LinearGradientBrush Classe
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Pinta uma área com um gradiente linear.
public ref class LinearGradientBrush sealed : GradientBrush/// [Windows.Foundation.Metadata.Activatable(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory, 65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LinearGradientBrush final : GradientBrush[Windows.Foundation.Metadata.Activatable(typeof(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory), 65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LinearGradientBrush : GradientBrushPublic NotInheritable Class LinearGradientBrush
Inherits GradientBrush<LinearGradientBrush ...>
oneOrMoreGradientStops
</LinearGradientBrush
- Herança
- Atributos
Exemplos
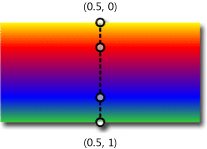
Este exemplo cria um gradiente linear com quatro cores e a usa para pintar um Rectangle.
<StackPanel>
<!-- This rectangle is painted with a vertical linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>

Comentários
LinearGradientBrush é um tipo de Brush que é usado para muitas propriedades de interface do usuário possíveis que usam um Brush para preencher algumas ou todas as áreas visuais de um objeto na interface do usuário do aplicativo. Exemplos de algumas das propriedades mais usadas que usam um valor Brush incluem: Control.Background, Control.Foreground, Shape.Fill, Control.BorderBrush, Panel.Background, TextBlock.Foreground. LinearGradientBrush é uma alternativa ao tipo SolidColorBrush mais usado.
As propriedades StartPoint e EndPoint de LinearGradientBrush descrevem dois pontos em um espaço de coordenadas relativo. Isso cria uma orientação para o gradiente e, normalmente, especifica um gradiente horizontal ou um gradiente vertical. Um gradiente diagonal também pode ser usado. Um LinearGradientBrush normalmente tem dois ou mais valores GradientStop para a propriedade GradientStops (uma coleção ordenada). Cada GradientStop especifica uma Cor e um Deslocamento. Offset representa uma posição entre 0 (o StartPoint) e 1 (o Ponto de Extremidade) ao longo do gradiente, e o comprimento real do pixel do pincel e seu gradiente são ajustados com base na interface do usuário em que você aplica o LinearGradientBrush como um valor. Para obter mais informações sobre como os valores offset são definidos e como Offset, StartPoint e EndPoint estão relacionados, consulte Pincéis XAML. É comum usar
Você pode usar o valor Transparente para uma das cores GradientStop . Embora isso não aplique visualmente nenhuma alteração na interface do usuário (é transparente), esse ponto é detectável para fins de teste de clique. Para obter mais informações sobre o teste de clique, consulte a seção "Teste de clique" de Interações com o mouse.
Os valores GradientStop de um LinearGradientBrush podem ser animados como parte de transições ou animações decorativas. Use um dos tipos de animação dedicados que podem animar um valor Color . Isso geralmente envolve fazer .(GradientStop.Color) parte de um caminho de propriedade mais longo para um valor Storyboard.TargetProperty . Para obter mais informações sobre direcionamento de propriedade e como animar propriedades que usam valores brush , consulte Animações com storyboard.
Pincéis como recursos XAML
Cada um dos tipos brush que podem ser declarados em XAML (SolidColorBrush, LinearGradientBrush, ImageBrush) destina-se a ser definido como um recurso, para que você possa reutilizar esse pincel como um recurso em todo o aplicativo. A sintaxe XAML mostrada para tipos brush é apropriada para definir o pincel como um recurso. Ao declarar um pincel como um recurso, você também precisa de um atributo x:Key que você usará posteriormente para se referir a esse recurso de outras definições de interface do usuário. Para obter mais informações sobre recursos XAML e como usar o atributo x:Key, consulte Referências de recursos ResourceDictionary e XAML.
A vantagem de declarar pincéis como recursos é que ele reduz o número de objetos de runtime necessários para construir uma interface do usuário: o pincel agora é compartilhado como um recurso comum que está fornecendo valores para várias partes do grafo de objeto.
Se você examinar as definições de modelo de controle existentes para Windows Runtime controles XAML, verá que os modelos usam recursos de pincel extensivamente (embora geralmente sejam SolidColorBrush, não LinearGradientBrush). Muitos desses recursos são recursos do sistema e usam a extensão de marcação {ThemeResource} para a referência de recurso em vez da extensão de marcação {StaticResource}. Para obter mais informações sobre como usar pincéis de recursos do sistema em seu próprio modelo de controle XAML, consulte Recursos de tema XAML.
Construtores
| LinearGradientBrush() |
Inicializa uma nova instância da classe LinearGradientBrush . |
| LinearGradientBrush(GradientStopCollection, Double) |
Inicializa uma nova instância da classe LinearGradientBrush que tem o GradientStopCollection e o ângulo especificados. |
Propriedades
| ColorInterpolationMode |
Obtém ou define um valor de enumeração ColorInterpolationMode que especifica como as cores do gradiente são interpoladas. (Herdado de GradientBrush) |
| Dispatcher |
Sempre retorna |
| DispatcherQueue |
Obtém o ao |
| EndPoint |
Obtém ou define as coordenadas bidimensionais de encerramento do gradiente linear. |
| EndPointProperty |
Identifica a propriedade de dependência do EndPoint . |
| GradientStops |
Obtém ou define as marcas de gradiente do pincel. (Herdado de GradientBrush) |
| MappingMode |
Obtém ou define um valor de enumeração BrushMappingMode que especifica se as coordenadas de posicionamento do pincel de gradiente são absolutas ou relativas à área de saída. (Herdado de GradientBrush) |
| Opacity |
Obtém ou define o grau de opacidade de um Pincel. (Herdado de Brush) |
| RelativeTransform |
Obtém ou define a transformação que é aplicada ao pincel, usando coordenadas relativas. (Herdado de Brush) |
| SpreadMethod |
Obtém ou define o tipo de método de disseminação que especifica como desenhar um gradiente que inicia ou termina dentro dos limites do objeto a ser pintado. (Herdado de GradientBrush) |
| StartPoint |
Obtém ou define as coordenadas bidimensionais de início do gradiente linear. |
| StartPointProperty |
Identifica a propriedade de dependência StartPoint . |
| Transform |
Obtém ou define a transformação que é aplicada ao pincel. (Herdado de Brush) |
Métodos
| ClearValue(DependencyProperty) |
Limpa o valor local de uma propriedade de dependência. (Herdado de DependencyObject) |
| GetAnimationBaseValue(DependencyProperty) |
Retorna qualquer valor base estabelecido para uma propriedade de dependência, que se aplicaria nos casos em que uma animação não está ativa. (Herdado de DependencyObject) |
| GetValue(DependencyProperty) |
Retorna o valor efetivo atual de uma propriedade de dependência de um DependencyObject. (Herdado de DependencyObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Define uma propriedade que pode ser animada. (Herdado de Brush) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
Quando substituído em uma classe derivada, define uma propriedade que pode ser animada. (Herdado de Brush) |
| ReadLocalValue(DependencyProperty) |
Retorna o valor local de uma propriedade de dependência, se um valor local for definido. (Herdado de DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registra uma função de notificação para escutar alterações em uma DependencyProperty específica nessa instância dependencyObject . (Herdado de DependencyObject) |
| SetValue(DependencyProperty, Object) |
Define o valor local de uma propriedade de dependência em um DependencyObject. (Herdado de DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Cancela uma notificação de alteração que foi registrada anteriormente chamando RegisterPropertyChangedCallback. (Herdado de DependencyObject) |
Aplica-se a
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de