Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Importante
A partir de 1º de maio de 2025, o Azure AD B2C não estará mais disponível para compra para novos clientes. Saiba mais nas nossas Perguntas Frequentes.
Este artigo usa um exemplo de aplicativo de página única (SPA) React para ilustrar como adicionar a autenticação do Azure Ative Directory B2C (Azure AD B2C) aos seus aplicativos React. O React SPA também chama uma API que é protegida pelo Azure AD B2C em si.
Visão geral
O OpenID Connect (OIDC) é um protocolo de autenticação baseado no OAuth 2.0 que pode utilizar para iniciar de forma segura a sessão de um utilizador numa aplicação. Este exemplo do React usa o MSAL React e os pacotes MSAL Browser Node. O MSAL é uma biblioteca fornecida pela Microsoft que simplifica a adição de suporte de autenticação e autorização aos SPAs React.
Fluxo de login
O fluxo de entrada envolve as seguintes etapas:
- O usuário abre o aplicativo e seleciona Entrar.
- O aplicativo inicia uma solicitação de autenticação para o Azure AD B2C.
- O utilizador regista-se ou inicia sessão erepõe a palavra-passe ou inicia sessão com uma conta social.
- Após a entrada bem-sucedida, o Azure AD B2C retorna um código de autorização para o aplicativo. O aplicativo executa as seguintes ações:
- Troca o código de autorização por um token de ID, token de acesso e token de atualização.
- Lê as declarações do token de identificação.
- Armazena o token de acesso e o token de atualização em um cache na memória para uso posterior. O token de acesso permite que o usuário chame recursos protegidos, como uma API da Web. O token de atualização é usado para adquirir um novo token de acesso.
Registo na aplicação
Para permitir que seu aplicativo entre com o Azure AD B2C e chame uma API Web, você deve registrar dois aplicativos no diretório do Azure AD B2C:
O registo da aplicação de página única (React) permite que a sua aplicação inicie sessão com o Azure AD B2C. Durante o registro do aplicativo, você especifica o URI de redirecionamento. O URI de redirecionamento é o ponto de extremidade para o qual o usuário é redirecionado depois de se autenticar com o Azure AD B2C. O processo de registro do aplicativo gera uma ID do aplicativo, também conhecida como ID do cliente, que identifica exclusivamente seu aplicativo. Este artigo usa o exemplo ID do aplicativo: 1.
O registro da API da Web permite que seu aplicativo chame uma API da Web protegida. O registo expõe as permissões da API web (escopos). O processo de registro do aplicativo gera uma ID de aplicativo que identifica exclusivamente sua API da Web. Este artigo usa o exemplo ID do aplicativo: 2. Conceda ao seu aplicativo (ID do aplicativo: 1) permissões para os escopos da API da Web (ID do aplicativo: 2).
O diagrama a seguir descreve os registros do aplicativo e a arquitetura do aplicativo.

Chamada para uma API da Web
Depois que a autenticação é concluída, os usuários interagem com o aplicativo, que invoca uma API da Web protegida. A API da Web usa autenticação por token portador. O token de portador é o token de acesso que o aplicativo obteve do Azure AD B2C. O aplicativo passa o token no cabeçalho de autorização da solicitação HTTPS.
Authorization: Bearer <access token>
Se o escopo do token de acesso não corresponder aos escopos da API da Web, a biblioteca de autenticação obterá um novo token de acesso com os escopos corretos.
Fluxo de saída
O fluxo de saída envolve as seguintes etapas:
- Os utilizadores terminam sessão na aplicação.
- O aplicativo limpa seus objetos de sessão e a biblioteca de autenticação limpa seu cache de token.
- A aplicação leva os utilizadores ao endpoint de terminação do Azure AD B2C para encerrar a sessão do Azure AD B2C.
- Os usuários são redirecionados de volta para o aplicativo.
Pré-requisitos
Antes de seguir os procedimentos neste artigo, certifique-se de que o computador está em execução:
- Visual Studio Code ou outro editor de código.
-
Node.js tempo de execução e npm. Para testar se você tem Node.js e npm corretamente instalados em sua máquina, você pode digitar
node --versionenpm --versionem um terminal ou prompt de comando.
Etapa 1: Configurar o fluxo de usuários
Quando os utilizadores tentam entrar na sua aplicação, a aplicação inicia uma solicitação de autenticação para o ponto de extremidade de autorização por meio de um fluxo de utilizador. O fluxo do usuário define e controla a experiência do usuário. Depois que os usuários concluem o fluxo de usuários, o Azure AD B2C gera um token e, em seguida, redireciona os usuários de volta para seu aplicativo.
Se ainda não tiver feito isso, crie um fluxo de usuário ou uma política personalizada. Repita as etapas para criar três fluxos de usuário separados da seguinte maneira:
- Um fluxo de usuário combinado de login e inscrição , como
susi. Esse fluxo de usuário também suporta a experiência Esqueceu sua senha . - Um fluxo de edição de perfil do utilizador, como .
- Um fluxo de redefinição de senha de utilizador, como
reset_password.
Azure AD B2C adiciona B2C_1_ no início do nome do fluxo de utilizador. Por exemplo, susi passa a B2C_1_susi.
Passo 2: Registe o seu SPA e API React
Nesta etapa, você cria os registros para o React SPA e o aplicativo de API da Web. Você também especifica os escopos de sua API da Web.
2.1 Registrar o aplicativo API da Web
Para criar o registro do aplicativo de API da Web (ID do aplicativo: 2), siga estas etapas:
Inicie sessão no portal Azure.
Verifique se você está usando o diretório que contém seu locatário do Azure AD B2C. Selecione o ícone Diretórios + assinaturas na barra de ferramentas do portal.
Nas configurações do Portal | Página Diretórios + assinaturas , localize seu diretório do Azure AD B2C na lista Nome do diretório e selecione Alternar.
No portal do Azure, procure e selecione Azure AD B2C.
Selecione Registos de aplicaçõese, em seguida, selecione Novo registo.
Em Name, insira um nome para o aplicativo (por exemplo, my-api1). Deixe os valores padrão para URI de redirecionamento e tipos de conta suportados.
Selecione Register.
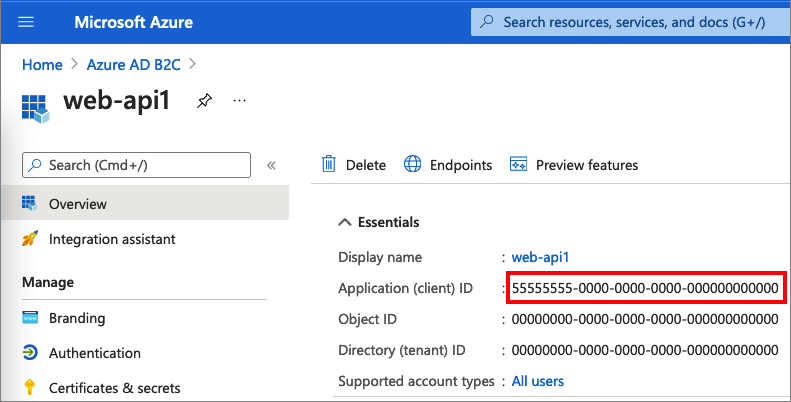
Depois que o registro do aplicativo for concluído, selecione Visão geral.
Registre o valor da ID do aplicativo (cliente) para uso posterior ao configurar o aplicativo Web.

2.2 Configurar escopos
Selecione o aplicativo my-api1 que você criou (ID do aplicativo: 2) para abrir a página Visão geral.
Em Gerenciar, selecione Expor uma API.
Ao lado de URI do ID da Aplicação, selecione o link Definir. Substitua o valor padrão (GUID) por um nome exclusivo (por exemplo, tasks-api) e selecione Salvar.
Quando seu aplicativo Web solicita um token de acesso para a API da Web, ele deve adicionar esse URI como o prefixo para cada escopo que você define para a API.
Em Escopos definidos por esta API, selecione Adicionar um escopo.
Para criar um escopo que define o acesso de leitura à API:
- Em Nome do escopo, insira tasks.read.
- Para Nome de exibição do consentimento do administrador, insira Acesso de leitura à API de tarefas.
- Para Descrição do consentimento do administrador, insira Permite acesso de leitura à API de tarefas.
Selecione Adicionar escopo.
Selecione Adicionar um escopo e adicione um escopo que define o acesso de escrita à API:
- Em Nome do escopo, insira tasks.write.
- Para Nome de exibição do consentimento do administrador, digite Acesso de gravação à API de Tarefas.
- Para Descrição do consentimento do administrador, insira Permite permissão de escrita na API de tarefas.
Selecione Adicionar escopo.
2.3 Registar a aplicação React
Siga estas etapas para criar o registro do aplicativo React:
Inicie sessão no portal Azure.
Se tiver acesso a vários inquilinos, selecione o ícone Definições no menu superior para mudar para o inquilino do Azure AD B2C no menu Diretórios + subscrições.
No portal do Azure, procure e selecione Azure AD B2C.
Selecione Registos de aplicaçõese, em seguida, selecione Novo registo.
Em Nome, insira um nome para o aplicativo. Por exemplo, digite MyApp.
Em Tipos de conta suportados, selecione Contas em qualquer provedor de identidade ou diretório organizacional (para autenticar usuários com fluxos de usuários).
Em Redirecionar URI, selecione Aplicativo de página única (SPA) e digite
http://localhost:3000na caixa URL.Em Permissões, marque a caixa de seleção Conceder consentimento de administrador para permissões de acesso openid e offline.
Selecione Register.
Registre o valor da ID do aplicativo (cliente) para uso em uma etapa posterior ao configurar o aplicativo Web.

