Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
A associação de dados em aplicativos WinUI permite que você conecte controles com eficiência a fontes de dados. Saiba como associar um controle a um único item ou a uma coleção de itens, controlar a renderização de itens, implementar exibições de detalhes e formatar dados para exibição. Para obter mais detalhes, consulte Associação de dados detalhadamente.
Pré-requisitos
Este tópico pressupõe que você saiba como criar um aplicativo WinUI básico com o SDK do Aplicativo do Windows. Para obter instruções sobre como criar seu primeiro aplicativo WinUI, consulte Criar um aplicativo WinUI.
Criar o projeto
Crie um novo aplicativo WinUI em branco, projeto C# empacotado. Nomeie-o como "Início Rápido".
Associar a um único item
Cada associação consiste em um destino de associação e uma origem de associação. Normalmente, o destino é uma propriedade de um controle ou outro elemento de interface do usuário e a origem é uma propriedade de uma instância de classe (um modelo de dados ou um modelo de exibição). Este exemplo mostra como associar um controle a um único item. O destino é a propriedade Text de um TextBlock. A origem é uma instância de uma classe simples chamada Recording que representa uma gravação de áudio. Primeiro, vamos examinar a classe.
Adicione uma nova classe ao projeto e nomeie a classe Recording.
namespace Quickstart
{
public class Recording
{
public string ArtistName { get; set; }
public string CompositionName { get; set; }
public DateTime ReleaseDateTime { get; set; }
public Recording()
{
ArtistName = "Wolfgang Amadeus Mozart";
CompositionName = "Andante in C for Piano";
ReleaseDateTime = new DateTime(1761, 1, 1);
}
public string OneLineSummary
{
get
{
return $"{CompositionName} by {ArtistName}, released: "
+ ReleaseDateTime.ToString("d");
}
}
}
public class RecordingViewModel
{
private Recording defaultRecording = new();
public Recording DefaultRecording { get { return defaultRecording; } }
}
}
Em seguida, exponha a classe da fonte de associação da classe que representa a janela de marcação. Adicione uma propriedade do tipo RecordingViewModel a MainWindow.xaml.cs.
namespace Quickstart
{
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
public RecordingViewModel ViewModel{ get; } = new RecordingViewModel();
}
}
A última parte é associar um TextBlock à propriedade ViewModel.DefaultRecording.OneLineSummary.
<Window x:Class="Quickstart.MainWindow" ... >
<Grid>
<TextBlock Text="{x:Bind ViewModel.DefaultRecording.OneLineSummary}"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</Window>
Este é o resultado.

Associar a uma coleção de itens
Um cenário comum é vincular-se a uma coleção de objetos de negócios. Em C#, use a classe genérica ObservableCollection<T> para associação de dados. Ele implementa a interface INotifyCollectionChanged , que fornece notificação de alteração para associações quando os itens são adicionados ou removidos. No entanto, devido a um bug conhecido no modo Release do WinUI com .NET 8 e posterior, talvez seja necessário usar uma List<T> em alguns cenários, especialmente se sua coleção for estática e não for alterada após a inicialização. Se a interface do usuário precisar ser atualizada quando a coleção for alterada em tempo de execução, use ObservableCollection<T>. Se você precisar exibir apenas um conjunto fixo de itens, List<T> será suficiente. Além disso, se você quiser que seus controles associados sejam atualizados com alterações nas propriedades dos objetos na coleção, esses objetos deverão implementar INotifyPropertyChanged. Para obter mais informações, consulte Vinculação de dados em detalhes.
Nota
Ao usar List<T>, talvez você não receba notificações sobre mudanças em coleções. Se você precisar responder às alterações, considere usar ObservableCollection<T>. Neste exemplo, você não precisa responder às alterações de coleção, portanto List<T> , é suficiente.
O exemplo a seguir associa um ListView a uma coleção de Recording objetos. Primeiro, adicione a coleção ao modelo de exibição. Adicione esses novos membros à RecordingViewModel classe.
public class RecordingViewModel
{
...
private List<Recording> recordings = new();
public List<Recording> Recordings{ get{ return recordings; } }
public RecordingViewModel()
{
recordings.Add(new Recording(){ ArtistName = "Johann Sebastian Bach",
CompositionName = "Mass in B minor", ReleaseDateTime = new DateTime(1748, 7, 8) });
recordings.Add(new Recording(){ ArtistName = "Ludwig van Beethoven",
CompositionName = "Third Symphony", ReleaseDateTime = new DateTime(1805, 2, 11) });
recordings.Add(new Recording(){ ArtistName = "George Frideric Handel",
CompositionName = "Serse", ReleaseDateTime = new DateTime(1737, 12, 3) });
}
}
Em seguida, associe um ListView à ViewModel.Recordings propriedade.
<Window x:Class="Quickstart.MainWindow" ... >
<Grid>
<ListView ItemsSource="{x:Bind ViewModel.Recordings}"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</Window>
Você ainda não forneceu um modelo de dados para a Recording classe, portanto, o melhor que a estrutura de interface do usuário pode fazer é chamar ToString para cada item no ListView. A implementação padrão de ToString retorna o nome do tipo.

