Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
APLICA-SE A: Developer | Básico | Básico v2 | Padrão | Padrão v2 | Prémio | Premium v2
O portal do desenvolvedor é um site gerado automaticamente, totalmente personalizável com a documentação de suas APIs. É onde os consumidores de API podem descobrir suas APIs, aprender a usá-las e solicitar acesso.
Neste tutorial, irá aprender a:
- Acessar a versão gerenciada do portal do desenvolvedor
- Navegar na interface administrativa
- Personalizar o conteúdo
- Publicar as alterações
- Ver o portal publicado
Para obter mais informações sobre recursos e opções do portal do desenvolvedor, consulte Visão geral do portal do desenvolvedor do Azure API Management.

Pré-requisitos
- Conclua o guia de início rápido seguinte: Criar uma instância da Gestão de API do Azure.
- Importe e publique uma API.
Aceder ao portal como administrador
Siga estas etapas para acessar a versão gerenciada do portal do desenvolvedor.
No portal do Azure, navegue até sua instância de Gerenciamento de API.
Se você criou sua instância em uma camada de serviço v2, primeiro habilite o portal do desenvolvedor.
- No menu à esquerda, em Portal do desenvolvedor, selecione Configurações do portal.
- Na janela Configurações do portal, selecione Habilitado. Selecione Guardar.
Pode levar alguns minutos para habilitar o portal do desenvolvedor.
No menu à esquerda, em Portal do desenvolvedor, selecione Visão geral do portal. Em seguida, selecione o botão Portal do desenvolvedor na barra de navegação superior. Será aberta uma nova guia do navegador com uma versão administrativa do portal.
Observação
- Estamos aprimorando o portal do desenvolvedor com Fluent UI Web Components na estrutura React. Também estamos atualizando o conteúdo de espaço reservado exibido quando você abre o portal pela primeira vez. Você verá as atualizações e a aparência mais recentes com um portal criado após junho de 2025. A aparência do seu portal pode diferir ligeiramente das capturas de tela neste artigo, mas a funcionalidade permanece consistente.
- Se estiver a usar uma versão do portal criada com os componentes anteriores, verá uma definição para visualização do novo design da interface do utilizador na parte inferior do menu à esquerda. Habilite essa configuração para experimentar a experiência mais recente. Você alternará para a nova interface do usuário permanentemente se redefinir seu portal.

Compreender a interface administrativa do portal
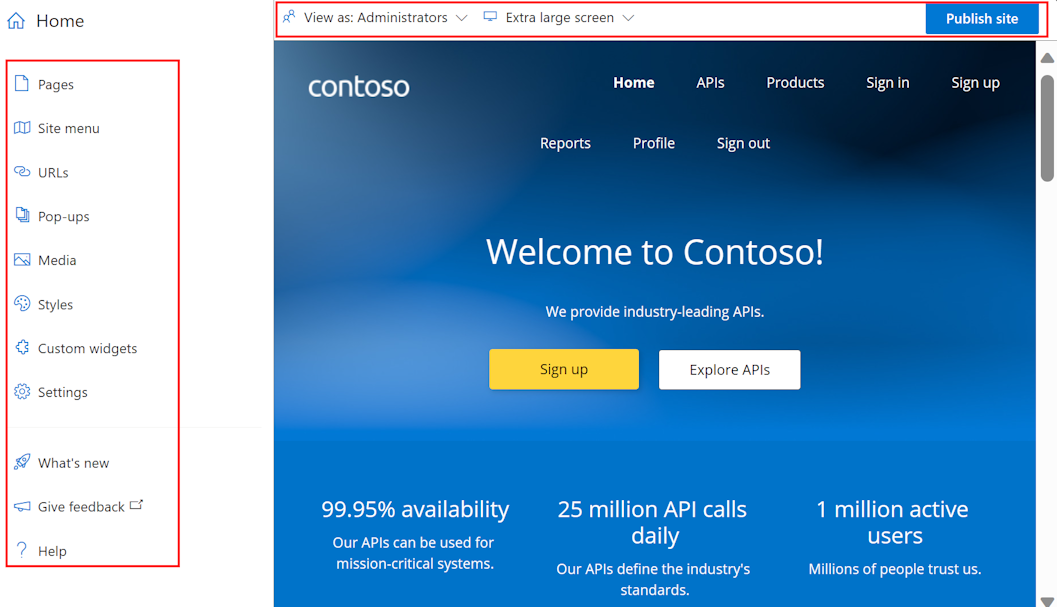
Como administrador, você pode personalizar o conteúdo do portal usando o editor visual.

Use as opções de menu à esquerda para criar ou modificar páginas, mídias, layouts, menus, estilos ou configurações de sites.
Na parte superior, alterne entre viewports (para telas de tamanhos diferentes) ou visualize os elementos do portal visíveis para usuários em diferentes grupos. Por exemplo, talvez você queira exibir determinadas páginas apenas para grupos associados a produtos específicos ou para usuários que possam acessar APIs específicas.
Além disso, salve ou desfaça as alterações feitas ou publique o site.
Gorjeta
Para ainda mais flexibilidade na personalização do portal, você pode usar um plugin de portal do desenvolvedor de código aberto para WordPress. Aproveite os recursos do site no WordPress para localizar conteúdo, personalizar menus, aplicar folhas de estilo personalizadas e muito mais.
Adicionar uma imagem à biblioteca multimédia
Você desejará usar suas próprias imagens e outros conteúdos de mídia no portal do desenvolvedor para refletir a marca da sua organização. Se uma imagem que você deseja usar ainda não estiver na biblioteca de mídia do portal, adicione-a no portal do desenvolvedor:
- No menu esquerdo do editor visual, selecione Mídia.
- Proceda de uma das seguintes formas:
- Selecione Carregar arquivo e selecione um arquivo de imagem local no seu computador.
- Selecione Vincular arquivo. Insira um URL de referência para o arquivo de imagem e outros detalhes. Em seguida, selecione Download.
- Selecione Fechar para sair da biblioteca de mídia.
Gorjeta
Você também pode adicionar uma imagem à biblioteca de mídia arrastando-a e soltando-a diretamente na janela do editor visual.
Substitua o logotipo padrão na página inicial
Um logotipo de espaço reservado é fornecido no canto superior esquerdo da barra de navegação. Você pode substituí-lo por seu próprio logotipo para corresponder à marca da sua organização.
- No portal do desenvolvedor, selecione o logotipo padrão no canto superior esquerdo da barra de navegação.
- Selecione Editar.
- No pop-up Imagem, em Principal, selecione Origem.
-
No pop-up Mídia, selecione uma das seguintes opções:
- Uma imagem já carregada na sua biblioteca multimédia
- Carregar ficheiro para carregar um novo ficheiro de imagem para a sua biblioteca multimédia
- Nenhum se você não quiser usar um logotipo
- O logótipo é atualizado em tempo real.
- Selecione fora das janelas pop-up para sair da biblioteca de mídia.
- Na barra superior, selecione Guardar.
Editar conteúdo na página inicial
A página inicial padrão e outras páginas são fornecidas com texto de espaço reservado e outras imagens. Você pode remover seções inteiras que contêm esse conteúdo ou manter a estrutura e ajustar os elementos um a um. Substitua o texto e as imagens geradas pelos seus próprios e certifique-se de que todos os links apontam para os locais desejados.
Edite a estrutura e o conteúdo das páginas geradas de várias maneiras. Por exemplo:
Selecione o texto existente e os elementos de título para editar e formatar o conteúdo.
Adicione uma seção a uma página passando o mouse sobre uma área em branco e clique em um ícone azul com um sinal de adição. Escolha entre vários layouts de seção.

Adicione um widget (por exemplo, texto, imagem, widget personalizado ou lista de APIs) passando o mouse sobre uma área em branco e clique em um ícone cinza com um sinal de adição.

Reorganize os itens em uma página arrastando e soltando.
Editar a cor principal do site
Para alterar cores, gradientes, tipografia, botões e outros elementos da interface do usuário no portal do desenvolvedor, edite os estilos do site. Por exemplo, altere a cor principal usada na barra de navegação, botões e outros elementos para corresponder à marca da sua organização.
- No portal do desenvolvedor, no menu esquerdo do editor visual, selecione Estilos.
- Na seção Cores, selecione o item de estilo de cor que deseja editar. Por exemplo, selecione Principal.
- Selecione Editar cor.
- Selecione a cor no seletor de cores ou insira o código hexadecimal de cores.
- Na barra superior, selecione Guardar.
A cor atualizada é aplicada ao site em tempo real.
Gorjeta
Se desejar, adicione e nomeie outro item de cor selecionando + Adicionar cor na página Estilos .
Alterar a imagem de fundo na página inicial
Você pode alterar o plano de fundo na página inicial do seu portal para uma imagem ou cor que corresponda à marca da sua organização. Se ainda não carregou uma imagem diferente para a biblioteca multimédia, pode carregá-la antes de alterar a imagem de fundo ou quando a estiver a alterar.
Na página inicial do portal do desenvolvedor, clique no canto superior direito para que a seção superior seja destacada nos cantos e um menu pop-up apareça.
À direita de Editar artigo no menu pop-up, selecione a seta para cima (Mudar para pai).
Selecione Editar seção.
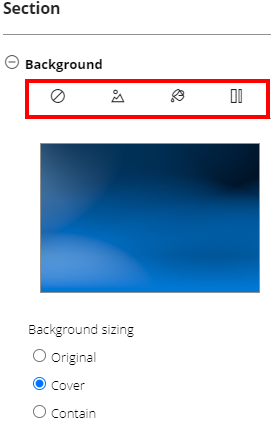
No pop-up Seção, em Plano de fundo, selecione um dos ícones:

- Limpar fundo, para remover uma imagem de fundo
- Imagem de fundo, para selecionar uma imagem da biblioteca multimédia ou para carregar uma nova imagem
- Cor de fundo, para selecionar uma cor do seletor de cores ou para limpar uma cor
- Gradiente de plano de fundo, para selecionar um gradiente na página de estilos de site ou para limpar um gradiente
Em Dimensionamento do plano de fundo, faça uma seleção apropriada para o plano de fundo.
Na barra superior, selecione Guardar.
Alterar o layout padrão
O portal do desenvolvedor usa layouts para definir elementos de conteúdo comuns, como barras de navegação e rodapés em grupos de páginas relacionadas. Cada página é correspondida automaticamente com um layout baseado em um modelo de URL.
Por padrão, o portal do desenvolvedor vem com dois layouts:
Home - usado para a página inicial (modelo
/de URL)Padrão - usado para todas as outras páginas (modelo
/*de URL).

Você pode alterar o layout de qualquer página no portal do desenvolvedor e definir novos layouts para aplicar a páginas que correspondam a outros modelos de URL.
Por exemplo, para alterar o logotipo usado na barra de navegação do layout Padrão para corresponder à marca da sua organização:
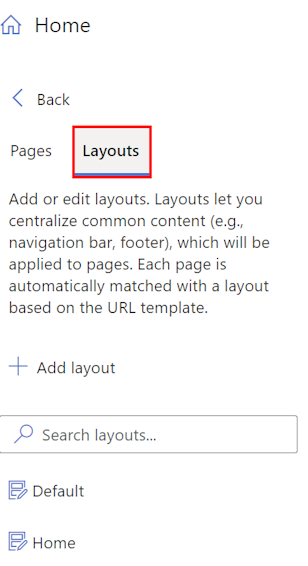
- No menu esquerdo do editor visual, selecione Páginas.
- Selecione a guia Layouts e selecione Padrão.
- Selecione a imagem do logotipo no canto superior esquerdo e selecione Editar.
- Em Principal, selecione Origem.
- Nas janelas pop-up Multimédia, selecione uma das seguintes opções:
- Uma imagem já carregada na sua biblioteca multimédia
- Carregue o ficheiro para carregar um novo ficheiro de imagem para o seu ficheiro multimédia que pode selecionar
- Nenhum se você não quiser usar um logotipo
- O logótipo é atualizado em tempo real.
- Selecione fora das janelas pop-up para sair da biblioteca de mídia.
- Na barra superior, selecione Guardar.
Editar menus de navegação
Você pode editar os menus de navegação na parte superior das páginas do portal do desenvolvedor para alterar a ordem dos itens de menu, adicionar itens ou remover itens. Você também pode alterar o nome dos itens de menu e o URL ou outro conteúdo para o qual eles apontam.
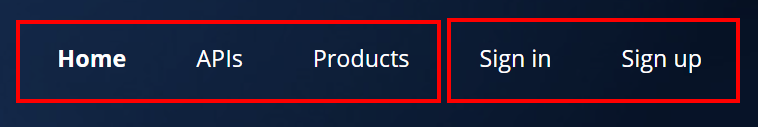
Por exemplo, os layouts Padrão e Início do portal do desenvolvedor exibem dois menus para usuários convidados do portal do desenvolvedor:
- um menu principal com links para Página inicial, APIs e Produtos
- um menu de usuário anônimo com links para as páginas Entrar e Inscrever-se .
No entanto, convém personalizá-los. Por exemplo, se você quiser convidar usuários de forma independente para seu site, poderá desativar o link Inscrever-se no menu de usuário anônimo.

- No menu esquerdo do editor visual, selecione Menu Site.
- À esquerda, expanda o menu Usuário anônimo.
- Selecione as configurações (ícone de engrenagem) ao lado de Inscrever-se e selecione Excluir.
- Selecione Guardar.
Editar configurações do site
Edite as configurações do site para o portal do desenvolvedor para alterar o nome, a descrição e outros detalhes do site.
- No menu esquerdo do editor visual, selecione Configurações.
- No pop-up Configurações, insira os metadados do site que você deseja alterar. Opcionalmente, configure um favicon para o site a partir de uma imagem na sua biblioteca de mídia.
- Na barra superior, Guardar.
Gorjeta
Se quiser alterar o nome de domínio do site, você deve primeiro configurar um domínio personalizado em sua instância de Gerenciamento de API. Saiba mais sobre nomes de domínio personalizados no Gerenciamento de API.
Publicar o portal
Para disponibilizar seu portal e suas últimas alterações aos visitantes, você precisa publicá-lo .
Para publicar a partir da interface administrativa do portal do desenvolvedor:
Certifique-se de que guardou as alterações selecionando o botão Guardar .
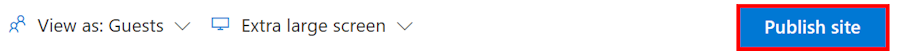
No menu na parte superior, selecione Publicar site. Esta operação poderá demorar alguns minutos.

Gorjeta
Outra opção é publicar o site a partir do portal do Azure. Na página Visão geral do Portal da sua instância de Gerenciamento de API no portal do Azure, selecione Publicar.
Visite o portal publicado
Para visualizar suas alterações depois de publicar o portal, acesse-o na mesma URL do painel administrativo, por exemplo https://contoso-api.developer.azure-api.net. Visualize-o numa sessão separada do navegador (utilizando o modo de navegação anónima ou privada) como um visitante externo.
Aplicar a política CORS em APIs
Para permitir que os visitantes do seu portal testem as APIs por meio do console interativo integrado, habilite o CORS (compartilhamento de recursos entre origens) em suas APIs, se você ainda não tiver feito isso. Na página Visão geral do Portal da sua instância de Gerenciamento de API no portal do Azure, selecione Habilitar CORS. Mais informações.
Próximos passos
Neste tutorial, ficou a saber como:
- Acessar a versão gerenciada do portal do desenvolvedor
- Navegar na interface administrativa
- Personalizar o conteúdo
- Publicar as alterações
- Ver o portal publicado
Avance para o tutorial seguinte:
Veja o conteúdo relacionado sobre o portal do desenvolvedor:
- Descrição geral do portal do programador da Gestão de API do Azure
- Configure a autenticação no portal do desenvolvedor com nomes de usuário e senhas, ID do Microsoft Entra ou ID Externo do Microsoft Entra.
- Saiba mais sobre como personalizar e estender a funcionalidade do portal do desenvolvedor.