Impor HTTPS no ASP.NET Core
Por David Galvan e Rick Anderson
Este artigo mostra como:
- Exigir HTTPS para todas as solicitações.
- Redirecione todas as solicitações HTTP para HTTPS.
Nenhuma API pode impedir que um cliente envie dados confidenciais na primeira solicitação.
Aviso
Projetos de API
Não use RequireHttpsAttribute em APIs Web que recebem informações confidenciais. O RequireHttpsAttribute usa códigos de status HTTP para redirecionar navegadores de HTTP para HTTPS. Os clientes de API podem não reconhecer ou obedecer redirecionamentos de HTTP para HTTPS. Esses clientes podem enviar informações por HTTP. As APIs Web devem:
- Não escutar em HTTP.
- Fechar a conexão com o código de status 400 (Solicitação Inválida) e não atender à solicitação.
Para desabilitar o redirecionamento de HTTP em uma API, defina a ASPNETCORE_URLS variável de ambiente ou use o sinalizador de linha de comando --urls. Para obter mais informações, confira Usar vários ambientes no ASP.NET Core e 8 maneiras de definir as URLs para um aplicativo do ASP.NET Core por Andrew Lock.
HSTS e projetos de API
Os projetos de API padrão não incluem HSTS porque o HSTS geralmente é uma instrução somente do navegador. Outros chamadores, como aplicativos de telefone ou desktop, não obedecem à instrução. Mesmo dentro de navegadores, uma única chamada autenticada para uma API via HTTP tem riscos em redes inseguras. A abordagem segura é configurar projetos de API para escutar e responder apenas por HTTPS.
O redirecionamento HTTP para HTTPS causa ERR_INVALID_REDIRECT na solicitação de simulação do CORS
Solicitações para um ponto de extremidade usando HTTP que são redirecionadas para HTTPS por falha de UseHttpsRedirection com ERR_INVALID_REDIRECT na solicitação de simulação CORS.
Os projetos de API podem rejeitar solicitações HTTP em vez de usar UseHttpsRedirection para redirecionar solicitações para HTTPS.
Solicitar HTTPS
Recomendamos que os aplicativos Web do ASP.NET Core de produção usem:
- Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) para redirecionar as solicitações HTTP para HTTPS.
- Middleware HSTS (UseHsts) para enviar cabeçalhos HSTS (Protocolo de Segurança do Transporte Estrito HTTP) para clientes.
Observação
Os aplicativos implantados em uma configuração de proxy reverso permitem que o proxy trate a segurança de conexão (HTTPS). Se o proxy também tratar o redirecionamento HTTPS, não será necessário usar o Middleware de Redirecionamento para HTTPS. Se o servidor proxy também tratar a gravação de cabeçalhos HSTS (por exemplo, suporte a HSTS nativo no IIS 10.0 (1709) ou posterior), o Middleware do HSTS não será exigido pelo aplicativo. Para obter mais informações, consulte Recusar HTTPS/HSTS na criação do projeto.
UseHttpsRedirection
O código a seguir chama UseHttpsRedirection no arquivo Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
O código realçado anterior:
- Usa o padrão HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Usa o padrão HttpsRedirectionOptions.HttpsPort (nulo), a menos que seja substituído pela variável de ambiente
ASPNETCORE_HTTPS_PORTou IServerAddressesFeature.
É recomendável usar redirecionamentos temporários em vez de redirecionamentos permanentes. O cache de link pode causar um comportamento instável em ambientes de desenvolvimento. Se você preferir enviar um código de status de redirecionamento permanente quando o aplicativo estiver em um ambiente que não seja de desenvolvimento, consulte a seção Configurar redirecionamentos permanentes na produção. É recomendável usar o HSTS para sinalizar aos clientes que apenas solicitações de recursos seguras devem ser enviadas para o aplicativo (somente em produção).
Configuração de portas
Uma porta deve estar disponível para o middleware redirecionar uma solicitação insegura para HTTPS. Se nenhuma porta estiver disponível:
- O redirecionamento para HTTPS não ocorrerá.
- O middleware registrará o aviso "Falha ao determinar a porta https para redirecionamento".
Especifique a porta HTTPS usando qualquer uma das seguintes abordagens:
Defina a configuração do host
https_port:Na configuração do host.
Definindo a variável de ambiente
ASPNETCORE_HTTPS_PORT.Adicionando uma entrada de nível superior em
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Indique uma porta com o esquema seguro usando a variável de ambiente ASPNETCORE_URLS. A variável de ambiente configura o servidor. O middleware descobre indiretamente a porta HTTPS via IServerAddressesFeature. Essa abordagem não funciona em implantações de proxy reverso.
Os modelos Web do ASP.NET Core definem uma URL HTTPS em
Properties/launchsettings.jsonpara Kestrel e para o IIS Express.launchsettings.jsoné usado apenas no computador local.Configure um ponto de extremidade de URL HTTPS para uma implantação de borda voltada para o público de um servidor Kestrel ou de um servidor HTTP.sys. Apenas uma porta HTTPS é usada pelo aplicativo. O middleware descobre a porta via IServerAddressesFeature.
Observação
Quando um aplicativo é executado em uma configuração de proxy reverso, IServerAddressesFeature não está disponível. Defina a porta usando uma das outras abordagens descritas nesta seção.
Implantações do Edge
Quando Kestrel ou HTTP.sys é usado como um servidor de borda voltado para o público, Kestrel ou HTTP.sys deve ser configurado para escutar em ambos:
- A porta segura em que o cliente é redirecionado (normalmente, 443 em produção e 5001 em desenvolvimento).
- A porta insegura (normalmente, 80 em produção e 5000 em desenvolvimento).
A porta insegura deve ser acessível ao cliente para que o aplicativo receba uma solicitação insegura e redirecione o cliente para a porta segura.
Para obter mais informações, consulte configuração do ponto de extremidade do Kestrel ou Implementação do servidor Web HTTP.sys no ASP.NET Core.
Cenários de implantação
Qualquer firewall entre o cliente e o servidor também deve ter portas de comunicação abertas para tráfego.
Se as solicitações forem encaminhadas em uma configuração de proxy reverso, use Middleware de Cabeçalhos Encaminhados antes de chamar o Middleware de Redirecionamento para HTTPS. O Middleware de Cabeçalhos Encaminhados atualiza o Request.Scheme, usando o cabeçalho X-Forwarded-Proto. O middleware permite que o URIs de redirecionamento e outras políticas de segurança funcionem corretamente. Quando o Middleware de Cabeçalhos Encaminhados não é usado, o aplicativo de back-end pode não receber o esquema correto e acabar em um loop de redirecionamento. Uma mensagem de erro comum ao usuário final é que ocorreram muitos redirecionamentos.
Ao implantar no Serviço de Aplicativo do Azure, siga as diretrizes no Tutorial: Associar um certificado SSL personalizado existente aos Aplicativos Web do Azure.
Opções
O código realçado a seguir chama AddHttpsRedirection para configurar opções de middleware:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Só é necessário chamar AddHttpsRedirection para alterar os valores de HttpsPort ou RedirectStatusCode.
O código realçado anterior:
- Define HttpsRedirectionOptions.RedirectStatusCode como Status307TemporaryRedirect, que é o valor padrão. Use os campos da classe StatusCodes para atribuições a
RedirectStatusCode. - Define a porta HTTPS como 5001.
Configurar redirecionamentos permanentes na produção
O middleware tem como padrão o envio de um Status307TemporaryRedirect com todos os redirecionamentos. Se você preferir enviar um código de status de redirecionamento permanente quando o aplicativo estiver em um ambiente que não seja de desenvolvimento, encapsule a configuração de opções de middleware em uma verificação condicional para um ambiente que não seja de desenvolvimento.
Ao configurar serviços em Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Abordagem alternativa do Middleware de Redirecionamento para HTTPS
Uma alternativa ao uso do Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) é usar o Middleware de Regravação de URL (AddRedirectToHttps). AddRedirectToHttps também pode definir o código de status e a porta quando o redirecionamento é executado. Para obter mais informações, consulte Middleware de Regravação de URL.
Ao redirecionar para HTTPS sem a necessidade de regras de redirecionamento adicionais, é recomendável usar o Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) descrito nesse artigo.
HSTS (Protocolo de Segurança do Transporte Estrito HTTP)
De acordo com o OWASP, o HSTS (Segurança do Transporte Estrito HTTP é um aperfeiçoamento de segurança opcional, que é especificado por um aplicativo Web por meio de um cabeçalho de resposta. Quando um navegador que dá suporte ao HSTS recebe esse cabeçalho:
- O navegador armazena a configuração para o domínio que impede o envio de qualquer comunicação por HTTP. O navegador força toda a comunicação por HTTPS.
- O navegador impede que o usuário use certificados não confiáveis ou inválidos. O navegador desabilita prompts que permitem que um usuário confie temporariamente nesse certificado.
Como o HSTS é imposto pelo cliente, ele tem algumas limitações:
- O cliente deve dar suporte ao HSTS.
- O HSTS requer pelo menos uma solicitação HTTPS bem-sucedida para estabelecer a política HSTS.
- O aplicativo deve verificar cada solicitação HTTP e redirecioná-la ou rejeitá-la.
O ASP.NET Core implementa o HSTS com o método de extensão UseHsts. O código a seguir chama UseHsts quando o aplicativo não está no modo de desenvolvimento:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts não é recomendado no desenvolvimento porque as configurações do HSTS são altamente armazenáveis em cache por navegadores. Por padrão, UseHsts exclui o endereço de loopback local.
Para ambientes de produção que estão implementando HTTPS pela primeira vez, defina o HstsOptions.MaxAge inicial como um valor pequeno usando um dos métodos TimeSpan. Defina o valor de horas para não mais do que um único dia, caso precise reverter a infraestrutura HTTPS para HTTP. Depois de ter certeza da sustentabilidade da configuração HTTPS, aumente o valor max-age do HSTS; um valor comumente usado é um ano.
O seguinte código realçado:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Define o parâmetro de pré-carregamento do cabeçalho
Strict-Transport-Security. O pré-carregamento não faz parte do RFC de especificação do HSTS, mas é compatível com navegadores da Web para pré-carregar sites do HSTS em uma nova instalação. Para obter mais informações, consulte https://hstspreload.org/. - Habilita includeSubDomain, que aplica a política do HSTS aos subdomínios do Host.
- Define explicitamente o parâmetro
max-agedo cabeçalhoStrict-Transport-Securitycomo 60 dias. Se não for definido, será de 30 dias por padrão. Para saber mais, confira a diretiva de idade máxima. - Adiciona
example.comà lista de hosts a serem excluídos.
UseHsts exclui os seguintes hosts de loopback:
localhost: o endereço de loopback IPv4.127.0.0.1: o endereço de loopback IPv4.[::1]: o endereço de loopback IPv6.
Recusar HTTPS/HSTS na criação do projeto
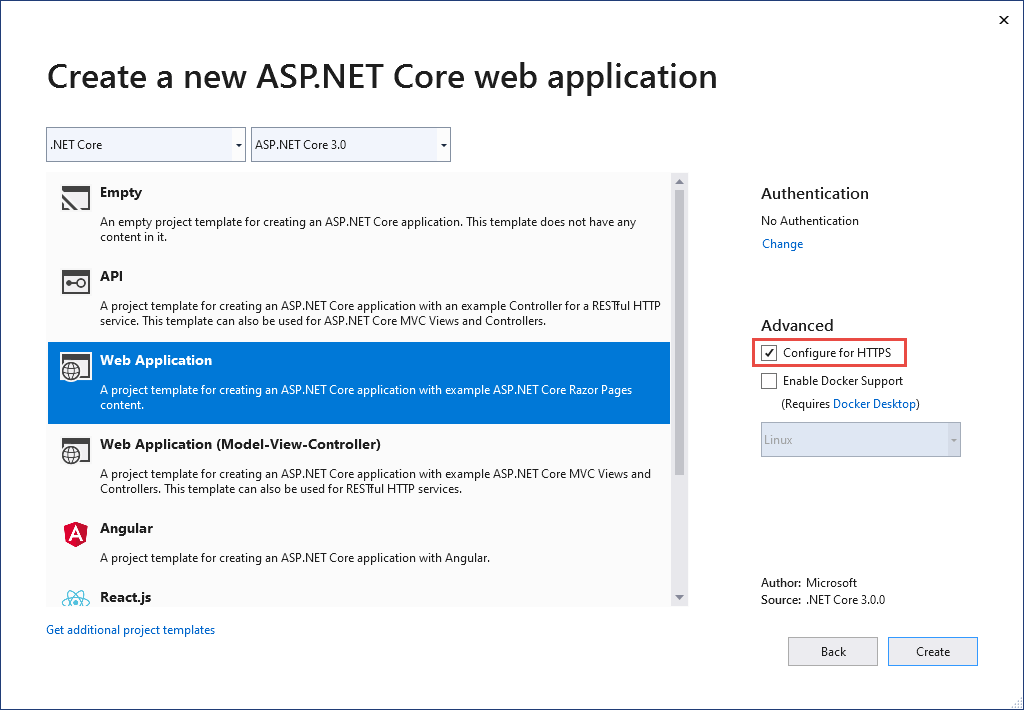
Em alguns cenários de serviço de back-end em que a segurança da conexão é tratada na borda voltada para o público da rede, a configuração da segurança de conexão em cada nó não é necessária. Os aplicativos Web gerados com base nos modelos no Visual Studio ou no comando dotnet new habilitam o redirecionamento para HTTPS e o HSTS. Para implantações que não exigem esses cenários, você pode recusar o HTTPS/HSTS quando o aplicativo é criado com base no modelo.
Para recusar HTTPS/HSTS:
Desmarque a caixa de seleção Configurar para HTTPS.

