Neste início rápido, você aprenderá a provisionar e implantar recursos de aplicativo no Azure usando um azd de CLI do Desenvolvedor do Azure () e apenas alguns azd comandos.
azd modelos são repositórios de código padrão que incluem o código-fonte do aplicativo, bem como azd arquivos de configuração e infraestrutura para provisionar recursos do Azure. Para saber mais sobre azd modelos e como eles podem acelerar seu processo de provisionamento e implantação do Azure, consulte O que são modelos da CLI do Desenvolvedor do Azure?.
Selecionar e implantar o modelo
Para as etapas futuras, você usará o seguinte modelo para provisionar e implantar um aplicativo no Azure:
Você também pode selecionar um modelo que corresponda às suas preferências no site da galeria de modelos Awesome AZD . Independentemente do modelo usado, você acabará com o código do modelo em seu ambiente de desenvolvimento e poderá executar comandos para criar, reimplantar e monitorar o aplicativo no Azure.
Selecione seu ambiente preferido para continuar:
Um ambiente de desenvolvimento local é uma ótima opção para fluxos de trabalho de desenvolvimento tradicionais. Você clonará o repositório de modelos em seu dispositivo e executará comandos em uma instalação local do azd.
Pré-requisitos
Inicializar o projeto
No Explorador de Arquivos ou em um terminal, crie um novo diretório vazio e altere-o.
Execute o azd init comando e especifique o modelo que deseja usar como parâmetro:
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
Insira um nome de ambiente quando solicitado, como azdquickstart, que define um prefixo de nomenclatura para o grupo de recursos que será criado para armazenar os recursos do Azure.
O que é um nome de ambiente em azd?
Depois de especificar o ambiente, azd clona o projeto de modelo para sua máquina e inicializa o projeto.
Provisionar e implantar os recursos do aplicativo
Execute o azd auth login comando e azd inicie um navegador para concluir o processo de login.
azd auth login
Execute o azd up comando:
azd up
Depois de iniciar sessão no Azure, ser-lhe-ão solicitadas as seguintes informações:
| Parâmetro |
Description |
Azure Location |
O local do Azure onde seus recursos serão implantados. |
Azure Subscription |
A Assinatura do Azure onde seus recursos serão implantados. |
Selecione os valores desejados e pressione enter. O azd up comando lida com as seguintes tarefas para você usando os arquivos de configuração e infraestrutura do modelo:
- Cria e configura todos os recursos necessários do Azure (
azd provision), incluindo:
- Políticas e funções de acesso para a sua conta
- Comunicação serviço-a-serviço com identidades gerenciadas
- Empacota e implanta o código (
azd deploy)
Quando o azd up comando é concluído com êxito, a CLI exibe dois links para exibir os recursos criados:
- Aplicativo de API ToDo
- Frontend do aplicativo Web ToDo

Nota
Você pode ligar azd up quantas vezes quiser para provisionar e implantar atualizações em seu aplicativo.
A implantação pode falhar devido a um recurso não ser implantável na região selecionada. Como este é um início rápido, é seguro excluir o .azure diretório e tentar azd up novamente. Quando solicitado, selecione uma região diferente. Em um cenário mais avançado, você pode editar seletivamente arquivos dentro do .azure diretório para alterar a região.
A CLI do Desenvolvedor do Azure fornece uma extensão de código do Visual Studio para simplificar o trabalho com azd recursos. Por exemplo, você pode usar a interface da paleta de comandos para executar azd comandos. Você precisará instalar a extensão do CLI do Desenvolvedor do Azure para o Visual Studio Code para concluir os passos seguintes.
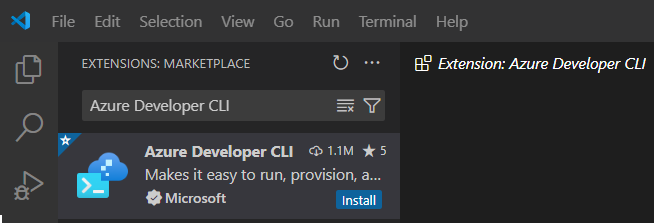
Instalar a extensão da CLI do Azure Developer
Abre Visual Studio Code.
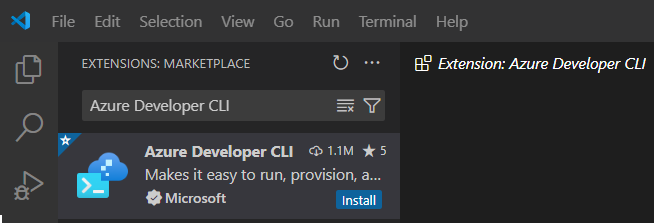
No menu Exibir , selecione Extensões.
No campo de pesquisa, digite Azure Developer CLI.

Selecione Instalar e aguarde a conclusão do processo de instalação.
Inicializar um novo aplicativo
Abra um diretório vazio no Visual Studio Code.
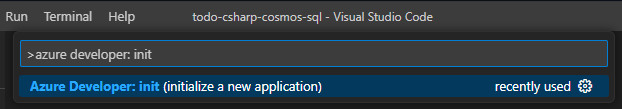
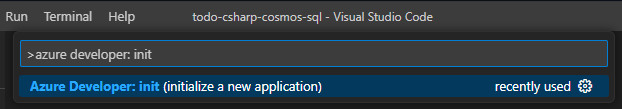
No menu Exibir , selecione Paleta de comandos....
Procure o Azure Developer CLI (azd): Initialize app (init) comando e pressione enter. O azd up comando instrui azd a provisionar e implantar os recursos do aplicativo.

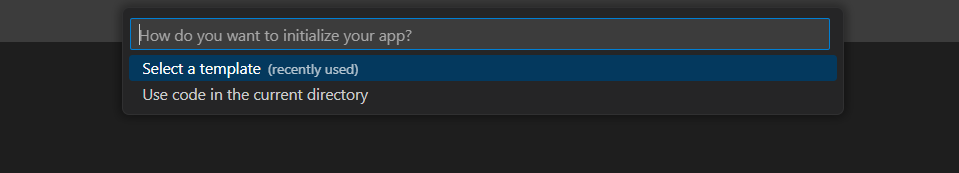
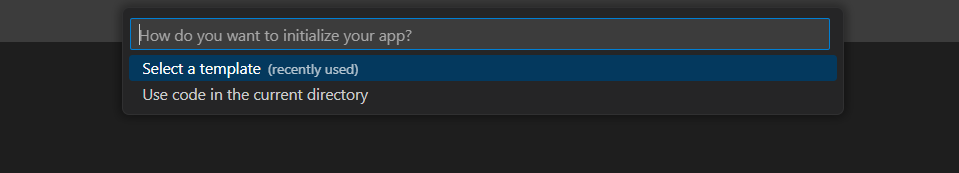
Escolha o fluxo de trabalho Selecionar um modelo .

Procure o modelo React Web App com Node.js API e MongoDB no Azure e pressione enter para selecioná-lo.
O Visual Studio Code clona o azd modelo. O modelo inclui arquivos de infraestrutura como código na pasta infra e um aplicativo de exemplo na pasta src. A infraestrutura como arquivos de código provisiona os recursos necessários no Azure exigidos pelo aplicativo quando ele é implantado.
Procure o modelo React Web App com Python API e MongoDB no Azure e pressione enter para selecioná-lo.
O Visual Studio Code faz download do azd template. O modelo inclui arquivos de infraestrutura como código na pasta infra e um aplicativo de exemplo na pasta src. A infraestrutura como arquivos de código provisiona os recursos necessários no Azure exigidos pelo aplicativo quando ele é implantado.
Procure o modelo React Web App com C# API e MongoDB no Azure e pressione enter para selecioná-lo.
O Visual Studio Code clona o azd modelo. O modelo inclui arquivos de infraestrutura como código na pasta infra, e um aplicativo de exemplo na pasta src. A infraestrutura como arquivos de código provisiona os recursos necessários no Azure exigidos pelo aplicativo quando ele é implantado.
Procure o modelo Containerized React Web App com Java API e MongoDB no Azure e pressione enter para selecioná-lo.awesome-azd.
O Visual Studio Code clona o azd modelo. O modelo inclui arquivos de infraestrutura como código na pasta infra e um aplicativo de exemplo na pasta src. A infraestrutura como arquivos de código provisiona os recursos necessários no Azure exigidos pelo aplicativo quando ele é implantado.
Depois que o modelo é clonado, o Visual Studio Code abre um terminal para solicitar um nome de ambiente. Digite um nome curto de sua escolha, como azdvscode e pressione enter.
Enter a new environment name: [? for help] azdvscode
O nome do ambiente influencia a nomenclatura dos recursos provisionados no Azure e cria uma pasta no .azure diretório de modelo para armazenar determinadas configurações de ambiente.
