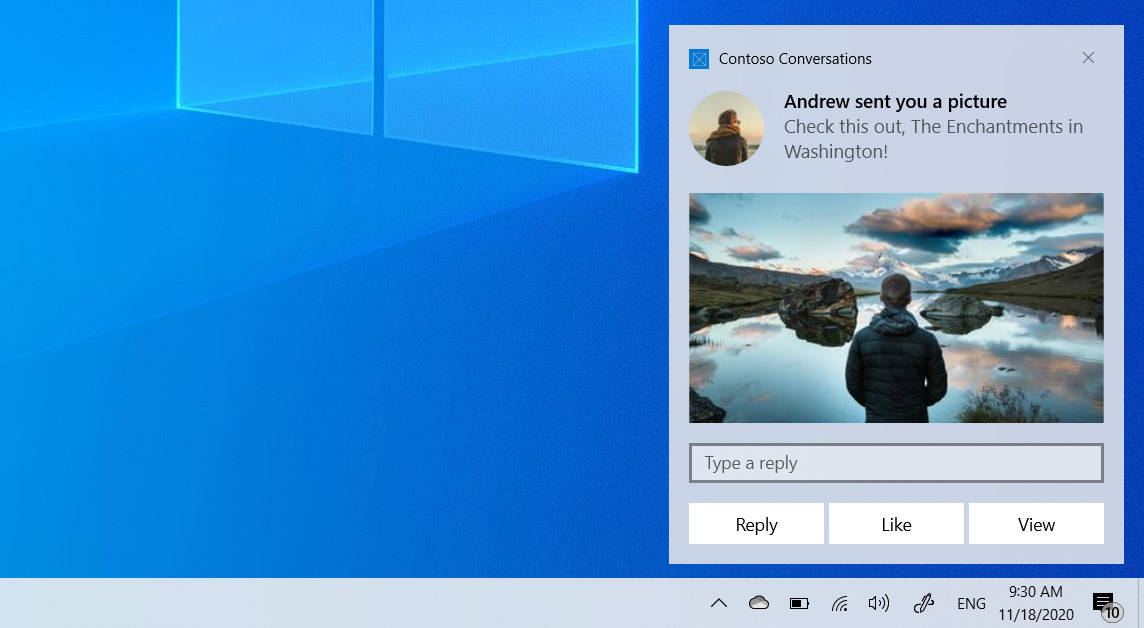
Adicionando botões e entradas
Você pode adicionar botões e entradas para tornar suas notificações interativas. Os botões podem iniciar seu aplicativo em primeiro plano, um protocolo ou sua tarefa em segundo plano. Adicionaremos uma caixa de texto de resposta, um botão "Curtir" e um botão "Visualizar" que abre a imagem.

int conversationId = 384928;
// Construct the content
new ToastContentBuilder()
.AddArgument("conversationId", conversationId)
...
// Text box for replying
.AddInputTextBox("tbReply", placeHolderContent: "Type a response")
// Buttons
.AddButton(new ToastButton()
.SetContent("Reply")
.AddArgument("action", "reply")
.SetBackgroundActivation())
.AddButton(new ToastButton()
.SetContent("Like")
.AddArgument("action", "like")
.SetBackgroundActivation())
.AddButton(new ToastButton()
.SetContent("View")
.AddArgument("action", "viewImage")
.AddArgument("imageUrl", image.ToString()))
.Show();
A ativação dos botões em primeiro plano é tratada da mesma forma que o corpo da notificação do sistema principal (seu App.xaml.cs OnActivated será chamado).
Observe que os argumentos adicionados à notificação do sistema de nível superior (como ID de conversa) também serão retornados quando os botões forem clicados, desde que os botões usem a API AddArgument conforme visto acima (se você atribuir argumentos personalizados em um botão, os argumentos de nível superior não serão incluídos).
Manipulando a ativação em segundo plano
Quando você especifica a ativação em segundo plano na notificação do sistema (ou em um botão dentro da notificação do sistema), sua tarefa em segundo plano será executada em vez de ativar o aplicativo em primeiro plano.
Para obter mais informações sobre tarefas em segundo plano, consulte Dar suporte ao seu aplicativo com tarefas em segundo plano.
Se você estiver direcionando o build 14393 ou posterior, poderá usar tarefas em segundo plano no processo, o que simplifica muito as coisas. Observe que as tarefas em segundo plano em processo não serão executadas em versões mais antigas do Windows. Usaremos uma tarefa em segundo plano em processo neste exemplo de código.
const string taskName = "ToastBackgroundTask";
// If background task is already registered, do nothing
if (BackgroundTaskRegistration.AllTasks.Any(i => i.Value.Name.Equals(taskName)))
return;
// Otherwise request access
BackgroundAccessStatus status = await BackgroundExecutionManager.RequestAccessAsync();
// Create the background task
BackgroundTaskBuilder builder = new BackgroundTaskBuilder()
{
Name = taskName
};
// Assign the toast action trigger
builder.SetTrigger(new ToastNotificationActionTrigger());
// And register the task
BackgroundTaskRegistration registration = builder.Register();
Em seguida, no App.xaml.cs, substitua o método OnBackgroundActivated. Em seguida, você pode recuperar os argumentos predefinidos e a entrada do usuário, semelhante à ativação em primeiro plano.
App.xaml.cs
protected override async void OnBackgroundActivated(BackgroundActivatedEventArgs args)
{
var deferral = args.TaskInstance.GetDeferral();
switch (args.TaskInstance.Task.Name)
{
case "ToastBackgroundTask":
var details = args.TaskInstance.TriggerDetails as ToastNotificationActionTriggerDetail;
if (details != null)
{
ToastArguments arguments = ToastArguments.Parse(details.Argument);
var userInput = details.UserInput;
// Perform tasks
}
break;
}
deferral.Complete();
}
Definir um tempo de expiração
No Windows 10, todas as notificações do sistema vão para a Central de Ações depois de serem descartadas ou ignoradas pelo usuário, para que os usuários possam examinar sua notificação depois que o pop-up desaparecer.
No entanto, se a mensagem em sua notificação for relevante apenas por um período de tempo, você deverá definir um tempo de expiração na notificação do sistema para que os usuários não vejam informações obsoletas do seu aplicativo. Por exemplo, se uma promoção for válida apenas por 12 horas, defina o tempo de expiração como 12 horas. No código abaixo, definimos o tempo de expiração em 2 dias.
Observação
O tempo de expiração padrão e máximo para notificações do sistema locais é de 3 dias.
// Create toast content and show the toast!
new ToastContentBuilder()
.AddText("Expires in 2 days...")
.Show(toast =>
{
toast.ExpirationTime = DateTime.Now.AddDays(2);
});
Fornecer uma chave primária para sua notificação do sistema
Se você quiser remover ou substituir programaticamente a notificação enviada, precisará usar a propriedade Tag (e, opcionalmente, a propriedade Group) para fornecer uma chave primária para sua notificação. Em seguida, você pode usar essa chave primária no futuro para remover ou substituir a notificação.
Para ver mais detalhes sobre como substituir/remover notificações do sistema já entregues, consulte Guia de início rápido: gerenciando notificações do sistema na central de ações (XAML).
Tag e Group combinados atuam como uma chave primária composta. Grupo é o identificador mais genérico, onde você pode atribuir grupos como "wallPosts", "mensagens", "friendRequests", etc. E então Tag deve identificar exclusivamente a notificação em si de dentro do grupo. Usando um grupo genérico, você pode remover todas as notificações desse grupo usando a API RemoveGroup.
// Create toast content and show the toast!
new ToastContentBuilder()
.AddText("New post on your wall!")
.Show(toast =>
{
toast.Tag = "18365";
toast.Group = "wallPosts";
});
Limpe suas notificações
Os aplicativos são responsáveis por remover e limpar suas próprias notificações. Quando seu aplicativo é iniciado, NÃO limpamos automaticamente suas notificações.
O Windows só removerá automaticamente uma notificação se o usuário clicar explicitamente na notificação.
Aqui está um exemplo do que um aplicativo de mensagens deve fazer...
- O usuário recebe várias notificações do sistema sobre novas mensagens em uma conversa
- O usuário toca em uma dessas notificações do sistema para abrir a conversa
- O aplicativo abre a conversa e, em seguida, limpa todas as notificações do sistema dessa conversa (usando RemoveGroup no grupo fornecido pelo aplicativo para essa conversa)
- A Central de Ações do Usuário agora reflete corretamente o estado da notificação, já que não há notificações obsoletas para essa conversa deixadas na Central de Ações.
Para saber mais sobre como limpar todas as notificações ou remover notificações específicas, consulte Guia de início rápido: gerenciando notificações do sistema na central de ações (XAML).
ToastNotificationManagerCompat.History.Clear();
Recursos
Windows developer
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