Para corrigir esse problema, você pode substituir ToString para retornar o valor de OneLineSummary, ou fornecer um modelo de dados. A opção de modelo de dados é uma solução mais comum e flexível. Especifique um modelo de dados usando a propriedade ContentTemplate de um controle de conteúdo ou a propriedade ItemTemplate de um controle de itens. Aqui estão duas maneiras de criar um modelo de dados em Recording conjunto com uma ilustração do resultado.
<ListView ItemsSource="{x:Bind ViewModel.Recordings}"
HorizontalAlignment="Center" VerticalAlignment="Center">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Recording">
<TextBlock Text="{x:Bind OneLineSummary}"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>

<ListView ItemsSource="{x:Bind ViewModel.Recordings}"
HorizontalAlignment="Center" VerticalAlignment="Center">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Recording">
<StackPanel Orientation="Horizontal" Margin="6">
<SymbolIcon Symbol="Audio" Margin="0,0,12,0"/>
<StackPanel>
<TextBlock Text="{x:Bind ArtistName}" FontWeight="Bold"/>
<TextBlock Text="{x:Bind CompositionName}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>

Para obter mais informações sobre a sintaxe XAML, consulte Criar uma interface do usuário com XAML. Para obter mais informações sobre o layout de controle, consulte Definir layouts com XAML.
Adicionar uma exibição de detalhes
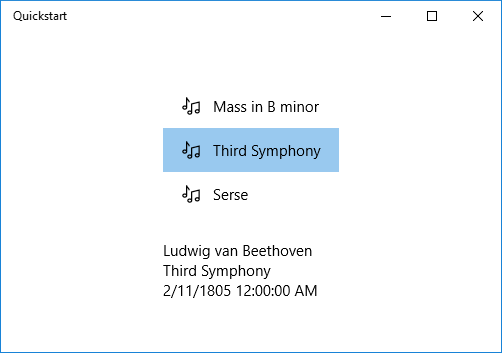
Você pode optar por exibir todos os detalhes dos objetos Recording nos itens de ListView . Mas essa abordagem ocupa muito espaço. Em vez disso, você pode mostrar apenas dados suficientes no item para identificá-lo. Quando o usuário faz uma seleção, você pode exibir todos os detalhes do item selecionado em uma parte separada da interface do usuário conhecida como exibição de detalhes. Além disso, esse esquema também é conhecido como um modo de exibição mestre/detalhado, ou um modo de exibição de lista/detalhes.
Você pode implementar essa disposição de duas maneiras. Você pode vincular a exibição de detalhes à propriedade SelectedItem do ListView. Ou você pode usar um CollectionViewSource. Nesse caso, você associa tanto o ListView quanto a exibição de detalhes ao CollectionViewSource. Essa abordagem cuida do item atualmente selecionado para você. Ambas as técnicas são mostradas nas seções a seguir e ambas dão os mesmos resultados (mostrados na ilustração).
Nota
Até agora neste tópico, você usou apenas a extensão de marcação {x:Bind}. Mas ambas as técnicas mostradas nas seções a seguir exigem a extensão de marcação {Binding} mais flexível (mas com menos desempenho).
Primeiro, está a técnica SelectedItem. Para um aplicativo C#, a única alteração necessária é na marcação.
<Window x:Class="Quickstart.MainWindow" ... >
<Grid>
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<ListView x:Name="recordingsListView" ItemsSource="{x:Bind ViewModel.Recordings}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Recording">
<StackPanel Orientation="Horizontal" Margin="6">
<SymbolIcon Symbol="Audio" Margin="0,0,12,0"/>
<StackPanel>
<TextBlock Text="{x:Bind CompositionName}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<StackPanel DataContext="{Binding SelectedItem, ElementName=recordingsListView}"
Margin="0,24,0,0">
<TextBlock Text="{Binding ArtistName}"/>
<TextBlock Text="{Binding CompositionName}"/>
<TextBlock Text="{Binding ReleaseDateTime}"/>
</StackPanel>
</StackPanel>
</Grid>
</Window>
Para a técnica CollectionViewSource, primeiro adicione um CollectionViewSource como recurso de nível superior do Grid.
<Grid.Resources>
<CollectionViewSource x:Name="RecordingsCollection" Source="{x:Bind ViewModel.Recordings}"/>
</Grid.Resources>
Nota
A classe Window no WinUI não tem uma propriedade Resources. Você pode adicionar o CollectionViewSource ao elemento de nível superior Grid (ou outro elemento da interface do usuário pai, como StackPanel). Se estiver trabalhando em um Page, poderá adicionar o CollectionViewSource ao Page.Resources.
Em seguida, ajuste as associações no ListView (que não precisa mais ser nomeado) e na exibição de detalhes para usar o CollectionViewSource. Ao associar a exibição de detalhes diretamente ao CollectionViewSource, você implica que deseja associar ao item atual em associações em que o caminho não pode ser encontrado na própria coleção. Não é necessário especificar a propriedade CurrentItem como o caminho para a associação, embora você possa fazer isso se houver alguma ambiguidade.
...
<ListView ItemsSource="{Binding Source={StaticResource RecordingsCollection}}">
...
<StackPanel DataContext="{Binding Source={StaticResource RecordingsCollection}}" ...>
...
E aqui está o resultado idêntico em cada caso.