2.5 Conceder permissões
Para conceder permissões ao seu aplicativo (ID do aplicativo: 1), siga estas etapas:
Selecione Registos de aplicações e, em seguida, selecione a aplicação que criou (ID da aplicação: 1).
Em Gerenciar, selecione permissões de API.
Em Permissões configuradas, selecione Adicionar uma permissão.
Selecione a guia Minhas APIs .
Selecione a API (ID do aplicativo: 2) à qual o aplicativo Web deve ter acesso. Por exemplo, digite my-api1.
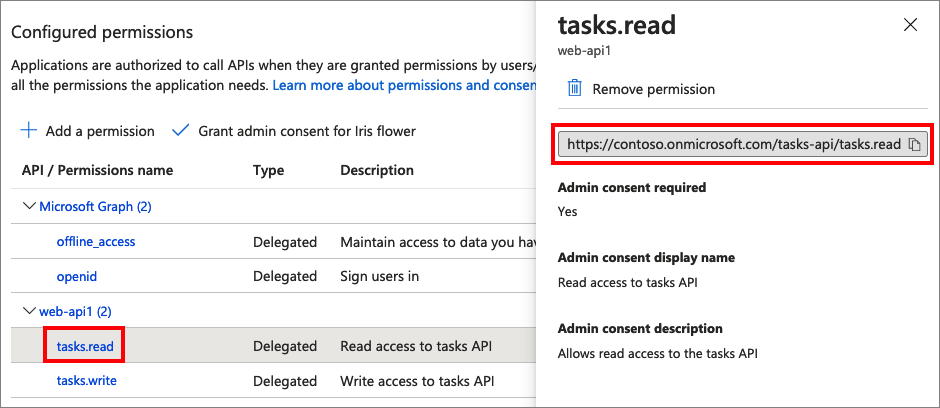
Em Permissão, expanda tarefas e selecione os escopos definidos anteriormente (por exemplo, tasks.read e tasks.write).
Selecione Adicionar permissões.
Selecione Conceder consentimento de administrador para <o nome> do seu inquilino.
Selecione Sim.
Selecione Atualizar e verifique se Concedido para ... aparece em Estado para ambos os escopos.
Na lista Permissões configuradas, selecione seu escopo e copie o nome completo do escopo.

