Criar blocos adaptáveis
Observação
Os Blocos Dinâmicos são um recurso do Windows 10 que não é compatível com versões posteriores do Windows. Para novos aplicativos, recomendamos que você siga as diretrizes atuais para ícones de aplicativos.
Os modelos de bloco adaptáveis são um novo recurso no Windows 10, permitindo que você crie seu próprio conteúdo de notificação de bloco usando uma linguagem de marcação simples e flexível que se adapta a diferentes densidades de tela. Este artigo explica como criar blocos dinâmicos adaptáveis para o seu aplicativo do Windows. Para obter a lista completa de elementos e atributos adaptáveis, consulte o esquema de blocos adaptáveis.
(Se desejar, você ainda pode usar os modelos predefinidos do Catálogo de modelos de bloco do Windows 8 ao criar notificações para o Windows 10.)
Introdução
Instale a biblioteca de notificações. Se você quiser usar C# em vez de XML para gerar notificações, instale o pacote NuGet chamado Microsoft.Toolkit.Uwp.Notifications (pesquise "notifications uwp"). Os exemplos de C# fornecidos neste artigo usam a versão 1.0.0 do pacote NuGet.
Instale o Visualizador de notificações. Este aplicativo gratuito do Windows ajuda você a criar blocos dinâmicos adaptáveis, fornecendo uma visualização visual instantânea do bloco à medida que você o edita, semelhante ao modo de exibição de editor/design XAML do Visual Studio. Consulte Visualizador de notificações para obter mais informações ou baixe o Visualizador de Notificações na Store.
Como enviar uma notificação de bloco
Leia nosso Guia de início rápido sobre como enviar notificações de bloco local. A documentação abaixo explica todas as possibilidades visuais da interface do usuário que você tem com blocos adaptáveis.
Diretriz de uso
Os modelos adaptáveis são projetados para funcionar em diferentes fatores forma e tipos de notificação. Elementos como grupo e subgrupo vinculam o conteúdo e não implicam um comportamento visual específico por si só. A aparência final de uma notificação deve ser baseada no dispositivo específico no qual ela será exibida, seja telefone, tablet, desktop ou outro dispositivo.
Dicas são atributos opcionais que podem ser adicionados a elementos para obter um comportamento visual específico. As dicas podem ser específicas do dispositivo ou específicas da notificação.
Um exemplo básico
Este exemplo demonstra o que os modelos de bloco adaptáveis podem produzir.
<tile>
<visual>
<binding template="TileMedium">
...
</binding>
<binding template="TileWide">
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</binding>
<binding template="TileLarge">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = ...
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = "Jennifer Parker",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "Photos from our trip",
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = "Check out these awesome photos I took while in New Zealand!",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileLarge = ...
}
};
Resultado:

Tamanhos de bloco
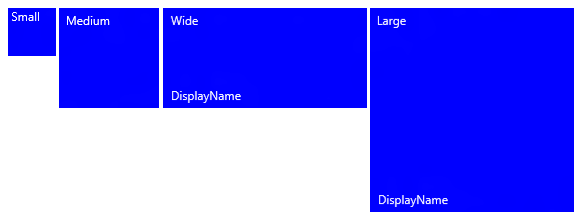
O conteúdo de cada tamanho de bloco é especificado individualmente em elementos TileBinding separados dentro da carga XML. Escolha o tamanho de destino definindo o atributo de modelo como um dos seguintes valores:
TileSmallTileMediumTileWideTileLarge
Para um único conteúdo XML de notificação de bloco, forneça <elementos de associação> para cada tamanho de bloco que você gostaria de dar suporte, conforme mostrado neste exemplo:
<tile>
<visual>
<binding template="TileSmall">
<text>Small</text>
</binding>
<binding template="TileMedium">
<text>Medium</text>
</binding>
<binding template="TileWide">
<text>Wide</text>
</binding>
<binding template="TileLarge">
<text>Large</text>
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileSmall = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Small" }
}
}
},
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Medium" }
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Wide" }
}
}
},
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Large" }
}
}
}
}
};
Resultado:

Identidade visual
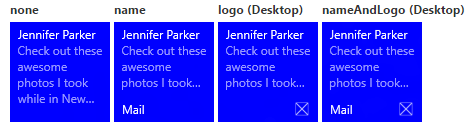
Você pode controlar a identidade visual na parte inferior de um bloco dinâmico (o nome de exibição e o logotipo do canto) usando o atributo de identidade visual na carga de notificação. Você pode optar por exibir none, apenas o name, apenas o logo, ou ambos com nameAndLogo.
<visual branding="logo">
...
</visual>
new TileVisual()
{
Branding = TileBranding.Logo,
...
}
Resultado:

A identidade visual pode ser aplicada para tamanhos de ladrilhos específicos de duas maneiras:
- Aplicando o atributo no elemento TileBinding .
- Aplicando o atributo no elemento TileVisual , que afeta todo o conteúdo da notificação.
Se você não especificar a identidade visual para uma associação, ela usará a identidade visual fornecida no elemento visual.
<tile>
<visual branding="nameAndLogo">
<binding template="TileMedium" branding="logo">
...
</binding>
<!--Inherits branding from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
...
},
// Inherits branding from Visual
TileWide = new TileBinding()
{
...
}
}
};
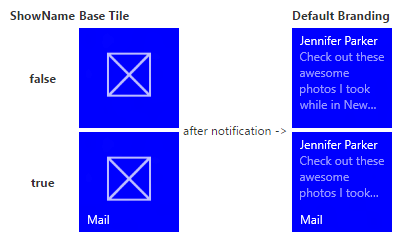
Resultado da identidade visual padrão:

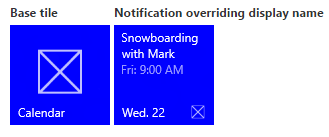
Se você não especificar a identidade visual em sua carga de notificação, as propriedades do bloco base determinarão a identidade visual. Se o bloco base mostrar o nome de exibição, a identidade visual será padronizada para name. Caso contrário, a identidade visual será padronizada se none o nome de exibição não for mostrado.
Observação Essa é uma alteração do Windows 8.x, no qual a identidade visual padrão era "logotipo".
## Nome de exibição
Você pode substituir o nome de exibição de uma notificação inserindo a cadeia de caracteres de texto de sua escolha com o displayName atributo. Assim como acontece com a identidade visual, você pode especificar isso no elemento TileVisual , que afeta toda a carga de notificação, ou no elemento TileBinding , que afeta apenas blocos individuais.
<tile>
<visual branding="nameAndLogo" displayName="Wednesday 22">
<binding template="TileMedium" displayName="Wed. 22">
...
</binding>
<!--Inherits displayName from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
DisplayName = "Wednesday 22",
TileMedium = new TileBinding()
{
DisplayName = "Wed. 22",
...
},
// Inherits DisplayName from Visual
TileWide = new TileBinding()
{
...
}
}
};
Resultado:

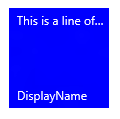
Texto
O elemento AdaptiveText é usado para exibir texto. Você pode usar dicas para modificar como o texto aparece.
<text>This is a line of text</text>
new AdaptiveText()
{
Text = "This is a line of text"
};
Resultado:

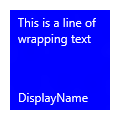
Quebra automática de texto
Por padrão, o texto não é quebrado e continuará fora da borda do bloco. Use o atributo para definir a hint-wrap quebra automática de texto em um elemento de texto. Você também pode controlar o número mínimo e máximo de linhas usando hint-minLines e hint-maxLines, ambos aceitando inteiros positivos.
<text hint-wrap="true">This is a line of wrapping text</text>
new AdaptiveText()
{
Text = "This is a line of wrapping text",
HintWrap = true
};
Resultado:

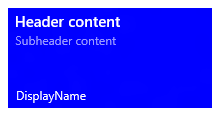
Estilos de texto
Os estilos controlam o tamanho da fonte, a cor e a espessura dos elementos de texto. Existem vários estilos disponíveis, incluindo uma variação "sutil" de cada estilo que define a opacidade para 60%, o que geralmente torna a cor do texto um tom de cinza claro.
<text hint-style="base">Header content</text>
<text hint-style="captionSubtle">Subheader content</text>
new AdaptiveText()
{
Text = "Header content",
HintStyle = AdaptiveTextStyle.Base
},
new AdaptiveText()
{
Text = "Subheader content",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
Resultado:

Observação O estilo padrão é legenda se hint-style não for especificado.
Estilos de texto básicos
| <texto hint-style="*" /> | Altura da fonte | Espessura da fonte |
|---|---|---|
| caption | 12 pixels efetivos (epx) | Regular |
| body | 15 epx | Regular |
| base | 15 epx | Seminegrito |
| subtítulo | 20 epx | Regular |
| title | 24 epx | Semileve |
| subtítulo | 34 epx | Claro |
| header | 46 epx | Claro |
Variações de estilo de texto numeral
Essas variações reduzem a altura da linha para que o conteúdo acima e abaixo se aproxime muito mais do texto.
- titleNumeral
- subheaderNumeral
- headerNumeral
Variações sutis de estilo de texto
Cada estilo tem uma variação sutil que dá ao texto uma opacidade de 60%, o que geralmente torna a cor do texto um tom de cinza claro.
- legendaSutil
- corpoSutil
- baseSutil
- subtítuloSutil
- títuloSutil
- titleNumeralSubtle
- subheaderSutil
- subheaderNumeralSubtle
- cabeçalhoSutil
- headerNumeralSubtle
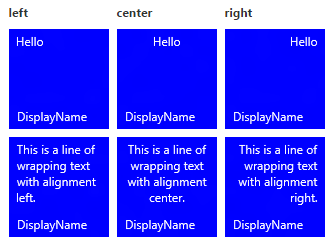
Alinhamento do texto
O texto pode ser alinhado horizontalmente à esquerda, ao centro ou à direita. Em idiomas da esquerda para a direita, como o inglês, o texto é alinhado à esquerda por padrão. Em idiomas da direita para a esquerda, como o árabe, o texto é alinhado à direita por padrão. Você pode definir manualmente o alinhamento com o atributo hint-align nos elementos.
<text hint-align="center">Hello</text>
new AdaptiveText()
{
Text = "Hello",
HintAlign = AdaptiveTextAlign.Center
};
Resultado:

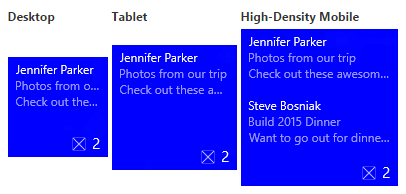
Grupos e subgrupos
Os grupos permitem que você declare semanticamente que o conteúdo dentro do grupo está relacionado e deve ser exibido em sua totalidade para que o conteúdo faça sentido. Por exemplo, você pode ter dois elementos de texto, um cabeçalho e um subtítulo, e não faria sentido que apenas o cabeçalho fosse mostrado. Ao agrupar esses elementos dentro de um subgrupo, todos os elementos serão exibidos (se puderem caber) ou não serão exibidos (porque não podem caber).
Para fornecer a melhor experiência em dispositivos e telas, forneça vários grupos. Ter vários grupos permite que seu bloco se adapte a telas maiores.
Observação O único filho válido de um grupo é um subgrupo.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup>
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</subgroup>
</group>
<text />
<group>
<subgroup>
<text hint-style="subtitle">Steve Bosniak</text>
<text hint-style="captionSubtle">Build 2015 Dinner</text>
<text hint-style="captionSubtle">Want to go out for dinner after Build tonight?</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
CreateGroup(
from: "Jennifer Parker",
subject: "Photos from our trip",
body: "Check out these awesome photos I took while in New Zealand!"),
// For spacing
new AdaptiveText(),
CreateGroup(
from: "Steve Bosniak",
subject: "Build 2015 Dinner",
body: "Want to go out for dinner after Build tonight?")
}
}
}
...
private static AdaptiveGroup CreateGroup(string from, string subject, string body)
{
return new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
};
}
Resultado:

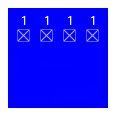
Subgrupos (colunas)
Os subgrupos também permitem dividir os dados em seções semânticas dentro de um grupo. Para blocos dinâmicos, isso se traduz visualmente em colunas.
O hint-weight atributo permite controlar as larguras das colunas. O valor de hint-weight é expresso como uma proporção ponderada do espaço disponível, que é idêntico ao GridUnitType.Star comportamento. Para colunas de largura igual, atribua cada peso a 1.
| peso da dica | Porcentagem de largura |
| 1 | 25% |
| 1 | 25% |
| 1 | 25% |
| 1 | 25% |
| Peso total: 4 |

