Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
por Scott Mitchell
Este tutorial mostrará as noções básicas da página mestra. Ou seja, o que são páginas mestras, como criar uma página mestra, o que são espaços reservados para conteúdo, como criar uma página ASP.NET que usa uma página mestra, como modificar a página mestra é refletida automaticamente em suas páginas de conteúdo associadas e assim por diante.
Introdução
Um atributo de um site bem projetado é um layout de página consistente em todo o site. Veja o site www.asp.net, por exemplo. No momento da redação deste artigo, todas as páginas têm o mesmo conteúdo na parte superior e inferior da página. Como mostra a Figura 1, a parte superior de cada página exibe uma barra cinza com uma lista de Comunidades da Microsoft. Abaixo dele está o logotipo do site, a lista de idiomas para os quais o site foi traduzido e as seções principais: Página inicial, Introdução, Aprender, Downloads e assim por diante. Da mesma forma, a parte inferior da página inclui informações sobre publicidade no www.asp.net, uma declaração de direitos autorais e um link para a declaração de privacidade.
Figura 01: O site da www.asp.net emprega uma aparência consistente em todas as páginas (clique para exibir a imagem em tamanho real)
Outro atributo de um site bem projetado é a facilidade com que a aparência do site pode ser alterada. A Figura 1 mostra a página inicial www.asp.net em março de 2008, mas entre agora e a publicação deste tutorial, a aparência pode ter mudado. Talvez os itens de menu na parte superior se expandam para incluir uma nova seção para a estrutura MVC. Ou talvez um design radicalmente novo com cores, fontes e layout diferentes seja revelado. A aplicação dessas alterações a todo o site deve ser um processo rápido e simples que não requer a modificação das milhares de páginas da web que compõem o site.
A criação de um modelo de página em todo o site no ASP.NET é possível por meio do uso de páginas mestras. Em poucas palavras, uma página mestra é um tipo especial de página ASP.NET que define a marcação que é comum entre todas as páginas de conteúdo, bem como regiões que são personalizáveis em uma base de página de conteúdo por página de conteúdo. (Uma página de conteúdo é uma página ASP.NET vinculada à página mestra.) Sempre que o layout ou a formatação de uma página mestra é alterado, toda a saída de suas páginas de conteúdo também é atualizada imediatamente, o que torna a aplicação de alterações de aparência em todo o site tão fácil quanto atualizar e implantar um único arquivo (ou seja, a página mestra).
Este é o primeiro tutorial de uma série de tutoriais que exploram o uso de páginas mestras. Ao longo desta série de tutoriais, nós:
- Examine a criação de páginas mestras e suas páginas de conteúdo associadas,
- Discuta uma variedade de dicas, truques e armadilhas,
- Identifique armadilhas comuns da página mestra e explore soluções alternativas,
- Veja como acessar a página mestra a partir de uma página de conteúdo e vice-versa,
- Saiba como especificar a página mestra de uma página de conteúdo em tempo de execução e
- Outros tópicos avançados da página mestra.
Esses tutoriais são voltados para serem concisos e fornecem instruções passo a passo com muitas capturas de tela para orientá-lo visualmente no processo. Cada tutorial está disponível nas versões C# e Visual Basic e inclui um download do código completo usado.
Este tutorial inaugural começa com uma olhada nos conceitos básicos da página mestra. Discutimos como as páginas mestras funcionam, examinamos a criação de uma página mestra e páginas de conteúdo associadas usando o Visual Web Developer e vemos como as alterações em uma página mestra são refletidas imediatamente em suas páginas de conteúdo. Vamos começar!
Noções básicas sobre como as páginas mestras funcionam
A criação de um site com um layout de página consistente em todo o site requer que cada página da Web emita marcação de formatação comum, além de seu conteúdo personalizado. Por exemplo, embora cada tutorial ou postagem de fórum no www.asp.net tenha seu próprio conteúdo exclusivo, cada uma dessas páginas também renderiza uma série de elementos comuns <div> que exibem os links de seção de nível superior: Página Inicial, Introdução, Aprender e assim por diante.
Há uma variedade de técnicas para criar páginas da web com uma aparência consistente. Uma abordagem ingênua é simplesmente copiar e colar a marcação de layout comum em todas as páginas da web, mas essa abordagem tem várias desvantagens. Para começar, toda vez que uma nova página é criada, você deve se lembrar de copiar e colar o conteúdo compartilhado na página. Essas operações de copiar e colar estão prontas para erros, pois você pode copiar acidentalmente apenas um subconjunto da marcação compartilhada em uma nova página. E ainda por cima, essa abordagem torna a substituição da aparência existente em todo o site por uma nova uma verdadeira dor, porque cada página do site deve ser editada para usar a nova aparência.
Antes da versão 2.0 ASP.NET, os desenvolvedores de páginas geralmente colocavam marcação comum em Controles de Usuário e, em seguida, adicionavam esses Controles de Usuário a cada página. Essa abordagem exigia que o desenvolvedor da página se lembrasse de adicionar manualmente os controles de usuário a cada nova página, mas permitia modificações mais fáceis em todo o site porque, ao atualizar a marcação comum, apenas os controles de usuário precisavam ser modificados. Infelizmente, o Visual Studio .NET 2002 e 2003 - as versões do Visual Studio usadas para criar aplicativos ASP.NET 1.x - renderizaram os controles de usuário no modo Design como caixas cinzas. Consequentemente, os desenvolvedores de páginas que usam essa abordagem não desfrutam de um ambiente de tempo de design WYSIWYG.
As deficiências do uso de controles de usuário foram abordadas na versão ASP.NET 2.0 e no Visual Studio 2005 com a introdução de páginas mestras. Uma página mestra é um tipo especial de página de ASP.NET que define a marcação em todo o site e as regiões em que as páginas de conteúdo associadas definem sua marcação personalizada. Como veremos na Etapa 1, essas regiões são definidas por controles ContentPlaceHolder. O controle ContentPlaceHolder simplesmente denota uma posição na hierarquia de controle da página mestra em que o conteúdo personalizado pode ser injetado por uma página de conteúdo.
Observação
Os principais conceitos e funcionalidades das páginas mestras não foram alterados desde ASP.NET versão 2.0. No entanto, o Visual Studio 2008 oferece suporte em tempo de design para páginas mestras aninhadas, um recurso que faltava no Visual Studio 2005. Veremos o uso de páginas mestras aninhadas em um tutorial futuro.
A Figura 2 mostra como pode ser a página mestra para www.asp.net . Observe que a página mestra define o layout comum em todo o site - a marcação na parte superior, inferior e direita de cada página - bem como um ContentPlaceHolder no meio esquerdo, onde o conteúdo exclusivo de cada página da Web individual está localizado.

Figura 02: Uma página mestra define o layout de todo o site e as regiões editáveis em uma página de conteúdo por página de conteúdo
Depois que uma página mestra é definida, ela pode ser vinculada a novas páginas ASP.NET por meio da marca de uma caixa de seleção. Essas páginas ASP.NET - chamadas de páginas de conteúdo - incluem um controle Content para cada um dos controles ContentPlaceHolder da página mestra. Quando a página de conteúdo é visitada por meio de um navegador, o mecanismo de ASP.NET cria a hierarquia de controle da página mestra e injeta a hierarquia de controle da página de conteúdo nos locais apropriados. Essa hierarquia de controle combinada é renderizada e o HTML resultante é retornado ao navegador do usuário final. Consequentemente, a página de conteúdo emite a marcação comum definida em sua página mestra fora dos controles ContentPlaceHolder e a marcação específica da página definida em seus próprios controles de conteúdo. A Figura 3 ilustra esse conceito.
Figura 03: A marcação da página solicitada é fundida na página mestra (clique para exibir a imagem em tamanho real)
Agora que discutimos como as páginas mestras funcionam, vamos dar uma olhada na criação de uma página mestra e páginas de conteúdo associadas usando o Visual Web Developer.
Observação
Para atingir o público mais amplo possível, o site ASP.NET que construímos ao longo desta série de tutoriais será criado usando o ASP.NET 3.5 com a versão gratuita do Visual Studio 2008 da Microsoft, Visual Web Developer 2008. Se você ainda não atualizou para o ASP.NET 3.5, não se preocupe - os conceitos discutidos nesses tutoriais funcionam igualmente bem com o ASP.NET 2.0 e o Visual Studio 2005. No entanto, alguns aplicativos de demonstração podem usar recursos novos para o .NET Framework versão 3.5; quando recursos específicos do 3.5 são usados, incluo uma nota que discute como implementar uma funcionalidade semelhante na versão 2.0. Lembre-se de que os aplicativos de demonstração disponíveis para download em cada tutorial têm como destino o .NET Framework versão 3.5, o que resulta em um Web.config arquivo que inclui elementos de configuração específicos do 3.5 e referências a namespaces específicos do 3.5 nas using instruções nas classes code-behind de ASP.NET páginas. Para encurtar a história, se você ainda não instalou o .NET 3.5 em seu computador, o aplicativo da Web para download não funcionará sem primeiro remover a marcação específica do 3.5 do Web.config. Consulte Web.config Arquivo para obter mais informações sobre este tópico. Você também precisará remover as using instruções que fazem referência a namespaces específicos da versão 3.5.
Etapa 1: Criando uma página mestra
Antes de podermos explorar a criação e o uso de páginas mestras e de conteúdo, primeiro precisamos de um site ASP.NET. Comece criando um novo site ASP.NET baseado em sistema de arquivos. Para fazer isso, inicie o Visual Web Developer e, em seguida, vá para o menu File (Arquivo) e escolha New Web Site, exibindo a caixa de diálogo New Web Site (consulte a Figura 4). Escolha o modelo ASP.NET Site, defina a lista suspensa Local como Sistema de Arquivos, escolha uma pasta para colocar o site e defina o idioma como C#. Isso criará um novo site com uma Default.aspx página ASP.NET, uma App_Data pasta e um Web.config arquivo.
Observação
O Visual Studio dá suporte a dois modos de gerenciamento de projetos: Projetos de Site e Projetos de Aplicativo Web. Os Projetos de Site não têm um arquivo de projeto, enquanto os Projetos de Aplicativo Web imitam a arquitetura do projeto no Visual Studio .NET 2002/2003 - eles incluem um arquivo de projeto e compilam o código-fonte do projeto em um único assembly, que é colocado na /bin pasta. Inicialmente, o Visual Studio 2005 só dava suporte a projetos de site, embora o modelo de projeto de aplicativo Web tenha sido reintroduzido com o Service Pack 1; O Visual Studio 2008 oferece ambos os modelos de projeto. As edições Visual Web Developer 2005 e 2008, no entanto, oferecem suporte apenas a projetos de site. Eu uso o modelo de Projeto de Site para minhas demonstrações nesta série de tutoriais. Se você estiver usando uma edição não Express e quiser usar o modelo de Projeto de Aplicativo Web, sinta-se à vontade para fazê-lo, mas esteja ciente de que pode haver algumas discrepâncias entre o que você vê na tela e as etapas que você deve executar em comparação com as capturas de tela mostradas e as instruções fornecidas nesses tutoriais.
Figura 04: Criar um novo site baseado no sistema de arquivos (clique para exibir a imagem em tamanho real)
Em seguida, adicione uma página mestra ao site no diretório raiz clicando com o botão direito do mouse no nome do projeto, escolhendo Adicionar novo item e selecionando o modelo de página mestra. Observe que as páginas mestras terminam com a extensão .master. Nomeie essa nova página Site.master mestra e clique em Adicionar.
Figura 05: Adicionar uma página mestra nomeada Site.master ao site (clique para exibir a imagem em tamanho real)
Adicionar um novo arquivo de página mestra por meio do Visual Web Developer cria uma página mestra com a seguinte marcação declarativa:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
A primeira linha da marcação declarativa é a @Master diretiva. A @Master diretiva é semelhante à @Page diretiva que aparece em ASP.NET páginas. Ele define a linguagem do lado do servidor (C#) e informações sobre o local e a herança da classe code-behind da página mestra.
A DOCTYPE marcação declarativa e da página aparece abaixo da @Master diretiva. A página inclui HTML estático junto com quatro controles do lado do servidor:
- Um formulário da Web (o
<form runat="server">) - como todas as páginas ASP.NET normalmente têm um formulário da Web - e como a página mestra pode incluir controles da Web que devem aparecer em um formulário da Web - certifique-se de adicionar o formulário da Web à sua página mestra (em vez de adicionar um formulário da Web a cada página de conteúdo). - Um controle ContentPlaceHolder chamado
ContentPlaceHolder1- esse controle ContentPlaceHolder aparece no Formulário da Web e serve como a região para a interface do usuário da página de conteúdo. - Um elemento do lado
<head>do servidor - o<head>elemento tem o atributo, tornando-orunat="server"acessível por meio do código do lado do servidor. O<head>elemento é implementado dessa maneira para que o título da página e outras<head>marcações relacionadas possam ser adicionados ou ajustados programaticamente. Por exemplo, definir a propriedade deTitleuma página ASP.NET altera o<title>elemento renderizado pelo controle de<head>servidor. - Um controle ContentPlaceHolder chamado
head- esse controle ContentPlaceHolder aparece no controle do<head>servidor e pode ser usado para adicionar conteúdo declarativamente ao<head>elemento.
Essa marcação declarativa de página mestra padrão serve como ponto de partida para criar suas próprias páginas mestras. Sinta-se à vontade para editar o HTML ou adicionar controles Web adicionais ou ContentPlaceHolders à página mestra.
Observação
Ao criar uma página mestra, verifique se a página mestra contém um formulário da Web e se pelo menos um controle ContentPlaceHolder aparece nesse formulário da Web.
Criando um layout de site simples
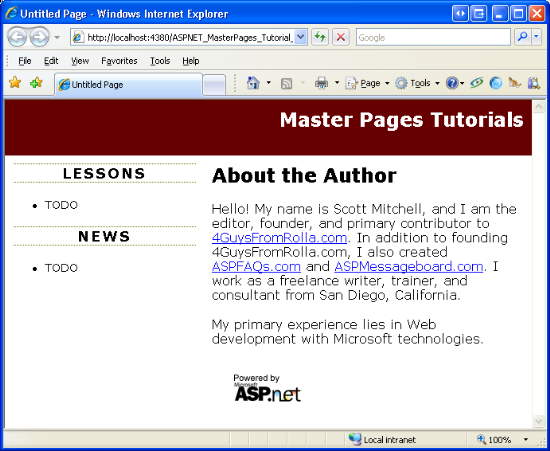
Vamos expandir Site.mastera marcação declarativa padrão do para criar um layout de site em que todas as páginas compartilhem: um cabeçalho comum; uma coluna à esquerda com navegação, notícias e outros conteúdos em todo o site; e um rodapé que exibe o ícone "Powered by Microsoft ASP.NET". A Figura 6 mostra o resultado final da página mestra quando uma de suas páginas de conteúdo é exibida por meio de um navegador. A região circulada em vermelho na Figura 6 é específica da página que está sendo visitada (Default.aspx); o outro conteúdo é definido na página mestra e, portanto, consistente em todas as páginas de conteúdo.
Figura 06: A página mestra define a marcação para as partes superior, esquerda e inferior (clique para exibir a imagem em tamanho real)
Para obter o layout do site mostrado na Figura 6, comece atualizando a Site.master página mestra para que ela contenha a seguinte marcação declarativa:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="topContent">
<a href="Default.aspx">Master Pages Tutorials</a>
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="leftContent">
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
</form>
</body>
</html>
O layout da página mestra é definido usando uma série de <div> elementos HTML. O topContent <div> contém a marcação que aparece na parte superior de cada página, enquanto o mainContent, leftContent, e footerContent <div> s são usados para exibir o conteúdo da página, a coluna esquerda e o ícone "Powered by Microsoft ASP.NET", respectivamente. Além de adicionar esses <div> elementos, também renomeei a ID propriedade do controle ContentPlaceHolder primário de ContentPlaceHolder1 para .MainContent
As regras de formatação e layout para esses elementos variados <div> são explicadas no arquivo Styles.cssCSS (Cascading Stylesheet) , que é especificado por meio de um <elemento de link> no elemento head> da <página mestra. Essas várias regras definem a aparência de cada <div> elemento mencionado acima. Por exemplo, o topContent <div> elemento, que exibe o texto e o link "Tutoriais de páginas mestras", tem suas regras de formatação especificadas da Styles.css seguinte forma:
#topContent {
text-align: right;
background-color: #600;
color: White;
font-size: x-large;
text-decoration: none;
font-weight: bold;
padding: 10px;
height: 50px;
}
Se você estiver acompanhando em seu computador, precisará baixar o código que acompanha este tutorial e adicionar o Styles.css arquivo ao seu projeto. Da mesma forma, você também precisará criar uma pasta chamada Imagens e copiar o ícone "Powered by Microsoft ASP.NET" do site de demonstração baixado para o seu projeto.
Observação
Uma discussão sobre CSS e formatação de páginas da Web está além do escopo deste artigo. Para saber mais sobre CSS, confira os tutoriais de CSS em W3Schools.com. Também encorajo você a baixar o código que acompanha este tutorial e brincar com as configurações de CSS para Styles.css ver os efeitos de diferentes regras de formatação.
Criando uma página mestra usando um modelo de design existente
Ao longo dos anos, criei vários aplicativos da web ASP.NET para empresas de pequeno e médio porte. Alguns dos meus clientes tinham um layout de site existente que queriam usar; outros contrataram um designer gráfico competente. Alguns me confiaram o design do layout do site. Como você pode ver pela Figura 6, encarregar um programador de projetar o layout de um site geralmente é tão sábio quanto fazer com que seu contador faça uma cirurgia de coração aberto enquanto seu médico paga seus impostos.
Felizmente, existem inúmeros sites que oferecem modelos de design HTML gratuitos - o Google retornou mais de seis milhões de resultados para o termo de pesquisa "modelos de sites gratuitos". Um dos meus favoritos é OpenDesigns.org. Depois de encontrar um modelo de site de que goste, adicione os arquivos CSS e as imagens ao projeto do site e integre o HTML do modelo à sua página mestra.
Observação
A Microsoft também oferece vários modelos gratuitos do Kit de Início de Design de ASP.NET que se integram à caixa de diálogo Novo Site no Visual Studio.
Etapa 2: Criação de páginas de conteúdo associadas
Com a página mestra criada, estamos prontos para começar a criar ASP.NET páginas vinculadas à página mestra. Essas páginas são chamadas de páginas de conteúdo.
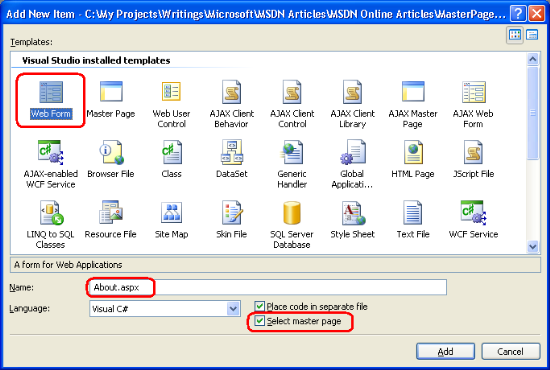
Vamos adicionar uma nova página de ASP.NET ao projeto e vinculá-la à Site.master página mestra. Clique com o botão direito do mouse no nome do projeto no Gerenciador de Soluções e escolha a opção Adicionar Novo Item. Selecione o modelo de formulário da Web, digite o nome About.aspxe marque a caixa de seleção "Select master page", conforme mostrado na Figura 7. Isso exibirá a caixa de diálogo Selecionar uma página mestra (consulte a Figura 8), na qual você pode escolher a página mestra a ser usada.
Observação
Se você criou seu site ASP.NET usando o modelo de Projeto de Aplicativo Web em vez do modelo de Projeto de Site, não verá a caixa de seleção "Selecionar página mestra" na caixa de diálogo Adicionar Novo Item mostrada na Figura 7. Para criar uma página de conteúdo ao usar o modelo de Projeto de Aplicação Web, você deve escolher o modelo de Formulário de Conteúdo da Web em vez do modelo de Formulário da Web. Depois de selecionar o modelo de Formulário de Conteúdo da Web e clicar em Adicionar, a mesma caixa de diálogo Selecionar uma Página Mestra mostrada na Figura 8 será exibida.
Figura 07: Adicionar uma nova página de conteúdo (clique para exibir a imagem em tamanho real)
Figura 08: Selecione a página mestra (clique para exibir a Site.master imagem em tamanho real)
Como mostra a marcação declarativa a seguir, uma nova página de conteúdo contém uma @Page diretiva que aponta de volta para sua página mestra e um controle Content para cada um dos controles ContentPlaceHolder da página mestra.