Confiar no certificado de desenvolvimento HTTPS do ASP.NET Core
O SDK do .NET Core inclui um certificado de desenvolvimento HTTPS. O certificado é instalado como parte da experiência de primeira execução. Por exemplo, dotnet --info produz uma variação da saída a seguir:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
Instalar o SDK do .NET Core instala o certificado de desenvolvimento HTTPS do ASP.NET Core no repositório de certificados do usuário local. O certificado foi instalado, mas não é confiável. Para confiar no certificado, realize a etapa única a seguir para executar a ferramenta do dotnet dev-certs:
dotnet dev-certs https --trust
O comando a seguir fornece ajuda para a ferramenta dotnet dev-certs:
dotnet dev-certs https --help
Aviso
Não crie um certificado de desenvolvimento em um ambiente que será redistribuído, como uma imagem de contêiner ou uma máquina virtual. Isso pode levar à falsificação e à elevação de privilégio. Para ajudar a evitar isso, defina a DOTNET_GENERATE_ASPNET_CERTIFICATE variável de ambiente como false antes de chamar a CLI do .NET pela primeira vez. Isso ignorará a geração automática do certificado de desenvolvimento do ASP.NET Core durante a experiência de primeira execução da CLI.
Como configurar um certificado de desenvolvedor para o Docker
Consulte este problema do GitHub.
Considerações específicas do Linux
As distribuições Linux diferem substancialmente na forma como marcam os certificados como confiáveis. Embora se espere que dotnet dev-certs seja amplamente aplicável, ele é oficialmente suportado apenas no Ubuntu e no Fedora e visa especificamente garantir a confiança no Firefox e em navegadores baseados em Chromium (Edge, Chrome e Chromium).
Dependências
Para estabelecer a confiança do OpenSSL, a ferramenta openssl deve estar no caminho.
Para estabelecer a confiança do navegador (por exemplo, no Edge ou Firefox), a ferramenta certutil deve estar no caminho.
Confiança do OpenSSL
Quando o certificado de desenvolvimento do ASP.NET Core for confiável, ele é exportado para uma pasta no diretório home do usuário atual. Para que o OpenSSL (e os clientes que o consomem) obtenham essa pasta, você precisa definir a variável de ambiente SSL_CERT_DIR. Você pode fazer isso em uma única sessão executando um comando como export SSL_CERT_DIR=$HOME/.aspnet/dev-certs/trust:/usr/lib/ssl/certs (o valor exato estará na saída quando --verbose for passado) ou adicionando seu arquivo de configuração (específico da distribuição e do shell) (por exemplo, .profile).
Isso é necessário para fazer ferramentas como curl confiarem no certificado de desenvolvimento. Ou, alternativamente, você pode passar -CAfile ou -CApath para cada invocação curl individual.
Observe que isso requer 1.1.1h ou posterior ou 3.0.0 ou posterior, dependendo da versão principal que você está usando.
Se a confiança do OpenSSL entrar em um estado ruim (por exemplo, se dotnet dev-certs https --clean não conseguir removê-la), normalmente é possível corrigir o problema usando a ferramenta c_rehash.
Substituições
Se você estiver usando outro navegador com seu próprio armazenamento NSS (Serviços de segurança de rede), poderá usar a variável de ambiente DOTNET_DEV_CERTS_NSSDB_PATHS para especificar uma lista delimitada por dois pontos de diretórios NSS (ou seja, o diretório que contém cert9.db) ao qual adicionar o certificado de desenvolvimento.
Se você armazenar os certificados em que deseja que o OpenSSL confie em um diretório específico, poderá usar a variável de ambiente DOTNET_DEV_CERTS_OPENSSL_CERTIFICATE_DIRECTORY para indicar onde ele está.
Aviso
Se você definir uma dessas variáveis, é importante que elas sejam definidas com os mesmos valores sempre que a confiança for atualizada. Se houver mudanças, a ferramenta não saberá sobre os certificados nos locais anteriores (por exemplo, para limpá-los).
Uso do sudo
Como em outras plataformas, os certificados de desenvolvimento são armazenados e confiáveis separadamente para cada usuário. Como resultado, se você executar dotnet dev-certs como um usuário diferente (por exemplo, usando sudo), é esse usuário (por exemplo root), que confiará no certificado de desenvolvimento.
Confiar no certificado HTTPS no Linux com linux-dev-certs
linux-dev-certs é uma ferramenta global .NET de software livre, com suporte para a comunidade, que fornece uma maneira conveniente de criar e confiar em um certificado de desenvolvedor no Linux. A ferramenta não é mantida nem tem suporte da Microsoft.
Os comandos a seguir instalam a ferramenta e criam um certificado de desenvolvedor confiável:
dotnet tool update -g linux-dev-certs
dotnet linux-dev-certs install
Para obter mais informações ou relatar problemas, consulte o repositório GitHub linux-dev-certs.
Solucionar problemas de certificado, como certificado não confiável
Esta seção fornece ajuda quando o certificado de desenvolvimento HTTPS do ASP.NET Core foi instalado e é confiável, mas você ainda tem avisos do navegador de que o certificado não é confiável. O certificado de desenvolvimento HTTPS do ASP.NET Core é usado por Kestrel.
Para reparar o certificado IIS Express, consulte esse problema do Stackoverflow.
Todas as plataformas – certificado não confiável
Execute os seguintes comandos:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo. A confiança do certificado é armazenada em cache por navegadores.
Falha em dotnet dev-certs https --clean
Os comandos anteriores resolvem a maioria dos problemas de confiança do navegador. Se o navegador ainda não estiver confiando no certificado, siga as sugestões específicas da plataforma a seguir.
Docker – certificado não confiável
- Exclua a pasta C:\Users{USER}\AppData\Roaming\ASP.NET\Https.
- Limpe a solução. Exclua as pastas bin e obj.
- Reinicie a ferramenta de desenvolvimento. Por exemplo, o Visual Studio ou o Visual Studio Code.
Windows – certificado não confiável
- Verifique os certificados no repositório de certificados. Deve haver um certificado
localhostcom o nome amigávelASP.NET Core HTTPS development certificateemCurrent User > Personal > CertificateseCurrent User > Trusted root certification authorities > Certificates - Remova todos os certificados encontrados das autoridades de certificação raiz pessoais e confiáveis. Não remova o certificado localhost do IIS Express.
- Execute os seguintes comandos:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo.
OS X – certificado não confiável
- Abra o Acesso ao Conjunto de Chaves.
- Selecione o conjunto de chaves do sistema.
- Verifique a presença de um certificado localhost.
- Verifique se ele contém um símbolo
+no ícone para indicar que ele é confiável para todos os usuários. - Remova o certificado do conjunto de chaves do sistema.
- Execute os seguintes comandos:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo.
Consulte Erro HTTPS usando IIS Express (dotnet/AspNetCore #16892) para solucionar problemas de certificado com o Visual Studio.
Certificado do Linux não confiável
Verifique se o certificado que está sendo configurado para confiança é o certificado de desenvolvedor HTTPS do usuário que será usado pelo servidor Kestrel.
Verifique o certificado Kestrel de desenvolvedor HTTPS padrão do usuário atual no seguinte local:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
O arquivo de certificado Kestrel de desenvolvedor HTTPS é a impressão digital SHA1. Quando o arquivo é excluído via dotnet dev-certs https --clean, ele é regenerado quando necessário com uma impressão digital diferente.
Verifique se a impressão digital do certificado exportado corresponde ao seguinte comando:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Se o certificado não corresponder, ele poderá ser um dos seguintes:
- Um certificado antigo.
- Um certificado de desenvolvedor exportado para o usuário raiz. Nesse caso, exporte o certificado.
O certificado do usuário raiz pode ser verificado em:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Certificado SSL do IIS Express usado com o Visual Studio
Para corrigir problemas com o certificado do IIS Express, selecione Reparar no instalador do Visual Studio. Saiba mais neste tópico do GitHub.
A política de grupo impede que certificados autoassinados sejam confiáveis
Em alguns casos, a política de grupo pode impedir que certificados autoassinados sejam confiáveis. Saiba mais neste tópico do GitHub.
Informações adicionais
Observação
Se você estiver usando o SDK do .NET 9 ou posterior, consulte os procedimentos atualizados do Linux na versão do .NET 9 deste artigo.
Aviso
Projetos de API
Não use RequireHttpsAttribute em APIs Web que recebem informações confidenciais. O RequireHttpsAttribute usa códigos de status HTTP para redirecionar navegadores de HTTP para HTTPS. Os clientes de API podem não reconhecer ou obedecer redirecionamentos de HTTP para HTTPS. Esses clientes podem enviar informações por HTTP. As APIs Web devem:
- Não escutar em HTTP.
- Fechar a conexão com o código de status 400 (Solicitação Inválida) e não atender à solicitação.
Para desabilitar o redirecionamento de HTTP em uma API, defina a ASPNETCORE_URLS variável de ambiente ou use o sinalizador de linha de comando --urls. Para obter mais informações, confira Usar vários ambientes no ASP.NET Core e 8 maneiras de definir as URLs para um aplicativo do ASP.NET Core por Andrew Lock.
HSTS e projetos de API
Os projetos de API padrão não incluem HSTS porque o HSTS geralmente é uma instrução somente do navegador. Outros chamadores, como aplicativos de telefone ou desktop, não obedecem à instrução. Mesmo dentro de navegadores, uma única chamada autenticada para uma API via HTTP tem riscos em redes inseguras. A abordagem segura é configurar projetos de API para escutar e responder apenas por HTTPS.
O redirecionamento HTTP para HTTPS causa ERR_INVALID_REDIRECT na solicitação de simulação do CORS
Solicitações para um ponto de extremidade usando HTTP que são redirecionadas para HTTPS por falha de UseHttpsRedirection com ERR_INVALID_REDIRECT na solicitação de simulação CORS.
Os projetos de API podem rejeitar solicitações HTTP em vez de usar UseHttpsRedirection para redirecionar solicitações para HTTPS.
Solicitar HTTPS
Recomendamos que os aplicativos Web do ASP.NET Core de produção usem:
- Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) para redirecionar as solicitações HTTP para HTTPS.
- Middleware HSTS (UseHsts) para enviar cabeçalhos HSTS (Protocolo de Segurança do Transporte Estrito HTTP) para clientes.
Observação
Os aplicativos implantados em uma configuração de proxy reverso permitem que o proxy trate a segurança de conexão (HTTPS). Se o proxy também tratar o redirecionamento HTTPS, não será necessário usar o Middleware de Redirecionamento para HTTPS. Se o servidor proxy também tratar a gravação de cabeçalhos HSTS (por exemplo, suporte a HSTS nativo no IIS 10.0 (1709) ou posterior), o Middleware do HSTS não será exigido pelo aplicativo. Para obter mais informações, consulte Recusar HTTPS/HSTS na criação do projeto.
UseHttpsRedirection
O código a seguir chama UseHttpsRedirection no arquivo Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
O código realçado anterior:
- Usa o padrão HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Usa o padrão HttpsRedirectionOptions.HttpsPort (nulo), a menos que seja substituído pela variável de ambiente
ASPNETCORE_HTTPS_PORTou IServerAddressesFeature.
É recomendável usar redirecionamentos temporários em vez de redirecionamentos permanentes. O cache de link pode causar um comportamento instável em ambientes de desenvolvimento. Se você preferir enviar um código de status de redirecionamento permanente quando o aplicativo estiver em um ambiente que não seja de desenvolvimento, consulte a seção Configurar redirecionamentos permanentes na produção. É recomendável usar o HSTS para sinalizar aos clientes que apenas solicitações de recursos seguras devem ser enviadas para o aplicativo (somente em produção).
Configuração de portas
Uma porta deve estar disponível para o middleware redirecionar uma solicitação insegura para HTTPS. Se nenhuma porta estiver disponível:
- O redirecionamento para HTTPS não ocorrerá.
- O middleware registrará o aviso "Falha ao determinar a porta https para redirecionamento".
Especifique a porta HTTPS usando qualquer uma das seguintes abordagens:
Defina a configuração do host
https_port:Na configuração do host.
Definindo a variável de ambiente
ASPNETCORE_HTTPS_PORT.Adicionando uma entrada de nível superior em
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Indique uma porta com o esquema seguro usando a variável de ambiente ASPNETCORE_URLS. A variável de ambiente configura o servidor. O middleware descobre indiretamente a porta HTTPS via IServerAddressesFeature. Essa abordagem não funciona em implantações de proxy reverso.
Os modelos Web do ASP.NET Core definem uma URL HTTPS em
Properties/launchsettings.jsonpara Kestrel e para o IIS Express.launchsettings.jsoné usado apenas no computador local.Configure um ponto de extremidade de URL HTTPS para uma implantação de borda voltada para o público de um servidor Kestrel ou de um servidor HTTP.sys. Apenas uma porta HTTPS é usada pelo aplicativo. O middleware descobre a porta via IServerAddressesFeature.
Observação
Quando um aplicativo é executado em uma configuração de proxy reverso, IServerAddressesFeature não está disponível. Defina a porta usando uma das outras abordagens descritas nesta seção.
Implantações do Edge
Quando Kestrel ou HTTP.sys é usado como um servidor de borda voltado para o público, Kestrel ou HTTP.sys deve ser configurado para escutar em ambos:
- A porta segura em que o cliente é redirecionado (normalmente, 443 em produção e 5001 em desenvolvimento).
- A porta insegura (normalmente, 80 em produção e 5000 em desenvolvimento).
A porta insegura deve ser acessível ao cliente para que o aplicativo receba uma solicitação insegura e redirecione o cliente para a porta segura.
Para obter mais informações, consulte configuração do ponto de extremidade do Kestrel ou Implementação do servidor Web HTTP.sys no ASP.NET Core.
Cenários de implantação
Qualquer firewall entre o cliente e o servidor também deve ter portas de comunicação abertas para tráfego.
Se as solicitações forem encaminhadas em uma configuração de proxy reverso, use Middleware de Cabeçalhos Encaminhados antes de chamar o Middleware de Redirecionamento para HTTPS. O Middleware de Cabeçalhos Encaminhados atualiza o Request.Scheme, usando o cabeçalho X-Forwarded-Proto. O middleware permite que o URIs de redirecionamento e outras políticas de segurança funcionem corretamente. Quando o Middleware de Cabeçalhos Encaminhados não é usado, o aplicativo de back-end pode não receber o esquema correto e acabar em um loop de redirecionamento. Uma mensagem de erro comum ao usuário final é que ocorreram muitos redirecionamentos.
