Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Nesta seção, você criará o cliente para o aplicativo usando HTML, JavaScript e a biblioteca Knockout.js . Criaremos o aplicativo cliente em estágios:
- Mostrando uma lista de livros.
- Mostrando um detalhe do livro.
- Adicionando um novo livro.
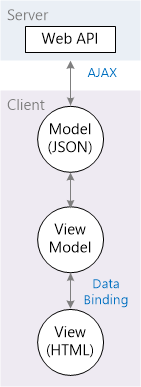
A biblioteca Knockout usa o padrão MVVM (Model-View-ViewModel):
- O modelo é a representação do lado do servidor dos dados no domínio de negócios (em nosso caso, livros e autores).
- O modo de exibição é a camada de apresentação (HTML).
- O modelo de exibição é um objeto JavaScript que contém os modelos. O modelo de exibição é uma abstração de código da interface do usuário. Ele não tem conhecimento da representação HTML. Em vez disso, representa recursos abstratos da exibição, como "uma lista de livros".
A exibição é associada a dados ao modelo de exibição. Atualizações para o modelo de exibição são refletidos automaticamente na exibição. O modelo de exibição também obtém eventos do modo de exibição, como cliques de botão.

Essa abordagem facilita a alteração do layout e da interface do usuário do aplicativo, pois você pode alterar as associações sem reescrever nenhum código. Por exemplo, você pode mostrar uma lista de itens como um <ul>e alterá-la posteriormente para uma tabela.
Adicionar a Biblioteca Desmarcador
No Visual Studio, no menu Ferramentas , selecione Gerenciador de Pacotes NuGet. Em seguida, selecione o Console do Gerenciador de Pacotes. Na janela Console do Gerenciador de Pacotes, digite o seguinte comando:
Install-Package knockoutjs
Esse comando adiciona os arquivos Knockout à pasta Scripts.
Criar o modelo de exibição
Adicione um arquivo JavaScript chamado app.js à pasta Scripts. (Em Gerenciador de Soluções, clique com o botão direito do mouse na pasta Scripts, selecione Adicionar e, em seguida, selecione Arquivo JavaScript.) Cole o seguinte código:
var ViewModel = function () {
var self = this;
self.books = ko.observableArray();
self.error = ko.observable();
var booksUri = '/api/books/';
function ajaxHelper(uri, method, data) {
self.error(''); // Clear error message
return $.ajax({
type: method,
url: uri,
dataType: 'json',
contentType: 'application/json',
data: data ? JSON.stringify(data) : null
}).fail(function (jqXHR, textStatus, errorThrown) {
self.error(errorThrown);
});
}
function getAllBooks() {
ajaxHelper(booksUri, 'GET').done(function (data) {
self.books(data);
});
}
// Fetch the initial data.
getAllBooks();
};
ko.applyBindings(new ViewModel());
Em Knockout, a classe habilita a observable associação de dados. Quando o conteúdo de uma alteração observável, o observável notifica todos os controles associados a dados, para que eles possam se atualizar. (A observableArray classe é a versão da matriz observável.) Para começar, nosso modelo de exibição tem dois observáveis:
-
bookscontém a lista de livros. -
errorcontém uma mensagem de erro se uma chamada AJAX falhar.
O getAllBooks método faz uma chamada AJAX para obter a lista de livros. Em seguida, ele envia o resultado para a books matriz.
O ko.applyBindings método faz parte da biblioteca Knockout. Ele usa o modelo de exibição como um parâmetro e configura a associação de dados.
Adicionar um pacote de script
O agrupamento é um recurso no ASP.NET 4.5 que facilita a combinação ou o agrupamento de vários arquivos em um único arquivo. O agrupamento reduz o número de solicitações para o servidor, o que pode melhorar o tempo de carregamento da página.
Abra o arquivo App_Start/BundleConfig.cs. Adicione o código a seguir ao método RegisterBundles.
public static void RegisterBundles(BundleCollection bundles)
{
// ...
// New code:
bundles.Add(new ScriptBundle("~/bundles/app").Include(
"~/Scripts/knockout-{version}.js",
"~/Scripts/app.js"));
}