Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
por Scott Mitchell
Examina como adicionar vários espaços reservados de conteúdo a uma página mestra, bem como especificar o conteúdo padrão nos espaços reservados de conteúdo.
Introdução
No tutorial anterior, examinamos como as páginas mestras permitem que os desenvolvedores ASP.NET criem um layout consistente em todo o site. As páginas mestras definem a marcação comum a todas as páginas de conteúdo e as regiões personalizáveis página por página. No tutorial anterior, criamos uma página mestra simples (Site.master) e duas páginas de conteúdo (Default.aspx e About.aspx). Nossa página mestra consistia em dois ContentPlaceHolders chamados head e MainContent, que estavam localizados no elemento e no <head> Web Form, respectivamente. Embora cada uma das páginas de conteúdo tivesse dois controles de conteúdo, especificamos apenas a marcação para o correspondente a MainContent.
Conforme evidenciado pelos dois controles ContentPlaceHolder no Site.master, uma página mestra pode conter vários ContentPlaceHolders. Além disso, a página mestra pode especificar a marcação padrão para os controles ContentPlaceHolder. Uma página de conteúdo, então, pode opcionalmente especificar sua própria marcação ou usar a marcação padrão. Neste tutorial, examinamos o uso de vários controles de conteúdo na página mestra e vemos como definir a marcação padrão nos controles ContentPlaceHolder.
Etapa 1: Adicionando controles ContentPlaceHolder adicionais à página mestra
Muitos designs de sites contêm várias áreas na tela que são personalizadas página por página. Site.master, a página mestra que criamos no tutorial anterior, contém um único ContentPlaceHolder dentro do formulário da Web chamado MainContent. Especificamente, esse ContentPlaceHolder está localizado dentro do mainContent <div> elemento.
A Figura 1 mostra Default.aspx quando visualizada por meio de um navegador. A região circulada em vermelho é a marcação específica da página correspondente a MainContent.
Figura 01: A região circulada mostra a área atualmente personalizável página por página (clique para exibir a imagem em tamanho real)
Imagine que, além da região mostrada na Figura 1, também precisamos adicionar itens específicos da página à coluna da esquerda abaixo das seções Lições e Notícias. Para fazer isso, adicionamos outro controle ContentPlaceHolder à página mestra. Para acompanhar, abra a Site.master página mestra no Visual Web Developer e arraste um controle ContentPlaceHolder da Caixa de Ferramentas para o designer após a seção Notícias. Defina o ContentPlaceHolder's ID como LeftColumnContent.
Figura 02: Adicionar um controle ContentPlaceHolder à coluna esquerda da página mestra (clique para exibir a imagem em tamanho real)
Com a adição do ContentPlaceHolder à página mestra, podemos definir o LeftColumnContent conteúdo dessa região página por página, incluindo um controle Content na página definida ContentPlaceHolderID como LeftColumnContent. Examinamos esse processo na Etapa 2.
Etapa 2: Definindo o conteúdo para o novo ContentPlaceHolder nas páginas de conteúdo
Ao adicionar uma nova página de conteúdo ao site, o Visual Web Developer cria automaticamente um controle de conteúdo na página para cada ContentPlaceHolder na página mestra selecionada. Depois de adicionar um ContentPlaceHolder LeftColumnContent à nossa página mestra na Etapa 1, as novas páginas ASP.NET agora terão três controles de conteúdo.
Para ilustrar isso, adicione uma nova página de conteúdo ao diretório raiz chamado MultipleContentPlaceHolders.aspx que está vinculado à Site.master página mestra. O Visual Web Developer cria esta página com a seguinte marcação declarativa:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="MultipleContentPlaceHolders.aspx.cs" Inherits="MultipleContentPlaceHolders" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
</asp:Content>
Insira algum conteúdo no controle de conteúdo que faz referência a MainContent ContentPlaceHolders (Content2). Em seguida, adicione a seguinte marcação ao Content3 controle Content (que faz referência ao LeftColumnContent ContentPlaceHolder):
<h3>Page-Specific Content</h3>
<ul>
<li>This content is defined in the content page.</li>
<li>The master page has two regions in the Web Form that are editable on a
page-by-page basis.</li>
</ul>
Depois de adicionar essa marcação, visite a página por meio de um navegador. Como mostra a Content3 Figura 3, a marcação colocada no controle Content é exibida na coluna esquerda abaixo da seção Notícias (circulada em vermelho). A marcação colocada é Content2 exibida na parte direita da página (circulada em azul).
