Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Aplica-se a: do Banco de Dados SQL do Azure
Este guia de início rápido descreve como conectar um aplicativo a um banco de dados no Banco de Dados SQL do Azure e executar consultas usando Node.js e mssql. Este início rápido segue a abordagem sem senha recomendada para se conectar ao banco de dados.
Conexões sem senha para desenvolvedores
As conexões sem senha oferecem um mecanismo mais seguro para acessar os recursos do Azure. As seguintes etapas de alto nível são usadas para se conectar ao Banco de Dados SQL do Azure usando conexões sem senha neste artigo:
- Prepare seu ambiente para autenticação sem senha.
- Para um ambiente local: Sua identidade pessoal é usada. Essa identidade pode ser extraída de um IDE, CLI ou outras ferramentas de desenvolvimento local.
- Para um ambiente de nuvem: uma identidade gerida é usada.
- Autentique-se no ambiente usando o
DefaultAzureCredentialda biblioteca de Identidades do Azure para obter uma credencial verificada. - Use a credencial verificada para criar objetos de cliente do SDK do Azure para acesso a recursos.
Você pode saber mais sobre conexões sem senha no hub sem senha.
Pré-requisitos
- Uma assinatura do Azure
- Uma base de dados no Azure SQL Database configurada para autenticação com o Microsoft Entra ID (anteriormente Azure Active Directory). Você pode criar um usando o início rápido de criação de banco de dados.
- Shell com suporte a Bash
- Node.js LTS
- Visual Studio Code
- Extensão do Visual Studio Code App Service
- A versão mais recente da CLI do Azure
Configurar o servidor de banco de dados
Conexões seguras e sem senha com o Banco de Dados SQL do Azure exigem determinadas configurações de banco de dados. Verifique as seguintes configurações em seu servidor lógico no Azure para se conectar corretamente ao Banco de Dados SQL do Azure em ambientes locais e hospedados:
Para conexões de desenvolvimento local, verifique se o servidor lógico está configurado para permitir que o endereço IP da máquina local e outros serviços do Azure se conectem:
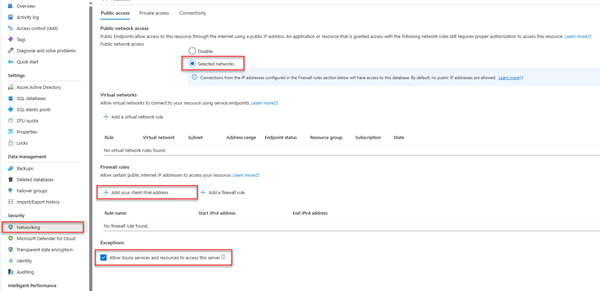
Navegue até a página Networking do seu servidor.
Alterne o botão de rádio Redes selecionadas para mostrar opções de configuração adicionais.
Selecione Adicionar o endereço IPv4 do cliente (xx.xx.xx.xx) para adicionar uma regra de firewall que habilitará conexões do endereço IPv4 da máquina local. Como alternativa, você também pode selecionar + Adicionar uma regra de firewall para inserir um endereço IP específico à sua escolha.
Verifique se a caixa de seleção Permitir que os serviços e recursos do Azure acessem este servidor está marcada.
Advertência
Habilitar a configuração Permitir que os serviços e recursos do Azure acessem esse servidor não é uma prática de segurança recomendada para cenários de produção. Aplicativos reais devem implementar abordagens mais seguras, como restrições de firewall mais fortes ou configurações de rede virtual.
