WinUI 2.2
WinUI 2.2 é a versão de agosto de 2019 do WinUI.
É possível adicionar pacotes do WinUI para o seu aplicativo usando o Gerenciador de Pacotes NuGet: confira Introdução à WinUI para saber mais.
A WinUI está hospedada no GitHub onde incentivamos você a enviar relatórios de bugs, solicitações de recursos e contribuições de código da comunidade.
Histórico de versão do Microsoft.UI.Xaml 2.2
WinUI 2.2 Lançamento Oficial
AGOSTO DE 2019
Novos recursos
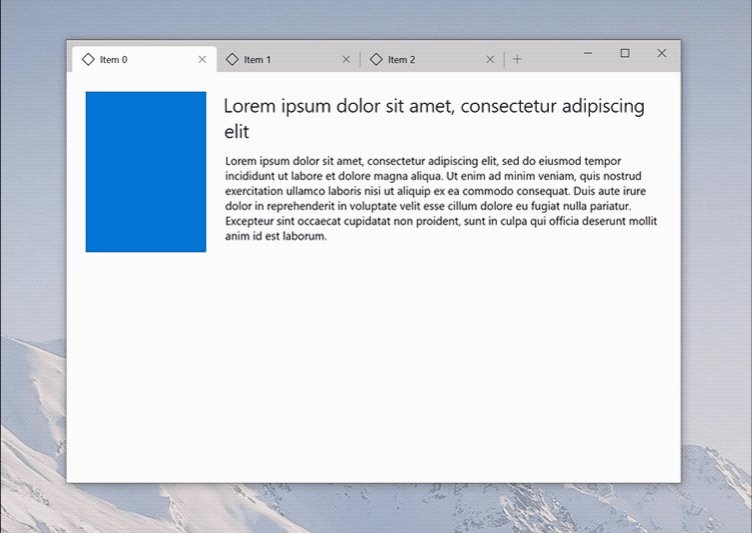
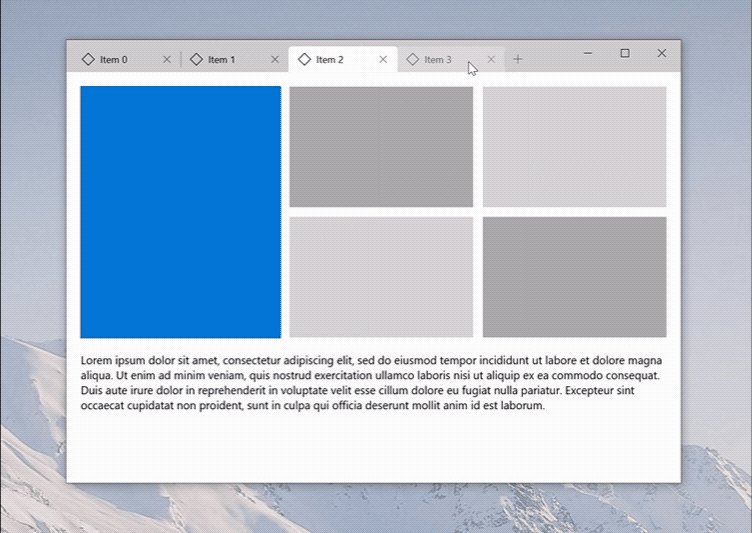
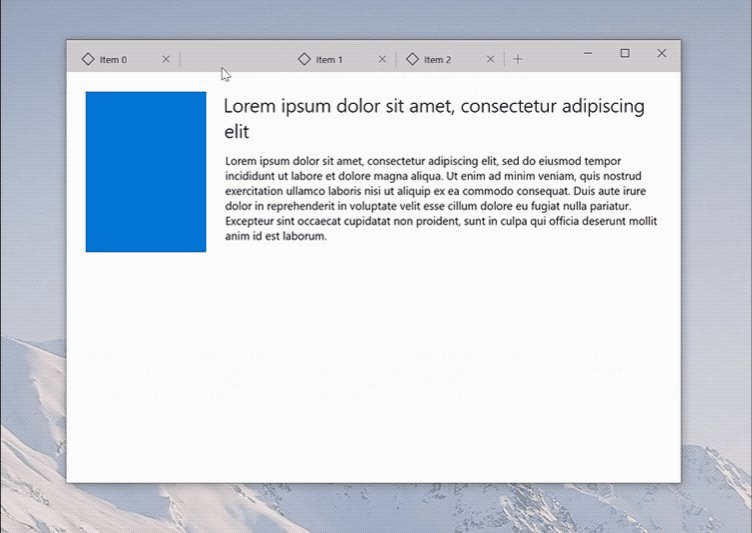
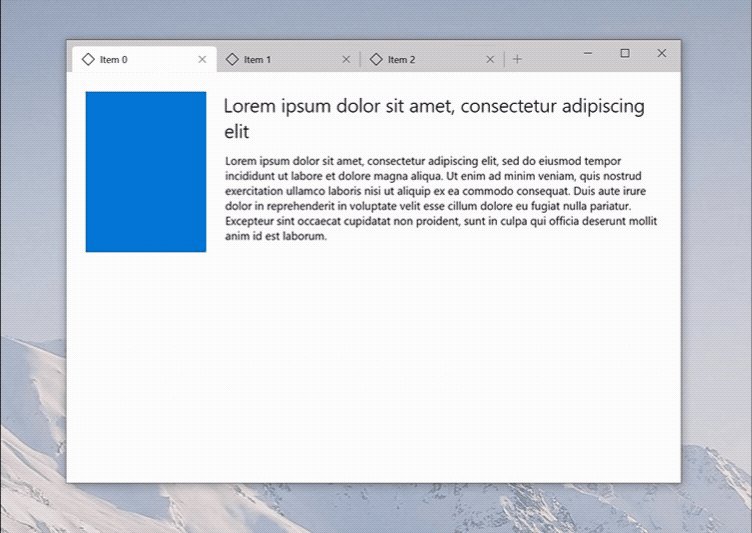
TabView

Descrição
O controle TabView é uma coleção de guias que representa uma nova página ou documento em seu aplicativo. O TabView é útil quando o aplicativo tem várias páginas de conteúdo e o usuário quer adicionar, fechar e reorganizar as guias. O novo Terminal do Windows usa o TabView para mostrar várias interfaces de linha de comando.
Documentação
/uwp/api/microsoft.ui.xaml.controls.tabview?view=winui-2.2&preserve-view=true
Atualizações do NavigationView
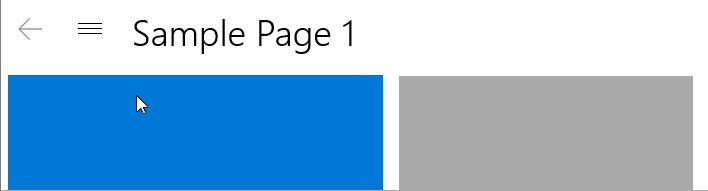
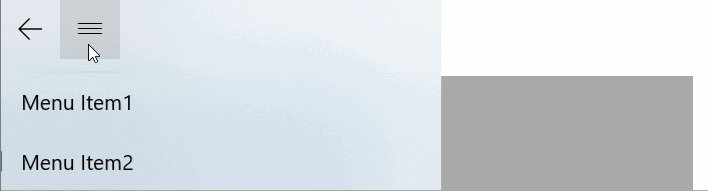
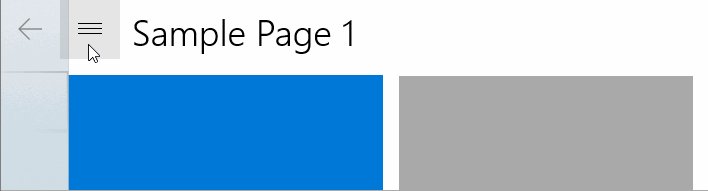
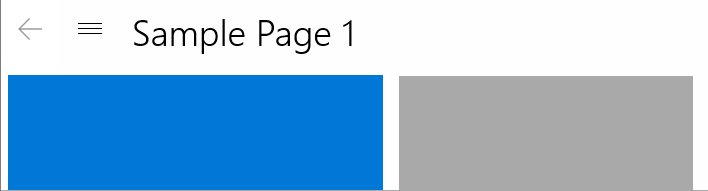
a) Atualização do botão Voltar do NavigationView

Descrição
No modo mínimo do NavigationView, o botão Voltar não desaparece mais. Ao abrir e fechar o painel, os usuários não precisam mais mover o cursor para clicar no botão de hambúrguer. Esse recurso funcionará por padrão. Não é necessário alterar o código para que ele funcione.
b) NavigationView – Sem preenchimento automático

