Visualizações de gráficos
As visualizações de gráfico das Pastas de Trabalho do Azure oferecem suporte à visualização de gráficos arbitrários com base em dados de logs para mostrar as relações entre entidades de monitoramento.
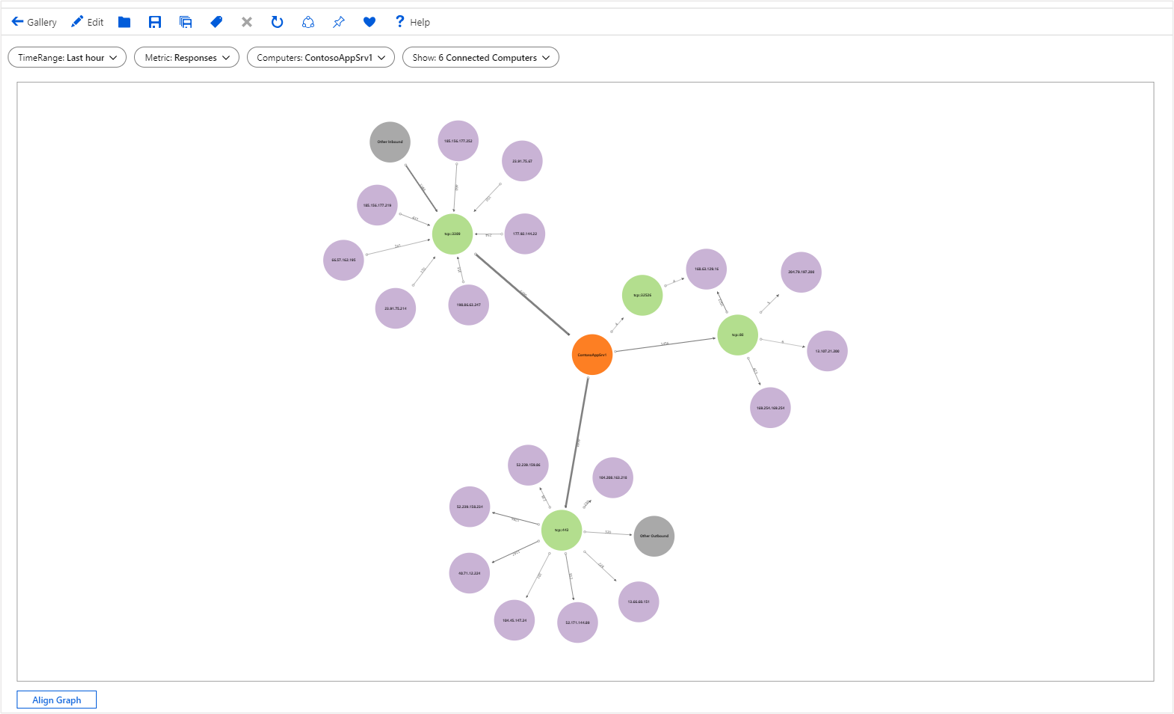
O gráfico a seguir mostra os dados que entram e saem de um computador através de várias portas de e para computadores externos. É colorido por tipo, por exemplo, computador vs. porta vs. IP externo. Os tamanhos das bordas correspondem à quantidade de dados que fluem entre eles. Os dados subjacentes vêm da consulta KQL direcionada a conexões VM.
Adicionar um grafo
Mude a pasta de trabalho para o modo de edição selecionando Editar.
Use o link Adicionar consulta para adicionar um controle de consulta de log à pasta de trabalho.
Em Tipo de consulta, selecione Logs. Para Tipo de recurso, selecione, por exemplo, Application Insights e selecione os recursos a serem direcionados.
Use o editor de consultas para inserir o KQL para sua análise.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Kind = 'App' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Kind = 'Request') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Kind = 'Dependency'); nodes | union (links)Defina Visualização como Gráfico.
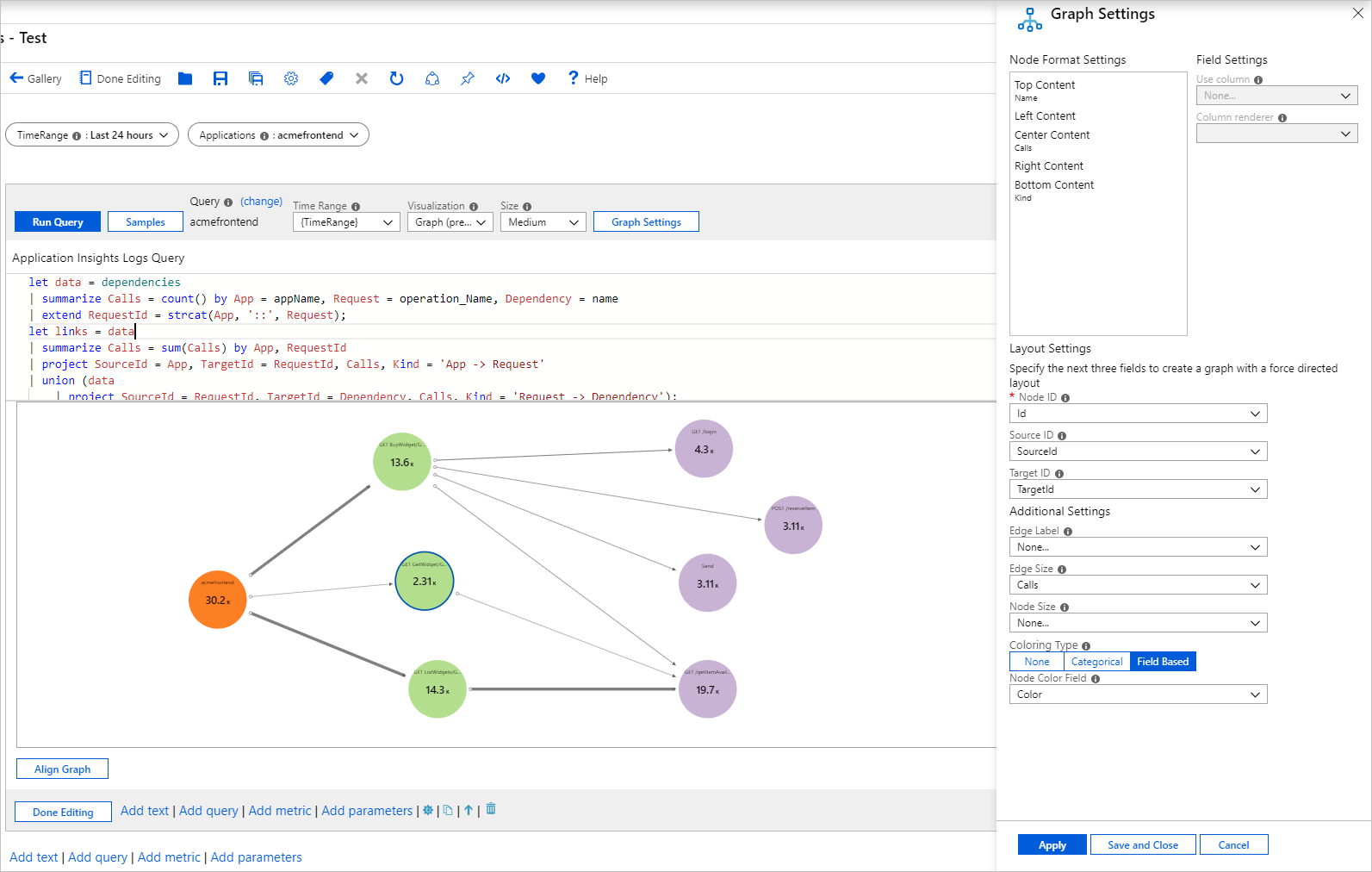
Selecione Configurações do gráfico para abrir o painel Configurações do gráfico.
Em Configurações de Formato de Nó na parte superior, defina:
- Conteúdo de topo
- Coluna de uso:
Name
- Renderizador de coluna:
Text
- Coluna de uso:
- Conteúdo central
- Coluna de uso:
Calls
- Renderizador de coluna:
Big Number - Paleta de cores:
None
- Coluna de uso:
- Conteúdo inferior
- Coluna de uso:
Kind
- Renderizador de coluna:
Text
- Coluna de uso:
- Conteúdo de topo
Em Configurações de layout na parte inferior, defina:
- ID do nó:
Id - ID da fonte:
SourceId - ID de destino:
TargetId - Rótulo da borda:
None - Tamanho da borda:
Calls - Tamanho do nó:
None - Tipo de coloração:
Categorical - Campo de cor do nó:
Kind - Paleta de cores:
Pastel
- ID do nó:
Selecione Salvar e Fechar na parte inferior do painel.
Configurações do gráfico
| Definição | Descrição |
|---|---|
Node ID |
Seleciona uma coluna que fornece a ID exclusiva dos nós no gráfico. O valor da coluna pode ser uma cadeia de caracteres ou um número. |
Source ID |
Seleciona uma coluna que fornece as IDs dos nós de origem para bordas no gráfico. Os valores devem ser mapeados Node Id para um valor na coluna. |
Target ID |
Seleciona uma coluna que fornece as IDs dos nós de destino para arestas no gráfico. Os valores devem ser mapeados Node Id para um valor na coluna. |
Edge Label |
Seleciona uma coluna que fornece rótulos de borda no gráfico. |
Edge Size |
Seleciona uma coluna que fornece a métrica na qual as larguras de borda serão baseadas. |
Node Size |
Seleciona uma coluna que fornece a métrica na qual as áreas do nó serão baseadas. |
Coloring Type |
Usado para escolher o esquema de coloração do nó. |
Tipos de coloração de nó
| Tipo de coloração | Description |
|---|---|
None |
Todos os nós têm a mesma cor. |
Categorical |
Os nós recebem cores com base no valor ou categoria de uma coluna no conjunto de resultados. No exemplo anterior, a coloração é baseada na coluna Kind do conjunto de resultados. As paletas suportadas são Default, Pastele Cool tone. |
Field Based |
Nesse tipo, uma coluna fornece valores RGB específicos a serem usados para o nó. Fornece a maior flexibilidade, mas geralmente requer mais trabalho para habilitar. |
Configurações de formato de nó
Você pode especificar qual conteúdo vai para as diferentes partes de um nó: superior, esquerda, centro, direita e inferior. Os gráficos podem usar qualquer suporte de pasta de trabalho de renderizadores, como texto, números grandes, linhas de faísca e ícones.
Coloração de nó baseada em campo
Mude a pasta de trabalho para o modo de edição selecionando Editar.
Use o link Adicionar consulta para adicionar um controle de consulta de log à pasta de trabalho.
Em Tipo de consulta, selecione Logs. Para Tipo de recurso, selecione, por exemplo, Application Insights e selecione os recursos a serem direcionados.
Use o editor de consultas para inserir o KQL para sua análise.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Color = 'FD7F23' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Color = 'B3DE8E') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Color = 'C9B3D5'); nodes | union (links)Defina Visualização como
Graph.Selecione Configurações do gráfico para abrir o painel Configurações do gráfico.
Em Configurações de Formato de Nó na parte superior, defina:
- Principais Conteúdos:
- Coluna de uso:
Name - Renderizador de coluna:
Text
- Coluna de uso:
- Conteúdo do Centro:
- Coluna de uso:
Calls - Renderizador de coluna:
Big Number - Paleta de cores:
None
- Coluna de uso:
- Conteúdo inferior:
- Coluna de uso:
Kind - Renderizador de coluna:
Text
- Coluna de uso:
- Principais Conteúdos:
Em Configurações de layout na parte inferior, defina:
- ID do nó:
Id - ID da fonte:
SourceId - ID de destino:
TargetId - Rótulo da borda:
None - Tamanho da borda:
Calls - Tamanho do nó:
Node - Tipo de coloração:
Field Based - Campo de cor do nó:
Color
- ID do nó:
Selecione Salvar e Fechar na parte inferior do painel.
Próximos passos
- Os gráficos também suportam o renderizador de barras compostas. Para saber mais, consulte Renderizador de barras compostas.
- Saiba mais sobre as fontes de dados que você pode usar em pastas de trabalho.