Figura 03: A coluna da esquerda agora inclui conteúdo específico da página abaixo da seção Notícias (clique para exibir a imagem em tamanho real)
Definindo conteúdo em páginas de conteúdo existentes
A criação de uma nova página de conteúdo incorpora automaticamente o controle ContentPlaceHolder que adicionamos na Etapa 1. Mas nossas duas páginas de conteúdo existentes - About.aspx e Default.aspx - não têm um controle de conteúdo para o LeftColumnContent ContentPlaceHolder. Para especificar o conteúdo desse ContentPlaceHolder nessas duas páginas existentes, precisamos adicionar um controle de conteúdo por conta própria.
Ao contrário da maioria dos controles Web ASP.NET, a Caixa de Ferramentas do Desenvolvedor Visual Web não inclui um item de controle Conteúdo. Podemos digitar manualmente a marcação declarativa do controle de conteúdo no modo de exibição Origem, mas uma abordagem mais fácil e rápida é usar o modo de exibição Design. Abra a About.aspx página e alterne para a visualização Design. Como ilustra a Figura 4, o LeftColumnContent ContentPlaceHolder aparece no modo Design; se você passar o mouse sobre ele, o título exibido será: "LeftColumnContent (Master)". A inclusão de "Mestre" no título indica que não há nenhum controle de conteúdo definido na página para esse ContentPlaceHolder. Se houver um controle de conteúdo para o ContentPlaceHolder, como no caso de MainContent, o título será: "ContentPlaceHolderID (Custom)".
Para adicionar um controle de conteúdo para o LeftColumnContent ContentPlaceHolder a About.aspx, expanda a marca inteligente do ContentPlaceHolder e clique no link Criar conteúdo personalizado.
Figura 04: O modo de exibição Design para About.aspx mostra o ContentPlaceHolder (clique para exibir a LeftColumnContent imagem em tamanho real)
Clicar no link Criar conteúdo personalizado gera o controle de conteúdo necessário na página e define sua ContentPlaceHolderID propriedade como o arquivo .ID Por exemplo, clicar no link Criar conteúdo personalizado para LeftColumnContent a região em About.aspx adiciona a seguinte marcação declarativa à página:
<asp:Content ID="Content3" runat="server" contentplaceholderid="LeftColumnContent">
</asp:Content>
Omitindo controles de conteúdo
ASP.NET não exige que todas as páginas de conteúdo incluam controles de conteúdo para cada ContentPlaceHolder definido na página mestra. Se um controle Content for omitido, o mecanismo ASP.NET usará a marcação definida no ContentPlaceHolder na página mestra. Essa marcação é conhecida como o conteúdo padrão do ContentPlaceHolder e é útil em cenários em que o conteúdo de alguma região é comum entre a maioria das páginas, mas precisa ser personalizado para um pequeno número de páginas. A etapa 3 explora a especificação do conteúdo padrão na página mestra.
Atualmente, Default.aspx contém dois controles Content para o head e MainContent ContentPlaceHolders; ele não tem um controle Content para LeftColumnContent. Consequentemente, quando Default.aspx é renderizado, o LeftColumnContent conteúdo padrão do ContentPlaceHolder é usado. Como ainda não definimos nenhum conteúdo padrão para esse ContentPlaceHolder, o efeito líquido é que nenhuma marcação é emitida para essa região. Para verificar esse comportamento, visite Default.aspx por meio de um navegador. Como mostra a Figura 5, nenhuma marcação é emitida na coluna da esquerda abaixo da seção Notícias.
Figura 05: Nenhum conteúdo é renderizado para o ContentPlaceHolder (clique para exibir a LeftColumnContent imagem em tamanho real)
Etapa 3: Especificando o conteúdo padrão na página mestra
Alguns designs de sites incluem uma região cujo conteúdo é o mesmo para todas as páginas do site, exceto por uma ou duas exceções. Considere um site que ofereça suporte a contas de usuário. Esse site requer uma página de login onde os visitantes podem inserir suas credenciais para entrar no site. Para agilizar o processo de login, os designers do site podem incluir caixas de texto de nome de usuário e senha no canto superior esquerdo de cada página para permitir que os usuários entrem sem precisar visitar explicitamente a página de login. Embora essas caixas de texto de nome de usuário e senha sejam úteis na maioria das páginas, elas são redundantes na página de login, que já contém caixas de texto para as credenciais do usuário.
Para implementar esse design, você pode criar um controle ContentPlaceHolder no canto superior esquerdo da página mestra. Cada página que precisava exibir as caixas de texto de nome de usuário e senha no canto superior esquerdo criaria um controle de conteúdo para esse ContentPlaceHolder e adicionaria a interface necessária. A página de logon, por outro lado, omitiria a adição de um controle de conteúdo para esse ContentPlaceHolder ou criaria um controle de conteúdo sem marcação definida. A desvantagem dessa abordagem é que temos que nos lembrar de adicionar as caixas de texto de nome de usuário e senha a todas as páginas que adicionamos ao site (exceto a página de login). Isso é pedir problemas. É provável que esqueçamos de adicionar essas caixas de texto a uma ou duas páginas ou, pior, podemos não implementar a interface corretamente (talvez adicionando apenas uma caixa de texto em vez de duas).