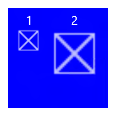
Para tornar uma coluna duas vezes maior que outra coluna, atribua à coluna menor um peso de 1 e à coluna maior um peso de 2.
| peso da dica | Porcentagem de largura |
| 1 | 33,3% |
| 2 | 66,7% |
| Peso total: 3 |

Se você quiser que sua primeira coluna ocupe 20% da largura total e sua segunda coluna ocupe 80% da largura total, atribua o primeiro peso a 20 e o segundo peso a 80. Se seus pesos totais forem iguais a 100, eles funcionarão como porcentagens.
| peso da dica | Porcentagem de largura |
| 20 | 20% |
| 80 | 80% |
| Peso total: 100 |

Observação Uma margem de 8 pixels é adicionada automaticamente entre as colunas.
Quando você tem mais de dois subgrupos, deve especificar o hint-weight, que aceita apenas inteiros positivos. Se você não especificar hint-weight para o primeiro subgrupo, ele receberá um peso de 50. O próximo subgrupo que não tiver um especificado hint-weight receberá um peso igual a 100 menos a soma dos pesos anteriores ou a 1 se o resultado for zero. Os subgrupos restantes que não têm pesos de dica especificados receberão um peso de 1.
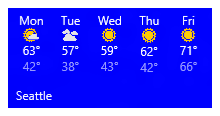
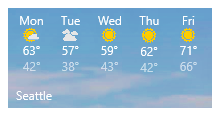
Aqui está um código de exemplo para um bloco de clima que mostra como você pode obter um bloco com cinco colunas de largura igual:
<binding template="TileWide" displayName="Seattle" branding="name">
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Tue</text>
<image src="Assets\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-align="center" hint-style="captionsubtle">38°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Wed</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">59°</text>
<text hint-align="center" hint-style="captionsubtle">43°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Thu</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">62°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Fri</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">71°</text>
<text hint-align="center" hint-style="captionsubtle">66°</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°"),
CreateSubgroup("Wed", "Sunny.png", "59°", "43°"),
CreateSubgroup("Thu", "Sunny.png", "62°", "42°"),
CreateSubgroup("Fri", "Sunny.png", "71°", "66°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Resultado:

Imagens
O <elemento image> é usado para exibir imagens na notificação de bloco. As imagens podem ser colocadas embutidas no conteúdo do bloco (padrão), como uma imagem de plano de fundo atrás do conteúdo ou como uma imagem de espiada que é animada na parte superior da notificação.
Observação
As imagens podem ser usadas no pacote do aplicativo, no armazenamento local do aplicativo ou na Web. A partir do Fall Creators Update, as imagens da Web podem ter até 3 MB em conexões normais e 1 MB em conexões limitadas. Em dispositivos que ainda não executam o Fall Creators Update, as imagens da Web devem ter no máximo 200 KB.
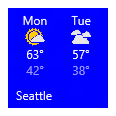
Sem comportamentos extras especificados, as imagens serão reduzidas ou expandidas uniformemente para preencher a largura disponível. Este exemplo mostra um bloco usando duas colunas e imagens embutidas. As imagens embutidas se estendem para preencher a largura da coluna.
<binding template="TileMedium" displayName="Seattle" branding="name">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Apps\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Apps\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionSubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Resultado:

As imagens colocadas na raiz de <encadernação> , ou no primeiro grupo, também serão esticadas para se ajustarem à altura disponível.
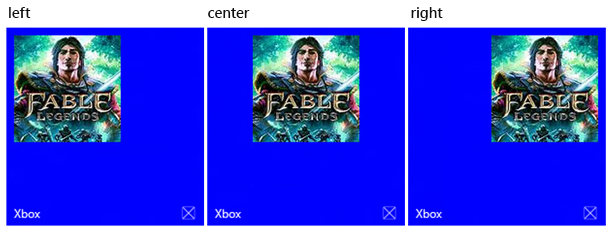
Alinhamento de imagem
As imagens podem ser definidas para alinhar à esquerda, ao centro ou à direita usando o atributo hint-align . Isso também fará com que as imagens sejam exibidas em sua resolução nativa em vez de esticar para preencher a largura.
<binding template="TileLarge">
<image src="Assets/fable.jpg" hint-align="center"/>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveImage()
{
Source = "Assets/fable.jpg",
HintAlign = AdaptiveImageAlign.Center
}
}
}
}
Resultado:

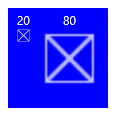
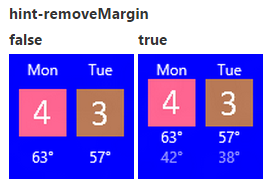
Margens da imagem
Por padrão, as imagens embutidas têm uma margem de 8 pixels entre qualquer conteúdo acima ou abaixo da imagem. Essa margem pode ser removida usando o atributo hint-removeMargin na imagem. No entanto, as imagens sempre mantêm a margem de 8 pixels da borda do bloco e os subgrupos (colunas) sempre mantêm o preenchimento de 8 pixels entre as colunas.
<binding template="TileMedium" branding="none">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Numbers\4.jpg" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Numbers\3.jpg" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionsubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.None,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "4.jpg", "63°", "42°"),
CreateSubgroup("Tue", "3.jpg", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Numbers/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}

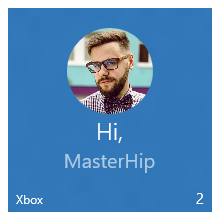
Recorte de imagem
As imagens podem ser cortadas em um círculo usando o atributo hint-crop , que atualmente suporta apenas os valores "none" (padrão) ou "circle".
<binding template="TileLarge" hint-textStacking="center">
<group>
<subgroup hint-weight="1"/>
<subgroup hint-weight="2">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-weight="1"/>
</group>
<text hint-style="title" hint-align="center">Hi,</text>
<text hint-style="subtitleSubtle" hint-align="center">MasterHip</text>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup() { HintWeight = 1 },
new AdaptiveSubgroup()
{
HintWeight = 2,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
new AdaptiveSubgroup() { HintWeight = 1 }
}
},
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Title,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.SubtitleSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}
Resultado:

Imagem em segundo plano
Para definir uma imagem de plano de fundo, coloque um elemento de imagem na raiz da associação> e defina o atributo de posicionamento como "plano de <fundo".
<binding template="TileWide">
<image src="Assets\Mostly Cloudy-Background.jpg" placement="background"/>
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
...
</group>
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg"
},
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°")
...
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Resultado:

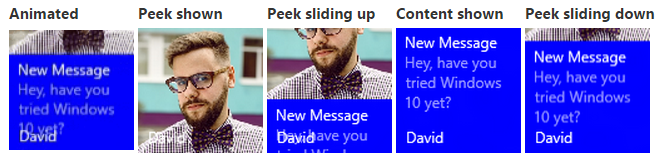
Espiar imagem
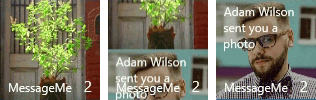
Você pode especificar uma imagem que "espreita" na parte superior do bloco. A imagem de espiada usa uma animação para deslizar para baixo/para cima a partir do topo do bloco, espiando para a exibição e, em seguida, deslizando de volta para revelar o conteúdo principal do bloco. Para definir uma imagem espiada, coloque um elemento de imagem na raiz da <associação> e defina o atributo de posicionamento como "espiar".
<binding template="TileMedium" branding="name">
<image placement="peek" src="Assets/Apps/Hipstame/hipster.jpg"/>
<text>New Message</text>
<text hint-style="captionsubtle" hint-wrap="true">Hey, have you tried Windows 10 yet?</text>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg"
},
Children =
{
new AdaptiveText()
{
Text = "New Message"
},
new AdaptiveText()
{
Text = "Hey, have you tried Windows 10 yet?",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintWrap = true
}
}
}
}

Recorte de círculo para imagens de espiada e de fundo
Use o atributo hint-crop em imagens de espiada e de fundo para fazer um corte de círculo:
<image placement="peek" hint-crop="circle" src="Assets/Apps/Hipstame/hipster.jpg"/>
new TilePeekImage()
{
HintCrop = TilePeekImageCrop.Circle,
Source = "Assets/Apps/Hipstame/hipster.jpg"
}
O resultado terá esta aparência:

Use a espiada e a imagem de fundo
Para usar uma espiada e uma imagem de plano de fundo em uma notificação de bloco, especifique uma imagem de espiada e uma imagem de plano de fundo na carga de notificação.
O resultado terá esta aparência:

Sobreposições de imagem de espiada e plano de fundo
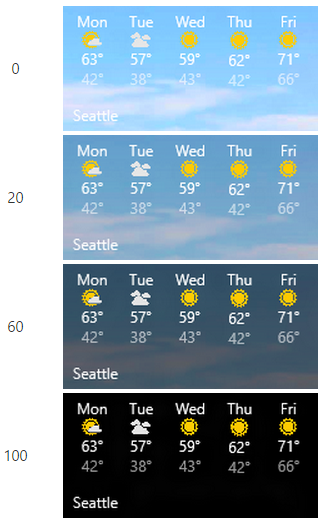
Você pode definir uma sobreposição preta em seu plano de fundo e espiar imagens usando hint-overlay, que aceita números inteiros de 0 a 100, sendo 0 sem sobreposição e 100 sendo sobreposição preta completa. Você pode usar a sobreposição para ajudar a garantir que o texto em seu bloco seja legível.
Usar sobreposição de dicas em uma imagem de plano de fundo
Sua imagem de fundo será padronizada para 20% de sobreposição, desde que você tenha alguns elementos de texto em sua carga (caso contrário, o padrão será 0% de sobreposição).
<binding template="TileWide">
<image placement="background" hint-overlay="60" src="Assets\Mostly Cloudy-Background.jpg"/>
...
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg",
HintOverlay = 60
},
...
}
}
hint-overlay Resultado:

Usar sobreposição de dica em uma imagem de espiada
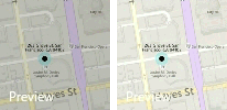
A partir do Windows 10 versão 1511, também damos suporte a uma sobreposição para sua imagem de espiada, assim como sua imagem de plano de fundo. Especifique hint-overlay no elemento peek image como um inteiro de 0 a 100. A sobreposição padrão para imagens inspecionadas é 0 (sem sobreposição).
<binding template="TileMedium">
<image hint-overlay="20" src="Assets\Map.jpg" placement="peek"/>
...
</binding>
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Map.jpg",
HintOverlay = 20
},
...
}
}
Este exemplo mostra uma imagem de espiada com 20% de opacidade (à esquerda) e a 0% de opacidade (à direita):

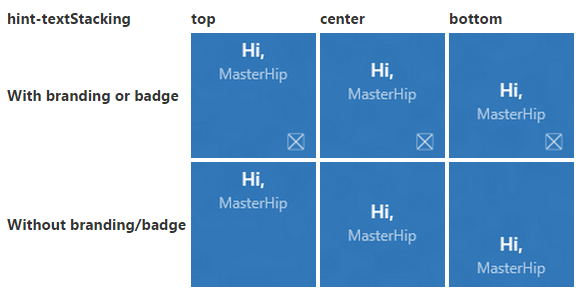
Alinhamento vertical (empilhamento de texto)
Você pode controlar o alinhamento vertical do conteúdo em seu bloco usando o hint-textStacking atributo no elemento TileBinding e no elemento AdaptiveSubgroup. Por padrão, tudo é alinhado verticalmente na parte superior, mas você também pode alinhar o conteúdo na parte inferior ou central.
Empilhamento de texto no elemento de associação
Quando aplicado no nível TileBinding, o empilhamento de texto define o alinhamento vertical do conteúdo da notificação como um todo, alinhando-se no espaço vertical disponível acima da área de identidade visual/notificação.
<binding template="TileMedium" hint-textStacking="center" branding="logo">
<text hint-style="base" hint-align="center">Hi,</text>
<text hint-style="captionSubtle" hint-align="center">MasterHip</text>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Base,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}

Empilhamento de texto no elemento de subgrupo
Quando aplicado no nível AdaptiveSubgroup, o empilhamento de texto define o alinhamento vertical do conteúdo do subgrupo (coluna), alinhando-se no espaço vertical disponível em todo o grupo.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup hint-weight="33">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-textStacking="center">
<text hint-style="subtitle">Hi,</text>
<text hint-style="bodySubtle">MasterHip</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
// Image column
new AdaptiveSubgroup()
{
HintWeight = 33,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
// Text column
new AdaptiveSubgroup()
{
// Vertical align its contents
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.BodySubtle
}
}
}
}
}
}
}
}