Controles de texto
Os controles de texto consistem em caixas de entrada de texto, caixas de senha, caixas de sugestão automática e blocos de texto. A estrutura XAML fornece vários controles para renderizar, inserir e editar texto e um conjunto de propriedades para formatar o texto.
- Os controles para exibir texto somente leitura são TextBlock e RichTextBlock.
- Os controles para entrada e edição de texto são: TextBox, RichEditBox, AutoSuggestBox e PasswordBox.
APIs importantes: classe TextBlock, classe RichTextBlock, classe TextBox, classe RichEditBox, classe AutoSuggestBox, classe PasswordBox
Esse é o controle correto?
O controle de texto que você usa depende do seu cenário. Use essas informações para escolher o controle de texto correto a ser usado em seu aplicativo.
Renderizar texto somente leitura
Use um TextBlock para exibir a maioria dos textos somente leitura em seu aplicativo. Você pode usá-lo para exibir texto de linha única ou de várias linhas, hiperlinks embutidos e texto com formatação como negrito, itálico ou sublinhado.
TextBlock normalmente é mais fácil de usar e fornece melhor desempenho de renderização de texto do que RichTextBlock, portanto, é preferível para a maioria dos textos da interface do usuário do aplicativo. Você pode acessar e usar facilmente o texto de um TextBlock em seu aplicativo obtendo o valor da propriedade Text .
Ele também fornece muitas das mesmas opções de formatação para personalizar como seu texto é renderizado. Embora você possa colocar quebras de linha no texto, o TextBlock é projetado para exibir um único parágrafo e não é compatível com recuo de texto.
Use um RichTextBlock quando precisar de suporte para vários parágrafos, texto com várias colunas ou outros layouts de texto complexos ou elementos de interface do usuário embutidos, como imagens. RichTextBlock fornece vários recursos para layout de texto avançado.
A propriedade content de RichTextBlock é a propriedade Blocks , que dá suporte a texto baseado em parágrafo por meio do elemento Paragraph . Ele não tem uma propriedade Text que você possa usar para acessar facilmente o conteúdo de texto do controle em seu aplicativo.
Entrada de texto
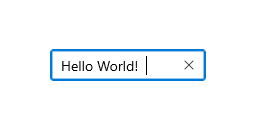
Use o controle TextBox para permitir que o usuário digite e edite texto não formatado, como em um formulário. Você pode usar a propriedade Text para obter e definir o texto em um TextBox.
Você pode tornar um TextBox somente leitura, mas deve ser um estado temporário e condicional. Se o texto nunca for editável, considere usar um TextBlock.
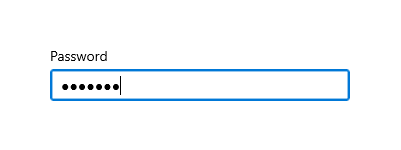
Use o controle PasswordBox para receber uma senha ou outros dados particulares, como um número do seguro social. Uma caixa de senha é uma caixa de entrada de texto que oculta os caracteres digitados nela por uma questão de privacidade. Uma caixa de senha é semelhante a uma caixa para entrada de texto, exceto pelo fato de gerar marcadores no lugar do texto inserido. O caractere de marcador pode ser personalizado.
Use um controle AutoSuggestBox para mostrar ao usuário uma lista de sugestões para escolher enquanto ele digita. Uma caixa de sugestão automática é uma caixa de entrada de texto que aciona uma lista de sugestões básicas de pesquisa. Os termos sugeridos podem ser extraídos de uma combinação de termos de pesquisa populares e termos históricos inseridos pelo usuário.
Você também deve usar um controle AutoSuggestBox para implementar uma caixa de pesquisa.
Use um RichEditBox para exibir e editar arquivos de texto. Você não usa um RichEditBox para obter a entrada do usuário em seu aplicativo da mesma forma que usa outras caixas de entrada de texto padrão. Em vez disso, você o usa para trabalhar com arquivos de texto separados do seu aplicativo. Normalmente, você salva o texto inserido em um RichEditBox em um arquivo .rtf.
A entrada de texto é a melhor opção?
Há muitas maneiras de obter a entrada do usuário em seu aplicativo. Essas perguntas ajudarão a responder se uma das caixas de entrada de texto padrão ou outro controle é o mais adequado para obter a entrada do usuário.
- É prático enumerar todos os valores válidos de forma eficiente? Nesse caso, considere usar um dos controles de seleção, como uma caixa de seleção, lista suspensa, caixa de listagem, botão de opção, controle deslizante, botão de alternância, seletor de data ou seletor de hora.
- Há um conjunto razoavelmente pequeno de valores válidos? Nesse caso, considere uma lista suspensa ou uma caixa de listagem, especialmente se os valores tiverem mais do que alguns caracteres.
- Os dados válidos estão completamente irrestritos? Ou os dados válidos estão restritos apenas pelo formato (restrição de tamanho ou tipos de caractere)? Em caso afirmativo, use um controle de entrada de texto. Você pode limitar o número de caracteres que podem ser inseridos e validar o formato no código do aplicativo.
- O valor representa um tipo de dados que tem um controle comum especializado? Nesse caso, use o controle apropriado em vez de um controle de entrada de texto. Por exemplo, use um DatePicker, em vez de um controle de entrada de texto, para aceitar uma entrada de data.
- Se os dados forem estritamente numéricos:
- O valor que está sendo inserido é aproximado e/ou relativo a outra quantidade na mesma página? Em caso afirmativo, use um controle deslizante.
- O usuário se beneficiaria com um feedback instantâneo sobre o efeito das alterações de configuração? Nesse caso, use um controle deslizante, possivelmente com um controle que o acompanha.
- Há alguma probabilidade de o valor inserido ser ajustado após o resultado ser observado, como volume ou brilho ser ajustado? Em caso afirmativo, use um controle deslizante.
Exemplos
| Galeria WinUI 2 | |
|---|---|
|
Se você tiver o aplicativo WinUI 2 Gallery instalado, clique aqui para abrir o aplicativo e ver os controles de texto em ação. |
Caixa de texto

Caixa de sugestão automática

Caixa de senha

Criar um controle de texto
Consulte estes artigos para obter informações e exemplos específicos para cada controle de texto.
Diretrizes de fonte e estilo
Consulte estes artigos para obter diretrizes de fonte:
Entrada à caneta
Aplica-se a: TextBox, RichEditBox, AutoSuggestBox
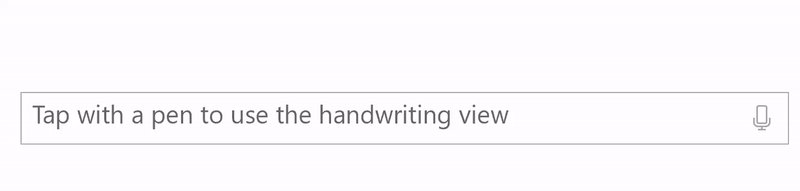
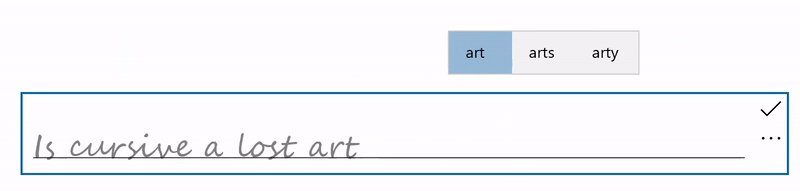
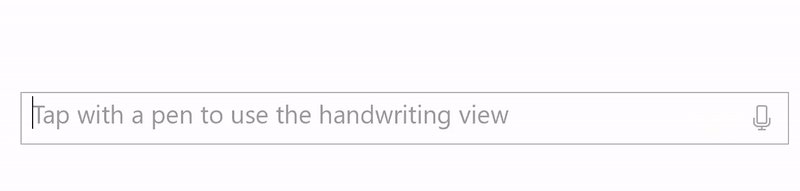
A partir do Windows 10, versão 1803, caixas de entrada de texto XAML têm suporte inserido para entrada à caneta usando Windows Ink. Quando um usuário toca em uma caixa de entrada de texto usando uma caneta do Windows, a caixa de texto se transforma para permitir que o usuário escreva diretamente nela com uma caneta, em vez de abrir um painel de entrada separado.

Para saber mais, confira Entrada de texto com exibição de texto manuscrito.
Escolha o teclado correto para o controle de texto
Aplica-se a: TextBox, PasswordBox RichEditBox
Para ajudar os usuários a inserir dados usando o teclado virtual ou SIP (Soft Input Panel), você pode configurar o escopo de entrada do controle de texto para corresponder ao tipo de dado que se espera que o usuário insira.
Dica Essas informações se aplicam somente ao SIP. Elas não se aplicam a teclados de hardware ou ao teclado virtual disponível nas opções de Facilidade de Acesso do Windows.
O teclado virtual pode ser usado para entrada de texto, quando o aplicativo é executado em um dispositivo com tela sensível ao toque. O teclado virtual é invocado quando o usuário toca em um campo de entrada editável, como um TextBox ou um RichEditBox. É possível tornar a entrada de dados muito mais rápida e fácil para os usuários em seu aplicativo definindo o escopo de entrada do controle de texto para corresponder ao tipo de dados que o usuário deve inserir. O escopo de entrada oferece uma dica para o sistema sobre o tipo de entrada de texto esperado pelo controle, para que o sistema possa fornecer um layout de teclado virtual especializado para o tipo de entrada.
Por exemplo, se uma caixa de texto for usada somente para a inserção de um PIN de 4 dígitos, defina a propriedade InputScope como Number. Isso informa o sistema para mostrar o layout do teclado numérico, facilitando a inserção do PIN.
Importante
O escopo de entrada não faz com que validações de entrada sejam executadas e não impede que o usuário forneça entradas por meio de um teclado de hardware nem de outro dispositivo de entrada. Você ainda é o responsável pela validação da entrada em seu código, conforme necessário.
Para obter mais informações, consulte Usar o escopo de entrada para alterar o teclado virtual.
Fontes coloridas
Aplica-se a: TextBlock, RichTextBlock, TextBox, RichEditBox
O Windows tem a capacidade de as fontes incluírem várias camadas coloridas para cada glifo. Por exemplo, a fonte Emoji da interface do usuário do Segoe define versões coloridas do Emoticon e de outros caracteres Emoji.
Os controles padrão e rich text dão suporte a fontes de cores de exibição. Por padrão, a propriedade IsColorFontEnabled é true e as fontes com essas camadas adicionais são renderizadas em cores. A fonte de cor padrão no sistema é Segoe UI Emoji e os controles retornarão a essa fonte para exibir os glifos em cores.
<TextBlock FontSize="30">Hello ☺⛄☂♨⛅</TextBlock>
O texto renderizado tem esta aparência:

Para saber mais, veja a propriedade IsColorFontEnabled.
Diretrizes para separadores de linha e parágrafo
Aplica-se a: TextBlock, RichTextBlock, TextBox de várias linhas, RichEditBox
Use o caractere separador de linha (0x2028) e o caractere separador de parágrafo (0x2029) para dividir o texto sem formatação. Uma nova linha é iniciada após cada separador de linha. Um novo parágrafo é iniciado após cada separador de parágrafo.
Não é necessário iniciar a primeira linha ou parágrafo em um arquivo com esses caracteres ou terminar a última linha ou parágrafo com eles; Isso indica que há uma linha ou parágrafo vazio nesse local.
Seu aplicativo pode usar o separador de linha para indicar um fim de linha incondicional. No entanto, os separadores de linha não correspondem aos caracteres separados de retorno de carro e alimentação de linha, ou a uma combinação desses caracteres. Os separadores de linha devem ser processados separadamente dos caracteres de retorno de carro e de avanço de linha.
Seu aplicativo pode inserir um separador de parágrafo entre parágrafos de texto. O uso desse separador permite a criação de arquivos de texto simples que podem ser formatados com diferentes larguras de linha em diferentes sistemas operacionais. O sistema de destino pode ignorar quaisquer separadores de linha e quebrar parágrafos somente nos separadores de parágrafo.
Diretrizes para verificação ortográfica
Aplica-se a: TextBox, RichEditBox
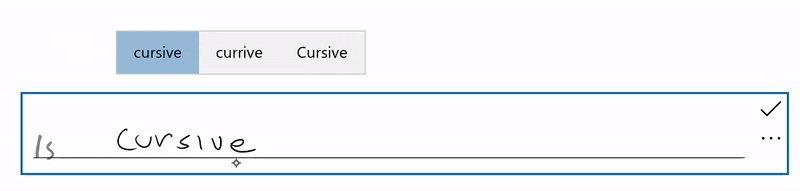
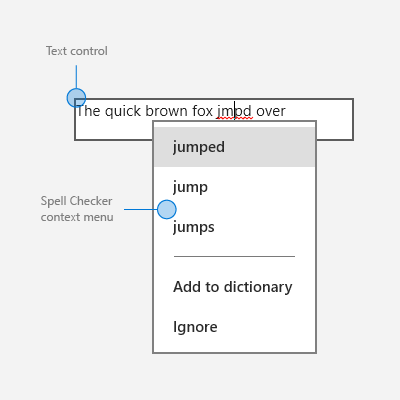
Durante a entrada e edição de texto, a verificação ortográfica informa ao usuário que uma palavra está incorreta, destacando-a com um rabisco vermelho e fornece uma maneira de o usuário corrigir o erro ortográfico.
Aqui está um exemplo do corretor ortográfico integrado:

Use a verificação ortográfica com controles de entrada de texto para estas duas finalidades:
Para corrigir erros ortográficos automaticamente
O mecanismo de verificação ortográfica corrige automaticamente palavras com erros ortográficos quando está confiante sobre a correção. Por exemplo, o mecanismo muda automaticamente "o" para "o".
Para mostrar grafias alternativas
Quando o mecanismo de verificação ortográfica não está confiante sobre as correções, ele adiciona uma linha vermelha sob a palavra incorreta e exibe as alternativas em um menu de contexto quando você toca ou clica com o botão direito do mouse na palavra.
Use a verificação ortográfica para ajudar os usuários a inserir palavras ou frases em controles de entrada de texto. A verificação ortográfica funciona com entradas de toque, mouse e teclado.
Não use a verificação ortográfica quando uma palavra provavelmente não estiver no dicionário ou se os usuários não valorizarem a verificação ortográfica. Por exemplo, não o ative se a caixa de texto se destinar a capturar um número de telefone ou nome.
Não desative a verificação ortográfica apenas porque o mecanismo de verificação ortográfica atual não é compatível com o idioma do seu aplicativo. Quando o corretor ortográfico não suporta um idioma, ele não faz nada, então não há mal nenhum em deixar a opção ativada. Além disso, alguns usuários podem usar um Editor de Método de Entrada (IME) para inserir outro idioma em seu aplicativo, e esse idioma pode ser compatível. Por exemplo, ao criar um aplicativo de idioma japonês, mesmo que o mecanismo de verificação ortográfica não reconheça esse idioma no momento, não desative a verificação ortográfica. O usuário pode alternar para um IME em inglês e digitar inglês no aplicativo; se a verificação ortográfica estiver ativada, o inglês será verificado ortograficamente.
Para os controles TextBox e RichEditBox, a verificação ortográfica é ativada por padrão. Você pode desativá-lo definindo a propriedade IsSpellCheckEnabled como false.
Artigos relacionados
Para designers
Para desenvolvedores (XAML)
Windows developer