Ao implantar no Serviço de Aplicativo do Azure, siga as diretrizes no Tutorial: Associar um certificado SSL personalizado existente aos Aplicativos Web do Azure.
Opções
O código realçado a seguir chama AddHttpsRedirection para configurar opções de middleware:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Só é necessário chamar AddHttpsRedirection para alterar os valores de HttpsPort ou RedirectStatusCode.
O código realçado anterior:
- Define HttpsRedirectionOptions.RedirectStatusCode como Status307TemporaryRedirect, que é o valor padrão. Use os campos da classe StatusCodes para atribuições a
RedirectStatusCode. - Define a porta HTTPS como 5001.
Configurar redirecionamentos permanentes na produção
O middleware tem como padrão o envio de um Status307TemporaryRedirect com todos os redirecionamentos. Se você preferir enviar um código de status de redirecionamento permanente quando o aplicativo estiver em um ambiente que não seja de desenvolvimento, encapsule a configuração de opções de middleware em uma verificação condicional para um ambiente que não seja de desenvolvimento.
Ao configurar serviços em Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Abordagem alternativa do Middleware de Redirecionamento para HTTPS
Uma alternativa ao uso do Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) é usar o Middleware de Regravação de URL (AddRedirectToHttps). AddRedirectToHttps também pode definir o código de status e a porta quando o redirecionamento é executado. Para obter mais informações, consulte Middleware de Regravação de URL.
Ao redirecionar para HTTPS sem a necessidade de regras de redirecionamento adicionais, é recomendável usar o Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) descrito nesse artigo.
HSTS (Protocolo de Segurança do Transporte Estrito HTTP)
De acordo com o OWASP, o HSTS (Segurança do Transporte Estrito HTTP é um aperfeiçoamento de segurança opcional, que é especificado por um aplicativo Web por meio de um cabeçalho de resposta. Quando um navegador que dá suporte ao HSTS recebe esse cabeçalho:
- O navegador armazena a configuração para o domínio que impede o envio de qualquer comunicação por HTTP. O navegador força toda a comunicação por HTTPS.
- O navegador impede que o usuário use certificados não confiáveis ou inválidos. O navegador desabilita prompts que permitem que um usuário confie temporariamente nesse certificado.
Como o HSTS é imposto pelo cliente, ele tem algumas limitações:
- O cliente deve dar suporte ao HSTS.
- O HSTS requer pelo menos uma solicitação HTTPS bem-sucedida para estabelecer a política HSTS.
- O aplicativo deve verificar cada solicitação HTTP e redirecioná-la ou rejeitá-la.
O ASP.NET Core implementa o HSTS com o método de extensão UseHsts. O código a seguir chama UseHsts quando o aplicativo não está no modo de desenvolvimento:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts não é recomendado no desenvolvimento porque as configurações do HSTS são altamente armazenáveis em cache por navegadores. Por padrão, UseHsts exclui o endereço de loopback local.
Para ambientes de produção que estão implementando HTTPS pela primeira vez, defina o HstsOptions.MaxAge inicial como um valor pequeno usando um dos métodos TimeSpan. Defina o valor de horas para não mais do que um único dia, caso precise reverter a infraestrutura HTTPS para HTTP. Depois de ter certeza da sustentabilidade da configuração HTTPS, aumente o valor max-age do HSTS; um valor comumente usado é um ano.
O seguinte código realçado:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Define o parâmetro de pré-carregamento do cabeçalho
Strict-Transport-Security. O pré-carregamento não faz parte do RFC de especificação do HSTS, mas é compatível com navegadores da Web para pré-carregar sites do HSTS em uma nova instalação. Para obter mais informações, consulte https://hstspreload.org/. - Habilita includeSubDomain, que aplica a política do HSTS aos subdomínios do Host.
- Define explicitamente o parâmetro
max-agedo cabeçalhoStrict-Transport-Securitycomo 60 dias. Se não for definido, será de 30 dias por padrão. Para saber mais, confira a diretiva de idade máxima. - Adiciona
example.comà lista de hosts a serem excluídos.
UseHsts exclui os seguintes hosts de loopback:
localhost: o endereço de loopback IPv4.127.0.0.1: o endereço de loopback IPv4.[::1]: o endereço de loopback IPv6.
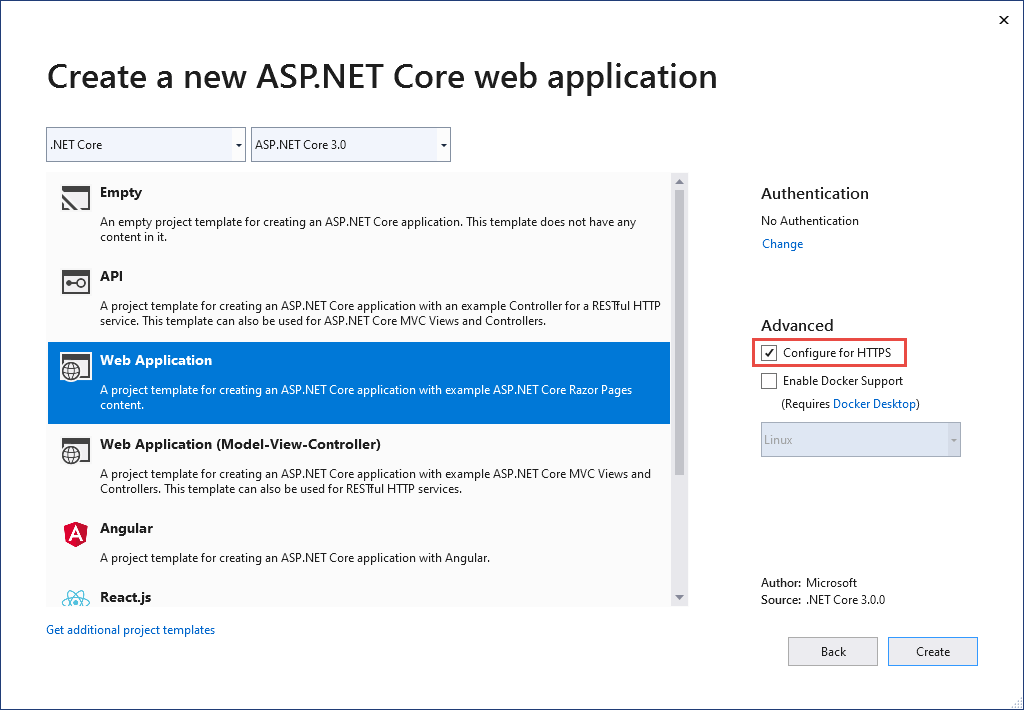
Recusar HTTPS/HSTS na criação do projeto
Em alguns cenários de serviço de back-end em que a segurança da conexão é tratada na borda voltada para o público da rede, a configuração da segurança de conexão em cada nó não é necessária. Os aplicativos Web gerados com base nos modelos no Visual Studio ou no comando dotnet new habilitam o redirecionamento para HTTPS e o HSTS. Para implantações que não exigem esses cenários, você pode recusar o HTTPS/HSTS quando o aplicativo é criado com base no modelo.
Para recusar HTTPS/HSTS:
Desmarque a caixa de seleção Configurar para HTTPS.

Confiar no certificado de desenvolvimento HTTPS do ASP.NET Core no Windows e macOS
Para o navegador Firefox, consulte a próxima seção.
O SDK do .NET Core inclui um certificado de desenvolvimento HTTPS. O certificado é instalado como parte da experiência de primeira execução. Por exemplo, dotnet --info produz uma variação da saída a seguir:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
Instalar o SDK do .NET Core instala o certificado de desenvolvimento HTTPS do ASP.NET Core no repositório de certificados do usuário local. O certificado foi instalado, mas não é confiável. Para confiar no certificado, realize a etapa única a seguir para executar a ferramenta do dotnet dev-certs:
dotnet dev-certs https --trust
O comando a seguir fornece ajuda para a ferramenta dotnet dev-certs:
dotnet dev-certs https --help
Aviso
Não crie um certificado de desenvolvimento em um ambiente que será redistribuído, como uma imagem de contêiner ou uma máquina virtual. Isso pode levar à falsificação e à elevação de privilégio. Para ajudar a evitar isso, defina a DOTNET_GENERATE_ASPNET_CERTIFICATE variável de ambiente como false antes de chamar a CLI do .NET pela primeira vez. Isso ignorará a geração automática do certificado de desenvolvimento do ASP.NET Core durante a experiência de primeira execução da CLI.
Confiar no certificado HTTPS com o Firefox para evitar o erro SEC_ERROR_INADEQUATE_KEY_USAGE
O navegador Firefox usa seu próprio repositório de certificados e, portanto, não confia nos certificados de desenvolvedor IIS Express ou Kestrel.
Há duas abordagens para confiar no certificado HTTPS com o Firefox: criar um arquivo de política ou configurar com o navegador FireFox. A configuração com o navegador cria o arquivo de política, para que as duas abordagens sejam equivalentes.
Criar um arquivo de política para confiar no certificado HTTPS com o Firefox
Crie um arquivo de política (policies.json) em:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: confira Confiar no certificado com o Firefox no Linux neste artigo.
Adicione o seguinte JSON ao arquivo de política do Firefox:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
O arquivo de política de precedência faz com que o Firefox confie em certificados confiáveis do repositório de certificados do Windows. A próxima seção fornece uma abordagem alternativa para criar o arquivo de política de precedência usando o navegador Firefox.
Configurar a confiança do certificado HTTPS usando o navegador Firefox
Defina security.enterprise_roots.enabled = true usando as seguintes instruções:
- Insira
about:configno navegador Firefox. - Selecione Aceitar o Risco e Continuar se você aceitar o risco.
- Selecione Mostrar Tudo
- Defina
security.enterprise_roots.enabled=true - Saia e reinicie o Firefox
Para obter mais informações, consulte Configurando Autoridades de Certificação (ACs) no Firefox e o arquivo mozilla/policy-templates/README.
Como configurar um certificado de desenvolvedor para o Docker
Consulte este problema do GitHub.
Confiar no certificado HTTPS no Linux
O estabelecimento de confiança é específico da distribuição e do navegador. As seções a seguir fornecem instruções para algumas distribuições populares e os navegadores Chromium (Edge e Chrome) e para o Firefox.
O Ubuntu confia no certificado para comunicação serviço a serviço
As instruções a seguir não funcionam para algumas versões do Ubuntu, como a 20.04. Para obter mais informações, consulte o problema dotnet/AspNetCore.Docs #23686 do GitHub.
Instale o OpenSSL 1.1.1h ou posterior. Consulte sua distribuição para obter instruções sobre como atualizar o OpenSSL.
Execute os seguintes comandos:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Os comandos anteriores:
- Verifique se o certificado de desenvolvedor do usuário atual foi criado.
- Exporta o certificado com permissões elevadas necessárias para a pasta
ca-certificates, usando o ambiente do usuário atual. - A remoção do sinalizador
-Eexporta o certificado do usuário raiz, gerando-o, se necessário. Cada certificado recém-gerado tem uma impressão digital diferente. Ao executar como raiz,sudoe-Enão são necessários.
O caminho no comando anterior é específico para o Ubuntu. Para outras distribuições, selecione um caminho apropriado ou use o caminho para as Autoridades de Certificação (ACs).
Confiar no certificado HTTPS no Linux usando o Edge ou o Chrome
Para navegadores Chromium no Linux:
Instale o
libnss3-toolspara sua distribuição.Crie ou verifique se a pasta
$HOME/.pki/nssdbexiste no computador.Exporte o certificado com o seguinte comando:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMO caminho no comando anterior é específico para o Ubuntu. Para outras distribuições, selecione um caminho apropriado ou use o caminho para as Autoridades de Certificação (ACs).
Execute os seguintes comandos:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtSaia e reinicie o navegador.
Confiar no certificado com o Firefox no Linux
Exporte o certificado com o seguinte comando:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMO caminho no comando anterior é específico para o Ubuntu. Para outras distribuições, selecione um caminho apropriado ou use o caminho para as Autoridades de Certificação (ACs).
Crie um arquivo JSON em
/usr/lib/firefox/distribution/policies.jsoncom o seguinte comando:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Observação: o Firefox do Ubuntu 21.10 vem como um pacote de ajuste e a pasta de instalação é /snap/firefox/current/usr/lib/firefox.
Consulte Configurar a confiança do certificado HTTPS usando o navegador Firefox neste artigo para obter uma maneira alternativa de configurar o arquivo de política usando o navegador.
Confiar no certificado com Fedora 34
Consulte:
- Este comentário do GitHub
- Fedora: usando certificados de sistema compartilhados
- Configurar um ambiente de desenvolvimento do .NET no Fedora.
Confiar no certificado com outras distribuições
Consulte este problema do GitHub.
Confiar no certificado HTTPS do Subsistema do Windows para Linux
As instruções a seguir não funcionam para algumas distribuições do Linux, como o Ubuntu 20.04. Para obter mais informações, consulte o problema dotnet/AspNetCore.Docs #23686 do GitHub.
O WSL (Subsistema do Windows para Linux) gera um certificado de desenvolvimento autoassinado HTTPS, que por padrão não é confiável no Windows. A maneira mais fácil de fazer com que o Windows confie no certificado WSL é configurar o WSL para usar o mesmo certificado que o Windows:
No Windows, exporte o certificado do desenvolvedor para um arquivo:
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trustEm que
$CREDENTIAL_PLACEHOLDER$é uma senha.Em uma janela WSL, importe o certificado exportado na instância do WSL:
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
A abordagem anterior é uma operação única por certificado e por distribuição WSL. É mais fácil do que exportar o certificado repetidas vezes. Se você atualizar ou regenerar o certificado no Windows, talvez seja necessário executar os comandos anteriores novamente.
Solucionar problemas de certificado, como certificado não confiável
Esta seção fornece ajuda quando o certificado de desenvolvimento HTTPS do ASP.NET Core foi instalado e é confiável, mas você ainda tem avisos do navegador de que o certificado não é confiável. O certificado de desenvolvimento HTTPS do ASP.NET Core é usado por Kestrel.
Para reparar o certificado IIS Express, consulte esse problema do Stackoverflow.
Todas as plataformas – certificado não confiável
Execute os seguintes comandos:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo. A confiança do certificado é armazenada em cache por navegadores.
Falha em dotnet dev-certs https --clean
Os comandos anteriores resolvem a maioria dos problemas de confiança do navegador. Se o navegador ainda não estiver confiando no certificado, siga as sugestões específicas da plataforma a seguir.
Docker – certificado não confiável
- Exclua a pasta C:\Users{USER}\AppData\Roaming\ASP.NET\Https.
- Limpe a solução. Exclua as pastas bin e obj.
- Reinicie a ferramenta de desenvolvimento. Por exemplo, o Visual Studio ou o Visual Studio Code.
Windows – certificado não confiável
- Verifique os certificados no repositório de certificados. Deve haver um certificado
localhostcom o nome amigávelASP.NET Core HTTPS development certificateemCurrent User > Personal > CertificateseCurrent User > Trusted root certification authorities > Certificates - Remova todos os certificados encontrados das autoridades de certificação raiz pessoais e confiáveis. Não remova o certificado localhost do IIS Express.
- Execute os seguintes comandos:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo.
OS X – certificado não confiável
- Abra o Acesso ao Conjunto de Chaves.
- Selecione o conjunto de chaves do sistema.
- Verifique a presença de um certificado localhost.
- Verifique se ele contém um símbolo
+no ícone para indicar que ele é confiável para todos os usuários. - Remova o certificado do conjunto de chaves do sistema.
- Execute os seguintes comandos:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo.
Consulte Erro HTTPS usando IIS Express (dotnet/AspNetCore #16892) para solucionar problemas de certificado com o Visual Studio.
Certificado do Linux não confiável
Verifique se o certificado que está sendo configurado para confiança é o certificado de desenvolvedor HTTPS do usuário que será usado pelo servidor Kestrel.
Verifique o certificado Kestrel de desenvolvedor HTTPS padrão do usuário atual no seguinte local:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
O arquivo de certificado Kestrel de desenvolvedor HTTPS é a impressão digital SHA1. Quando o arquivo é excluído via dotnet dev-certs https --clean, ele é regenerado quando necessário com uma impressão digital diferente.
Verifique se a impressão digital do certificado exportado corresponde ao seguinte comando:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Se o certificado não corresponder, ele poderá ser um dos seguintes:
- Um certificado antigo.
- Um certificado de desenvolvedor exportado para o usuário raiz. Nesse caso, exporte o certificado.
O certificado do usuário raiz pode ser verificado em:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Certificado SSL do IIS Express usado com o Visual Studio
Para corrigir problemas com o certificado do IIS Express, selecione Reparar no instalador do Visual Studio. Saiba mais neste tópico do GitHub.
A política de grupo impede que certificados autoassinados sejam confiáveis
Em alguns casos, a política de grupo pode impedir que certificados autoassinados sejam confiáveis. Saiba mais neste tópico do GitHub.
Informações adicionais
Aviso
Projetos de API
Não use RequireHttpsAttribute em APIs Web que recebem informações confidenciais. O RequireHttpsAttribute usa códigos de status HTTP para redirecionar navegadores de HTTP para HTTPS. Os clientes de API podem não reconhecer ou obedecer redirecionamentos de HTTP para HTTPS. Esses clientes podem enviar informações por HTTP. As APIs Web devem:
- Não escutar em HTTP.
- Fechar a conexão com o código de status 400 (Solicitação Inválida) e não atender à solicitação.
Para desabilitar o redirecionamento de HTTP em uma API, defina a ASPNETCORE_URLS variável de ambiente ou use o sinalizador de linha de comando --urls. Para obter mais informações, consulte Usar vários ambientes em ASP.NET Core e Cinco maneiras de definir as URLs para um aplicativo do ASP.NET Core por Andrew Lock.
HSTS e projetos de API
Os projetos de API padrão não incluem HSTS porque ele geralmente é uma instrução somente do navegador. Outros chamadores, como aplicativos de telefone ou desktop, não obedecem à instrução. Mesmo dentro de navegadores, uma única chamada autenticada para uma API via HTTP tem riscos em redes inseguras. A abordagem segura é configurar projetos de API para escutar e responder apenas por HTTPS.
Solicitar HTTPS
Recomendamos que os aplicativos Web do ASP.NET Core de produção usem:
- Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) para redirecionar as solicitações HTTP para HTTPS.
- Middleware HSTS (UseHsts) para enviar cabeçalhos HSTS (Protocolo de Segurança do Transporte Estrito HTTP) para clientes.
Observação
Os aplicativos implantados em uma configuração de proxy reverso permitem que o proxy trate a segurança de conexão (HTTPS). Se o proxy também tratar o redirecionamento HTTPS, não será necessário usar o Middleware de Redirecionamento para HTTPS. Se o servidor proxy também tratar a gravação de cabeçalhos HSTS (por exemplo, suporte a HSTS nativo no IIS 10.0 (1709) ou posterior), o Middleware do HSTS não será exigido pelo aplicativo. Para obter mais informações, consulte Recusar HTTPS/HSTS na criação do projeto.
UseHttpsRedirection
O código a seguir chama UseHttpsRedirection na classe Startup:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
O código realçado anterior:
- Usa o padrão HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Usa o padrão HttpsRedirectionOptions.HttpsPort (nulo), a menos que seja substituído pela variável de ambiente
ASPNETCORE_HTTPS_PORTou IServerAddressesFeature.
É recomendável usar redirecionamentos temporários em vez de redirecionamentos permanentes. O cache de link pode causar um comportamento instável em ambientes de desenvolvimento. Se você preferir enviar um código de status de redirecionamento permanente quando o aplicativo estiver em um ambiente que não seja de desenvolvimento, consulte a seção Configurar redirecionamentos permanentes na produção. É recomendável usar o HSTS para sinalizar aos clientes que apenas solicitações de recursos seguras devem ser enviadas para o aplicativo (somente em produção).
Configuração de portas
Uma porta deve estar disponível para o middleware redirecionar uma solicitação insegura para HTTPS. Se nenhuma porta estiver disponível:
- O redirecionamento para HTTPS não ocorrerá.
- O middleware registrará o aviso "Falha ao determinar a porta https para redirecionamento".
Especifique a porta HTTPS usando qualquer uma das seguintes abordagens:
Defina a configuração do host
https_port:Na configuração do host.
Definindo a variável de ambiente
ASPNETCORE_HTTPS_PORT.Adicionando uma entrada de nível superior em
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }
Indique uma porta com o esquema seguro usando a variável de ambiente ASPNETCORE_URLS. A variável de ambiente configura o servidor. O middleware descobre indiretamente a porta HTTPS via IServerAddressesFeature. Essa abordagem não funciona em implantações de proxy reverso.
No desenvolvimento, defina uma URL HTTPS em
launchsettings.json. Habilite o HTTPS quando o IIS Express for usado.Configure um ponto de extremidade de URL HTTPS para uma implantação de borda voltada para o público de um servidor Kestrel ou de um servidor HTTP.sys. Apenas uma porta HTTPS é usada pelo aplicativo. O middleware descobre a porta via IServerAddressesFeature.
Observação
Quando um aplicativo é executado em uma configuração de proxy reverso, IServerAddressesFeature não está disponível. Defina a porta usando uma das outras abordagens descritas nesta seção.
Implantações do Edge
Quando Kestrel ou HTTP.sys é usado como um servidor de borda voltado para o público, Kestrel ou HTTP.sys deve ser configurado para escutar em ambos:
- A porta segura em que o cliente é redirecionado (normalmente, 443 em produção e 5001 em desenvolvimento).
- A porta insegura (normalmente, 80 em produção e 5000 em desenvolvimento).
A porta insegura deve ser acessível ao cliente para que o aplicativo receba uma solicitação insegura e redirecione o cliente para a porta segura.
Para obter mais informações, consulte configuração do ponto de extremidade do Kestrel ou Implementação do servidor Web HTTP.sys no ASP.NET Core.
Cenários de implantação
Qualquer firewall entre o cliente e o servidor também deve ter portas de comunicação abertas para tráfego.
Se as solicitações forem encaminhadas em uma configuração de proxy reverso, use Middleware de Cabeçalhos Encaminhados antes de chamar o Middleware de Redirecionamento para HTTPS. O Middleware de Cabeçalhos Encaminhados atualiza o Request.Scheme, usando o cabeçalho X-Forwarded-Proto. O middleware permite que o URIs de redirecionamento e outras políticas de segurança funcionem corretamente. Quando o Middleware de Cabeçalhos Encaminhados não é usado, o aplicativo de back-end pode não receber o esquema correto e acabar em um loop de redirecionamento. Uma mensagem de erro comum ao usuário final é que ocorreram muitos redirecionamentos.
Ao implantar no Serviço de Aplicativo do Azure, siga as diretrizes no Tutorial: Associar um certificado SSL personalizado existente aos Aplicativos Web do Azure.
Opções
O código realçado a seguir chama AddHttpsRedirection para configurar opções de middleware:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.TemporaryRedirect;
options.HttpsPort = 5001;
});
}
Só é necessário chamar AddHttpsRedirection para alterar os valores de HttpsPort ou RedirectStatusCode.
O código realçado anterior:
- Define HttpsRedirectionOptions.RedirectStatusCode como Status307TemporaryRedirect, que é o valor padrão. Use os campos da classe StatusCodes para atribuições a
RedirectStatusCode. - Define a porta HTTPS como 5001.
Configurar redirecionamentos permanentes na produção
O middleware tem como padrão o envio de um Status307TemporaryRedirect com todos os redirecionamentos. Se você preferir enviar um código de status de redirecionamento permanente quando o aplicativo estiver em um ambiente que não seja de desenvolvimento, encapsule a configuração de opções de middleware em uma verificação condicional para um ambiente que não seja de desenvolvimento.
Ao configurar serviços em Startup.cs:
public void ConfigureServices(IServiceCollection services)
{
// IWebHostEnvironment (stored in _env) is injected into the Startup class.
if (!_env.IsDevelopment())
{
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.PermanentRedirect;
options.HttpsPort = 443;
});
}
}
Abordagem alternativa do Middleware de Redirecionamento para HTTPS
Uma alternativa ao uso do Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) é usar o Middleware de Regravação de URL (AddRedirectToHttps). AddRedirectToHttps também pode definir o código de status e a porta quando o redirecionamento é executado. Para obter mais informações, consulte Middleware de Regravação de URL.
Ao redirecionar para HTTPS sem a necessidade de regras de redirecionamento adicionais, é recomendável usar o Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) descrito nesse artigo.
HSTS (Protocolo de Segurança do Transporte Estrito HTTP)
De acordo com o OWASP, o HSTS (Segurança do Transporte Estrito HTTP é um aperfeiçoamento de segurança opcional, que é especificado por um aplicativo Web por meio de um cabeçalho de resposta. Quando um navegador que dá suporte ao HSTS recebe esse cabeçalho:
- O navegador armazena a configuração para o domínio que impede o envio de qualquer comunicação por HTTP. O navegador força toda a comunicação por HTTPS.
- O navegador impede que o usuário use certificados não confiáveis ou inválidos. O navegador desabilita prompts que permitem que um usuário confie temporariamente nesse certificado.
Como o HSTS é imposto pelo cliente, ele tem algumas limitações:
- O cliente deve dar suporte ao HSTS.
- O HSTS requer pelo menos uma solicitação HTTPS bem-sucedida para estabelecer a política HSTS.
- O aplicativo deve verificar cada solicitação HTTP e redirecioná-la ou rejeitá-la.
O ASP.NET Core implementa o HSTS com o método de extensão UseHsts. O código a seguir chama UseHsts quando o aplicativo não está no modo de desenvolvimento:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
UseHsts não é recomendado no desenvolvimento porque as configurações do HSTS são altamente armazenáveis em cache por navegadores. Por padrão, UseHsts exclui o endereço de loopback local.
Para ambientes de produção que estão implementando HTTPS pela primeira vez, defina o HstsOptions.MaxAge inicial como um valor pequeno usando um dos métodos TimeSpan. Defina o valor de horas para não mais do que um único dia, caso precise reverter a infraestrutura HTTPS para HTTP. Depois de ter certeza da sustentabilidade da configuração HTTPS, aumente o valor max-age do HSTS; um valor comumente usado é um ano.
O seguinte código:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.TemporaryRedirect;
options.HttpsPort = 5001;
});
}
- Define o parâmetro de pré-carregamento do cabeçalho
Strict-Transport-Security. O pré-carregamento não faz parte do RFC de especificação do HSTS, mas é compatível com navegadores da Web para pré-carregar sites do HSTS em uma nova instalação. Para obter mais informações, consulte https://hstspreload.org/. - Habilita includeSubDomain, que aplica a política do HSTS aos subdomínios do Host.
- Define explicitamente o parâmetro
max-agedo cabeçalhoStrict-Transport-Securitycomo 60 dias. Se não for definido, será de 30 dias por padrão. Para saber mais, confira a diretiva de idade máxima. - Adiciona
example.comà lista de hosts a serem excluídos.
UseHsts exclui os seguintes hosts de loopback:
localhost: o endereço de loopback IPv4.127.0.0.1: o endereço de loopback IPv4.[::1]: o endereço de loopback IPv6.
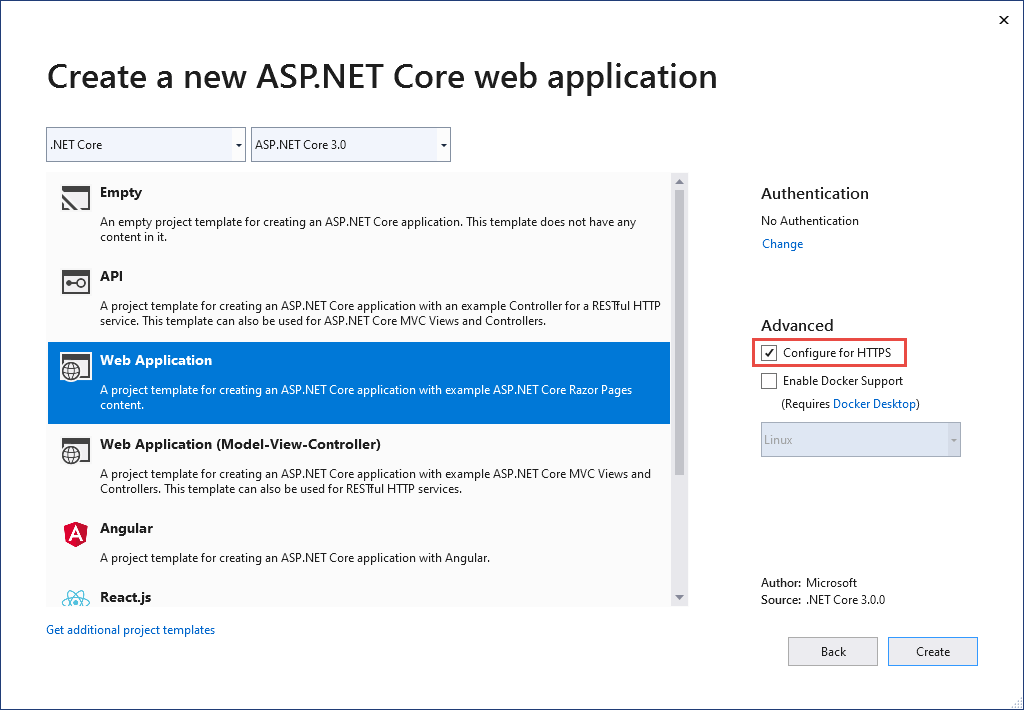
Recusar HTTPS/HSTS na criação do projeto
Em alguns cenários de serviço de back-end em que a segurança da conexão é tratada na borda voltada para o público da rede, a configuração da segurança de conexão em cada nó não é necessária. Os aplicativos Web gerados com base nos modelos no Visual Studio ou no comando dotnet new habilitam o redirecionamento para HTTPS e o HSTS. Para implantações que não exigem esses cenários, você pode recusar o HTTPS/HSTS quando o aplicativo é criado com base no modelo.
Para recusar HTTPS/HSTS:
Desmarque a caixa de seleção Configurar para HTTPS.

Confiar no certificado de desenvolvimento HTTPS do ASP.NET Core no Windows e macOS
Para o navegador Firefox, consulte a próxima seção.
O SDK do .NET Core inclui um certificado de desenvolvimento HTTPS. O certificado é instalado como parte da experiência de primeira execução. Por exemplo, executar dotnet new webapp pela primeira vez produz uma variação da saída a seguir:
Installed an ASP.NET Core HTTPS development certificate.
To trust the certificate, run 'dotnet dev-certs https --trust'
Learn about HTTPS: https://aka.ms/dotnet-https
Instalar o SDK do .NET Core instala o certificado de desenvolvimento HTTPS do ASP.NET Core no repositório de certificados do usuário local. O certificado foi instalado, mas não é confiável. Para confiar no certificado, realize a etapa única a seguir para executar a ferramenta do dotnet dev-certs:
dotnet dev-certs https --trust
O comando a seguir fornece ajuda para a ferramenta dotnet dev-certs:
dotnet dev-certs https --help
Aviso
Não crie um certificado de desenvolvimento em um ambiente que será redistribuído, como uma imagem de contêiner ou uma máquina virtual. Isso pode levar à falsificação e à elevação de privilégio. Para ajudar a evitar isso, defina a DOTNET_GENERATE_ASPNET_CERTIFICATE variável de ambiente como false antes de chamar a CLI do .NET pela primeira vez. Isso ignorará a geração automática do certificado de desenvolvimento do ASP.NET Core durante a experiência de primeira execução da CLI.
Confiar no certificado HTTPS com o Firefox para evitar o erro SEC_ERROR_INADEQUATE_KEY_USAGE
O navegador Firefox usa seu próprio repositório de certificados e, portanto, não confia nos certificados de desenvolvedor IIS Express ou Kestrel.
Há duas abordagens para confiar no certificado HTTPS com o Firefox: criar um arquivo de política ou configurar com o navegador FireFox. A configuração com o navegador cria o arquivo de política, para que as duas abordagens sejam equivalentes.
Criar um arquivo de política para confiar no certificado HTTPS com o Firefox
Crie um arquivo de política (policies.json) em:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: confira Confiar no certificado com o Firefox no Linux mais adiante neste artigo.
Adicione o seguinte JSON ao arquivo de política do Firefox:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
O arquivo de política de precedência faz com que o Firefox confie em certificados confiáveis do repositório de certificados do Windows. A próxima seção fornece uma abordagem alternativa para criar o arquivo de política de precedência usando o navegador Firefox.
Configurar a confiança do certificado HTTPS usando o navegador Firefox
Defina security.enterprise_roots.enabled = true usando as seguintes instruções:
- Insira
about:configno navegador Firefox. - Selecione Aceitar o Risco e Continuar se você aceitar o risco.
- Selecione Mostrar Tudo.
- Defina
security.enterprise_roots.enabled=true. - Saia e reinicie o Firefox.
Para obter mais informações, consulte Configurando Autoridades de Certificação (ACs) no Firefox e o arquivo mozilla/policy-templates/README.
Como configurar um certificado de desenvolvedor para o Docker
Consulte este problema do GitHub.
Confiar no certificado HTTPS no Linux
O estabelecimento de confiança é específico da distribuição e do navegador. As seções a seguir fornecem instruções para algumas distribuições populares e os navegadores Chromium (Edge e Chrome) e para o Firefox.
O Ubuntu confia no certificado para comunicação serviço a serviço
Instale o OpenSSL 1.1.1h ou posterior. Consulte sua distribuição para obter instruções sobre como atualizar o OpenSSL.
Execute os seguintes comandos:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Os comandos anteriores:
- Verifique se o certificado de desenvolvedor do usuário atual foi criado.
- Exporta o certificado com permissões elevadas necessárias para a pasta
ca-certificates, usando o ambiente do usuário atual. - Remova o sinalizador
-Epara exportar o certificado do usuário raiz, gerando-o, se necessário. Cada certificado recém-gerado tem uma impressão digital diferente. Ao executar como raiz,sudoe-Enão são necessários.
O caminho no comando anterior é específico para o Ubuntu. Para outras distribuições, selecione um caminho apropriado ou use o caminho para as Autoridades de Certificação (ACs).
Confiar no certificado HTTPS no Linux usando o Edge ou o Chrome
Para navegadores Chromium no Linux:
Instale o
libnss3-toolspara sua distribuição.Crie ou verifique se a pasta
$HOME/.pki/nssdbexiste no computador.Exporte o certificado com o seguinte comando:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMO caminho no comando anterior é específico para o Ubuntu. Para outras distribuições, selecione um caminho apropriado ou use o caminho para as Autoridades de Certificação (ACs).
Execute os seguintes comandos:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtSaia e reinicie o navegador.
Confiar no certificado com o Firefox no Linux
Exporte o certificado com o seguinte comando:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMO caminho no comando anterior é específico para o Ubuntu. Para outras distribuições, selecione um caminho apropriado ou use o caminho para as Autoridades de Certificação (ACs).
Crie um arquivo JSON em
/usr/lib/firefox/distribution/policies.jsoncom o seguinte conteúdo:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Consulte Configurar a confiança do certificado HTTPS usando o navegador Firefox neste artigo para obter uma maneira alternativa de configurar o arquivo de política usando o navegador.
Confiar no certificado com Fedora 34
Firefox no Fedora
echo 'pref("general.config.filename", "firefox.cfg");
pref("general.config.obscure_value", 0);' > ./autoconfig.js
echo '//Enable policies.json
lockPref("browser.policies.perUserDir", false);' > firefox.cfg
echo "{
\"policies\": {
\"Certificates\": {
\"Install\": [
\"aspnetcore-localhost-https.crt\"
]
}
}
}" > policies.json
dotnet dev-certs https -ep localhost.crt --format PEM
sudo mv autoconfig.js /usr/lib64/firefox/
sudo mv firefox.cfg /usr/lib64/firefox/
sudo mv policies.json /usr/lib64/firefox/distribution/
mkdir -p ~/.mozilla/certificates
cp localhost.crt ~/.mozilla/certificates/aspnetcore-localhost-https.crt
rm localhost.crt
Confiar no dotnet-to-dotnet no Fedora
sudo cp localhost.crt /etc/pki/tls/certs/localhost.pem
sudo update-ca-trust
rm localhost.crt
Consulte este problema do GitHub para obter mais informações.
Confiar no certificado com outras distribuições
Consulte este problema do GitHub.
Confiar no certificado HTTPS do Subsistema do Windows para Linux
O WSL (Subsistema do Windows para Linux) gera um certificado de desenvolvimento autoassinado HTTPS. Para configurar o repositório de certificados do Windows para confiar no certificado WSL:
Exporte o certificado de desenvolvedor para um arquivo no Windows:
dotnet dev-certs https -ep C:\<<path-to-folder>>\aspnetcore.pfx -p $CREDENTIAL_PLACEHOLDER$Em que
$CREDENTIAL_PLACEHOLDER$é uma senha.Em uma janela WSL, importe o certificado exportado na instância do WSL:
dotnet dev-certs https --clean --import /mnt/c/<<path-to-folder>>/aspnetcore.pfx -p $CREDENTIAL_PLACEHOLDER$
A abordagem anterior é uma operação única por certificado e por distribuição WSL. É mais fácil do que exportar o certificado repetidas vezes. Se você atualizar ou regenerar o certificado no Windows, talvez seja necessário executar os comandos anteriores novamente.
Solucionar problemas de certificado, como certificado não confiável
Esta seção fornece ajuda quando o certificado de desenvolvimento HTTPS do ASP.NET Core foi instalado e é confiável, mas você ainda tem avisos do navegador de que o certificado não é confiável. O certificado de desenvolvimento HTTPS do ASP.NET Core é usado por Kestrel.
Para reparar o certificado IIS Express, consulte esse problema do Stackoverflow.
Todas as plataformas – certificado não confiável
Execute os comandos a seguir:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo. A confiança do certificado é armazenada em cache por navegadores.
Falha em dotnet dev-certs https --clean
Os comandos anteriores resolvem a maioria dos problemas de confiança do navegador. Se o navegador ainda não estiver confiando no certificado, siga as sugestões específicas da plataforma a seguir.
Docker – certificado não confiável
- Exclua a pasta C:\Users{USER}\AppData\Roaming\ASP.NET\Https.
- Limpe a solução. Exclua as pastas bin e obj.
- Reinicie a ferramenta de desenvolvimento. Por exemplo, Visual Studio, Visual Studio Code ou Visual Studio para Mac.
Windows – certificado não confiável
- Verifique os certificados no repositório de certificados. Deve haver um certificado
localhostcom o nome amigávelASP.NET Core HTTPS development certificateemCurrent User > Personal > CertificateseCurrent User > Trusted root certification authorities > Certificates - Remova todos os certificados encontrados das autoridades de certificação raiz pessoais e confiáveis. Não remova o certificado localhost do IIS Express.
- Execute os comandos a seguir:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo. A confiança do certificado é armazenada em cache por navegadores.
OS X – certificado não confiável
- Abra o Acesso ao Conjunto de Chaves.
- Selecione o conjunto de chaves do sistema.
- Verifique a presença de um certificado localhost.
- Verifique se ele contém um símbolo
+no ícone para indicar que ele é confiável para todos os usuários. - Remova o certificado do conjunto de chaves do sistema.
- Execute os comandos a seguir:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo. A confiança do certificado é armazenada em cache por navegadores.
Consulte Erro HTTPS usando IIS Express (dotnet/AspNetCore #16892) para solucionar problemas de certificado com o Visual Studio.
Certificado do Linux não confiável
Verifique se o certificado que está sendo configurado para confiança é o certificado de desenvolvedor HTTPS do usuário que será usado pelo servidor Kestrel.
Verifique o certificado Kestrel de desenvolvedor HTTPS padrão do usuário atual no seguinte local:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
O arquivo de certificado Kestrel de desenvolvedor HTTPS é a impressão digital SHA1. Quando o arquivo é excluído via dotnet dev-certs https --clean, ele é regenerado quando necessário com uma impressão digital diferente.
Verifique se a impressão digital do certificado exportado corresponde ao seguinte comando:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Se o certificado não corresponder, ele poderá ser um dos seguintes:
- Um certificado antigo.
- Um certificado de desenvolvedor exportado para o usuário raiz. Nesse caso, exporte o certificado.
O certificado do usuário raiz pode ser verificado em:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Certificado SSL do IIS Express usado com o Visual Studio
Para corrigir problemas com o certificado do IIS Express, selecione Reparar no instalador do Visual Studio. Saiba mais neste tópico do GitHub.
Informações adicionais
Observação
Se você estiver usando o SDK do .NET 9 ou posterior, consulte os procedimentos atualizados do Linux na versão do .NET 9 deste artigo.
Aviso
Projetos de API
Não use RequireHttpsAttribute em APIs Web que recebem informações confidenciais. O RequireHttpsAttribute usa códigos de status HTTP para redirecionar navegadores de HTTP para HTTPS. Os clientes de API podem não reconhecer ou obedecer redirecionamentos de HTTP para HTTPS. Esses clientes podem enviar informações por HTTP. As APIs Web devem:
- Não escutar em HTTP.
- Fechar a conexão com o código de status 400 (Solicitação Inválida) e não atender à solicitação.
Para desabilitar o redirecionamento de HTTP em uma API, defina a ASPNETCORE_URLS variável de ambiente ou use o sinalizador de linha de comando --urls. Para obter mais informações, confira Usar vários ambientes no ASP.NET Core e 8 maneiras de definir as URLs para um aplicativo do ASP.NET Core por Andrew Lock.
HSTS e projetos de API
Os projetos de API padrão não incluem HSTS porque o HSTS geralmente é uma instrução somente do navegador. Outros chamadores, como aplicativos de telefone ou desktop, não obedecem à instrução. Mesmo dentro de navegadores, uma única chamada autenticada para uma API via HTTP tem riscos em redes inseguras. A abordagem segura é configurar projetos de API para escutar e responder apenas por HTTPS.
O redirecionamento HTTP para HTTPS causa ERR_INVALID_REDIRECT na solicitação de simulação do CORS
Solicitações para um ponto de extremidade usando HTTP que são redirecionadas para HTTPS por falha de UseHttpsRedirection com ERR_INVALID_REDIRECT na solicitação de simulação CORS.
Os projetos de API podem rejeitar solicitações HTTP em vez de usar UseHttpsRedirection para redirecionar solicitações para HTTPS.
Solicitar HTTPS
Recomendamos que os aplicativos Web do ASP.NET Core de produção usem:
- Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) para redirecionar as solicitações HTTP para HTTPS.
- Middleware HSTS (UseHsts) para enviar cabeçalhos HSTS (Protocolo de Segurança do Transporte Estrito HTTP) para clientes.
Observação
Os aplicativos implantados em uma configuração de proxy reverso permitem que o proxy trate a segurança de conexão (HTTPS). Se o proxy também tratar o redirecionamento HTTPS, não será necessário usar o Middleware de Redirecionamento para HTTPS. Se o servidor proxy também tratar a gravação de cabeçalhos HSTS (por exemplo, suporte a HSTS nativo no IIS 10.0 (1709) ou posterior), o Middleware do HSTS não será exigido pelo aplicativo. Para obter mais informações, consulte Recusar HTTPS/HSTS na criação do projeto.
UseHttpsRedirection
O código a seguir chama UseHttpsRedirection no arquivo Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
O código realçado anterior:
- Usa o padrão HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Usa o padrão HttpsRedirectionOptions.HttpsPort (nulo), a menos que seja substituído pela variável de ambiente
ASPNETCORE_HTTPS_PORTou IServerAddressesFeature.
É recomendável usar redirecionamentos temporários em vez de redirecionamentos permanentes. O cache de link pode causar um comportamento instável em ambientes de desenvolvimento. Se você preferir enviar um código de status de redirecionamento permanente quando o aplicativo estiver em um ambiente que não seja de desenvolvimento, consulte a seção Configurar redirecionamentos permanentes na produção. É recomendável usar o HSTS para sinalizar aos clientes que apenas solicitações de recursos seguras devem ser enviadas para o aplicativo (somente em produção).
Configuração de portas
Uma porta deve estar disponível para o middleware redirecionar uma solicitação insegura para HTTPS. Se nenhuma porta estiver disponível:
- O redirecionamento para HTTPS não ocorrerá.
- O middleware registrará o aviso "Falha ao determinar a porta https para redirecionamento".
Especifique a porta HTTPS usando qualquer uma das seguintes abordagens:
Defina a configuração do host
https_port:Na configuração do host.
Definindo a variável de ambiente
ASPNETCORE_HTTPS_PORT.Adicionando uma entrada de nível superior em
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Indique uma porta com o esquema seguro usando a variável de ambiente ASPNETCORE_URLS. A variável de ambiente configura o servidor. O middleware descobre indiretamente a porta HTTPS via IServerAddressesFeature. Essa abordagem não funciona em implantações de proxy reverso.
Os modelos Web do ASP.NET Core definem uma URL HTTPS em
Properties/launchsettings.jsonpara Kestrel e para o IIS Express.launchsettings.jsoné usado apenas no computador local.Configure um ponto de extremidade de URL HTTPS para uma implantação de borda voltada para o público de um servidor Kestrel ou de um servidor HTTP.sys. Apenas uma porta HTTPS é usada pelo aplicativo. O middleware descobre a porta via IServerAddressesFeature.
Observação
Quando um aplicativo é executado em uma configuração de proxy reverso, IServerAddressesFeature não está disponível. Defina a porta usando uma das outras abordagens descritas nesta seção.
Implantações do Edge
Quando Kestrel ou HTTP.sys é usado como um servidor de borda voltado para o público, Kestrel ou HTTP.sys deve ser configurado para escutar em ambos:
- A porta segura em que o cliente é redirecionado (normalmente, 443 em produção e 5001 em desenvolvimento).
- A porta insegura (normalmente, 80 em produção e 5000 em desenvolvimento).
A porta insegura deve ser acessível ao cliente para que o aplicativo receba uma solicitação insegura e redirecione o cliente para a porta segura.
Para obter mais informações, consulte configuração do ponto de extremidade do Kestrel ou Implementação do servidor Web HTTP.sys no ASP.NET Core.
Cenários de implantação
Qualquer firewall entre o cliente e o servidor também deve ter portas de comunicação abertas para tráfego.
Se as solicitações forem encaminhadas em uma configuração de proxy reverso, use Middleware de Cabeçalhos Encaminhados antes de chamar o Middleware de Redirecionamento para HTTPS. O Middleware de Cabeçalhos Encaminhados atualiza o Request.Scheme, usando o cabeçalho X-Forwarded-Proto. O middleware permite que o URIs de redirecionamento e outras políticas de segurança funcionem corretamente. Quando o Middleware de Cabeçalhos Encaminhados não é usado, o aplicativo de back-end pode não receber o esquema correto e acabar em um loop de redirecionamento. Uma mensagem de erro comum ao usuário final é que ocorreram muitos redirecionamentos.
Ao implantar no Serviço de Aplicativo do Azure, siga as diretrizes no Tutorial: Associar um certificado SSL personalizado existente aos Aplicativos Web do Azure.
Opções
O código realçado a seguir chama AddHttpsRedirection para configurar opções de middleware:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Só é necessário chamar AddHttpsRedirection para alterar os valores de HttpsPort ou RedirectStatusCode.
O código realçado anterior:
- Define HttpsRedirectionOptions.RedirectStatusCode como Status307TemporaryRedirect, que é o valor padrão. Use os campos da classe StatusCodes para atribuições a
RedirectStatusCode. - Define a porta HTTPS como 5001.
Configurar redirecionamentos permanentes na produção
O middleware tem como padrão o envio de um Status307TemporaryRedirect com todos os redirecionamentos. Se você preferir enviar um código de status de redirecionamento permanente quando o aplicativo estiver em um ambiente que não seja de desenvolvimento, encapsule a configuração de opções de middleware em uma verificação condicional para um ambiente que não seja de desenvolvimento.
Ao configurar serviços em Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Abordagem alternativa do Middleware de Redirecionamento para HTTPS
Uma alternativa ao uso do Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) é usar o Middleware de Regravação de URL (AddRedirectToHttps). AddRedirectToHttps também pode definir o código de status e a porta quando o redirecionamento é executado. Para obter mais informações, consulte Middleware de Regravação de URL.
Ao redirecionar para HTTPS sem a necessidade de regras de redirecionamento adicionais, é recomendável usar o Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) descrito nesse artigo.
HSTS (Protocolo de Segurança do Transporte Estrito HTTP)
De acordo com o OWASP, o HSTS (Segurança do Transporte Estrito HTTP é um aperfeiçoamento de segurança opcional, que é especificado por um aplicativo Web por meio de um cabeçalho de resposta. Quando um navegador que dá suporte ao HSTS recebe esse cabeçalho:
- O navegador armazena a configuração para o domínio que impede o envio de qualquer comunicação por HTTP. O navegador força toda a comunicação por HTTPS.
- O navegador impede que o usuário use certificados não confiáveis ou inválidos. O navegador desabilita prompts que permitem que um usuário confie temporariamente nesse certificado.
Como o HSTS é imposto pelo cliente, ele tem algumas limitações:
- O cliente deve dar suporte ao HSTS.
- O HSTS requer pelo menos uma solicitação HTTPS bem-sucedida para estabelecer a política HSTS.
- O aplicativo deve verificar cada solicitação HTTP e redirecioná-la ou rejeitá-la.
O ASP.NET Core implementa o HSTS com o método de extensão UseHsts. O código a seguir chama UseHsts quando o aplicativo não está no modo de desenvolvimento:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts não é recomendado no desenvolvimento porque as configurações do HSTS são altamente armazenáveis em cache por navegadores. Por padrão, UseHsts exclui o endereço de loopback local.
Para ambientes de produção que estão implementando HTTPS pela primeira vez, defina o HstsOptions.MaxAge inicial como um valor pequeno usando um dos métodos TimeSpan. Defina o valor de horas para não mais do que um único dia, caso precise reverter a infraestrutura HTTPS para HTTP. Depois de ter certeza da sustentabilidade da configuração HTTPS, aumente o valor max-age do HSTS; um valor comumente usado é um ano.
O seguinte código realçado:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Define o parâmetro de pré-carregamento do cabeçalho
Strict-Transport-Security. O pré-carregamento não faz parte do RFC de especificação do HSTS, mas é compatível com navegadores da Web para pré-carregar sites do HSTS em uma nova instalação. Para obter mais informações, consulte https://hstspreload.org/. - Habilita includeSubDomain, que aplica a política do HSTS aos subdomínios do Host.
- Define explicitamente o parâmetro
max-agedo cabeçalhoStrict-Transport-Securitycomo 60 dias. Se não for definido, será de 30 dias por padrão. Para saber mais, confira a diretiva de idade máxima. - Adiciona
example.comà lista de hosts a serem excluídos.
UseHsts exclui os seguintes hosts de loopback:
localhost: o endereço de loopback IPv4.127.0.0.1: o endereço de loopback IPv4.[::1]: o endereço de loopback IPv6.
Recusar HTTPS/HSTS na criação do projeto
Em alguns cenários de serviço de back-end em que a segurança da conexão é tratada na borda voltada para o público da rede, a configuração da segurança de conexão em cada nó não é necessária. Os aplicativos Web gerados com base nos modelos no Visual Studio ou no comando dotnet new habilitam o redirecionamento para HTTPS e o HSTS. Para implantações que não exigem esses cenários, você pode recusar o HTTPS/HSTS quando o aplicativo é criado com base no modelo.
Para recusar HTTPS/HSTS:
Desmarque a caixa de seleção Configurar para HTTPS.

Confiar no certificado de desenvolvimento HTTPS do ASP.NET Core no Windows e macOS
Para o navegador Firefox, consulte a próxima seção.
O SDK do .NET Core inclui um certificado de desenvolvimento HTTPS. O certificado é instalado como parte da experiência de primeira execução. Por exemplo, dotnet --info produz uma variação da saída a seguir:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
Instalar o SDK do .NET Core instala o certificado de desenvolvimento HTTPS do ASP.NET Core no repositório de certificados do usuário local. O certificado foi instalado, mas não é confiável. Para confiar no certificado, realize a etapa única a seguir para executar a ferramenta do dotnet dev-certs:
dotnet dev-certs https --trust
O comando a seguir fornece ajuda para a ferramenta dotnet dev-certs:
dotnet dev-certs https --help
Aviso
Não crie um certificado de desenvolvimento em um ambiente que será redistribuído, como uma imagem de contêiner ou uma máquina virtual. Isso pode levar à falsificação e à elevação de privilégio. Para ajudar a evitar isso, defina a DOTNET_GENERATE_ASPNET_CERTIFICATE variável de ambiente como false antes de chamar a CLI do .NET pela primeira vez. Isso ignorará a geração automática do certificado de desenvolvimento do ASP.NET Core durante a experiência de primeira execução da CLI.
Confiar no certificado HTTPS com o Firefox para evitar o erro SEC_ERROR_INADEQUATE_KEY_USAGE
O navegador Firefox usa seu próprio repositório de certificados e, portanto, não confia nos certificados de desenvolvedor IIS Express ou Kestrel.
Há duas abordagens para confiar no certificado HTTPS com o Firefox: criar um arquivo de política ou configurar com o navegador FireFox. A configuração com o navegador cria o arquivo de política, para que as duas abordagens sejam equivalentes.
Criar um arquivo de política para confiar no certificado HTTPS com o Firefox
Crie um arquivo de política (policies.json) em:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: confira Confiar no certificado com o Firefox no Linux neste artigo.
Adicione o seguinte JSON ao arquivo de política do Firefox:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
O arquivo de política de precedência faz com que o Firefox confie em certificados confiáveis do repositório de certificados do Windows. A próxima seção fornece uma abordagem alternativa para criar o arquivo de política de precedência usando o navegador Firefox.
Configurar a confiança do certificado HTTPS usando o navegador Firefox
Defina security.enterprise_roots.enabled = true usando as seguintes instruções:
- Insira
about:configno navegador Firefox. - Selecione Aceitar o Risco e Continuar se você aceitar o risco.
- Selecione Mostrar Tudo
- Defina
security.enterprise_roots.enabled=true - Saia e reinicie o Firefox
Para obter mais informações, consulte Configurando Autoridades de Certificação (ACs) no Firefox e o arquivo mozilla/policy-templates/README.
Como configurar um certificado de desenvolvedor para o Docker
Consulte este problema do GitHub.
Confiar no certificado HTTPS no Linux
O estabelecimento de confiança é específico da distribuição e do navegador. As seções a seguir fornecem instruções para algumas distribuições populares e os navegadores Chromium (Edge e Chrome) e para o Firefox.
O Ubuntu confia no certificado para comunicação serviço a serviço
As instruções a seguir não funcionam para algumas versões do Ubuntu, como a 20.04. Para obter mais informações, consulte o problema dotnet/AspNetCore.Docs #23686 do GitHub.
Instale o OpenSSL 1.1.1h ou posterior. Consulte sua distribuição para obter instruções sobre como atualizar o OpenSSL.
Execute os seguintes comandos:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Os comandos anteriores:
- Verifique se o certificado de desenvolvedor do usuário atual foi criado.