Etapa 3: Obter o código de exemplo do React
Este exemplo demonstra como um aplicativo de página única React pode usar o Azure AD B2C para inscrição e entrada de usuários. Em seguida, o aplicativo adquire um token de acesso e chama uma API da Web protegida.
Baixe um arquivo .zip do exemplo ou clone o exemplo do repositório GitHub usando o seguinte comando:
git clone https://github.com/Azure-Samples/ms-identity-javascript-react-tutorial
Abra a pasta 3-Authorization-II/2-call-api-b2c/SPA com o Visual Studio Code.
3.1 Configurar o exemplo React
Agora que você obteve o exemplo de SPA, atualize o código com seus valores de API Web e B2C do Azure AD. Na pasta 3-Authorization-II/2-call-api-b2c/SPA , na pasta src , abra o arquivo authConfig.js . Atualize as chaves com os valores correspondentes:
| Seção | Chave | Valor |
|---|---|---|
| b2cPolíticas | Nomes | Os fluxos de usuário ou políticas personalizadas que você criou na etapa 1. |
| b2cPolíticas | autoridades | Substitua your-tenant-name pelo nome do locatário do Azure AD B2C. Por exemplo, use contoso.onmicrosoft.com. Em seguida, substitua o nome da política pelo fluxo de usuário ou pela política personalizada que você criou na etapa 1. Por exemplo: https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>. |
| b2cPolíticas | authorityDomínio | Seu nome de locatário do Azure AD B2C. Por exemplo: contoso.onmicrosoft.com. |
| Configuração | ID do cliente | O ID do aplicativo React da etapa 2.3. |
| Recursos Protegidos | ponto final | A URL da API da Web: http://localhost:5000/hello. |
| Recursos Protegidos | âmbitos | Os escopos da API da Web que você criou na etapa 2.2. Por exemplo: b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]. |
Seu código src/authConfig.js resultante deve ser semelhante ao seguinte exemplo:
export const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi_reset_v2",
editProfile: "b2c_1_edit_profile_v2"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi_reset_v2",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile_v2"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
};
export const msalConfig: Configuration = {
auth: {
clientId: '<your-MyApp-application-ID>',
authority: b2cPolicies.authorities.signUpSignIn.authority,
knownAuthorities: [b2cPolicies.authorityDomain],
redirectUri: '/',
},
// More configuration here
}
export const protectedResources = {
todoListApi: {
endpoint: "http://localhost:5000/hello",
scopes: ["https://your-tenant-name.onmicrosoft.com/tasks-api/tasks.read"],
},
}
Etapa 4: Configurar a API da Web
Agora que a API Web está registrada e você definiu seus escopos, configure o código da API Web para trabalhar com seu locatário do Azure AD B2C. Abra a pasta 3-Authorization-II/2-call-api-b2c/API com o Visual Studio Code.
Na pasta de exemplo, abra o arquivo authConfig.js . Este arquivo contém informações sobre seu provedor de identidade do Azure AD B2C. A aplicação de API web utiliza estas informações para validar o token de acesso que a aplicação web passa como um token portador. Atualize as seguintes propriedades das configurações do aplicativo:
| Seção | Chave | Valor |
|---|---|---|
| Credenciais | nomeDoInquilino | Seu nome de domínio/locatário do Azure AD B2C. Por exemplo: contoso.ommicrosoft.com. |
| Credenciais | ID do cliente | O ID da aplicação da API web da etapa 2.1. No diagrama anterior, é o aplicativo com App ID: 2. |
| Políticas | nome_da_política | O fluxo de usuário ou a política personalizada que você criou na etapa 1. Se seu aplicativo usa vários fluxos de usuário ou políticas personalizadas, especifique apenas um. Por exemplo, use o fluxo de usuário de inscrição ou login. |
| Rotas protegidas | âmbitos | Os escopos do registro do seu aplicativo de API da Web da etapa 2.5. |
O seu ficheiro de configuração final deve ser semelhante ao seguinte JSON:
{
"credentials": {
"tenantName": "<your-tenant-name>.ommicrosoft.com",
"clientID": "<your-webapi-application-ID>",
},
"policies": {
"policyName": "b2c_1_susi"
},
"protectedRoutes": {
"hello": {
"endpoint": "/hello",
"scopes": ["demo.read"]
}
}
// More settings here
}
Etapa 5: Executar o SPA do React e a API da Web
Agora você está pronto para testar o acesso com escopo do React à API. Nesta etapa, execute a API da Web e o aplicativo React de exemplo em sua máquina local. Em seguida, entre no aplicativo React e selecione o botão HelloAPI para iniciar uma solicitação para a API protegida.
Executar a API da Web
Abra uma janela do console e mude para o diretório que contém o exemplo de API da Web. Por exemplo:
cd 3-Authorization-II/2-call-api-b2c/APIExecute os seguintes comandos:
npm install && npm update npm startA janela do console exibe o número da porta onde o aplicativo está hospedado:
Listening on port 5000...
Executar o aplicativo React
Abra outra janela do console e mude para o diretório que contém o exemplo React. Por exemplo:
cd 3-Authorization-II/2-call-api-b2c/SPAExecute os seguintes comandos:
npm install && npm update npm startA janela do console exibe o número da porta de onde o aplicativo está hospedado:
Listening on port 3000...No seu navegador, vá para
http://localhost:3000para visualizar a aplicação.Selecione Entrar.

Escolha Entrar usando pop-up ou Entrar usando redirecionamento.
Conclua o processo de inscrição ou login. Após o login bem-sucedido, você verá uma página com três botões, HelloAPI, EditProfile e Sign out.

No menu, selecione o botão HelloAPI .
Confira o resultado da chamada à API REST. A captura de tela a seguir mostra o valor de retorno da API REST de exemplo do React:

Implementar a sua aplicação
Em um aplicativo de produção, o URI de redirecionamento para o registro do aplicativo geralmente é um ponto de extremidade acessível publicamente onde seu aplicativo está sendo executado, como https://contoso.com.
Você pode adicionar e modificar URIs de redirecionamento em seus aplicativos registrados a qualquer momento. As seguintes restrições se aplicam aos URIs de redirecionamento:
- O URL de resposta deve começar com o esquema
https. - O URL de resposta diferencia maiúsculas de minúsculas. Seu caso deve corresponder ao caso do caminho da URL do seu aplicativo em execução.