Uma solução melhor é definir as caixas de texto de nome de usuário e senha como o conteúdo padrão do ContentPlaceHolder. Ao fazer isso, só precisamos substituir esse conteúdo padrão nas poucas páginas que não exibem as caixas de texto de nome de usuário e senha (a página de login, por exemplo). Para ilustrar a especificação de conteúdo padrão para um controle ContentPlaceHolder, vamos implementar o cenário que acabamos de discutir.
Observação
O restante deste tutorial atualiza nosso site para incluir uma interface de login na coluna da esquerda para todas as páginas, exceto a página de login. No entanto, este tutorial não examina como configurar o site para oferecer suporte a contas de usuário. Para obter mais informações sobre este tópico, consulte meus tutoriais de Autenticação, Autorização, Contas de Usuário e Funções de Formulários .
Adicionando um ContentPlaceHolder e especificando seu conteúdo padrão
Abra a Site.master página mestra e adicione a seguinte marcação à coluna esquerda entre a DateDisplay seção Rótulo e Lições:
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
<asp:Login ID="QuickLogin" runat="server"
TitleText="<h3>Sign In</h3>"
FailureAction="RedirectToLoginPage">
</asp:Login>
</asp:ContentPlaceHolder>
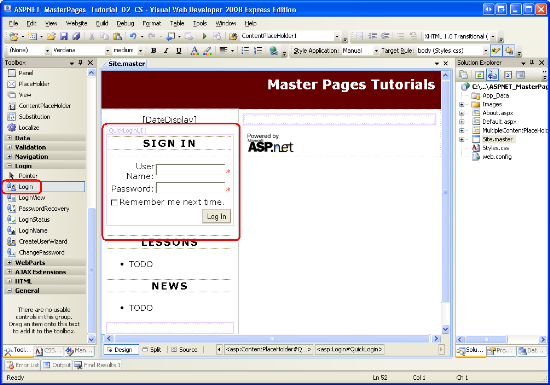
Depois de adicionar essa marcação, o modo Design da página mestra deve ser semelhante à Figura 6.
Figura 06: A página mestra inclui um controle de logon (clique para exibir a imagem em tamanho real)
Esse ContentPlaceHolder, QuickLoginUI, tem um controle Web de logon como seu conteúdo padrão. O controle Logon exibe uma interface do usuário que solicita ao usuário seu nome de usuário e senha junto com um botão Logon. Ao clicar no botão Logon, o controle Logon valida internamente as credenciais do usuário em relação à API de Associação. Para usar esse controle de logon na prática, você precisa configurar seu site para usar a associação. Este tópico está além do escopo deste tutorial; consulte meus tutoriais de Autenticação, Autorização, Contas de Usuário e Funções de Formulários para obter mais informações sobre como criar um aplicativo Web que ofereça suporte a contas de usuário.
Sinta-se à vontade para personalizar o comportamento ou a aparência do controle de logon. Eu defini duas de suas propriedades: TitleText e FailureAction. O TitleText valor da propriedade, cujo padrão é "Logon", é exibido na parte superior da interface do usuário do controle. Defini essa propriedade para que ela exiba o texto "Entrar" como um <h3> elemento. A FailureAction propriedade indica o que fazer se as credenciais do usuário forem inválidas. O padrão é um valor de , que deixa o usuário na mesma página e exibe uma mensagem de Refreshfalha no controle Login. Eu mudei para RedirectToLoginPage, que envia o usuário para a página de login no caso de credenciais inválidas. Prefiro enviar o usuário para a página de login quando um usuário tenta fazer login de alguma outra página, mas falha, porque a página de login pode conter instruções e opções adicionais que não caberiam facilmente na coluna da esquerda. Por exemplo, a página de login pode incluir opções para recuperar uma senha esquecida ou criar uma nova conta.
Criando a página de login e substituindo o conteúdo padrão
Com a página mestra concluída, nossa próxima etapa é criar a página de login. Adicione uma página ASP.NET ao diretório raiz do seu site chamado Login.aspx, vinculando-a Site.master à página mestra. Isso criará uma página com quatro controles de conteúdo, um para cada um dos ContentPlaceHolders definidos no Site.master.
Adicione um controle Login ao MainContent controle Content. Da mesma forma, sinta-se à vontade para adicionar qualquer conteúdo à LeftColumnContent região. No entanto, certifique-se de deixar o controle Content para o QuickLoginUI ContentPlaceHolder vazio. Isso garantirá que o controle de logon não apareça na coluna esquerda da página de logon.
Depois de definir o conteúdo para as MainContent regiões e LeftColumnContent , a marcação declarativa da página de logon deve ser semelhante à seguinte:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<h2>
Sign In</h2>
<p>
<asp:Login ID="Login1" runat="server" TitleText="">
</asp:Login>
</p>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<h3>Sign In Tasks</h3>
<ul>
<li>Create a New Account</li>
<li>Recover Forgotten Password</li>
</ul>
<p>TODO: Turn the above text into links...</p>
</asp:Content>
A Figura 7 mostra essa página quando visualizada por meio de um navegador. Como essa página especifica um controle de conteúdo para o QuickLoginUI ContentPlaceHolder, ela substitui o conteúdo padrão especificado na página mestra. O efeito líquido é que o controle Login exibido no modo Design da página mestra (consulte a Figura 6) não é renderizado nesta página.
Figura 07: A página de logon reprime o conteúdo padrão do ContentPlaceHolder (clique para exibir a QuickLoginUI imagem em tamanho real)
Usando o conteúdo padrão em novas páginas
Queremos mostrar o controle Logon na coluna esquerda para todas as páginas, exceto a página Logon. Para conseguir isso, todas as páginas de conteúdo, exceto a página de logon, devem omitir um controle de conteúdo para o QuickLoginUI ContentPlaceHolder. Ao omitir um controle Content, o conteúdo padrão do ContentPlaceHolder será usado.
Nossas páginas de conteúdo existentes - Default.aspx, About.aspxe MultipleContentPlaceHolders.aspx - não incluem um controle Content porque QuickLoginUI foram criadas antes de adicionarmos esse controle ContentPlaceHolder à página mestra. Portanto, essas páginas existentes não precisam ser atualizadas. No entanto, as novas páginas adicionadas ao site incluem um controle de conteúdo para o QuickLoginUI ContentPlaceHolder, por padrão. Portanto, temos que nos lembrar de remover esses controles de conteúdo sempre que adicionarmos uma nova página de conteúdo (a menos que queiramos substituir o conteúdo padrão do ContentPlaceHolder, como no caso da página de logon).
Para remover o controle Conteúdo, você pode excluir manualmente sua marcação declarativa do modo de exibição Origem ou, no modo Design, escolher o link Padrão para Conteúdo do Mestre em sua marca inteligente. Qualquer uma das abordagens remove o controle Content da página e produz o mesmo efeito líquido.
A Figura 8 mostra Default.aspx quando visualizada por meio de um navegador. Lembre-se de que Default.aspx o tem apenas dois controles de conteúdo especificados em sua marcação declarativa - um para head e outro para MainContent. Como resultado, o conteúdo padrão para o e QuickLoginUI ContentPlaceHolders LeftColumnContent é exibido.
Figura 08: O conteúdo padrão para o e QuickLoginUI ContentPlaceHolders é exibido (clique para exibir a LeftColumnContent imagem em tamanho real)
Resumo
O modelo de página mestra ASP.NET permite um número arbitrário de ContentPlaceHolders na página mestra. Além disso, ContentPlaceHolders incluem conteúdo padrão, que é emitido caso não haja controle de conteúdo correspondente na página de conteúdo. Neste tutorial, vimos como incluir controles ContentPlaceHolder adicionais na página mestra e como definir controles de conteúdo para esses novos ContentPlaceHolders em páginas ASP.NET novas e existentes. Também examinamos a especificação do conteúdo padrão em um ContentPlaceHolder, que é útil em cenários em que apenas uma minoria de páginas precisa personalizar o conteúdo padronizado em uma determinada região.
No próximo tutorial, examinaremos o head ContentPlaceHolder com mais detalhes, vendo como definir de forma declarativa e programática o título, as marcas meta e outros cabeçalhos HTML página por página.
Boa programação!
Sobre o autor
Scott Mitchell, autor de vários livros ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Web da Microsoft desde 1998. Scott trabalha como consultor, instrutor e escritor independente. Seu último livro é Sams Teach Yourself ASP.NET 3.5 em 24 horas. Scott pode ser contatado em mitchell@4GuysFromRolla.com ou através de seu blog em http://ScottOnWriting.NET.
Agradecimentos especiais a
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi Suchi Banerjee. Interessado em revisar meus próximos artigos do MSDN? Em caso afirmativo, envie-me uma mensagem para mitchell@4GuysFromRolla.com.