Introdução ao SDK do iOS do Azure Maps (Pré-visualização)
O SDK do Azure Maps para iOS é uma biblioteca de mapas vetoriais para iOS. Este artigo orienta você pelos processos de instalação do SDK do iOS do Azure Maps e carregamento de um mapa.
Nota
Aposentadoria do SDK do iOS do Azure Maps
O SDK nativo do Azure Maps para iOS foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do iOS do Azure Maps.
Pré-requisitos
Certifique-se de concluir as etapas no artigo Guia de início rápido: criar um aplicativo iOS.
Localização do mapa
O SDK do iOS do Azure Maps fornece três maneiras de definir o idioma e a exibição regional do mapa. O código a seguir demonstra as diferentes maneiras de definir o idioma para francês (fr-FR) e a visão regional para Auto.
Defina o idioma padrão e as propriedades de exibição regional em seu aplicativo passando as informações de idioma e exibição regional para a
AzureMapsclasse usando a estáticalanguageeviewas propriedades.// Alternatively use Azure Active Directory authenticate. AzureMaps.configure(aadClient: "<Your aad clientId>", aadAppId: "<Your aad AppId>", aadTenant: "<Your aad Tenant>") // Set your Azure Maps Key. // AzureMaps.configure(subscriptionKey: "<Your Azure Maps Key>") // Set the language to be used by Azure Maps. AzureMaps.language = "fr-FR" // Set the regional view to be used by Azure Maps. AzureMaps.view = "Auto"Você também pode passar as informações de idioma e visualização regional para a entrada do controle de mapa.
MapControl(options: [ StyleOption.language("fr-FR"), StyleOption.view("Auto") ])A maneira final de definir programaticamente o idioma e as propriedades de exibição regional usa o método maps
setStyle. Use o método de mapassetStylesempre que precisar alterar o idioma e a visualização regional do mapa.mapControl.getMapAsync { map in map.setStyleOptions([ StyleOption.language("fr-FR"), StyleOption.view("Auto") ]) }
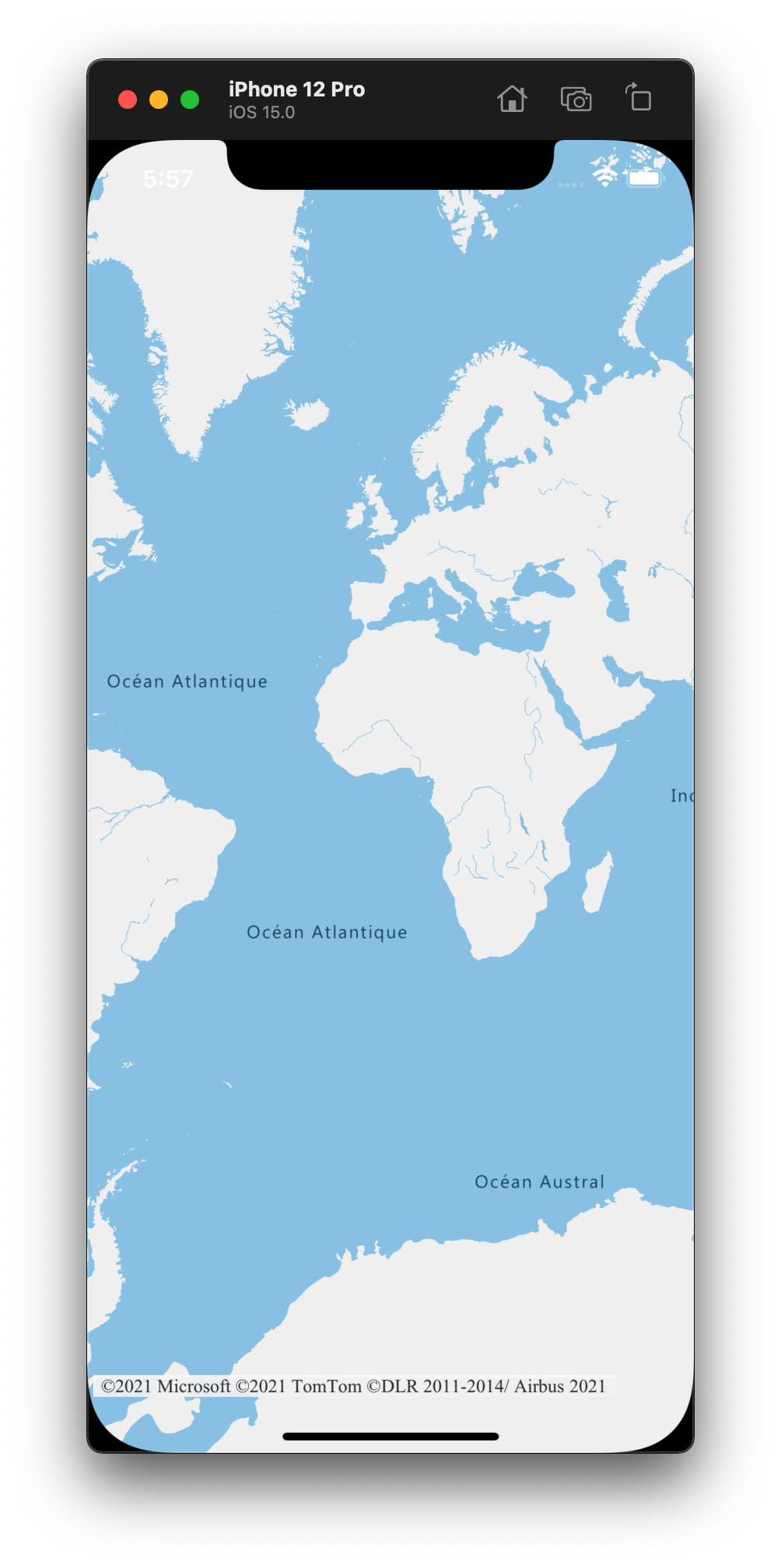
Eis um exemplo de uma aplicação do Azure Maps com o idioma definido como fr-FR e a vista regional definida como Auto.

Para obter uma lista completa de idiomas suportados e vistas regionais, consulte Suporte de localização no Azure Maps.
Navegar no mapa
Esta seção detalha as várias maneiras de navegar em um programa do Azure Maps.
Ampliar o mapa
- Toque no mapa com dois dedos e aperte juntos para reduzir ou espalhe os dedos para aumentar o zoom.
- Toque duas vezes no mapa para ampliar um nível.
- Toque duas vezes com dois dedos para reduzir o mapa um nível.
- Toque duas vezes; No segundo toque, mantenha o dedo no mapa e arraste para cima para aumentar ou para diminuir para reduzir.
Mover o mapa
- Toque no mapa e arraste em qualquer direção.
Girar o mapa
- Toque no mapa com dois dedos e gire.
Apresentar o mapa
- Toque no mapa com dois dedos e arraste-os para cima ou para baixo juntos.
Suporte na nuvem do Azure Government
O SDK do iOS do Azure Maps dá suporte ao uso da nuvem do Azure Government. Você especifica usando o domínio de nuvem governamental do Azure Maps adicionando a seguinte linha de código onde os detalhes de autenticação do Azure Maps são especificados:
AzureMaps.domain = "atlas.azure.us"
Certifique-se de usar os detalhes de autenticação do Azure Maps da plataforma de nuvem do Azure Government ao autenticar o mapa e os serviços.
Informações adicionais
Consulte os seguintes artigos para obter mais exemplos de código: