Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Grades ou tabelas são uma maneira comum de apresentar dados aos usuários. Você pode estilizar individualmente as colunas de grelhas em pastas de trabalho para fornecer uma interface de utilizador rica para os seus relatórios. Embora uma tabela simples mostre dados, é difícil de ler e os insights nem sempre serão aparentes. Estilizar a grade pode ajudar a facilitar a leitura e a interpretação dos dados.
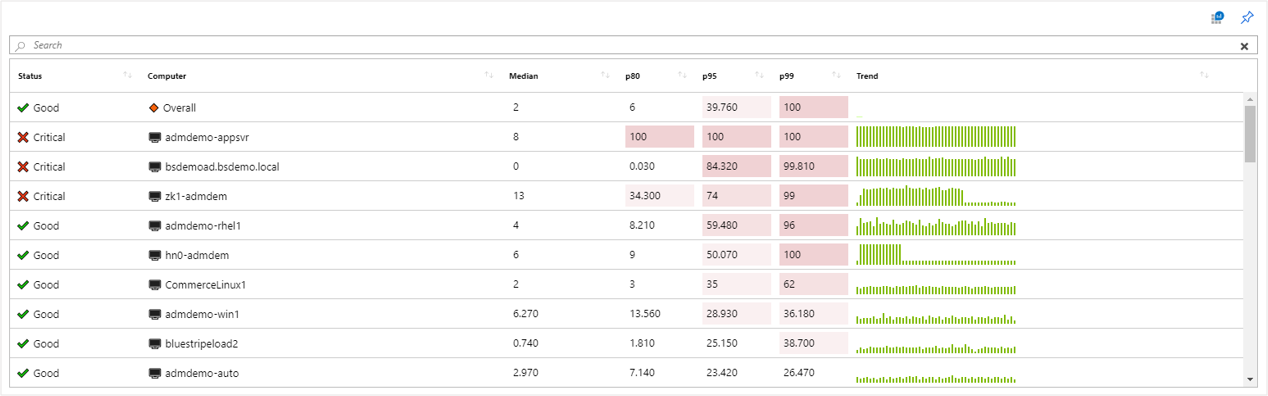
O exemplo a seguir mostra uma grade que combina ícones, heatmaps e barras de faísca para apresentar informações complexas. A pasta de trabalho também fornece ordenamento, uma caixa de pesquisa e um botão para aceder à análise.
Adicionar uma grelha baseada em log
- Alterne a pasta de trabalho para o modo de edição selecionando Editar na barra de ferramentas.
- Selecione Adicionar consulta para adicionar um controle de consulta de log à pasta de trabalho.
- Em Tipo de consulta, selecione Log. Para Tipo de recurso, selecione, por exemplo, Application Insights e selecione os recursos a serem direcionados.
- Use o editor de consultas para inserir o KQL para sua análise. Um exemplo são VMs com memória abaixo de um limite.
- Definir Visualização para Grelha.
- Defina parâmetros como intervalo de tempo, tamanho, paleta de cores e legenda, se necessário.
Parâmetros do gráfico de log
| Parâmetro | Descrição | Exemplos |
|---|---|---|
| Tipo de consulta | O tipo de consulta a ser usado. | Registos, Azure Resource Graph |
| Tipo de recurso | O tipo de recurso que pretende direcionar. | Application Insights, Log Analytics ou Azure-first |
| Recursos | Um conjunto de recursos para obter o valor das métricas. | MyApp1 |
| Intervalo de tempo | A janela de tempo para visualizar o gráfico de logs. | Última hora, últimas 24 horas |
| Visualização | A visualização a ser usada. | Grelha |
| Tamanho | O tamanho vertical do controle. | Pequeno, médio, grande ou extra grande |
| Pergunta | Qualquer consulta KQL que retorne dados no formato esperado pela visualização do gráfico. | pedidos | agrupar Pedidos = count() por nome |
Grelha simples
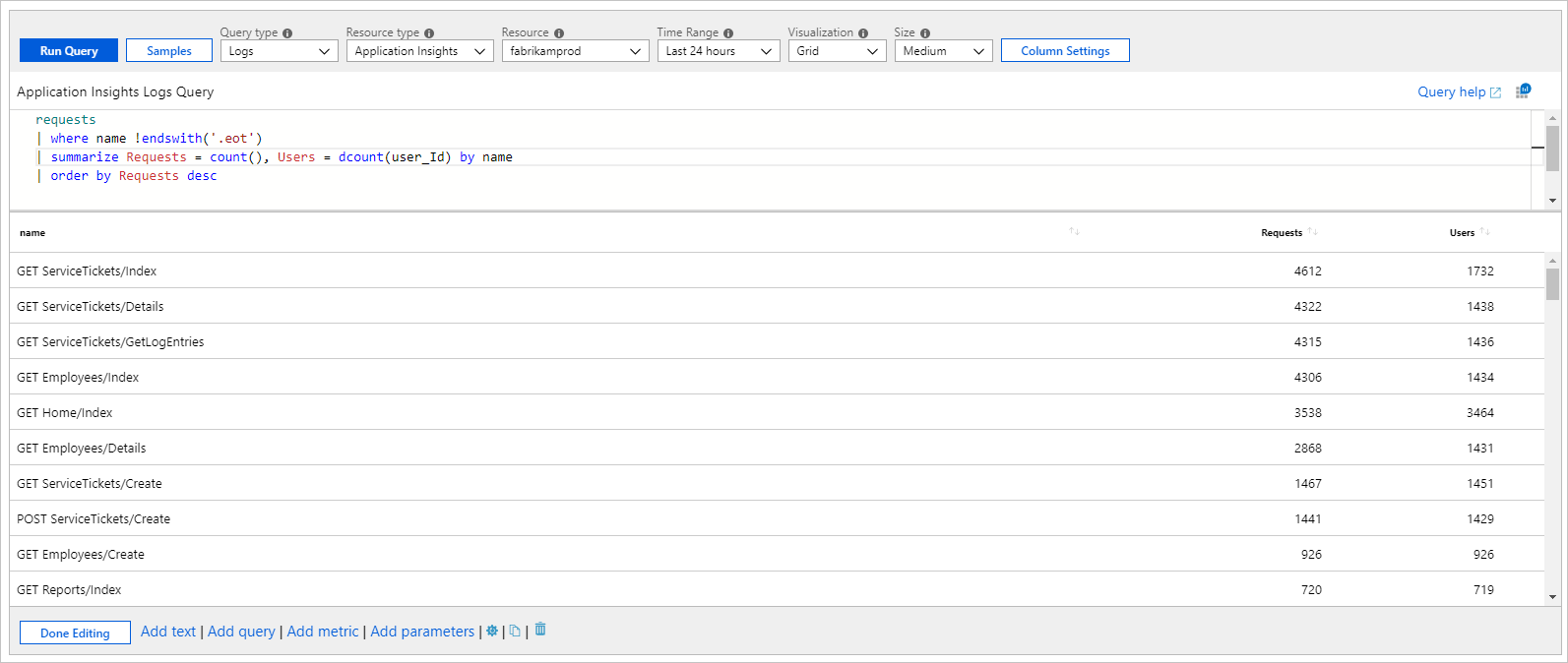
As pastas de trabalho podem renderizar os resultados do KQL como uma tabela simples. A grade a seguir mostra a contagem de solicitações e usuários exclusivos por tipo de solicitação em um aplicativo:
requests
| where name !endswith('.eot')
| summarize Requests = count(), Users = dcount(user_Id) by name
| order by Requests desc
Estilo de grelha
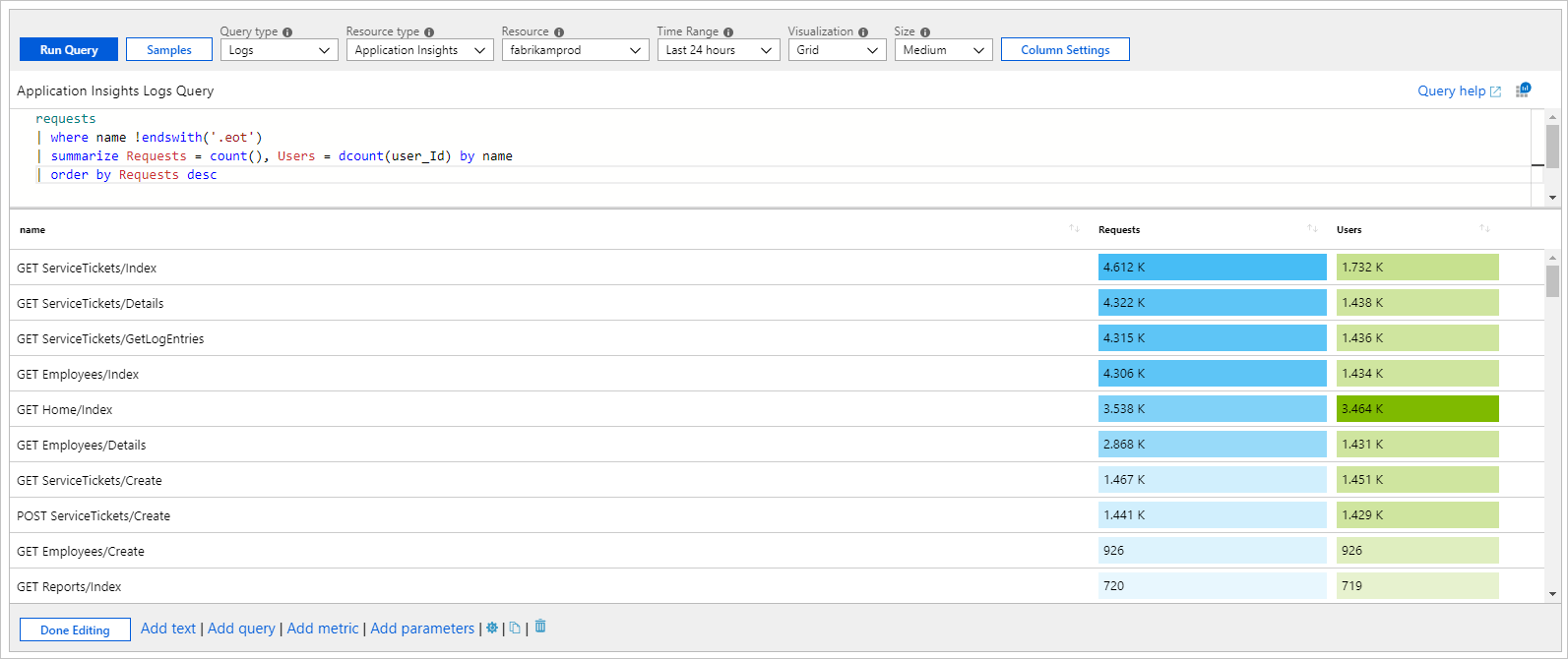
Colunas estilizadas como mapas de calor:
Colunas estilizadas como barras:
Formatar uma coluna da grelha
- Selecione o botão Configuração de coluna na barra de ferramentas de controlo de consulta.
- No painel Editar definições de coluna, selecione a coluna a personalizar.
- Em Renderizador de coluna, selecione Mapa de calor, Barra ou Barra embaixo e selecione as configurações relacionadas para definir o estilo da coluna.
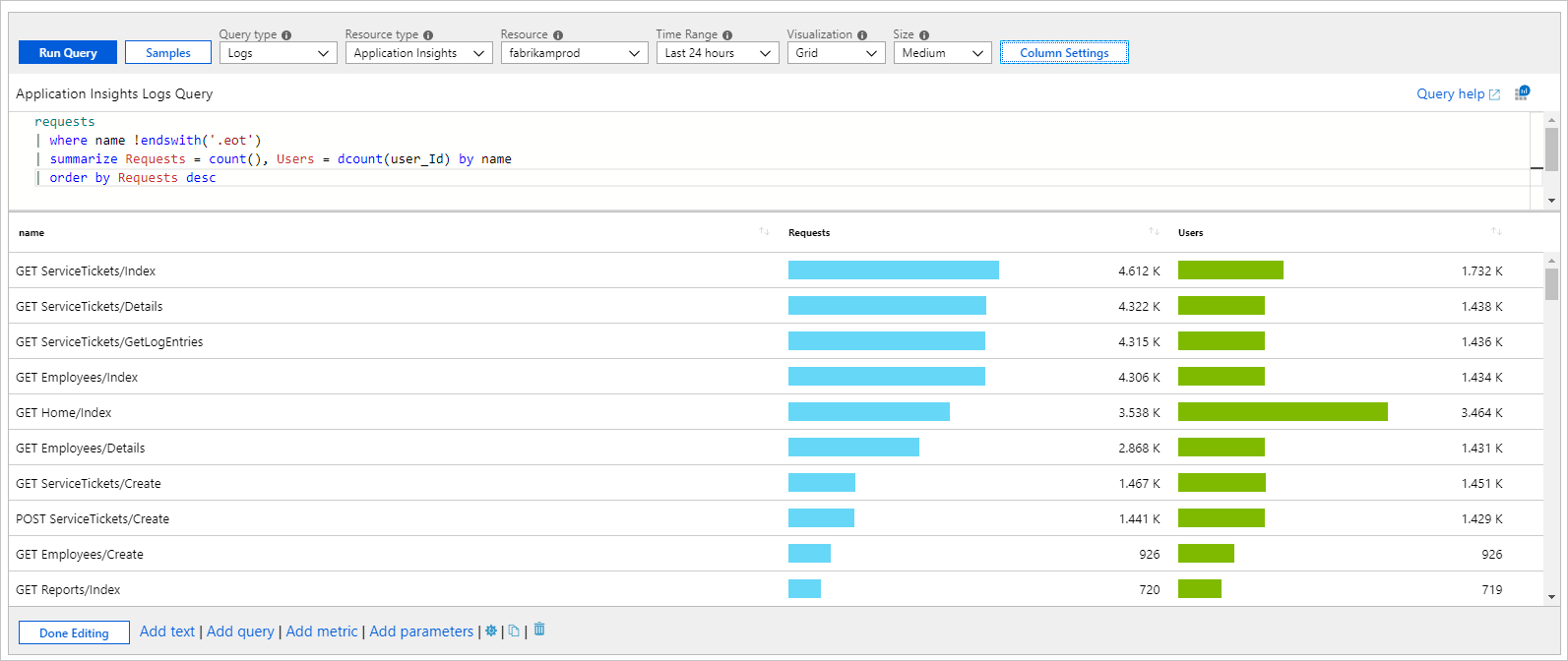
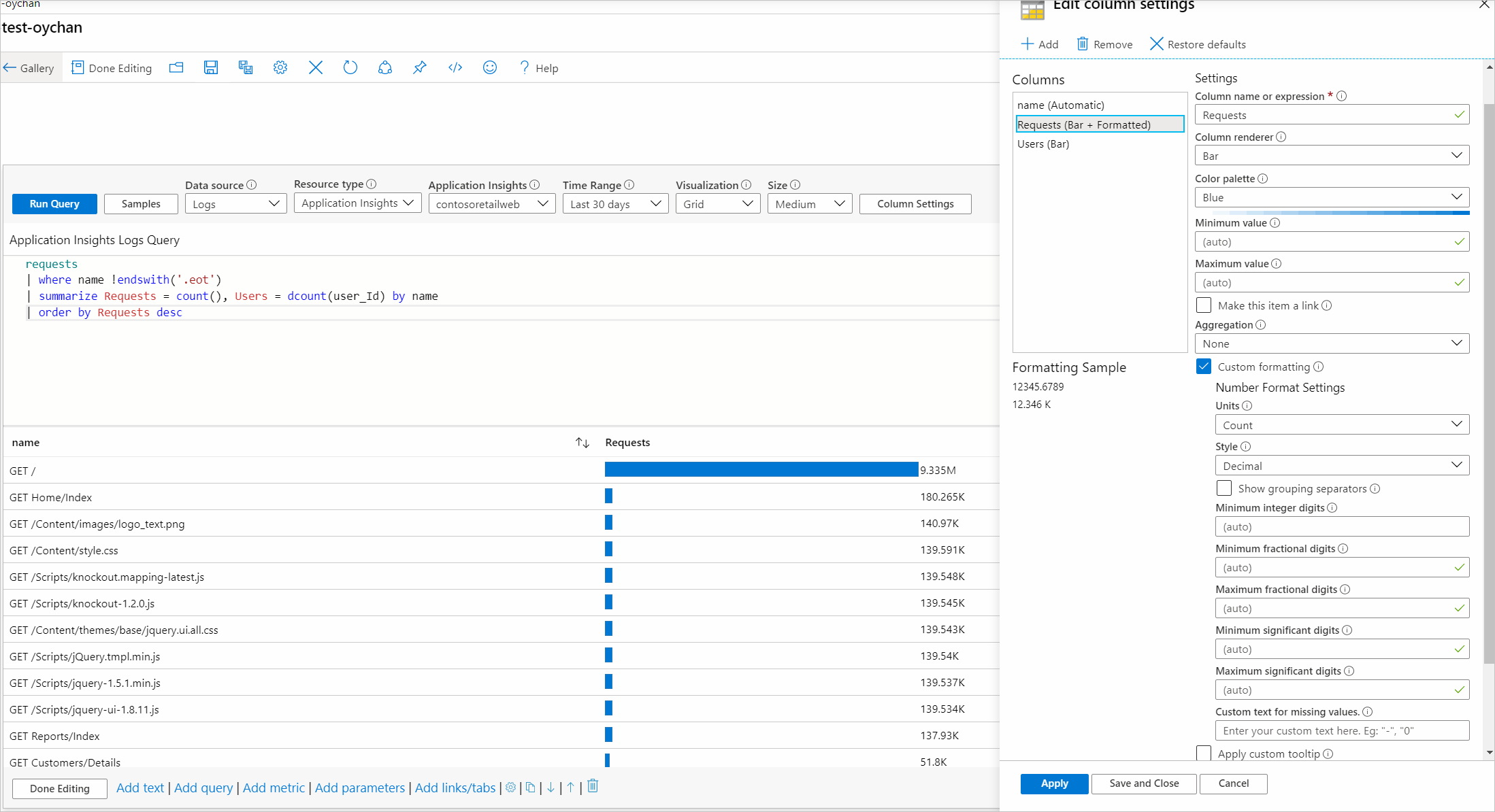
O exemplo a seguir mostra a coluna Requests estilizada como uma barra:
Essa opção geralmente leva você a algum outro modo de exibição com contexto vindo da célula, ou pode abrir uma URL.
Formatação personalizada
Você também pode definir a formatação numérica dos valores das células nas pastas de trabalho. Para definir essa formatação, marque a caixa de seleção Formatação Personalizada quando estiver disponível.
| Opção de formatação | Descrição |
|---|---|
| Unidades | As unidades para a coluna com várias opções para porcentagem, contagens, tempo, byte, contagem/hora e bytes/hora. Por exemplo, a unidade para um valor de 1234 pode ser definida como milissegundos e é renderizada como 1,234 s. |
| Estilo | O formato usado para renderizá-lo, como decimal, moeda, porcentagem. |
| Mostrar separador de grupo | Caixa de seleção para mostrar separadores de grupo. Renderiza 1234 como 1.234 nos EUA. |
| Dígitos inteiros mínimos | Número mínimo de dígitos inteiros a serem usados (padrão 1). |
| Dígitos fracionários mínimos | Número mínimo de dígitos fracionários a serem usados (padrão 0). |
| Dígitos fracionários máximos | Número máximo de dígitos fracionários a serem usados. |
| Algarismos significativos mínimos | Número mínimo de algarismos significativos a utilizar (predefinição 1). |
| Máximo de algarismos significativos | Número máximo de algarismos significativos a utilizar. |
| Texto personalizado para valores em falta | Quando um ponto de dados não tiver um valor, mostre este texto personalizado em vez de um espaço em branco. |
Formatação de data personalizada
Depois de especificar que uma coluna está definida para usar o formato de data/hora, pode definir opções personalizadas de formatação de data utilizando a caixa de seleção Formatação de data personalizada.
| Opção de formatação | Descrição |
|---|---|
| Estilo | O formato para apresentar uma data como curta, longa ou completa, ou uma hora como curta ou longa. |
| Mostrar a hora como | Permite que você decida entre mostrar a hora no horário local (padrão) ou como UTC. Dependendo do estilo de formato de data selecionado, as informações UTC/fuso horário podem não ser exibidas. |
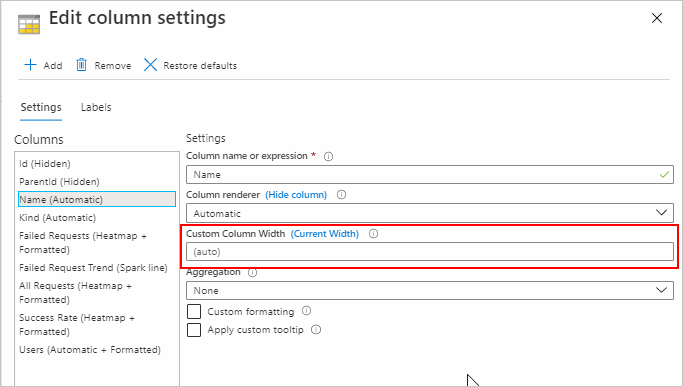
Configuração personalizada da largura da coluna
Você pode personalizar a largura de qualquer coluna na grade usando o campo Largura da coluna personalizada em Configurações da coluna.
Se o campo for deixado em branco, a largura é determinada automaticamente com base no número de caracteres na coluna e no número de colunas visíveis. A unidade padrão é "ch", que é uma abreviação para "caracteres".
Selecionar o botão (Largura atual) no rótulo preenche o campo de texto com a largura atual da coluna selecionada. Se um valor estiver presente no campo Largura da coluna personalizada sem unidade de medida, o padrão será usado.
As unidades de medida disponíveis são:
| Unidade de medida | Definição |
|---|---|
| ch | caracteres (padrão) |
| px | pixéis |
| francês | unidades fracionárias |
| % | percentagem |
Validação de entrada: Se a validação falhar, uma mensagem de orientação vermelha aparecerá abaixo do campo, mas você ainda poderá aplicar a largura. Se um valor estiver presente na entrada, ele será analisado. Se nenhuma unidade de medida válida for encontrada, o padrão será usado.
Você pode definir a largura para qualquer valor. Não há largura mínima ou máxima. O campo Largura da Coluna Personalizada está desativado para colunas ocultas.
Exemplos
Seguem-se alguns exemplos.
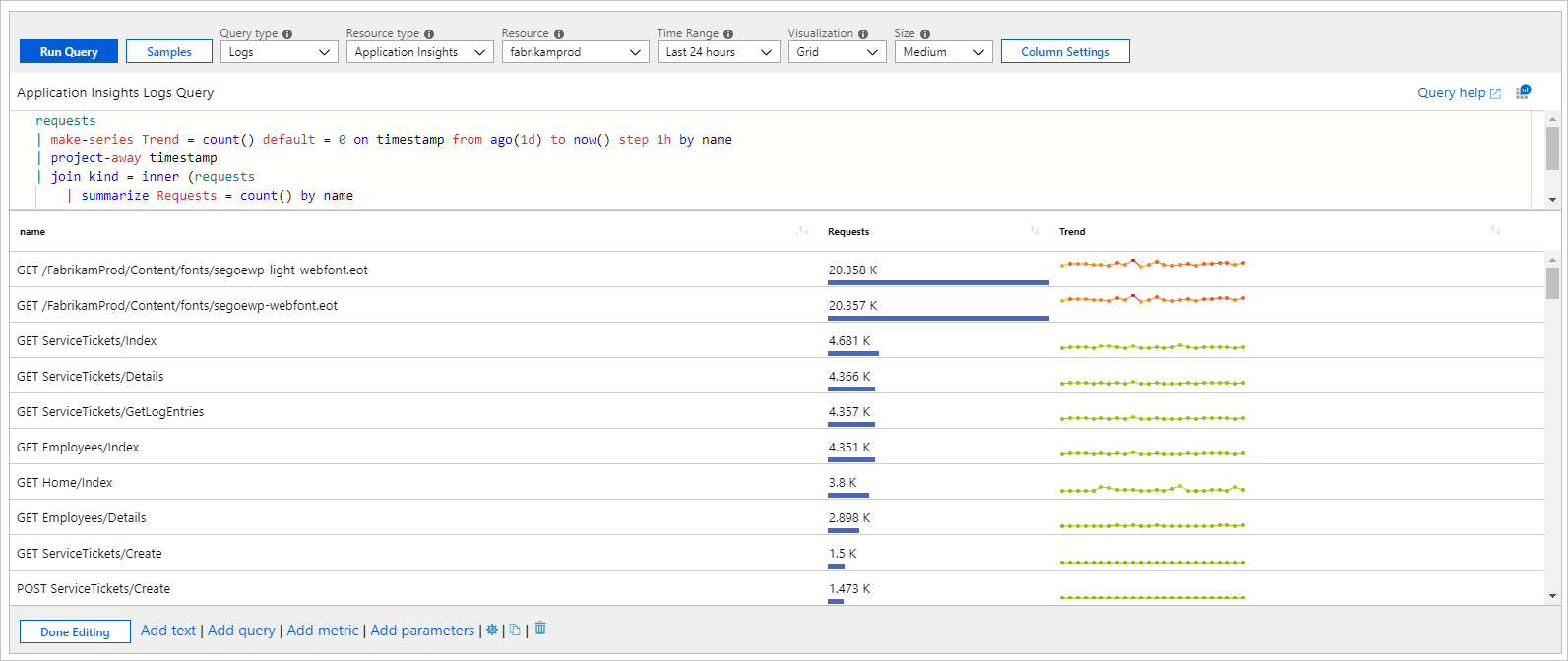
Linhas de faísca e bar por baixo
O exemplo a seguir mostra as contagens de solicitações e a tendência por nome da solicitação:
requests
| make-series Trend = count() default = 0 on timestamp from ago(1d) to now() step 1h by name
| project-away timestamp
| join kind = inner (requests
| summarize Requests = count() by name
) on name
| project name, Requests, Trend
| order by Requests desc
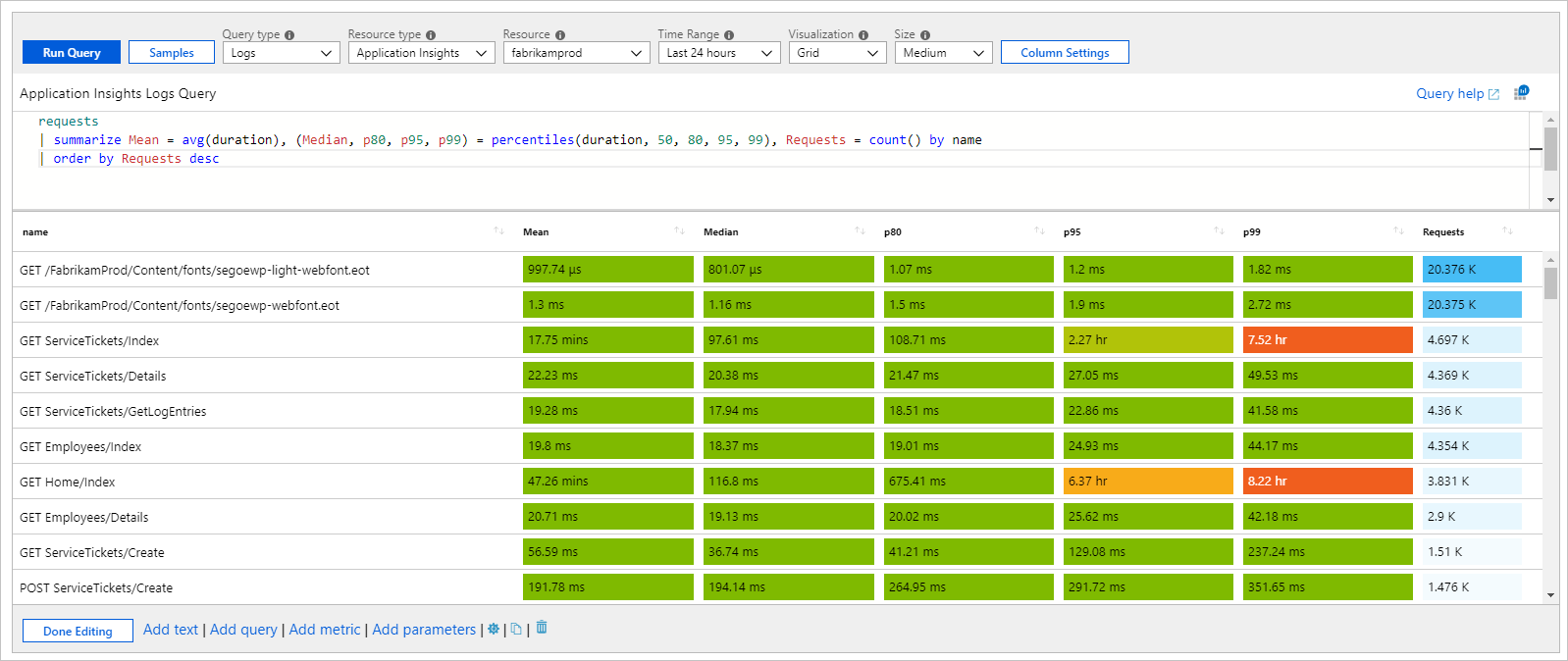
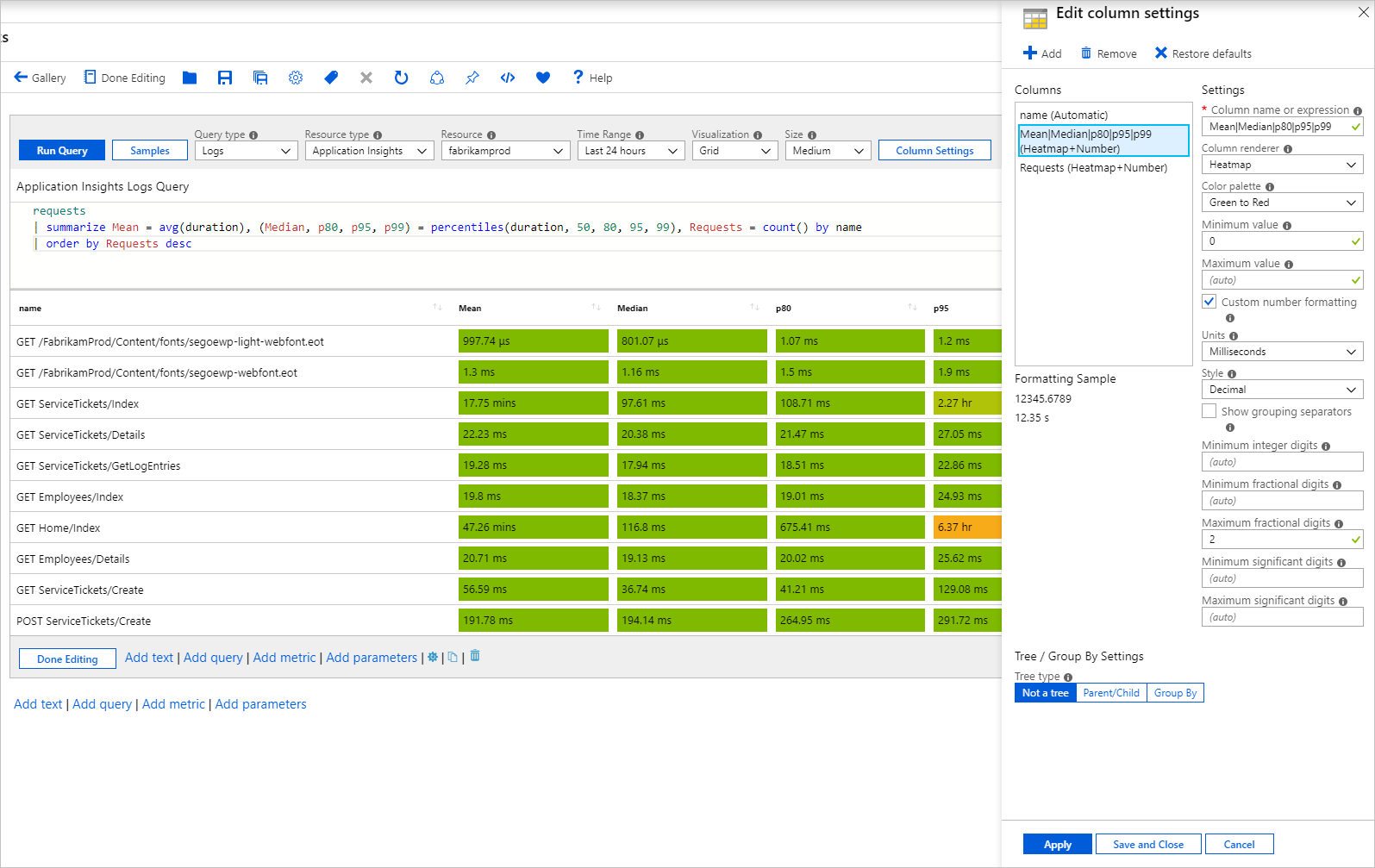
Mapa de calor com escalas compartilhadas e formatação personalizada
Este exemplo mostra várias métricas de duração de solicitação e as contagens. O renderizador de mapa de calor usa os valores mínimos definidos nas configurações ou calcula um valor mínimo e máximo para a coluna. Ele atribui uma cor de plano de fundo da paleta selecionada para a célula. A cor é baseada no valor da célula em relação ao valor mínimo e máximo da coluna.
requests
| summarize Mean = avg(duration), (Median, p80, p95, p99) = percentiles(duration, 50, 80, 95, 99), Requests = count() by name
| order by Requests desc
No exemplo anterior, uma paleta compartilhada em verde ou vermelho e uma escala são usadas para colorir as colunas Média, Mediana, p80, p95 e p99. Uma paleta separada em azul é usada para a coluna Solicitações .
Escala partilhada
Para obter uma escala compartilhada:
- Use expressões regulares para selecionar mais de uma coluna à qual aplicar uma configuração. Por exemplo, defina o nome da coluna como Média|Median|p80|p95|p99 para selecioná-los todos.
- Exclua as configurações padrão para as colunas individuais.
A nova configuração de várias colunas aplica suas configurações para incluir uma escala compartilhada.
