Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Veja a seguir um guia passo a passo para ajudar você a começar a usar o Python para desenvolvimento para a Web no Windows usando o WSL (Subsistema do Windows para Linux).
Configurar seu ambiente de desenvolvimento
Recomendamos a instalação do Python no WSL ao criar aplicativos Web. Muitos dos tutoriais e muitas das instruções de desenvolvimento para a Web do Python são escritos para usuários do Linux e usam ferramentas de instalação e empacotamento baseadas em Linux. A maioria dos aplicativos Web também é implantada no Linux, portanto, isso garantirá a consistência entre os ambientes de desenvolvimento e produção.
Se você estiver usando o Python para algo que não seja o desenvolvimento para a Web, recomendamos a instalação do Python diretamente no Windows usando a Microsoft Store. O WSL não dá suporte a aplicativos nem a interfaces gráficas de usuário (como PyGame, Gnome, KDE, etc.). Instale e use o Python diretamente no Windows para esses casos. Se você estiver conhecendo o Python agora, confira nosso guia: Introdução ao uso do Python no Windows para iniciantes. Se você estiver interessado em automatizar tarefas comuns no sistema operacional, confira nosso guia: Introdução ao uso do Python no Windows para script e automação. Para alguns cenários avançados, o ideal é considerar a possibilidade de baixar uma versão específica do Python diretamente em python.org ou instalar uma alternativa, como Anaconda, Jython, PyPy, WinPython, IronPython etc. Só recomendamos isso se você for um programador mais avançado do Python com um motivo específico para escolher uma implementação alternativa.
Instalar o Subsistema do Windows para Linux
O WSL permite que você execute um ambiente de linha de comando GNU/Linux integrado diretamente com o Windows e suas ferramentas favoritas, como Visual Studio Code, Outlook etc. Geralmente recomendamos o uso do WSL 2 para o trabalho de desenvolvimento da Web em Python.
Para habilitar e instalar o WSL 2, confira a documentação de instalação do WSL. Essas etapas incluirão a escolha da distribuição do Linux (por exemplo, o Ubuntu).
Após instalar o WSL e uma distribuição do Linux, abra a distribuição do Linux (encontrada no menu Iniciar do Windows) e verifique a versão e o codinome usando o comando: lsb_release -dc.
É recomendável atualizar a distribuição do Linux regularmente, inclusive imediatamente após a instalação, para garantir que os pacotes são os mais recentes. O Windows não gerencia automaticamente essa atualização. Para atualizar a distribuição, use o comando: sudo apt update && sudo apt upgrade.
Dica
Considere instalar o novo Terminal do Windows da Microsoft Store para habilitar várias guias (alterne rapidamente entre as linhas de comando do Linux, o prompt de comando do Windows, o PowerShell, a CLI do Azure etc.), crie associações de chave personalizadas (teclas de atalho para abrir ou fechar guias, copiar + colar etc.), use o recurso de pesquisa e configure temas personalizados (esquemas de cores, estilos e tamanhos de fonte, imagem de tela de fundo/desfoque/transparência). Saiba mais.
Configurar o Visual Studio Code
Aproveite o IntelliSense, o Linting, o Suporte de depuração, os Snippets de código e os Testes de unidade usando o VS Code. O VS Code se integra perfeitamente ao Subsistema do Windows para Linux, fornecendo um terminal interno para estabelecer um fluxo de trabalho contínuo entre o editor de códigos e a linha de comando, além de dar suporte ao Git para controle de versão com os comandos comuns do Git (add, commit, push e pull) incorporados diretamente na interface do usuário.
Baixe e instale o VS Code para Windows. O VS Code também está disponível para Linux, mas o Subsistema do Windows para Linux não dá suporte a aplicativos de GUI e, portanto, precisamos instalá-lo no Windows. Não se preocupe, você ainda poderá fazer a integração à linha de comando e às ferramentas do Linux usando a Extensão WSL – Remoto.
Instale a Extensão WSL – Remoto no VS Code. Isso permite que você use o WSL como seu ambiente de desenvolvimento integrado e garantirá compatibilidade e o gerenciamento de caminhos para você. Saiba mais.
Importante
Se você já tiver o VS Code instalado, precisará garantir que tenha a versão 1.35 de maio ou posterior para instalar a Extensão WSL. Não recomendamos o uso do WSL no VS Code sem a extensão Remote-WSL, pois você perderá suporte para preenchimento automático, depuração, linting, etc. Curiosidade: Essa extensão do WSL é instalada em $HOME/.vscode-server/extensions.
Criar um novo projeto
Vamos criar um diretório de projeto no sistema de arquivos do Linux (Ubuntu) e, em seguida, trabalharemos com aplicativos e ferramentas do Linux usando o VS Code.
Feche o VS Code e abra o Ubuntu (sua linha de comando WSL) acessando o menu Iniciar (ícone inferior esquerdo do Windows) e digitando: "Ubuntu".
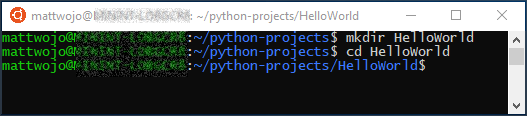
Na linha de comando do Ubuntu, navegue até o local em que deseja colocar o projeto e crie um diretório para ele:
mkdir HelloWorld.

Dica
Um ponto importante a ser lembrado ao usar o WSL (Subsistema do Windows para Linux) é que agora você está trabalhando entre dois sistemas de arquivos diferentes: 1) o sistema de arquivos do Windows e 2) o sistema de arquivos do Linux (WSL), que é o Ubuntu em nosso exemplo. Você precisará prestar atenção no local de instalação dos pacotes e armazenamento dos arquivos. Você pode instalar uma versão de uma ferramenta ou um pacote no sistema de arquivos do Windows e uma versão completamente diferente no sistema de arquivos do Linux. A atualização da ferramenta no sistema de arquivos do Windows não terá nenhum efeito na ferramenta no sistema de arquivos do Linux e vice-versa. O WSL monta as unidades fixas no computador na pasta /mnt/<drive> da distribuição do Linux. Por exemplo, a unidade C: do Windows está montada em /mnt/c/. Acesse seus arquivos do Windows por meio do terminal do Ubuntu e use aplicativos e ferramentas do Linux nesses arquivos e vice-versa. Recomendamos trabalhar no sistema de arquivos do Linux para o desenvolvimento na Web com o Python, considerando que grande parte das ferramentas da Web foi originalmente escrita para o Linux e implantada em um ambiente de produção do Linux. Isso também evita a mistura de semântica do sistema de arquivos (como o Windows não diferenciando maiúsculas de minúsculas em relação aos nomes de arquivos). Dito isso, o WSL agora dá suporte à alternância entre os sistemas de arquivos do Linux e do Windows, de modo que você possa hospedar seus arquivos em um deles.
Saiba mais.
Instalar o Python, o pip e o venv
O Ubuntu vem com o Python 3.6 já instalado, mas ele não vem com alguns dos módulos que você pode esperar obter com outras instalações do Python. Ainda precisaremos instalar o pip, o gerenciador de pacotes padrão para o Python, e o venv, o módulo padrão usado para criar e gerenciar ambientes virtuais leves.
Lembre-se de que talvez seja necessário atualizar a distribuição do Linux para que ela tenha a versão mais recente usando o comando: sudo apt update && sudo apt upgrade.
Confirme se o Python3 já está instalado abrindo o terminal do Ubuntu e inserindo
python3 --version. Isso deverá retornar o número de versão do Python. Caso precise atualizar sua versão do Python, primeiro, atualize sua versão do Ubuntu inserindosudo apt update && sudo apt upgradee, em seguida, atualize o Python usandosudo apt upgrade python3.Instale o pip inserindo
sudo apt install python3-pip. O pip permite que você instale e gerencie pacotes adicionais que não fazem parte da biblioteca padrão do Python.Instale o venv inserindo
sudo apt install python3-venv.
Criar um ambiente virtual
O uso de ambientes virtuais é uma melhor prática recomendada para projetos de desenvolvimento do Python. Ao criar um ambiente virtual, você pode isolar suas ferramentas de projeto e evitar conflitos de controle de versão com ferramentas para seus outros projetos. Por exemplo, você pode manter um projeto Web mais antigo que exija a estrutura da Web Django 1.2, mas um novo projeto interessante surge usando o Django 2.2. Se você atualizar o Django globalmente, fora de um ambiente virtual, poderá ter alguns problemas de controle de versão posteriormente. Além de evitar conflitos acidentais de controle de versão, os ambientes virtuais permitem que você instale e gerencie pacotes sem privilégios administrativos.
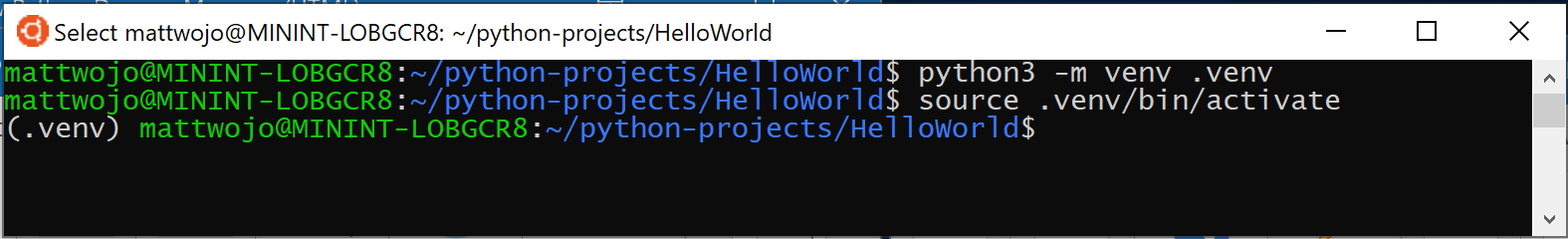
Abra o terminal e, na pasta do projeto HelloWorld, use o seguinte comando para criar um ambiente virtual chamado .venv:
python3 -m venv .venv.Para ativar o ambiente virtual, insira
source .venv/bin/activate. Se isso funcionou, você deve ver (.venv) antes do prompt de comando. Agora você tem um ambiente autossuficiente pronto para codificação e instalação de pacotes. Quando terminar de trabalhar com o ambiente virtual, insira o seguinte comando para desativá-lo:deactivate.
Dica
Recomendamos a criação do ambiente virtual dentro do diretório no qual você planeja ter o projeto. Como cada projeto deve ter seu próprio diretório separado, cada um terá seu próprio ambiente virtual e, portanto, não há necessidade de nomes exclusivos. Nossa sugestão é usar o nome .venv para seguir a convenção do Python. Algumas ferramentas (como o pipenv) também usarão esse nome como padrão se você instalá-lo no diretório do projeto. Você não deseja usar .env, pois isso entra em conflito com os arquivos de definição de variável de ambiente. Em geral, não recomendamos usar nomes sem um ponto à esquerda, pois você não precisa que ls lembre você constantemente de que o diretório existe. Também recomendamos a adição de .venv ao arquivo .gitignore. (Este é modelo de gitignore padrão do GitHub para Python para referência.) Para obter mais informações sobre como trabalhar com ambientes virtuais no VS Code, confira Como usar ambientes do Python no VS Code.
Abrir uma janela de terminal WSL no VS Code
O VS Code usa a extensão WSL (instalada anteriormente) para tratar seu subsistema Linux como um servidor remoto. Isso permite que você use o WSL como o ambiente de desenvolvimento integrado. Saiba mais.
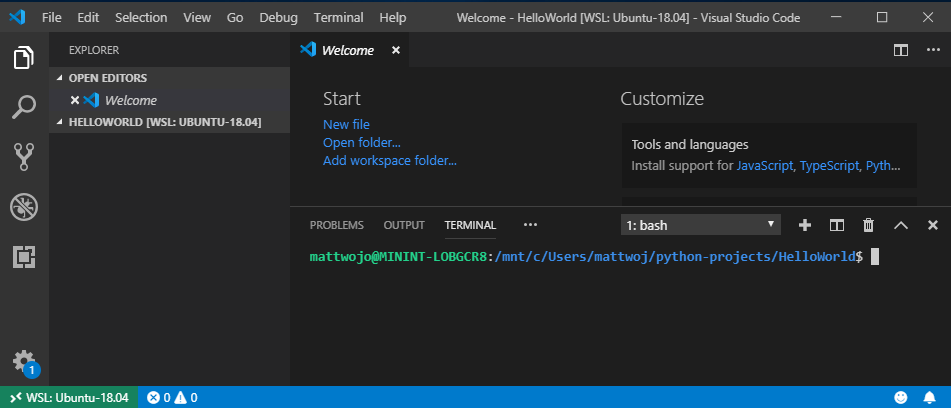
Abra a pasta do projeto no VS Code do terminal do Ubuntu inserindo
code .(o "." instrui o VS Code a abrir a pasta atual).Feche o terminal do Ubuntu. Mais adiante, usaremos o terminal do WSL integrado ao VS Code.
Abra o terminal do WSL no VS Code pressionando Ctrl+` (usando o acento grave) ou selecionando Exibir>Terminal. Isso abrirá uma linha de comando do Bash (WSL) aberta no caminho da pasta do projeto que você criou no terminal do Ubuntu.

Instalar a extensão do Microsoft Python
Talvez seja necessário instalar extensões do VS Code para a instalação do WSL. Algumas extensões já instaladas localmente no VS Code não estarão disponíveis automaticamente. Saiba mais.
Abra a janela Extensões do VS Code inserindo Ctrl+Shift+X (ou use o menu para navegar até Exibir>Extensões).
Na caixa Pesquisar Extensões no Marketplace no canto superior, insira: Python.
Localize o Python (ms-python.python) pela extensão Microsoft e selecione o botão Instalar no WSL: [nome da distribuição].
Depois que a instalação da extensão for concluída, você verá uma seção WSL: [nome da distribuição] – Instalado na janela Extensões do VS Code mostrando que você instalou a extensão do Python.
Executar um programa simples do Python
O Python é uma linguagem interpretada e dá suporte a diferentes tipos de interpretadores (Python2, Anaconda, PyPy etc.). O VS Code deve usar como padrão o interpretador associado ao projeto. Se você tiver um motivo para alterá-lo, selecione o interpretador atualmente exibido na barra azul na parte inferior da janela do VS Code ou abra a paleta de comandos (Ctrl+Shift+P) e insira o comando Python: Selecionar Interpretador. Isso exibirá uma lista dos interpretadores do Python atualmente instalados. Saiba mais sobre a configuração de ambientes do Python.
Vamos criar e executar um programa simples do Python como um teste e verificar se selecionamos o interpretador do Python correto.
Abra a janela do Explorador de Arquivos do VS Code inserindo Ctrl+Shift+E (ou use o menu para navegar até Exibir>Explorador).
Se ainda não estiver aberto, abra o terminal WSL integrado inserindo Ctrl+Shift+' e verifique se o diretório atual é a pasta do projeto python HelloWorld .
Crie um arquivo do Python inserindo
touch test.py. Você deverá ver o arquivo recém-criado exibido na janela do Explorador nas pastas .venv e .vscode que já estão no diretório do projeto.Selecione o arquivo test.py recém-criado na janela do Explorador para abri-lo no VS Code. Como o .py no nome de arquivo informa o VS Code de que se trata de um arquivo do Python, a extensão do Python carregada anteriormente escolherá e carregará automaticamente um interpretador do Python que você verá na parte inferior da janela do VS Code.

Cole este código Python no arquivo test.py e, em seguida, salve o arquivo (Ctrl+S):
print("Hello World")Para executar o programa "Olá, Mundo" do Python recém-criado, selecione o arquivo test.py na janela do Explorador do VS Code e, em seguida, clique com o botão direito do mouse no arquivo para exibir um menu de opções. Selecione Executar o Arquivo Python no Terminal. Como alternativa, na janela do terminal integrado do WSL, insira
python3 test.pypara executar o programa "Olá, Mundo". O interpretador do Python imprimirá "Olá, Mundo" na janela do terminal.
Parabéns! Você está pronto para criar e executar programas do Python. Agora, vamos tentar criar um aplicativo Olá, Mundo com duas das estruturas da Web mais populares do Python: Flask e Django.
Tutorial de Olá, Mundo para Flask
O Flask é uma estrutura de aplicativo Web para o Python. A documentação do Flask oferece orientação sobre como começar e um tutorial mais detalhado sobre como criar um aplicativo pequeno, mas completo.
Seguindo as etapas abaixo, você pode criar um pequeno aplicativo "Olá, Mundo" do Flask usando VS Code e WSL.
Abra o Ubuntu (sua linha de comando WSL) acessando o menu Iniciar (ícone inferior esquerdo do Windows) e digitando: "Ubuntu".
Crie um diretório
mkdir HelloWorld-Flaskpara o projeto e, em seguida,cd HelloWorld-Flaskpara inserir o diretório.Crie um ambiente virtual para instalar as ferramentas do projeto:
python3 -m venv .venvAbra o projeto HelloWorld-Flask no VS Code inserindo o comando:
code .No VS Code, abra o terminal integrado do WSL (também conhecido como Bash) inserindo Ctrl+Shift+` (a pasta do projeto HelloWorld-Flask já deverá estar selecionada). Feche a linha de comando do Ubuntu, pois trabalharemos no terminal do WSL integrado ao VS Code mais adiante.
Ative o ambiente virtual criado na etapa nº 3 usando o terminal do Bash no VS Code:
source .venv/bin/activate. Se isso funcionou, você deve ver (.venv) antes do prompt de comando.Instale o Flask no ambiente virtual inserindo
python3 -m pip install flask. Verifique se ele está instalado inserindopython3 -m flask --version.Crie um novo arquivo para o seu código Python:
touch app.pyAbra o arquivo app.py no Explorador de Arquivos do VS Code (
Ctrl+Shift+Ee, em seguida, selecione o arquivo app.py). Isso ativará a Extensão do Python para a escolha de um interpretador. Ela deve usar como padrão o Python 3.6.8 de 64 bits ('.venv': venv) . Observe que ela também detectou o ambiente virtual.
Em app.py, adicione o código para importar o Flask e crie uma instância do objeto Flask:
from flask import Flask app = Flask(__name__)Também em app.py, adicione uma função que retorna o conteúdo, neste caso, uma cadeia de caracteres simples. Use o decorador app.route do Flask para mapear a rota de URL "/" para essa função:
@app.route("/") def home(): return "Hello World! I'm using Flask."Dica
Você pode usar vários decoradores na mesma função, um por linha, dependendo de quantas rotas diferentes você deseja mapear para a mesma função.
Salve o arquivo app.py (Ctrl+S).
No terminal, execute o aplicativo inserindo o seguinte comando:
python3 -m flask runIsso executará o servidor de desenvolvimento do Flask. O servidor de desenvolvimento procura app.py por padrão. Ao executar o Flask, você deverá ver uma saída semelhante à seguinte:
(env) user@USER:/mnt/c/Projects/HelloWorld$ python3 -m flask run * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)O Visual Studio iniciará uma notificação informando "Seu aplicativo agora em execução na porta 5000 está disponível". Clique no botão Abrir no navegador . Ou você pode Ctrl+Clicar no http://127.0.0.1:5000/ URL no terminal. Você deverá ver a seguinte mensagem no navegador:

Observe que, quando você visita uma URL como "/", uma mensagem é exibida no terminal de depuração mostrando a solicitação HTTP:
127.0.0.1 - - [19/Jun/2019 13:36:56] "GET / HTTP/1.1" 200 -Pare o aplicativo usando Ctrl+C no terminal.
Dica
Caso deseje usar um nome de arquivo diferente de app.py, como program.py, defina uma variável de ambiente chamada FLASK_APP e defina o valor como o arquivo escolhido. O servidor de desenvolvimento do Flask usa o valor FLASK_APP em vez do arquivo padrão app.py. Para obter mais informações, confira a documentação do Flask.
Parabéns, você criou um aplicativo Web do Flask usando o Visual Studio Code e o Subsistema do Windows para Linux! Para obter um tutorial mais aprofundado sobre como usar o VS Code e o Flask, confira Tutorial do Flask no Visual Studio Code.
Tutorial de Olá, Mundo para Django
O Django é uma estrutura de aplicativo Web para o Python. Neste breve tutorial, você criará um pequeno aplicativo Django "Olá, Mundo" usando o VS Code e o WSL.
Abra o Ubuntu (sua linha de comando WSL) acessando o menu Iniciar (ícone inferior esquerdo do Windows) e digitando: "Ubuntu".
Crie um diretório
mkdir HelloWorld-Djangopara o projeto e, em seguida,cd HelloWorld-Djangopara inserir o diretório.Crie um ambiente virtual para instalar as ferramentas do projeto:
python3 -m venv .venvAbra o projeto HelloWorld-Django no VS Code inserindo o comando:
code .No VS Code, abra o terminal integrado do WSL (também conhecido como Bash) inserindo Ctrl+Shift+` (a pasta do projeto HelloWorld-Django já deverá estar selecionada). Feche a linha de comando do Ubuntu, pois trabalharemos no terminal do WSL integrado ao VS Code mais adiante.
Ative o ambiente virtual criado na etapa nº 3 usando o terminal do Bash no VS Code:
source .venv/bin/activate. Se isso funcionou, você deve ver (.venv) antes do prompt de comando.Instale o Django no ambiente virtual com o comando
python3 -m pip install django. Verifique se ele está instalado inserindopython3 -m django --version.Em seguida, execute o seguinte comando para criar o projeto do Django:
django-admin startproject web_project .O comando
startprojectpressupõe (pelo uso de.no final) que a pasta atual seja a pasta do projeto e cria o seguinte dentro dela:manage.py: o utilitário administrativo da linha de comando do Django para o projeto. Execute comandos administrativos para o projeto usandopython manage.py <command> [options].Uma subpasta chamada
web_project, que contém os seguintes arquivos:-
__init__.py: um arquivo vazio que informa o Python de que essa pasta é um pacote do Python. -
wsgi.py: um ponto de entrada para servidores Web compatíveis com WSGI para atender ao projeto. Normalmente, esse arquivo é mantido no estado em que se encontra, pois ele fornece os ganchos para servidores Web de produção. -
asgi.py: um ponto de entrada para servidores web compatíveis com ASGI para atender ao seu projeto. Normalmente, esse arquivo é mantido no estado em que se encontra, pois ele fornece os ganchos para servidores Web de produção. -
settings.py: contém configurações para o projeto do Django, que você modificará no decorrer do desenvolvimento de um aplicativo Web. -
urls.py: contém um sumário para o projeto do Django, que você também modificará no curso de desenvolvimento.
-
Para verificar o projeto do Django, inicie o servidor de desenvolvimento do Django usando o comando
python3 manage.py runserver. O servidor é executado na porta padrão 8000 e você deverá ver uma saída semelhante à seguinte saída na janela do terminal:Performing system checks... System check identified no issues (0 silenced). June 20, 2019 - 22:57:59 Django version 2.2.2, using settings 'web_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.Quando você executa o servidor pela primeira vez, ele cria um banco de dados SQLite padrão no arquivo
db.sqlite3, que é destinado para fins de desenvolvimento, mas pode ser usado em produção para aplicativos Web de baixo volume. Além disso, o servidor Web interno do Django é destinado apenas para fins de desenvolvimento local. No entanto, quando você implanta em um host da Web, o Django usa o servidor Web do host. O módulowsgi.pyno projeto do Django cuida da conexão com os servidores de produção.Caso você deseje usar uma porta diferente da 8000 padrão, especifique o número da porta na linha de comando, como
python3 manage.py runserver 5000.O Visual Studio iniciará uma notificação informando "Seu aplicativo agora em execução na porta 8000 está disponível". Clique no botão Abrir no navegador . Ou
Ctrl+clickna URLhttp://127.0.0.1:8000/na Janela de Saída do terminal para abrir o navegador padrão nesse endereço. Se o Django for instalado corretamente e o projeto for válido, você verá uma página padrão. A Janela de Saída de terminal do VS Code também mostra o log do servidor.Quando terminar, feche a janela do navegador e pare o servidor no VS Code usando
Ctrl+C, conforme indicado na Janela de Saída do terminal.Agora, para criar um aplicativo do Django, execute o comando
startappdo utilitário administrativo na pasta do projeto (em quemanage.pyreside):python3 manage.py startapp helloO comando cria uma pasta chamada
helloque contém vários arquivos de código e uma subpasta. Deles, com frequência, você trabalha comviews.py(que contém as funções que definem as páginas no aplicativo Web) emodels.py(que contém as classes que definem os objetos de dados). A pastamigrationsé usada pelo utilitário administrativo do Django para gerenciar versões de banco de dados, conforme abordado mais adiante neste tutorial. Também há arquivosapps.py(configuração de aplicativo),admin.py(para criar uma interface administrativa) etests.py(para testes), que não são abordados aqui.Modifique
hello/views.pypara que ele corresponda ao seguinte código, que cria uma única exibição para a home page do aplicativo:from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!")Crie um arquivo,
hello/urls.py, com o conteúdo abaixo. O arquivourls.pyé o local em que você especifica padrões para rotear diferentes URLs para suas respectivas exibições apropriadas. O código abaixo contém uma rota para mapear a URL raiz do aplicativo ("") para a funçãoviews.homerecém-adicionada ahello/views.py:from django.urls import path from hello import views urlpatterns = [ path("", views.home, name="home"), ]A pasta
web_projecttambém contém um arquivourls.py, que é o local em que o roteamento de URL é realmente tratado. Abraweb_project/urls.pye modifique-o para que ele corresponda ao código a seguir (mantenha os comentários instrutivos se desejar). Esse código efetua pull dehello/urls.pydo aplicativo usandodjango.urls.include, que mantém as rotas do aplicativo contidas no aplicativo. Essa separação é útil quando um projeto contém vários aplicativos.from django.contrib import admin from django.urls import include, path urlpatterns = [ path("", include("hello.urls")), ]Salve todos os arquivos modificados.
No terminal do VS Code, execute o servidor de desenvolvimento com
python3 manage.py runservere abra um navegador emhttp://127.0.0.1:8000/para ver uma página que renderiza "Olá, Django".
Parabéns, você criou um aplicativo Web do Django usando o VS Code e o Subsistema do Windows para Linux! Para obter um tutorial mais aprofundado sobre como usar o VS Code e o Django, confira Tutorial do Django no Visual Studio Code.
Recursos adicionais
- Blogs de desenvolvimento da Microsoft: Python: Leia as atualizações mais recentes de tudo sobre o Python na Microsoft.
- Tutorial do Python com o VS Code: Um tutorial introdutório do VS Code como um ambiente do Python, principalmente sobre como editar, executar e depurar o código.
- Suporte ao Git no VS Code: Saiba como usar os conceitos básicos de controle de versão do Git no VS Code.
- Conheça novos recursos e melhorias no WSL 2: esta nova versão altera a forma como as distribuições do Linux interagem com o Windows, aumentando o desempenho do sistema de arquivos e adicionando compatibilidade total de chamadas do sistema.
- Como trabalhar com várias distribuições do Linux no Windows: Saiba como gerenciar várias distribuições do Linux diferentes no computador Windows.
Windows developer
