UIElement.ContextRequested Evento
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Ocorre quando o usuário conclui um gesto de entrada de contexto, como um clique com o botão direito do mouse.
// Register
event_token ContextRequested(TypedEventHandler<UIElement, ContextRequestedEventArgs const&> const& handler) const;
// Revoke with event_token
void ContextRequested(event_token const* cookie) const;
// Revoke with event_revoker
UIElement::ContextRequested_revoker ContextRequested(auto_revoke_t, TypedEventHandler<UIElement, ContextRequestedEventArgs const&> const& handler) const;public event TypedEventHandler<UIElement,ContextRequestedEventArgs> ContextRequested;function onContextRequested(eventArgs) { /* Your code */ }
uIElement.addEventListener("contextrequested", onContextRequested);
uIElement.removeEventListener("contextrequested", onContextRequested);
- or -
uIElement.oncontextrequested = onContextRequested;Public Custom Event ContextRequested As TypedEventHandler(Of UIElement, ContextRequestedEventArgs) <uiElement ContextRequested="eventhandler"/>
Tipo de evento
Exemplos
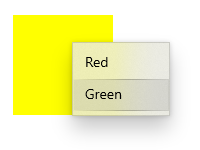
Este exemplo mostra como mostrar e ocultar um menu de contexto quando o usuário clica com o botão direito do mouse ou executa uma ação equivalente. O menu de contexto oferece as opções Vermelho e Verde e é colocado em um retângulo.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextRequested="Color_ContextRequested"
ContextCanceled="Color_ContextCanceled">
</Rectangle>
</Grid>
</Page>
public sealed partial class MainPage : Page
{
MenuFlyout colorMenuFlyout;
public MainPage()
{
this.InitializeComponent();
colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
}
private void Color_ContextRequested(UIElement sender, ContextRequestedEventArgs args)
{
var point = new Point(0,0);
if (args.TryGetPosition(sender, out point))
{
colorMenuFlyout.ShowAt(sender, point);
}
else
{
colorMenuFlyout.ShowAt((FrameworkElement)sender);
}
}
private void Color_ContextCanceled(UIElement sender, RoutedEventArgs args)
{
colorMenuFlyout.Hide();
}
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
}
Comentários
Recomendamos que você defina a propriedade ContextFlyout para adicionar um menu de contexto a um elemento . Quando ContextFlyout é definido, o menu de contexto é mostrado e oculto automaticamente, e esse evento é marcado como manipulado. Você só deve manipular ContextRequested e ContextCanceled se não definir ContextFlyout.
Se você manipular esse evento para mostrar o submenu de contexto, também deverá manipular o evento ContextCanceled para ocultar o submenu se a solicitação for cancelada.
ContextRequested é um evento roteado. Para obter mais informações sobre o conceito de evento roteado, consulte Visão geral de eventos e eventos roteado.