Introdução ao SDK do Azure Maps para Android
O SDK do Azure Maps para Android é uma biblioteca de mapas vetoriais para Android. Este artigo orienta você pelos processos de instalação do SDK do Android do Azure Maps e carregamento de um mapa.
Nota
Aposentadoria do SDK do Android do Azure Maps
O SDK nativo do Azure Maps para Android foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do Android do Azure Maps.
Pré-requisitos
Certifique-se de concluir as etapas no artigo Guia de início rápido: criar um aplicativo Android.
Localização do mapa
O SDK do Android do Azure Maps fornece três maneiras de definir o idioma e a exibição regional do mapa. O código a seguir mostra como definir o idioma para francês ("fr-FR") e a visualização regional para "Auto".
Passe as informações de idioma e visualização regional para a
AzureMapsclasse usando a estáticasetLanguageesetViewas propriedades. Isso define o idioma padrão e as propriedades de exibição regional em seu aplicativo.static { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); }companion object { init { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); } }Você também pode passar as informações de idioma e exibição regional para o XML de controle de mapa.
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" />A maneira final de definir programaticamente o idioma e as propriedades de exibição regional usa o método maps
setStyle. Isso pode ser feito a qualquer momento para alterar o idioma e a visão regional do mapa.mapControl.onReady(map -> { map.setStyle( language("fr-FR"), view("Auto") ); });mapControl.onReady(OnReady { map: AzureMap -> map.setStyle( language("fr-FR"), view("Auto") ) })
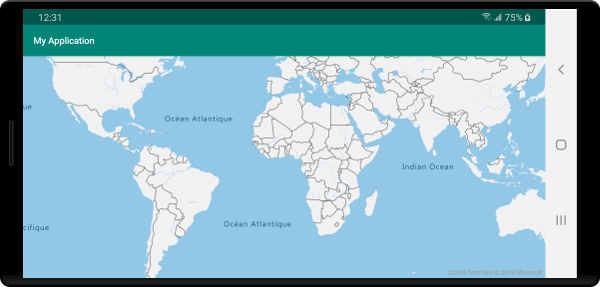
Eis um exemplo do Azure Maps com o idioma definido como "fr-FR" e a vista regional definida como "Auto".

Para obter uma lista completa de idiomas suportados e vistas regionais, consulte Suporte de localização no Azure Maps.
Navegar no mapa
Existem várias maneiras diferentes pelas quais o mapa pode ser ampliado, deslocado, girado e inclinado. A seguir detalhamos todas as diferentes maneiras de navegar no mapa.
Ampliar o mapa
- Toque no mapa com dois dedos e aperte juntos para reduzir ou espalhe os dedos para aumentar o zoom.
- Toque duas vezes no mapa para ampliar um nível.
- Toque duas vezes com dois dedos para reduzir o mapa um nível.
- Toque duas vezes; No segundo toque, mantenha o dedo no mapa e arraste para cima para aumentar ou para diminuir para reduzir.
Mover o mapa
- Toque no mapa e arraste em qualquer direção.
Girar o mapa
- Toque no mapa com dois dedos e gire.
Apresentar o mapa
- Toque no mapa com dois dedos e arraste-os para cima ou para baixo juntos.
Suporte na nuvem do Azure Government
O SDK do Azure Maps para Android dá suporte à nuvem do Azure Government. O SDK do Android do Azure Maps é acessado do mesmo repositório do Maven. As tarefas a seguir precisam ser feitas para se conectar à versão de nuvem do Azure Government da plataforma Azure Maps.
No mesmo local onde os detalhes de autenticação do Azure Maps são especificados, adicione a seguinte linha de código para informar ao mapa para usar o domínio de nuvem governamental do Azure Maps.
AzureMaps.setDomain("atlas.azure.us");
AzureMaps.setDomain("atlas.azure.us")
Certifique-se de usar os detalhes de autenticação do Azure Maps da plataforma de nuvem do Azure Government ao autenticar o mapa e os serviços.
Migrando de uma versão de visualização
Com a mudança da visualização para a disponibilidade geral, algumas alterações significativas foram introduzidas no SDK do Azure Maps para Android. A seguir estão os principais detalhes:
O identificador maven foi alterado de
"com.microsoft.azure.maps:mapcontrol:0.7"para"com.azure.android:azure-maps-control:1.0.0". O namespace e o número da versão principal foram alterados.O namespace de importação foi alterado de
com.microsoft.azure.maps.mapcontrolparacom.azure.android.maps.controlOs nomes de recursos para opções XML, recursos de cores e recursos de imagem tiveram o texto
mapcontrol_substituído porazure_maps_.Antes:
<com.microsoft.azure.maps.mapcontrol.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:mapcontrol_language="fr-FR" app:mapcontrol_view="Auto" app:mapcontrol_centerLat="47.602806" app:mapcontrol_centerLng="-122.329330" app:mapcontrol_zoom="12" />Depois:
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" app:azure_maps_centerLat="47.602806" app:azure_maps_centerLng="-122.329330" app:azure_maps_zoom="12" />
Próximos passos
Saiba como adicionar dados de sobreposição no mapa: