Enviar uma notificação de bloco local
Observação
Os Blocos Dinâmicos são um recurso do Windows 10 que não é compatível com versões posteriores do Windows. Para novos aplicativos, recomendamos que você siga as diretrizes atuais para ícones de aplicativos.
Os blocos de aplicativo primários no Windows 10 são definidos no manifesto do aplicativo, enquanto os blocos secundários são criados e definidos programaticamente pelo código do aplicativo. Este artigo descreve como enviar uma notificação de bloco local para um bloco primário e um bloco secundário usando modelos de bloco adaptável. (Uma notificação local é aquela que é enviada do código do aplicativo, em vez de uma que é enviada por push ou extraída de um servidor Web.)

Observação
Saiba mais sobre como criar blocos adaptáveis e esquema de conteúdo de bloco.
Instalar o pacote NuGet
É recomendável instalar o pacote NuGet da biblioteca de notificações, que simplifica as coisas gerando conteúdos de bloco com objetos em vez de XML bruto.
Os exemplos de código embutido neste artigo são para C# usando a biblioteca de notificações. (Se preferir criar seu próprio XML, você pode encontrar exemplos de código sem a biblioteca de notificações no final do artigo.)
Adicionar declarações do namespace
Para acessar as APIs de bloco, inclua o namespace Windows.UI.Notifications. Também recomendamos incluir o namespace Microsoft.Toolkit.Uwp.Notifications para que você possa aproveitar nossas APIs auxiliares de bloco (você deve instalar o pacote NuGet da biblioteca de notificações para acessar essas APIs).
using Windows.UI.Notifications;
using Microsoft.Toolkit.Uwp.Notifications; // Notifications library
Criar o conteúdo da notificação
No Windows 10, as cargas de bloco são definidas usando modelos de bloco adaptáveis, que permitem criar layouts visuais personalizados para suas notificações. (Para saber o que é possível com blocos adaptáveis, consulte Criar blocos adaptáveis.)
Este exemplo de código cria conteúdo de bloco adaptável para blocos médios e largos.
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// Construct the tile content
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
}
};
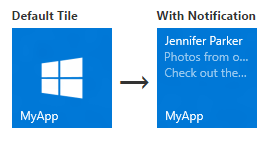
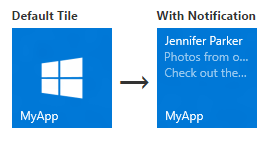
O conteúdo da notificação é semelhante ao seguinte quando exibido em um bloco médio:

Criar a notificação
Depois de ter o conteúdo da notificação, você precisará criar um novo TileNotification. O construtor TileNotification usa um objeto XmlDocument do Tempo de Execução do Windows, que você pode obter do método TileContent.GetXml se estiver usando a biblioteca de notificações.
Este exemplo de código cria uma notificação para um novo bloco.
// Create the tile notification
var notification = new TileNotification(content.GetXml());
Definir um tempo de expiração para a notificação (opcional)
Por padrão, as notificações locais de bloco e notificação não expiram, enquanto as notificações push, periódicas e agendadas expiram após três dias. Como o conteúdo do bloco não deve persistir por mais tempo do que o necessário, é uma prática recomendada definir um tempo de expiração que faça sentido para seu aplicativo, especialmente em notificações locais de bloco e notificação.
Este exemplo de código cria uma notificação que expira e será removida do bloco após dez minutos.
tileNotification.ExpirationTime = DateTimeOffset.UtcNow.AddMinutes(10);
Enviar a notificação
Embora o envio local de uma notificação de bloco seja simples, enviar a notificação para um bloco primário ou secundário é um pouco diferente.
Bloco primário
Para enviar uma notificação para um bloco primário, use o TileUpdateManager para criar um atualizador de bloco para o bloco primário e envie a notificação chamando "Atualizar". Independentemente de estar visível, o bloco principal do seu aplicativo sempre existe, para que você possa enviar notificações para ele mesmo quando não estiver fixado. Se o usuário fixar seu bloco primário posteriormente, as notificações que você enviou serão exibidas.
Este exemplo de código envia uma notificação para um bloco primário.
// Send the notification to the primary tile
TileUpdateManager.CreateTileUpdaterForApplication().Update(notification);
Bloco secundário
Para enviar uma notificação para um bloco secundário, primeiro verifique se o bloco secundário existe. Se você tentar criar um atualizador de bloco para um bloco secundário que não existe (por exemplo, se o usuário desafixar o bloco secundário), uma exceção será gerada. Você pode usar SecondaryTile.Exists(tileId) para descobrir se o bloco secundário está fixado e, em seguida, criar um atualizador de bloco para o bloco secundário e enviar a notificação.
Este exemplo de código envia uma notificação para um bloco secundário.
// If the secondary tile is pinned
if (SecondaryTile.Exists("MySecondaryTile"))
{
// Get its updater
var updater = TileUpdateManager.CreateTileUpdaterForSecondaryTile("MySecondaryTile");
// And send the notification
updater.Update(notification);
}

Limpar notificações no bloco (opcional)
Na maioria dos casos, você deve limpar uma notificação depois que o usuário tiver interagido com esse conteúdo. Por exemplo, quando o usuário inicia seu aplicativo, talvez você queira limpar todas as notificações do bloco. Se suas notificações forem limitadas por tempo, recomendamos que você defina um tempo de expiração na notificação em vez de limpar explicitamente a notificação.
Este exemplo de código limpa a notificação de bloco para o bloco primário. Você pode fazer o mesmo para blocos secundários criando um atualizador de blocos para o bloco secundário.
TileUpdateManager.CreateTileUpdaterForApplication().Clear();
Para um bloco com a fila de notificação habilitada e notificações na fila, chamar o método Clear esvazia a fila. No entanto, você não pode limpar uma notificação por meio do servidor do seu aplicativo; Somente o código do aplicativo local pode limpar as notificações.
As notificações periódicas ou push só podem adicionar novas notificações ou substituir as notificações existentes. Uma chamada local para o método Clear limpará o bloco, independentemente de as notificações terem sido enviadas por push, periódicas ou locais. As notificações agendadas que ainda não apareceram não são apagadas por esse método.

Próximas etapas
Usando a fila de notificação
Agora que você fez sua primeira atualização de bloco, pode expandir a funcionalidade do bloco habilitando uma fila de notificação.
Outros métodos de entrega de notificação
Este artigo mostra como enviar a atualização do bloco como uma notificação. Para explorar outros métodos de entrega de notificação, incluindo agendado, periódico e push, consulte Entrega de notificações.
Método de entrega XmlEncode
Se você não estiver usando a biblioteca de notificações, esse método de entrega de notificação será outra alternativa.
public string XmlEncode(string text)
{
StringBuilder builder = new StringBuilder();
using (var writer = XmlWriter.Create(builder))
{
writer.WriteString(text);
}
return builder.ToString();
}
Exemplos de código sem a biblioteca de notificações
Se você preferir trabalhar com XML bruto em vez do pacote NuGet da biblioteca de notificações, use esses exemplos de código alternativos para os três primeiros exemplos fornecidos neste artigo. O restante dos exemplos de código pode ser usado com a biblioteca de notificações ou com XML bruto.
Adicionar declarações do namespace
using Windows.UI.Notifications;
using Windows.Data.Xml.Dom;
Criar o conteúdo da notificação
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// TODO - all values need to be XML escaped
// Construct the tile content as a string
string content = $@"
<tile>
<visual>
<binding template='TileMedium'>
<text>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
<binding template='TileWide'>
<text hint-style='subtitle'>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
</visual>
</tile>";
Criar a notificação
// Load the string into an XmlDocument
XmlDocument doc = new XmlDocument();
doc.LoadXml(content);
// Then create the tile notification
var notification = new TileNotification(doc);