Ícones para representar o status
O exemplo a seguir mostra o estado personalizado de requisições com base na duração do p95:
requests
| summarize p95 = percentile(duration, 95) by name
| order by p95 desc
| project Status = case(p95 > 5000, 'critical', p95 > 1000, 'error', 'success'), name, p95
Nomes de ícones suportados:
- cancelado
- crítica
- desativado
- erro
- com falhas
- informação
- nenhum
- pendente
- parado
- pergunta
- exito
- desconhecido
- aviso
- não inicializado
- recurso
- até
- abaixo
- esquerda
- Certo
- tendência ascendente
- tendência para baixo
- 4
- 3
- 2
- 1
- Sev0
- Sev1
- Sev2
- Sev3
- Sev4
- Despedido
- Resolvido
- Disponível
- Indisponível
- Degradado
- Desconhecido
- Em branco
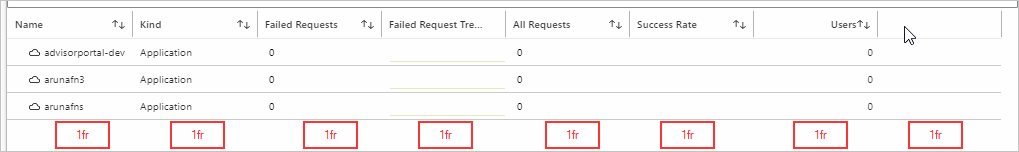
Percentagens fracionárias unitárias
A unidade fracionária, abreviada como "fr", é uma unidade dinâmica de medida comumente usada em vários tipos de grades. À medida que o tamanho da janela ou a resolução mudam, a largura do fr também muda.
A captura de tela a seguir mostra uma tabela com oito colunas com 1fr de largura cada e todas com larguras iguais. À medida que o tamanho da janela muda, a largura de cada coluna muda proporcionalmente.
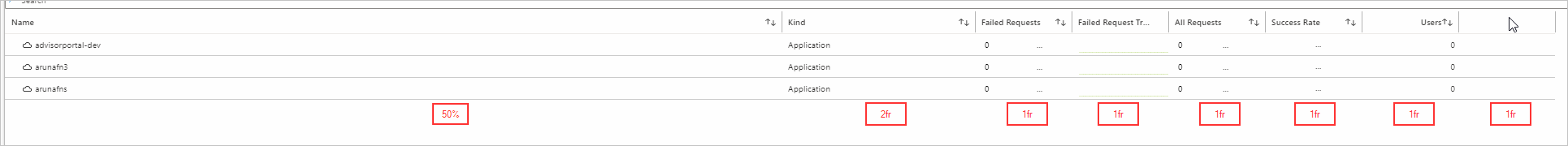
A imagem a seguir mostra a mesma tabela, exceto que a primeira coluna está definida como 50% de largura. Essa configuração define dinamicamente a coluna como metade da largura total da grade. Ao redimensionar a janela, continua a reter a largura de 50%, a menos que o tamanho da janela fique muito pequeno. Estas colunas dinâmicas têm uma largura mínima com base no seu conteúdo.
Os restantes 50% da grelha estão divididos pelo total de oito unidades fracionárias. A coluna Tipo está definida como 2fr e, por isso, ocupa um quarto do espaço disponível. Como as outras colunas são 1fr cada, cada uma ocupa um oitavo da metade direita da grade.
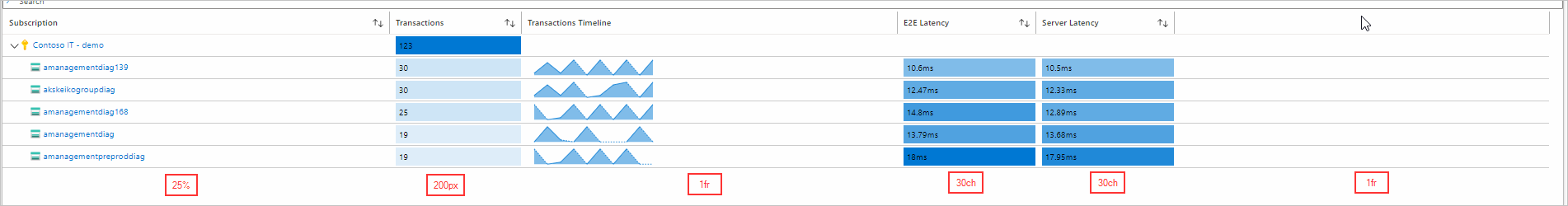
A combinação das larguras fr, %, px e ch é possível e funciona de forma semelhante aos exemplos anteriores. As larguras definidas pelas unidades estáticas (ch e px) são constantes rígidas que não serão alteradas mesmo se a janela ou a resolução forem alteradas.
As colunas definidas por % ocupam a sua percentagem com base na largura total da grelha. Essa largura pode não ser exata devido às larguras mínimas anteriores.
As colunas definidas com fr dividem o espaço restante da grade com base no número de unidades fracionárias que lhes são atribuídas.
Próximos passos
- Saiba como criar um gráfico nas folhas de cálculo.
- Saiba como criar um elemento nas pastas de trabalho.