Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Nesta seção, você começará a definir o HTML para o aplicativo e adicionará a associação de dados entre o HTML e o modelo de exibição.
Abra o arquivo Views/Home/Index.cshtml. Substitua todo o conteúdo desse arquivo pelo seguinte.
@section scripts {
@Scripts.Render("~/bundles/app")
}
<div class="page-header">
<h1>BookService</h1>
</div>
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Books</h2>
</div>
<div class="panel-body">
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<small><a href="#">Details</a></small>
</li>
</ul>
</div>
</div>
<div class="alert alert-danger" data-bind="visible: error"><p data-bind="text: error"></p></div>
</div>
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
<div class="col-md-4">
<!-- TODO: Add new book -->
</div>
</div>
A maioria dos div elementos está lá para estilo bootstrap . Os elementos importantes são os que têm data-bind atributos. Esse atributo vincula o HTML ao modelo de exibição.
Por exemplo:
<p data-bind="text: error">
Neste exemplo, a associação "text" faz com que o <p> elemento mostre o valor da error propriedade do modelo de exibição. Lembre-se de que error foi declarado como um ko.observable:
self.error = ko.observable();
Sempre que um novo valor é atribuído a error, Knockout atualiza o texto no <p> elemento .
A foreach associação instrui o Knockout a executar um loop pelo conteúdo da books matriz. Para cada item na matriz, Knockout cria um novo <elemento li> . Associações dentro do contexto do foreach referem-se a propriedades no item de matriz. Por exemplo:
<span data-bind="text: Author"></span>
Aqui, a associação text lê a propriedade Author de cada livro.
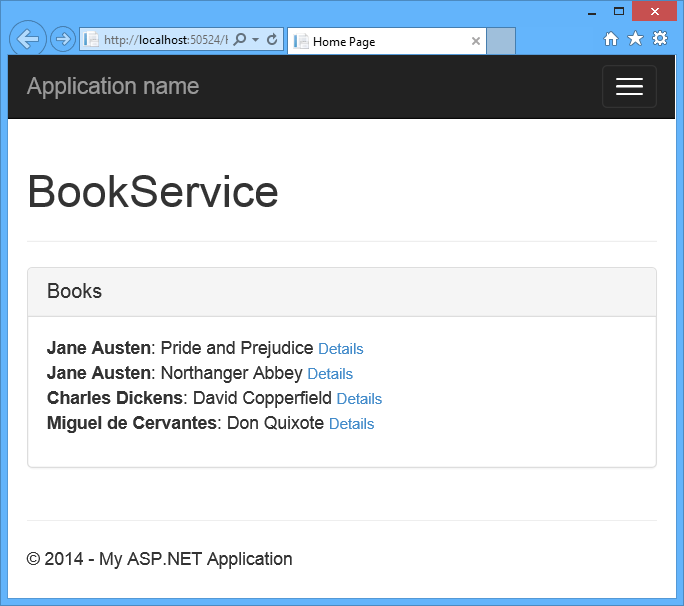
Se você executar o aplicativo agora, ele deverá ter esta aparência:

A lista de livros é carregada de forma assíncrona, após o carregamento da página. No momento, os links "Detalhes" não estão funcionais. Adicionaremos essa funcionalidade na próxima seção.