Descrição
Os desenvolvedores de aplicativos agora podem recuperar todos os pixels dentro de sua janela de aplicativo usando o controle NavigationView e se estendendo para a área da barra de título.
Documentação
/windows/uwp/design/controls-and-patterns/navigationview#top-whitespace
Atualizações de estilo visual
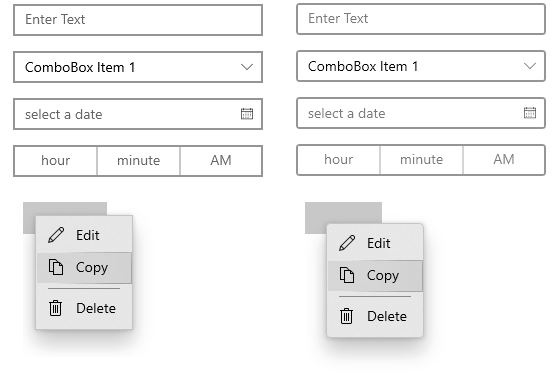
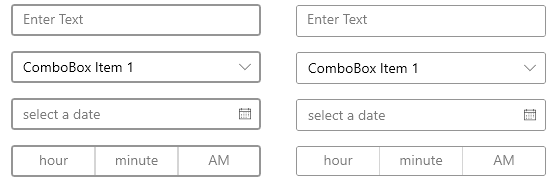
a) Atualização do raio de canto

Descrição
O atributo CornerRadius foi adicionado. Os controles padrão foram atualizados para usar cantos ligeiramente arredondados. Os desenvolvedores podem personalizar facilmente o raio de canto para dar ao aplicativo uma aparência única, se desejado.
Link de especificação do GitHub
https://github.com/microsoft/microsoft-ui-xaml/issues/524
b) Atualização da espessura da borda

Descrição
Agora é mais fácil personalizar a propriedade BorderThickness. Os controles padrão foram atualizados para reduzir os contornos para serem mais finos e proporcionar uma aparência mais limpa e familiar.
Link de especificação do GitHub
https://github.com/microsoft/microsoft-ui-xaml/issues/835
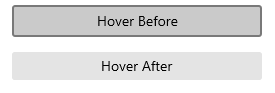
c) Atualização do visual do botão

Descrição:
O visual do botão padrão foi atualizado para remover a estrutura de tópicos exibida durante o foco para dar uma aparência mais limpa.
Link de especificação do GitHub:
https://github.com/microsoft/microsoft-ui-xaml/issues/953
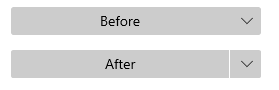
d) Atualização visual do SplitButton

Descrição:
O visual do SplitButton padrão foi atualizado para torná-lo mais distinto de DropDownButton.
Link de especificação do GitHub:
https://github.com/microsoft/microsoft-ui-xaml/issues/986
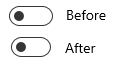
e) Atualização visual do ToggleSwitch

Descrição:
A largura padrão de ToggleSwitch foi reduzida de 44 px para 40 px, de modo que o visual seja equilibrado e mantenha a usabilidade.
Link de especificação do GitHub:
https://github.com/microsoft/microsoft-ui-xaml/issues/836
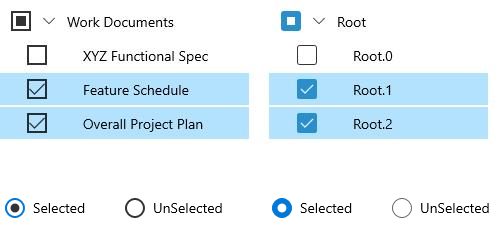
f) Atualização visual de CheckBox e RadioButton

Descrição:
O visual de CheckBox e RadioButton foi atualizado para manter a consistência com o restante da alteração de estilo visual.
Link de especificação do GitHub:
https://github.com/microsoft/microsoft-ui-xaml/issues/839
Exemplos
Dica
Para obter mais informações, diretrizes de design e exemplos de código, confira Design e código de aplicativos do Windows.
Os aplicativos da Galeria do WinUI 3 e da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidade do WinUI 3 e do WinUI 2.
Se já estiverem instalado, abra-os clicando nos seguintes links: Galeria do WinUI 3 ou Galeria do WinUI 2.
Se eles não estiverem instalados, você poderá baixar a Galeria do WinUI 3 e a Galeria do WinUI 2 da Microsoft Store.
Você também pode obter o código-fonte para ambos do GitHub (use o branch main para WinUI 3 e o branch winui2 para WinUI 2).
Documentação
Artigos de instruções sobre os controles da WinUI estão incluídos com a Documentação de controles da Plataforma Universal do Windows.
Os documentos de referência de API estão localizados aqui: APIs WinUI.
Histórico de versão do Microsoft.UI.Xaml 2.2-prerelease
Microsoft.UI.Xaml 2.2.190702001-prerelease
Julho de 2019
Recurso experimental
Microsoft.UI.Xaml 2.2.20190416001-prerelease
Abril de 2019
Recursos experimentais
Windows developer
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