Você pode ler mais sobre configurações de segurança de banco de dados nos seguintes recursos:
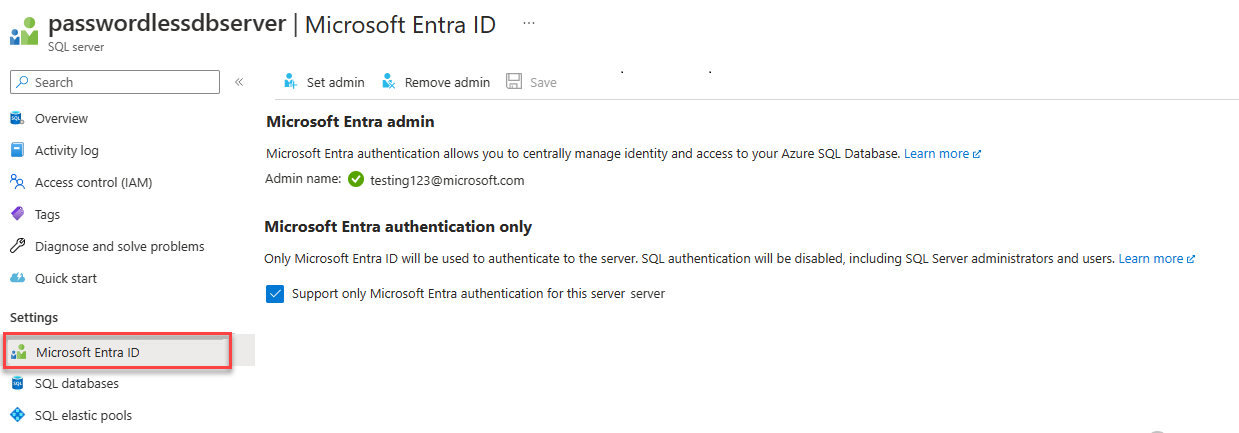
O servidor também deve ter a autenticação do Microsoft Entra habilitada e ter uma conta de administrador do Microsoft Entra atribuída. Para conexões de desenvolvimento local, a conta de administrador do Microsoft Entra deve ser uma conta com a qual você também pode fazer logon no Visual Studio ou na CLI do Azure localmente. Você pode verificar se o seu servidor tem a autenticação do Microsoft Entra habilitada na página ID do Microsoft Entra do seu servidor lógico.
Se estiver a utilizar uma conta pessoal do Azure, certifique-se de que tem o Microsoft Entra configurado e configurado para o Azure SQL Database para atribuir a sua conta como administrador do servidor. Se estiver a usar uma conta corporativa, o Microsoft Entra provavelmente já estará configurado para si.
Criar o projeto
As etapas nesta seção criam uma API REST Node.js.
Crie um novo diretório para o projeto e navegue até ele.
Inicialize o projeto executando o seguinte comando no terminal:
npm init -yInstale os pacotes necessários usados no código de exemplo neste artigo:
npm install mssql express swagger-ui-express yamljs dotenvAbra o projeto no Visual Studio Code.
code .Abra o arquivo
package.jsone adicione a seguinte propriedade e valor após a propriedade nomeada para configurar o projeto para módulos ESM."type": "module",
Criar código de aplicativo Express.js
Para criar o Express.js aplicativo OpenAPI, você criará vários arquivos:
| Ficheiro | Descrição |
|---|---|
.env.development |
Arquivo de ambiente somente para desenvolvimento local. |
index.js |
Arquivo de aplicativo principal, que inicia o aplicativo Express.js na porta 3000. |
person.js |
Express.js /person arquivo de API de rota para gerir operações CRUD. |
openapi.js |
Express.js /api-docs rota para a interface do usuário do explorador OpenAPI. Root redireciona para essa rota. |
openApiSchema.yml |
Arquivo de esquema OpenAPI 3.0 que define a API Person. |
config.js |
Arquivo de configuração para ler variáveis de ambiente e construir o objeto de conexão mssql apropriado. |
database.js |
Classe de banco de dados para manipular operações CRUD SQL do Azure usando o pacote mssql npm. |
./vscode/settings.json |
Ignorar ficheiros usando modelo de glob durante a implantação. |
Crie um arquivo
index.jse adicione o seguinte código:import express from 'express'; // Import App routes import person from './person.js'; import openapi from './openapi.js'; const port = process.env.PORT || 3000; const app = express(); // Connect App routes app.use('/api-docs', openapi); app.use('/persons', person); app.use('*', (_, res) => { res.redirect('/api-docs'); }); // Start the server app.listen(port, () => { console.log(`Server started on port ${port}`); });Crie um arquivo de rota
person.jse adicione o seguinte código:import express from 'express'; import { passwordConfig as SQLAuthentication, noPasswordConfig as PasswordlessConfig } from './config.js'; import { createDatabaseConnection } from './database.js'; const router = express.Router(); router.use(express.json()); const database = await createDatabaseConnection(SQLAuthentication); router.get('/', async (req, res) => { try { // Return a list of persons const persons = await database.readAll(); console.log(`persons: ${JSON.stringify(persons)}`); res.status(200).json(persons); } catch (err) { res.status(500).json({ error: err?.message }); } }); router.post('/', async (req, res) => { try { // add a person const person = req.body; console.log(`person: ${JSON.stringify(person)}`); const rowsAffected = await database.create(person); res.status(201).json({ rowsAffected }); } catch (err) { res.status(500).json({ error: err?.message }); } }); router.get('/:id', async (req, res) => { try { // Get the person with the specified ID const personId = req.params.id; console.log(`personId: ${personId}`); if (personId) { const result = await database.read(personId); console.log(`persons: ${JSON.stringify(result)}`); res.status(200).json(result); } else { res.status(404); } } catch (err) { res.status(500).json({ error: err?.message }); } }); router.put('/:id', async (req, res) => { try { // Update the person with the specified ID const personId = req.params.id; console.log(`personId: ${personId}`); const person = req.body; if (personId && person) { delete person.id; console.log(`person: ${JSON.stringify(person)}`); const rowsAffected = await database.update(personId, person); res.status(200).json({ rowsAffected }); } else { res.status(404); } } catch (err) { res.status(500).json({ error: err?.message }); } }); router.delete('/:id', async (req, res) => { try { // Delete the person with the specified ID const personId = req.params.id; console.log(`personId: ${personId}`); if (!personId) { res.status(404); } else { const rowsAffected = await database.delete(personId); res.status(204).json({ rowsAffected }); } } catch (err) { res.status(500).json({ error: err?.message }); } }); export default router;Para autenticação sem utilização de palavra-passe, altere o parâmetro passado para
createDatabaseConnectiondeSQLAuthenticationparaPasswordlessConfig.const database = await createDatabaseConnection(PasswordlessConfig);Crie um arquivo de rota
openapi.jse adicione o seguinte código para o explorador da interface do usuário OpenAPI:import express from 'express'; import { join, dirname } from 'path'; import swaggerUi from 'swagger-ui-express'; import yaml from 'yamljs'; import { fileURLToPath } from 'url'; const __dirname = dirname(fileURLToPath(import.meta.url)); const router = express.Router(); router.use(express.json()); const pathToSpec = join(__dirname, './openApiSchema.yml'); const openApiSpec = yaml.load(pathToSpec); router.use('/', swaggerUi.serve, swaggerUi.setup(openApiSpec)); export default router;Crie um arquivo
openApiSchema.ymle adicione o seguinte código para que o explorador da interface do usuário OpenAPI saiba quais APIs e modelos exibir:openapi: 3.0.0 info: version: 1.0.0 title: Persons API paths: /persons: get: summary: Get all persons responses: '200': description: OK content: application/json: schema: type: array items: $ref: '#/components/schemas/Person' post: summary: Create a new person requestBody: required: true content: application/json: schema: $ref: '#/components/schemas/Person' responses: '201': description: Created content: application/json: schema: $ref: '#/components/schemas/Person' /persons/{id}: parameters: - name: id in: path required: true schema: type: integer get: summary: Get a person by ID responses: '200': description: OK content: application/json: schema: $ref: '#/components/schemas/Person' '404': description: Person not found put: summary: Update a person by ID requestBody: required: true content: application/json: schema: $ref: '#/components/schemas/Person' responses: '200': description: OK content: application/json: schema: $ref: '#/components/schemas/Person' '404': description: Person not found delete: summary: Delete a person by ID responses: '204': description: No Content '404': description: Person not found components: schemas: Person: type: object properties: id: type: integer readOnly: true firstName: type: string lastName: type: string
Configurar o objeto de conexão mssql
O pacote mssql implementa a conexão com o Banco de Dados SQL do Azure fornecendo uma definição de configuração para um tipo de autenticação.
No Visual Studio Code, crie um arquivo
config.jse adicione o seguinte código de configuração mssql para autenticar no Banco de Dados SQL do Azure.import * as dotenv from 'dotenv'; if(process.env.NODE_ENV === 'development') { dotenv.config({ path: `.env.${process.env.NODE_ENV}`, debug: true }); } // TIP: Port must be a number, not a string! const server = process.env.AZURE_SQL_SERVER; const database = process.env.AZURE_SQL_DATABASE; const port = +process.env.AZURE_SQL_PORT; const type = process.env.AZURE_SQL_AUTHENTICATIONTYPE; const user = process.env.AZURE_SQL_USER; const password = process.env.AZURE_SQL_PASSWORD; export const noPasswordConfig = { server, port, database, authentication: { type }, options: { encrypt: true } }; export const passwordConfig = { server, port, database, user, password, options: { encrypt: true } };
Criar um arquivo de variável de ambiente local
Criar um arquivo de .env.development para suas variáveis de ambiente local
Adicione o seguinte texto e atualize com seus valores para <YOURSERVERNAME> e <YOURDATABASENAME>.
AZURE_SQL_SERVER=<YOURSERVERNAME>.database.windows.net
AZURE_SQL_DATABASE=<YOURDATABASENAME>
AZURE_SQL_PORT=1433
AZURE_SQL_AUTHENTICATIONTYPE=azure-active-directory-default
Observação
Objetos de configuração sem senha são seguros para confirmar o controle do código-fonte, pois não contêm segredos, como nomes de usuário, senhas ou chaves de acesso.
Adicionar o código para se conectar ao Banco de Dados SQL do Azure
Crie um arquivo
database.jse adicione o seguinte código:import sql from 'mssql'; let database = null; export default class Database { config = {}; poolconnection = null; connected = false; constructor(config) { this.config = config; } async connect() { try { this.poolconnection = await sql.connect(this.config); this.connected = true; console.log('Database connected successfully.'); return this.poolconnection; } catch (error) { console.error('Error connecting to the database:', error); this.connected = false; } } async disconnect() { try { if (this.connected) { await this.poolconnection.close(); this.connected = false; console.log('Database disconnected successfully.'); } } catch (error) { console.error('Error disconnecting from the database:', error); } } async executeQuery(query) { const request = this.poolconnection.request(); const result = await request.query(query); return result.rowsAffected[0]; } async create(data) { const request = this.poolconnection.request(); request.input('firstName', sql.NVarChar(255), data.firstName); request.input('lastName', sql.NVarChar(255), data.lastName); const result = await request.query( `INSERT INTO Person (firstName, lastName) VALUES (@firstName, @lastName)` ); return result.rowsAffected[0]; } async readAll() { const request = this.poolconnection.request(); const result = await request.query(`SELECT * FROM Person`); return result.recordsets[0]; } async read(id) { const request = this.poolconnection.request(); const result = await request .input('id', sql.Int, +id) .query(`SELECT * FROM Person WHERE id = @id`); return result.recordset[0]; } async update(id, data) { const request = this.poolconnection.request(); request.input('id', sql.Int, +id); request.input('firstName', sql.NVarChar(255), data.firstName); request.input('lastName', sql.NVarChar(255), data.lastName); const result = await request.query( `UPDATE Person SET firstName=@firstName, lastName=@lastName WHERE id = @id` ); return result.rowsAffected[0]; } async delete(id) { const idAsNumber = Number(id); const request = this.poolconnection.request(); const result = await request .input('id', sql.Int, idAsNumber) .query(`DELETE FROM Person WHERE id = @id`); return result.rowsAffected[0]; } async createTable() { if (process.env.NODE_ENV === 'development') { this.executeQuery( `IF NOT EXISTS (SELECT * FROM INFORMATION_SCHEMA.TABLES WHERE TABLE_NAME = 'Person') BEGIN CREATE TABLE Person ( id int NOT NULL IDENTITY, firstName varchar(255), lastName varchar(255) ); END` ) .then(() => { console.log('Table created'); }) .catch((err) => { // Table may already exist console.error(`Error creating table: ${err}`); }); } } } export const createDatabaseConnection = async (passwordConfig) => { database = new Database(passwordConfig); await database.connect(); await database.createTable(); return database; };
Testar o aplicativo localmente
O aplicativo está pronto para ser testado localmente. Certifique-se de que iniciou sessão no Azure Cloud no Visual Studio Code com a mesma conta que definiu como administrador da sua base de dados.
Execute o aplicativo com o seguinte comando. O aplicativo começa na porta 3000.
NODE_ENV=development node index.jsA tabela Person é criada no banco de dados quando você executa este aplicativo.
Em um navegador, navegue até o explorador OpenAPI em http://localhost:3000.
Na página Swagger UI, expanda o método POST e selecione Experimente.
Modifique o JSON de exemplo para incluir valores para as propriedades. A propriedade ID é ignorada.
Selecione Executar para adicionar um novo registro ao banco de dados. A API retorna uma resposta bem-sucedida.
Expanda o método GET na página Swagger UI e selecione Try it. Selecione Executare a pessoa que você acabou de criar será retornada.
Configurar projeto para implantação de zip
Crie uma pasta
.vscodee crie um arquivosettings.jsonna pasta.Adicione o seguinte para ignorar variáveis de ambiente e dependências durante a implantação zip.
{ "appService.zipIgnorePattern": ["./.env*","node_modules{,/**}"] }
Implantar no Serviço de Aplicações do Azure
O aplicativo está pronto para ser implantado no Azure. O Visual Studio Code pode criar um Serviço de Aplicativo do Azure e implantar seu aplicativo em um único fluxo de trabalho.
Certifique-se de que a aplicação está parada.
Entre no Azure, se ainda não o fez, selecionando o comando Azure: Entrar no Azure Cloud na Paleta de Comandos (Ctrl + Shift + P)
Na janela do Azure Explorer do Visual Studio Code, clique com o botão direito do mouse no nó Serviços de Aplicativo e selecione Criar Novo Aplicativo Web (Avançado).
Use a tabela a seguir para criar o Serviço de Aplicativo:
Sugestão Valor Insira um nome globalmente exclusivo para o novo aplicativo Web. Insira um prompt como o exemplo azure-sql-passwordless. Acrescente ao final uma cadeia de caracteres exclusiva, como123.Selecione um grupo de recursos para novos recursos. Selecione +Criar um novo grupo de recursos, depois selecione o nome padrão. Selecione uma pilha de tempo de execução. Selecione uma versão LTS da pilha Node.js. Selecione um sistema operacional. Selecione Linux. Selecione um local para novos recursos. Selecione um local perto de si. Selecione um plano do Linux App Service. Selecione Criar novo plano do Serviço de Aplicativo. selecione o nome padrão. Selecione um nível de preço. Selecione Grátis (F1). Selecione um recurso do Application Insights para seu aplicativo. Selecione Ignorar por enquanto. Aguarde até a notificação de que seu aplicativo foi criado antes de continuar.
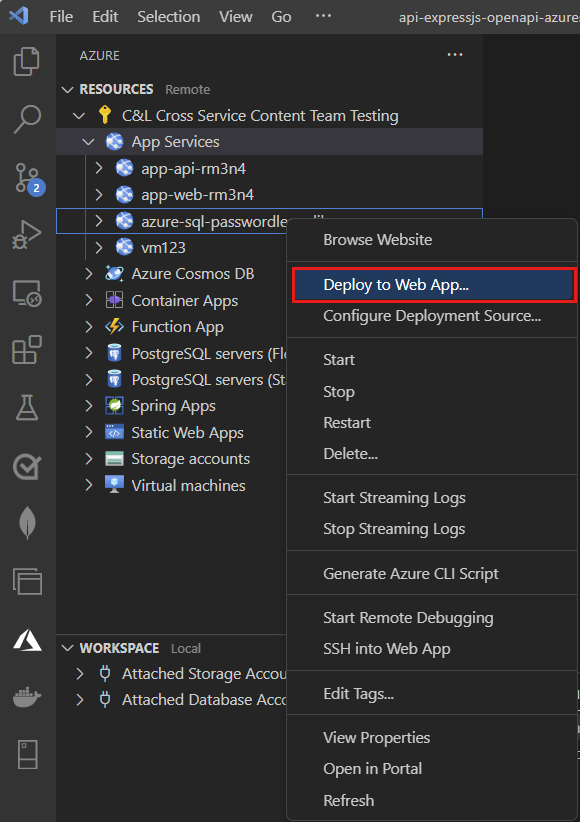
No Azure Explorer, expanda o nó Serviços de Aplicações e clique com o botão direito do rato na sua nova aplicação.
Selecione Implantar no aplicativo Web.

Selecione a pasta raiz do projeto JavaScript.
Quando o pop-up Visual Studio Code aparecer, selecione Implantar.
Quando a implantação é concluída, o aplicativo não funciona corretamente no Azure. Você ainda precisa configurar a conexão segura entre o Serviço de Aplicativo e o banco de dados SQL para recuperar seus dados.
Conectar o Serviço de Aplicativo ao Banco de Dados SQL do Azure
As etapas a seguir são necessárias para conectar a instância do Serviço de Aplicativo ao Banco de Dados SQL do Azure:
- Crie uma identidade gerenciada para o Serviço de Aplicativo.
- Crie um usuário do banco de dados SQL e associe-o à identidade gerenciada do Serviço de Aplicativo.
- Atribua funções SQL ao usuário do banco de dados que permitam leitura, gravação e potencialmente outras permissões.
Há várias ferramentas disponíveis para implementar essas etapas:
O Service Connector é uma ferramenta que simplifica conexões autenticadas entre diferentes serviços no Azure. Atualmente, o Service Connector dá suporte à conexão de um Serviço de Aplicativo a um banco de dados SQL do Azure por meio da CLI do Azure usando o comando az webapp connection create sql. Este único comando completa as três etapas mencionadas acima para você.
Criar a identidade gerenciada com o Service Connector
Execute o seguinte comando no Cloud Shell do portal do Azure. O Cloud Shell tem a versão mais recente da CLI do Azure. Substitua as variáveis em <> pelos seus próprios valores.
az webapp connection create sql \
-g <app-service-resource-group> \
-n <app-service-name> \
--tg <database-server-resource-group> \
--server <database-server-name> \
--database <database-name> \
--system-identity
Verificar as definições da aplicação do Serviço de Aplicações
Você pode verificar as alterações feitas pelo Service Connector nas configurações do Serviço de Aplicativo.
No Visual Studio Code, no explorador do Azure, clique com o botão direito do rato no Serviço de Aplicação e selecione Abrir no portal.
Navegue até à página de Identidade do seu serviço de aplicações. Na guia Sistema atribuído, o Status deve estar Ligado. Esse valor significa que uma identidade gerenciada atribuída ao sistema foi habilitada para seu aplicativo.
Navegue até a página Configuração do seu App Service. Na guia Configurações do Aplicativo, deverá ver várias variáveis de ambiente, que já estavam no objeto de configuração mssql.
AZURE_SQL_SERVERAZURE_SQL_DATABASEAZURE_SQL_PORTAZURE_SQL_AUTHENTICATIONTYPE
Não exclua nem altere os nomes ou valores das propriedades.
Testar o aplicativo implantado
Navegue até a URL do aplicativo para testar se a conexão com o Banco de Dados SQL do Azure está funcionando. Você pode localizar a URL do seu aplicativo na página de visão geral do Serviço de Aplicativo.
A pessoa que você criou localmente deve ser exibida no navegador. Parabéns;! Seu aplicativo agora está conectado ao Banco de Dados SQL do Azure em ambientes locais e hospedados.
Dica
Se você receber um erro 500 Internal Server durante o teste, pode ser devido às configurações de rede do banco de dados. Verifique se o servidor lógico está configurado com as configurações descritas na seção Configurar o do banco de dados.
Limpar os recursos
Quando terminar de trabalhar com o Banco de Dados SQL do Azure, exclua o recurso para evitar custos não intencionais.
Na barra de pesquisa do portal do Azure, procure Azure SQL e selecione o resultado correspondente.
Localize e selecione seu banco de dados na lista de bancos de dados.
Na página Visão Geral do seu Banco de Dados SQL do Azure, selecione Excluir.
No Azure, tem a certeza de que deseja eliminar... Na página que se abre, digite o nome do seu banco de dados para confirmar e selecione Eliminar.
Código de exemplo
O código de exemplo para esta aplicação está disponível:
- JavaScript
- TypeScript