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="About.aspx.cs" Inherits="About" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Observação
Na seção "Criação de um layout de site simples" na Etapa 1, renomeei ContentPlaceHolder1 para MainContent. Se você não renomeou esse controle ID ContentPlaceHolder da mesma maneira, a marcação declarativa da página de conteúdo será um pouco diferente da marcação mostrada acima. Ou seja, o segundo controle ContentPlaceHolderID de conteúdo refletirá o ID controle ContentPlaceHolder correspondente em sua página mestra.
Ao renderizar uma página de conteúdo, o mecanismo de ASP.NET deve fundir os controles de conteúdo da página com os controles ContentPlaceHolder da página mestra. O mecanismo ASP.NET determina a página mestra da página de conteúdo a partir do @Page atributo da MasterPageFile diretiva. Como mostra a marcação acima, esta página de conteúdo está vinculada a ~/Site.master.
Como a página mestra tem dois controles ContentPlaceHolder - head e MainContent - o Visual Web Developer gerou dois controles Content. Cada controle de conteúdo faz referência a um ContentPlaceHolder específico por meio de sua ContentPlaceHolderID propriedade.
Onde as páginas mestras brilham sobre as técnicas anteriores de modelo em todo o site é com seu suporte ao tempo de design. A Figura 9 mostra a página de About.aspx conteúdo quando exibida por meio do modo de exibição Design do Visual Web Developer. Observe que, embora o conteúdo da página mestra esteja visível, ele fica esmaecido e não pode ser modificado. Os controles de conteúdo correspondentes aos ContentPlaceHolders da página mestra são, no entanto, editáveis. E, assim como em qualquer outra página ASP.NET, você pode criar a interface da página de conteúdo adicionando controles Web por meio dos modos de exibição Código-fonte ou Design.
Figura 09: O modo de exibição Design da página de conteúdo exibe o conteúdo específico da página e da página mestra (clique para exibir a imagem em tamanho real)
Adicionando marcação e controles da Web à página de conteúdo
Reserve um momento para criar algum conteúdo para a About.aspx página. Como você pode ver na Figura 10, inseri um título "Sobre o autor" e alguns parágrafos de texto, mas fique à vontade para adicionar controles da Web também. Depois de criar essa interface, visite a página por meio de About.aspx um navegador.
Figura 10: Visite a About.aspx página por meio de um navegador (clique para exibir a imagem em tamanho real)
É importante entender que a página de conteúdo solicitada e sua página mestra associada são fundidas e renderizadas como um todo inteiramente no servidor Web. O navegador do usuário final recebe o HTML resultante e fundido. Para verificar isso, visualize o HTML recebido pelo navegador acessando o menu Exibir e escolhendo Código-fonte. Observe que não há quadros ou quaisquer outras técnicas especializadas para exibir duas páginas da Web diferentes em uma única janela.
Vinculando uma página mestra a uma página ASP.NET existente
Como vimos nesta etapa, adicionar uma nova página de conteúdo a um aplicativo Web ASP.NET é tão fácil quanto marcar a caixa de seleção "Selecionar página mestra" e escolher a página mestra. Infelizmente, converter uma página ASP.NET existente em uma página mestra não é tão fácil.
Para vincular uma página mestra a uma página ASP.NET existente, você precisa executar as seguintes etapas:
- Adicione o
MasterPageFileatributo à diretiva da@Pagepágina ASP.NET, apontando-o para a página mestra apropriada. - Adicione controles de conteúdo para cada um dos ContentPlaceHolders na página mestra.
- Recorte e cole seletivamente o conteúdo existente da página ASP.NET nos controles de conteúdo apropriados. Digo "seletivamente" aqui porque a página ASP.NET provavelmente contém marcação que já está expressa pela página mestra, como o
DOCTYPE, o<html>elemento e o formulário da Web.
Para obter instruções passo a passo sobre esse processo, juntamente com capturas de tela, confira o tutorial Usando páginas mestras e navegação no site de Scott Guthrie. A seção "Atualizar Default.aspx e DataSample.aspx usar a página mestra" detalha essas etapas.