Formatar ou converter valores de dados para exibição
A renderização acima tem um problema. A ReleaseDateTime propriedade não é apenas uma data; é um DateTime. Portanto, ele é exibido com mais precisão do que você precisa. Uma solução é adicionar uma propriedade de cadeia de caracteres à classe Recording que retorna o equivalente a ReleaseDateTime.ToString("d"). Nomear essa propriedade ReleaseDate indica que ela retorna uma data e não uma data e hora. Nomeá-lo ReleaseDateAsString ainda mais indica que ele retorna uma cadeia de caracteres.
Uma solução mais flexível é usar um conversor de valor. Aqui está um exemplo de como criar seu próprio conversor de valor. Adicione o código a seguir ao arquivo de código-fonte Recording.cs .
public class StringFormatter : Microsoft.UI.Xaml.Data.IValueConverter
{
// This converts the value object to the string to display.
// This will work with most simple types.
public object Convert(object value, Type targetType,
object parameter, string language)
{
// Retrieve the format string and use it to format the value.
string formatString = parameter as string;
if (!string.IsNullOrEmpty(formatString))
{
return string.Format(formatString, value);
}
// If the format string is null or empty, simply
// call ToString() on the value.
return value.ToString();
}
// No need to implement converting back on a one-way binding
public object ConvertBack(object value, Type targetType,
object parameter, string language)
{
throw new NotImplementedException();
}
}
Agora você pode adicionar uma instância de StringFormatter como um recurso e usá-la na associação do TextBlock que exibe a propriedade ReleaseDateTime.
<Grid.Resources>
...
<local:StringFormatter x:Key="StringFormatterValueConverter"/>
</Grid.Resources>
...
<TextBlock Text="{Binding ReleaseDateTime,
Converter={StaticResource StringFormatterValueConverter},
ConverterParameter=Released: \{0:d\}}"/>
...
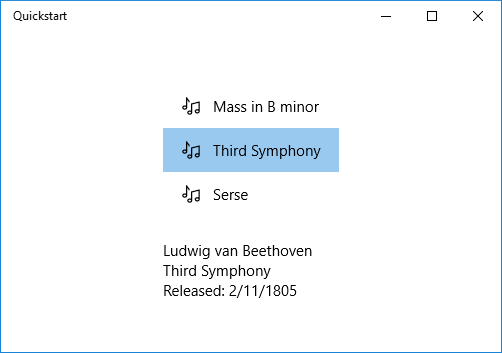
Como você pode ver, para a flexibilidade de formatação, a marcação passa uma cadeia de caracteres de formato para o conversor por meio do parâmetro conversor. No exemplo de código mostrado neste tópico, o conversor de valor C# usa esse parâmetro.
Este é o resultado.

Diferenças entre Binding e x:Bind
Ao trabalhar com a associação de dados em aplicativos WinUI, você pode encontrar dois mecanismos de associação primários: Binding e x:Bind. Embora ambos atendam à finalidade de conectar elementos da interface do usuário a fontes de dados, eles têm diferenças distintas:
-
x:Bind: oferece verificação de tempo de compilação, melhor desempenho e é fortemente tipado. É ideal para cenários em que você conhece a estrutura de dados em tempo de compilação. -
Binding: fornece avaliação de runtime e é mais flexível para cenários dinâmicos, como quando a estrutura de dados não é conhecida em tempo de compilação.
Cenários sem suporte por x:Bind
Embora x:Bind seja poderoso, você não pode usá-lo em determinados cenários:
-
Estruturas de dados dinâmicas: se a estrutura de dados não for conhecida no momento da compilação, você não poderá usar
x:Bind. -
Associação elemento a elemento:
x:Bindnão dá suporte à associação diretamente entre dois elementos de interface do usuário. -
Associar a um
DataContext:x:Bindnão herda automaticamente oDataContextdo elemento pai. -
Associações bidirecionais com
Mode=TwoWay: embora tenha suporte,x:Bindrequer a implementação explícita deINotifyPropertyChangedqualquer propriedade que você deseja que a interface do usuário atualize quando a origem for alterada, seja usando a associação unidirecional ou bidirecional. A principal diferença com associações bidirecionais é que as alterações também fluem da interface do usuário de volta para a origem.
Para obter exemplos práticos e uma compreensão mais profunda de quando usar cada um deles, consulte os seguintes tópicos:
Conteúdo relacionado
Windows developer