- Exporta o certificado com permissões elevadas necessárias para a pasta
ca-certificates, usando o ambiente do usuário atual. - A remoção do sinalizador
-Eexporta o certificado do usuário raiz, gerando-o, se necessário. Cada certificado recém-gerado tem uma impressão digital diferente. Ao executar como raiz,sudoe-Enão são necessários.
O caminho no comando anterior é específico para o Ubuntu. Para outras distribuições, selecione um caminho apropriado ou use o caminho para as Autoridades de Certificação (ACs).
Confiar no certificado HTTPS no Linux usando o Edge ou o Chrome
Para navegadores Chromium no Linux:
Instale o
libnss3-toolspara sua distribuição.Crie ou verifique se a pasta
$HOME/.pki/nssdbexiste no computador.Exporte o certificado com o seguinte comando:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMO caminho no comando anterior é específico para o Ubuntu. Para outras distribuições, selecione um caminho apropriado ou use o caminho para as Autoridades de Certificação (ACs).
Execute os seguintes comandos:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtSaia e reinicie o navegador.
Confiar no certificado com o Firefox no Linux
Exporte o certificado com o seguinte comando:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMO caminho no comando anterior é específico para o Ubuntu. Para outras distribuições, selecione um caminho apropriado ou use o caminho para as Autoridades de Certificação (ACs).
Crie um arquivo JSON em
/usr/lib/firefox/distribution/policies.jsoncom o seguinte comando:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Observação: o Firefox do Ubuntu 21.10 vem como um pacote de ajuste e a pasta de instalação é /snap/firefox/current/usr/lib/firefox.
Consulte Configurar a confiança do certificado HTTPS usando o navegador Firefox neste artigo para obter uma maneira alternativa de configurar o arquivo de política usando o navegador.
Confiar no certificado com Fedora 34
Consulte:
- Este comentário do GitHub
- Fedora: usando certificados de sistema compartilhados
- Configurar um ambiente de desenvolvimento do .NET no Fedora.
Confiar no certificado com outras distribuições
Consulte este problema do GitHub.
Confiar no certificado HTTPS do Subsistema do Windows para Linux
As instruções a seguir não funcionam para algumas distribuições do Linux, como o Ubuntu 20.04. Para obter mais informações, consulte o problema dotnet/AspNetCore.Docs #23686 do GitHub.
O WSL (Subsistema do Windows para Linux) gera um certificado de desenvolvimento autoassinado HTTPS, que por padrão não é confiável no Windows. A maneira mais fácil de fazer com que o Windows confie no certificado WSL é configurar o WSL para usar o mesmo certificado que o Windows:
No Windows, exporte o certificado do desenvolvedor para um arquivo:
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trustEm que
$CREDENTIAL_PLACEHOLDER$é uma senha.Em uma janela WSL, importe o certificado exportado na instância do WSL:
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
A abordagem anterior é uma operação única por certificado e por distribuição WSL. É mais fácil do que exportar o certificado repetidas vezes. Se você atualizar ou regenerar o certificado no Windows, talvez seja necessário executar os comandos anteriores novamente.
Solucionar problemas de certificado, como certificado não confiável
Esta seção fornece ajuda quando o certificado de desenvolvimento HTTPS do ASP.NET Core foi instalado e é confiável, mas você ainda tem avisos do navegador de que o certificado não é confiável. O certificado de desenvolvimento HTTPS do ASP.NET Core é usado por Kestrel.
Para reparar o certificado IIS Express, consulte esse problema do Stackoverflow.
Todas as plataformas – certificado não confiável
Execute os seguintes comandos:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo. A confiança do certificado é armazenada em cache por navegadores.
Falha em dotnet dev-certs https --clean
Os comandos anteriores resolvem a maioria dos problemas de confiança do navegador. Se o navegador ainda não estiver confiando no certificado, siga as sugestões específicas da plataforma a seguir.
Docker – certificado não confiável
- Exclua a pasta C:\Users{USER}\AppData\Roaming\ASP.NET\Https.
- Limpe a solução. Exclua as pastas bin e obj.
- Reinicie a ferramenta de desenvolvimento. Por exemplo, o Visual Studio ou o Visual Studio Code.
Windows – certificado não confiável
- Verifique os certificados no repositório de certificados. Deve haver um certificado
localhostcom o nome amigávelASP.NET Core HTTPS development certificateemCurrent User > Personal > CertificateseCurrent User > Trusted root certification authorities > Certificates - Remova todos os certificados encontrados das autoridades de certificação raiz pessoais e confiáveis. Não remova o certificado localhost do IIS Express.
- Execute os seguintes comandos:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo.
OS X – certificado não confiável
- Abra o Acesso ao Conjunto de Chaves.
- Selecione o conjunto de chaves do sistema.
- Verifique a presença de um certificado localhost.
- Verifique se ele contém um símbolo
+no ícone para indicar que ele é confiável para todos os usuários. - Remova o certificado do conjunto de chaves do sistema.
- Execute os seguintes comandos:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo.
Consulte Erro HTTPS usando IIS Express (dotnet/AspNetCore #16892) para solucionar problemas de certificado com o Visual Studio.
Certificado do Linux não confiável
Verifique se o certificado que está sendo configurado para confiança é o certificado de desenvolvedor HTTPS do usuário que será usado pelo servidor Kestrel.
Verifique o certificado Kestrel de desenvolvedor HTTPS padrão do usuário atual no seguinte local:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
O arquivo de certificado Kestrel de desenvolvedor HTTPS é a impressão digital SHA1. Quando o arquivo é excluído via dotnet dev-certs https --clean, ele é regenerado quando necessário com uma impressão digital diferente.
Verifique se a impressão digital do certificado exportado corresponde ao seguinte comando:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Se o certificado não corresponder, ele poderá ser um dos seguintes:
- Um certificado antigo.
- Um certificado de desenvolvedor exportado para o usuário raiz. Nesse caso, exporte o certificado.
O certificado do usuário raiz pode ser verificado em:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Certificado SSL do IIS Express usado com o Visual Studio
Para corrigir problemas com o certificado do IIS Express, selecione Reparar no instalador do Visual Studio. Saiba mais neste tópico do GitHub.
A política de grupo impede que certificados autoassinados sejam confiáveis
Em alguns casos, a política de grupo pode impedir que certificados autoassinados sejam confiáveis. Saiba mais neste tópico do GitHub.
Informações adicionais
Observação
Se você estiver usando o SDK do .NET 9 ou posterior, consulte os procedimentos atualizados do Linux na versão do .NET 9 deste artigo.
Aviso
Projetos de API
Não use RequireHttpsAttribute em APIs Web que recebem informações confidenciais. O RequireHttpsAttribute usa códigos de status HTTP para redirecionar navegadores de HTTP para HTTPS. Os clientes de API podem não reconhecer ou obedecer redirecionamentos de HTTP para HTTPS. Esses clientes podem enviar informações por HTTP. As APIs Web devem:
- Não escutar em HTTP.
- Fechar a conexão com o código de status 400 (Solicitação Inválida) e não atender à solicitação.
Para desabilitar o redirecionamento de HTTP em uma API, defina a ASPNETCORE_URLS variável de ambiente ou use o sinalizador de linha de comando --urls. Para obter mais informações, confira Usar vários ambientes no ASP.NET Core e 8 maneiras de definir as URLs para um aplicativo do ASP.NET Core por Andrew Lock.
HSTS e projetos de API
Os projetos de API padrão não incluem HSTS porque o HSTS geralmente é uma instrução somente do navegador. Outros chamadores, como aplicativos de telefone ou desktop, não obedecem à instrução. Mesmo dentro de navegadores, uma única chamada autenticada para uma API via HTTP tem riscos em redes inseguras. A abordagem segura é configurar projetos de API para escutar e responder apenas por HTTPS.
O redirecionamento HTTP para HTTPS causa ERR_INVALID_REDIRECT na solicitação de simulação do CORS
Solicitações para um ponto de extremidade usando HTTP que são redirecionadas para HTTPS por falha de UseHttpsRedirection com ERR_INVALID_REDIRECT na solicitação de simulação CORS.
Os projetos de API podem rejeitar solicitações HTTP em vez de usar UseHttpsRedirection para redirecionar solicitações para HTTPS.
Solicitar HTTPS
Recomendamos que os aplicativos Web do ASP.NET Core de produção usem:
- Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) para redirecionar as solicitações HTTP para HTTPS.
- Middleware HSTS (UseHsts) para enviar cabeçalhos HSTS (Protocolo de Segurança do Transporte Estrito HTTP) para clientes.
Observação
Os aplicativos implantados em uma configuração de proxy reverso permitem que o proxy trate a segurança de conexão (HTTPS). Se o proxy também tratar o redirecionamento HTTPS, não será necessário usar o Middleware de Redirecionamento para HTTPS. Se o servidor proxy também tratar a gravação de cabeçalhos HSTS (por exemplo, suporte a HSTS nativo no IIS 10.0 (1709) ou posterior), o Middleware do HSTS não será exigido pelo aplicativo. Para obter mais informações, consulte Recusar HTTPS/HSTS na criação do projeto.
UseHttpsRedirection
O código a seguir chama UseHttpsRedirection no arquivo Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
O código realçado anterior:
- Usa o padrão HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Usa o padrão HttpsRedirectionOptions.HttpsPort (nulo), a menos que seja substituído pela variável de ambiente
ASPNETCORE_HTTPS_PORTou IServerAddressesFeature.
É recomendável usar redirecionamentos temporários em vez de redirecionamentos permanentes. O cache de link pode causar um comportamento instável em ambientes de desenvolvimento. Se você preferir enviar um código de status de redirecionamento permanente quando o aplicativo estiver em um ambiente que não seja de desenvolvimento, consulte a seção Configurar redirecionamentos permanentes na produção. É recomendável usar o HSTS para sinalizar aos clientes que apenas solicitações de recursos seguras devem ser enviadas para o aplicativo (somente em produção).
Configuração de portas
Uma porta deve estar disponível para o middleware redirecionar uma solicitação insegura para HTTPS. Se nenhuma porta estiver disponível:
- O redirecionamento para HTTPS não ocorrerá.
- O middleware registrará o aviso "Falha ao determinar a porta https para redirecionamento".
Especifique a porta HTTPS usando qualquer uma das seguintes abordagens:
Defina a configuração do host
https_port:Na configuração do host.
Definindo a variável de ambiente
ASPNETCORE_HTTPS_PORT.Adicionando uma entrada de nível superior em
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Indique uma porta com o esquema seguro usando a variável de ambiente ASPNETCORE_URLS. A variável de ambiente configura o servidor. O middleware descobre indiretamente a porta HTTPS via IServerAddressesFeature. Essa abordagem não funciona em implantações de proxy reverso.
Os modelos Web do ASP.NET Core definem uma URL HTTPS em
Properties/launchsettings.jsonpara Kestrel e para o IIS Express.launchsettings.jsoné usado apenas no computador local.Configure um ponto de extremidade de URL HTTPS para uma implantação de borda voltada para o público de um servidor Kestrel ou de um servidor HTTP.sys. Apenas uma porta HTTPS é usada pelo aplicativo. O middleware descobre a porta via IServerAddressesFeature.
Observação
Quando um aplicativo é executado em uma configuração de proxy reverso, IServerAddressesFeature não está disponível. Defina a porta usando uma das outras abordagens descritas nesta seção.
Implantações do Edge
Quando Kestrel ou HTTP.sys é usado como um servidor de borda voltado para o público, Kestrel ou HTTP.sys deve ser configurado para escutar em ambos:
- A porta segura em que o cliente é redirecionado (normalmente, 443 em produção e 5001 em desenvolvimento).
- A porta insegura (normalmente, 80 em produção e 5000 em desenvolvimento).
A porta insegura deve ser acessível ao cliente para que o aplicativo receba uma solicitação insegura e redirecione o cliente para a porta segura.
Para obter mais informações, consulte configuração do ponto de extremidade do Kestrel ou Implementação do servidor Web HTTP.sys no ASP.NET Core.
Cenários de implantação
Qualquer firewall entre o cliente e o servidor também deve ter portas de comunicação abertas para tráfego.
Se as solicitações forem encaminhadas em uma configuração de proxy reverso, use Middleware de Cabeçalhos Encaminhados antes de chamar o Middleware de Redirecionamento para HTTPS. O Middleware de Cabeçalhos Encaminhados atualiza o Request.Scheme, usando o cabeçalho X-Forwarded-Proto. O middleware permite que o URIs de redirecionamento e outras políticas de segurança funcionem corretamente. Quando o Middleware de Cabeçalhos Encaminhados não é usado, o aplicativo de back-end pode não receber o esquema correto e acabar em um loop de redirecionamento. Uma mensagem de erro comum ao usuário final é que ocorreram muitos redirecionamentos.
Ao implantar no Serviço de Aplicativo do Azure, siga as diretrizes no Tutorial: Associar um certificado SSL personalizado existente aos Aplicativos Web do Azure.
Opções
O código realçado a seguir chama AddHttpsRedirection para configurar opções de middleware:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Só é necessário chamar AddHttpsRedirection para alterar os valores de HttpsPort ou RedirectStatusCode.
O código realçado anterior:
- Define HttpsRedirectionOptions.RedirectStatusCode como Status307TemporaryRedirect, que é o valor padrão. Use os campos da classe StatusCodes para atribuições a
RedirectStatusCode. - Define a porta HTTPS como 5001.
Configurar redirecionamentos permanentes na produção
O middleware tem como padrão o envio de um Status307TemporaryRedirect com todos os redirecionamentos. Se você preferir enviar um código de status de redirecionamento permanente quando o aplicativo estiver em um ambiente que não seja de desenvolvimento, encapsule a configuração de opções de middleware em uma verificação condicional para um ambiente que não seja de desenvolvimento.
Ao configurar serviços em Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Abordagem alternativa do Middleware de Redirecionamento para HTTPS
Uma alternativa ao uso do Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) é usar o Middleware de Regravação de URL (AddRedirectToHttps). AddRedirectToHttps também pode definir o código de status e a porta quando o redirecionamento é executado. Para obter mais informações, consulte Middleware de Regravação de URL.
Ao redirecionar para HTTPS sem a necessidade de regras de redirecionamento adicionais, é recomendável usar o Middleware de Redirecionamento para HTTPS (UseHttpsRedirection) descrito nesse artigo.
HSTS (Protocolo de Segurança do Transporte Estrito HTTP)
De acordo com o OWASP, o HSTS (Segurança do Transporte Estrito HTTP é um aperfeiçoamento de segurança opcional, que é especificado por um aplicativo Web por meio de um cabeçalho de resposta. Quando um navegador que dá suporte ao HSTS recebe esse cabeçalho:
- O navegador armazena a configuração para o domínio que impede o envio de qualquer comunicação por HTTP. O navegador força toda a comunicação por HTTPS.
- O navegador impede que o usuário use certificados não confiáveis ou inválidos. O navegador desabilita prompts que permitem que um usuário confie temporariamente nesse certificado.
Como o HSTS é imposto pelo cliente, ele tem algumas limitações:
- O cliente deve dar suporte ao HSTS.
- O HSTS requer pelo menos uma solicitação HTTPS bem-sucedida para estabelecer a política HSTS.
- O aplicativo deve verificar cada solicitação HTTP e redirecioná-la ou rejeitá-la.
O ASP.NET Core implementa o HSTS com o método de extensão UseHsts. O código a seguir chama UseHsts quando o aplicativo não está no modo de desenvolvimento:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts não é recomendado no desenvolvimento porque as configurações do HSTS são altamente armazenáveis em cache por navegadores. Por padrão, UseHsts exclui o endereço de loopback local.
Para ambientes de produção que estão implementando HTTPS pela primeira vez, defina o HstsOptions.MaxAge inicial como um valor pequeno usando um dos métodos TimeSpan. Defina o valor de horas para não mais do que um único dia, caso precise reverter a infraestrutura HTTPS para HTTP. Depois de ter certeza da sustentabilidade da configuração HTTPS, aumente o valor max-age do HSTS; um valor comumente usado é um ano.
O seguinte código realçado:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Define o parâmetro de pré-carregamento do cabeçalho
Strict-Transport-Security. O pré-carregamento não faz parte do RFC de especificação do HSTS, mas é compatível com navegadores da Web para pré-carregar sites do HSTS em uma nova instalação. Para obter mais informações, consulte https://hstspreload.org/. - Habilita includeSubDomain, que aplica a política do HSTS aos subdomínios do Host.
- Define explicitamente o parâmetro
max-agedo cabeçalhoStrict-Transport-Securitycomo 60 dias. Se não for definido, será de 30 dias por padrão. Para saber mais, confira a diretiva de idade máxima. - Adiciona
example.comà lista de hosts a serem excluídos.
UseHsts exclui os seguintes hosts de loopback:
localhost: o endereço de loopback IPv4.127.0.0.1: o endereço de loopback IPv4.[::1]: o endereço de loopback IPv6.
Recusar HTTPS/HSTS na criação do projeto
Em alguns cenários de serviço de back-end em que a segurança da conexão é tratada na borda voltada para o público da rede, a configuração da segurança de conexão em cada nó não é necessária. Os aplicativos Web gerados com base nos modelos no Visual Studio ou no comando dotnet new habilitam o redirecionamento para HTTPS e o HSTS. Para implantações que não exigem esses cenários, você pode recusar o HTTPS/HSTS quando o aplicativo é criado com base no modelo.
Para recusar HTTPS/HSTS:
Desmarque a caixa de seleção Configurar para HTTPS.

Confiar no certificado de desenvolvimento HTTPS do ASP.NET Core no Windows e macOS
Para o navegador Firefox, consulte a próxima seção.
O SDK do .NET Core inclui um certificado de desenvolvimento HTTPS. O certificado é instalado como parte da experiência de primeira execução. Por exemplo, dotnet --info produz uma variação da saída a seguir:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
Instalar o SDK do .NET Core instala o certificado de desenvolvimento HTTPS do ASP.NET Core no repositório de certificados do usuário local. O certificado foi instalado, mas não é confiável. Para confiar no certificado, realize a etapa única a seguir para executar a ferramenta do dotnet dev-certs:
dotnet dev-certs https --trust
O comando a seguir fornece ajuda para a ferramenta dotnet dev-certs:
dotnet dev-certs https --help
Aviso
Não crie um certificado de desenvolvimento em um ambiente que será redistribuído, como uma imagem de contêiner ou uma máquina virtual. Isso pode levar à falsificação e à elevação de privilégio. Para ajudar a evitar isso, defina a DOTNET_GENERATE_ASPNET_CERTIFICATE variável de ambiente como false antes de chamar a CLI do .NET pela primeira vez. Isso ignorará a geração automática do certificado de desenvolvimento do ASP.NET Core durante a experiência de primeira execução da CLI.
Confiar no certificado HTTPS com o Firefox para evitar o erro SEC_ERROR_INADEQUATE_KEY_USAGE
O navegador Firefox usa seu próprio repositório de certificados e, portanto, não confia nos certificados de desenvolvedor IIS Express ou Kestrel.
Há duas abordagens para confiar no certificado HTTPS com o Firefox: criar um arquivo de política ou configurar com o navegador FireFox. A configuração com o navegador cria o arquivo de política, para que as duas abordagens sejam equivalentes.
Criar um arquivo de política para confiar no certificado HTTPS com o Firefox
Crie um arquivo de política (policies.json) em:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: confira Confiar no certificado com o Firefox no Linux neste artigo.
Adicione o seguinte JSON ao arquivo de política do Firefox:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
O arquivo de política de precedência faz com que o Firefox confie em certificados confiáveis do repositório de certificados do Windows. A próxima seção fornece uma abordagem alternativa para criar o arquivo de política de precedência usando o navegador Firefox.
Configurar a confiança do certificado HTTPS usando o navegador Firefox
Defina security.enterprise_roots.enabled = true usando as seguintes instruções:
- Insira
about:configno navegador Firefox. - Selecione Aceitar o Risco e Continuar se você aceitar o risco.
- Selecione Mostrar Tudo
- Defina
security.enterprise_roots.enabled=true - Saia e reinicie o Firefox
Para obter mais informações, consulte Configurando Autoridades de Certificação (ACs) no Firefox e o arquivo mozilla/policy-templates/README.
Como configurar um certificado de desenvolvedor para o Docker
Consulte este problema do GitHub.
Confiar no certificado HTTPS no Linux
O estabelecimento de confiança é específico da distribuição e do navegador. As seções a seguir fornecem instruções para algumas distribuições populares e os navegadores Chromium (Edge e Chrome) e para o Firefox.
Confiar no certificado HTTPS no Linux com linux-dev-certs
linux-dev-certs é uma ferramenta global .NET de software livre, com suporte para a comunidade, que fornece uma maneira conveniente de criar e confiar em um certificado de desenvolvedor no Linux. A ferramenta não é mantida nem tem suporte da Microsoft.
Os comandos a seguir instalam a ferramenta e criam um certificado de desenvolvedor confiável:
dotnet tool update -g linux-dev-certs
dotnet linux-dev-certs install
Para obter mais informações ou relatar problemas, consulte o repositório GitHub linux-dev-certs.
O Ubuntu confia no certificado para comunicação serviço a serviço
As instruções a seguir não funcionam para algumas versões do Ubuntu, como a 20.04. Para obter mais informações, consulte o problema dotnet/AspNetCore.Docs #23686 do GitHub.
Instale o OpenSSL 1.1.1h ou posterior. Consulte sua distribuição para obter instruções sobre como atualizar o OpenSSL.
Execute os seguintes comandos:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Os comandos anteriores:
- Verifique se o certificado de desenvolvedor do usuário atual foi criado.
- Exporta o certificado com permissões elevadas necessárias para a pasta
ca-certificates, usando o ambiente do usuário atual. - A remoção do sinalizador
-Eexporta o certificado do usuário raiz, gerando-o, se necessário. Cada certificado recém-gerado tem uma impressão digital diferente. Ao executar como raiz,sudoe-Enão são necessários.
O caminho no comando anterior é específico para o Ubuntu. Para outras distribuições, selecione um caminho apropriado ou use o caminho para as Autoridades de Certificação (ACs).
Confiar no certificado HTTPS no Linux usando o Edge ou o Chrome
Para navegadores Chromium no Linux:
Instale o
libnss3-toolspara sua distribuição.Crie ou verifique se a pasta
$HOME/.pki/nssdbexiste no computador.Exporte o certificado com o seguinte comando:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMO caminho no comando anterior é específico para o Ubuntu. Para outras distribuições, selecione um caminho apropriado ou use o caminho para as Autoridades de Certificação (ACs).
Execute os seguintes comandos:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtSaia e reinicie o navegador.
Confiar no certificado com o Firefox no Linux
Exporte o certificado com o seguinte comando:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMO caminho no comando anterior é específico para o Ubuntu. Para outras distribuições, selecione um caminho apropriado ou use o caminho para as Autoridades de Certificação (ACs).
Crie um arquivo JSON em
/usr/lib/firefox/distribution/policies.jsoncom o seguinte comando:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Observação: o Firefox do Ubuntu 21.10 vem como um pacote de ajuste e a pasta de instalação é /snap/firefox/current/usr/lib/firefox.
Consulte Configurar a confiança do certificado HTTPS usando o navegador Firefox neste artigo para obter uma maneira alternativa de configurar o arquivo de política usando o navegador.
Confiar no certificado com Fedora 34
Consulte:
- Este comentário do GitHub
- Fedora: usando certificados de sistema compartilhados
- Configurar um ambiente de desenvolvimento do .NET no Fedora.
Confiar no certificado com outras distribuições
Consulte este problema do GitHub.
Confiar no certificado HTTPS do Subsistema do Windows para Linux
As instruções a seguir não funcionam para algumas distribuições do Linux, como o Ubuntu 20.04. Para obter mais informações, consulte o problema dotnet/AspNetCore.Docs #23686 do GitHub.
O WSL (Subsistema do Windows para Linux) gera um certificado de desenvolvimento autoassinado HTTPS, que por padrão não é confiável no Windows. A maneira mais fácil de fazer com que o Windows confie no certificado WSL é configurar o WSL para usar o mesmo certificado que o Windows:
No Windows, exporte o certificado do desenvolvedor para um arquivo:
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trustEm que
$CREDENTIAL_PLACEHOLDER$é uma senha.Em uma janela WSL, importe o certificado exportado na instância do WSL:
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
A abordagem anterior é uma operação única por certificado e por distribuição WSL. É mais fácil do que exportar o certificado repetidas vezes. Se você atualizar ou regenerar o certificado no Windows, talvez seja necessário executar os comandos anteriores novamente.
Solucionar problemas de certificado, como certificado não confiável
Esta seção fornece ajuda quando o certificado de desenvolvimento HTTPS do ASP.NET Core foi instalado e é confiável, mas você ainda tem avisos do navegador de que o certificado não é confiável. O certificado de desenvolvimento HTTPS do ASP.NET Core é usado por Kestrel.
Para reparar o certificado IIS Express, consulte esse problema do Stackoverflow.
Todas as plataformas – certificado não confiável
Execute os seguintes comandos:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo. A confiança do certificado é armazenada em cache por navegadores.
Falha em dotnet dev-certs https --clean
Os comandos anteriores resolvem a maioria dos problemas de confiança do navegador. Se o navegador ainda não estiver confiando no certificado, siga as sugestões específicas da plataforma a seguir.
Docker – certificado não confiável
- Exclua a pasta C:\Users{USER}\AppData\Roaming\ASP.NET\Https.
- Limpe a solução. Exclua as pastas bin e obj.
- Reinicie a ferramenta de desenvolvimento. Por exemplo, o Visual Studio ou o Visual Studio Code.
Windows – certificado não confiável
- Verifique os certificados no repositório de certificados. Deve haver um certificado
localhostcom o nome amigávelASP.NET Core HTTPS development certificateemCurrent User > Personal > CertificateseCurrent User > Trusted root certification authorities > Certificates - Remova todos os certificados encontrados das autoridades de certificação raiz pessoais e confiáveis. Não remova o certificado localhost do IIS Express.
- Execute os seguintes comandos:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo.
OS X – certificado não confiável
- Abra o Acesso ao Conjunto de Chaves.
- Selecione o conjunto de chaves do sistema.
- Verifique a presença de um certificado localhost.
- Verifique se ele contém um símbolo
+no ícone para indicar que ele é confiável para todos os usuários. - Remova o certificado do conjunto de chaves do sistema.
- Execute os seguintes comandos:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Feche todas as instâncias do navegador abertas. Abra uma nova janela do navegador para o aplicativo.
Consulte Erro HTTPS usando IIS Express (dotnet/AspNetCore #16892) para solucionar problemas de certificado com o Visual Studio.
Certificado do Linux não confiável
Verifique se o certificado que está sendo configurado para confiança é o certificado de desenvolvedor HTTPS do usuário que será usado pelo servidor Kestrel.
Verifique o certificado Kestrel de desenvolvedor HTTPS padrão do usuário atual no seguinte local:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
O arquivo de certificado Kestrel de desenvolvedor HTTPS é a impressão digital SHA1. Quando o arquivo é excluído via dotnet dev-certs https --clean, ele é regenerado quando necessário com uma impressão digital diferente.
Verifique se a impressão digital do certificado exportado corresponde ao seguinte comando:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Se o certificado não corresponder, ele poderá ser um dos seguintes:
- Um certificado antigo.
- Um certificado de desenvolvedor exportado para o usuário raiz. Nesse caso, exporte o certificado.
O certificado do usuário raiz pode ser verificado em:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Certificado SSL do IIS Express usado com o Visual Studio
Para corrigir problemas com o certificado do IIS Express, selecione Reparar no instalador do Visual Studio. Saiba mais neste tópico do GitHub.
A política de grupo impede que certificados autoassinados sejam confiáveis
Em alguns casos, a política de grupo pode impedir que certificados autoassinados sejam confiáveis. Saiba mais neste tópico do GitHub.