Como é muito mais fácil criar novas páginas de conteúdo do que converter páginas de ASP.NET existentes em páginas de conteúdo, recomendo que, sempre que você criar um novo site ASP.NET, adicione uma página mestra ao site. Associe todas as novas páginas ASP.NET a esta página mestra. Não se preocupe se a página mestra inicial for muito simples ou simples; Você pode atualizar a página mestra mais tarde.
Observação
Ao criar um novo aplicativo ASP.NET, o Visual Web Developer adiciona uma Default.aspx página que não está associada a uma página mestra. Se você quiser praticar a conversão de uma página de ASP.NET existente em uma página de conteúdo, vá em frente e faça isso com Default.aspx. Como alternativa, você pode excluí-lo Default.aspx e adicioná-lo novamente, mas desta vez marcando a caixa de seleção "Selecionar página mestra".
Etapa 3: Atualizando a marcação da página mestra
Um dos principais benefícios das páginas mestras é que uma única página mestra pode ser usada para definir o layout geral de várias páginas no site. Portanto, atualizar a aparência do site requer a atualização de um único arquivo - a página mestra.
Para ilustrar esse comportamento, vamos atualizar nossa página mestra para incluir a data atual na parte superior da coluna esquerda. Adicione um rótulo chamado DateDisplay ao leftContent <div>.
<div id="leftContent">
<p>
<asp:Label ID="DateDisplay" runat="server"></asp:Label>
</p>
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
Em seguida, crie um manipulador de Page_Load eventos para a página mestra e adicione o seguinte código:
protected void Page_Load(object sender, EventArgs e)
{
DateDisplay.Text = DateTime.Now.ToString("dddd, MMMM dd");
}
O código acima define a propriedade do Label Text como a data e a hora atuais formatadas como o dia da semana, o nome do mês e o dia de dois dígitos (consulte a Figura 11). Com essa alteração, revisite uma de suas páginas de conteúdo. Como mostra a Figura 11, a marcação resultante é atualizada imediatamente para incluir a alteração na página mestra.
Figura 11: As alterações na página mestra são refletidas ao exibir uma página de conteúdo (clique para exibir a imagem em tamanho real)
Observação
Como este exemplo ilustra, as páginas mestras podem conter controles Web, código e manipuladores de eventos do lado do servidor.
Resumo
As páginas mestras permitem que os desenvolvedores ASP.NET criem um layout consistente em todo o site que seja facilmente atualizável. Criar páginas mestras e suas páginas de conteúdo associadas é tão simples quanto criar páginas ASP.NET padrão, pois o Visual Web Developer oferece suporte avançado ao tempo de design.
O exemplo de página mestra que criamos neste tutorial tinha dois controles head ContentPlaceHolder e MainContent. No entanto, especificamos apenas a marcação para o MainContent controle ContentPlaceHolder em nossa página de conteúdo. No próximo tutorial, veremos o uso de vários controles de conteúdo na página de conteúdo. Também vemos como definir a marcação padrão para controles de conteúdo na página mestra, bem como alternar entre usar a marcação padrão definida na página mestra e fornecer marcação personalizada da página de conteúdo.
Boa programação!
Leitura Adicional
Para obter mais informações sobre os tópicos discutidos neste tutorial, consulte os seguintes recursos:
- ASP.NET para designers: modelos de design gratuitos e orientação sobre como criar sites ASP.NET usando padrões da Web
- Visão geral das páginas mestras do ASP.NET
- Tutoriais de folhas de estilo em cascata (CSS)
- Definindo dinamicamente o título da página
- Páginas mestras em ASP.NET
- Tutoriais de Início Rápido de Páginas Mestras
Sobre o autor
Scott Mitchell, autor de vários livros ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Web da Microsoft desde 1998. Scott trabalha como consultor, instrutor e escritor independente. Seu último livro é Sams Teach Yourself ASP.NET 3.5 em 24 horas. Scott pode ser contatado em mitchell@4GuysFromRolla.com ou através de seu blog em http://ScottOnWriting.NET.
Agradecimentos especiais a
Interessado em revisar meus próximos artigos do MSDN? Em caso afirmativo, envie-me uma mensagem para mitchell@4GuysFromRolla.com.