Provisionar e implantar os recursos do aplicativo
Abra a Paleta de Comandos, procure o Azure Developer CLI (azd): Package, Provision and Deploy(up) comando e pressione enter. O azd up comando instrui azd a provisionar e implantar os recursos do aplicativo.
O Visual Studio Code abre uma janela de terminal para exibir o progresso do processo de provisionamento e implantação.
azd Usa as configurações de assinatura e local selecionadas durante o init processo ao implantar recursos.
Nota
O processo de provisionamento e implantação pode levar vários minutos.
Quando o processo de implantação for concluído, selecione o link na janela de saída fornecida por azd para iniciar seu site no navegador.
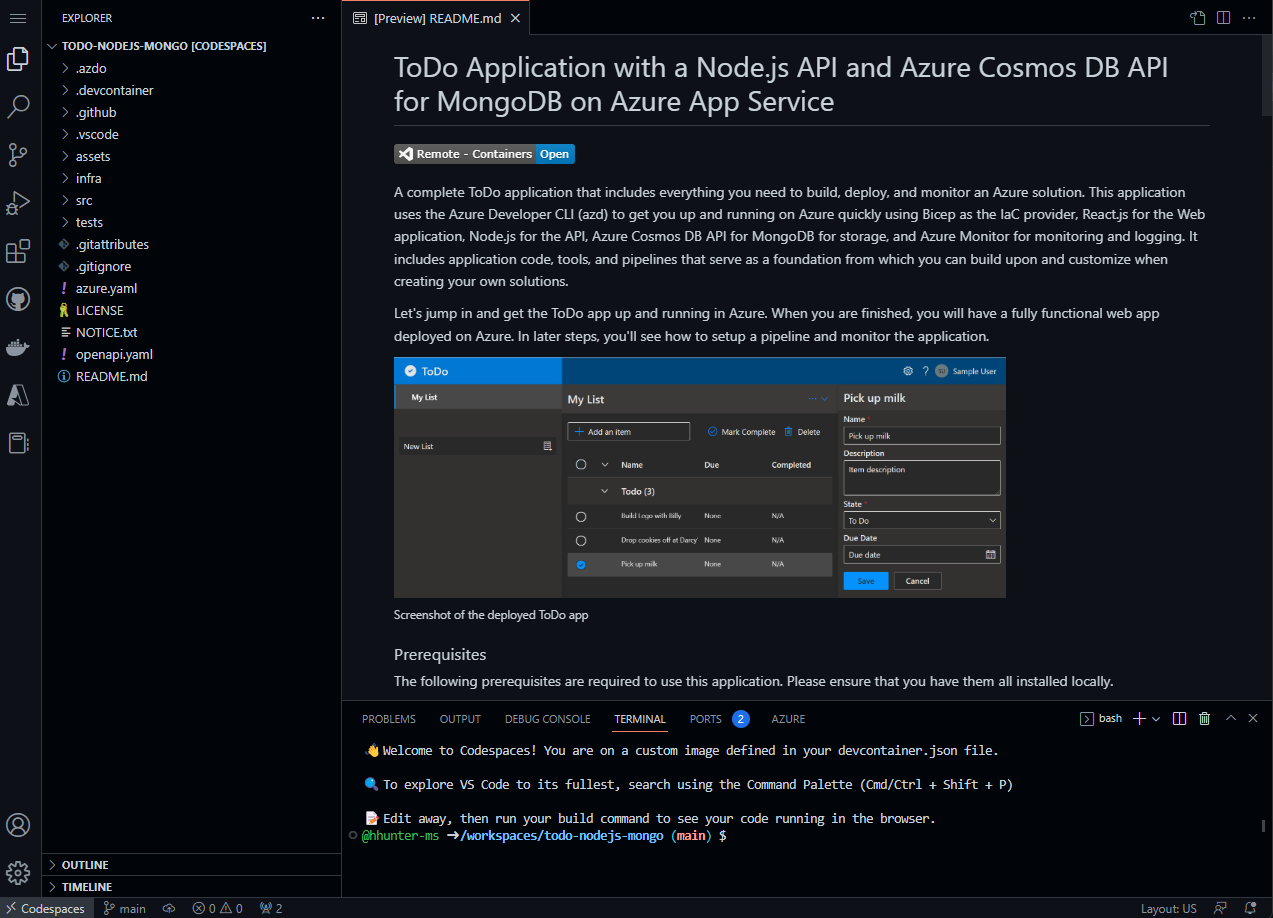
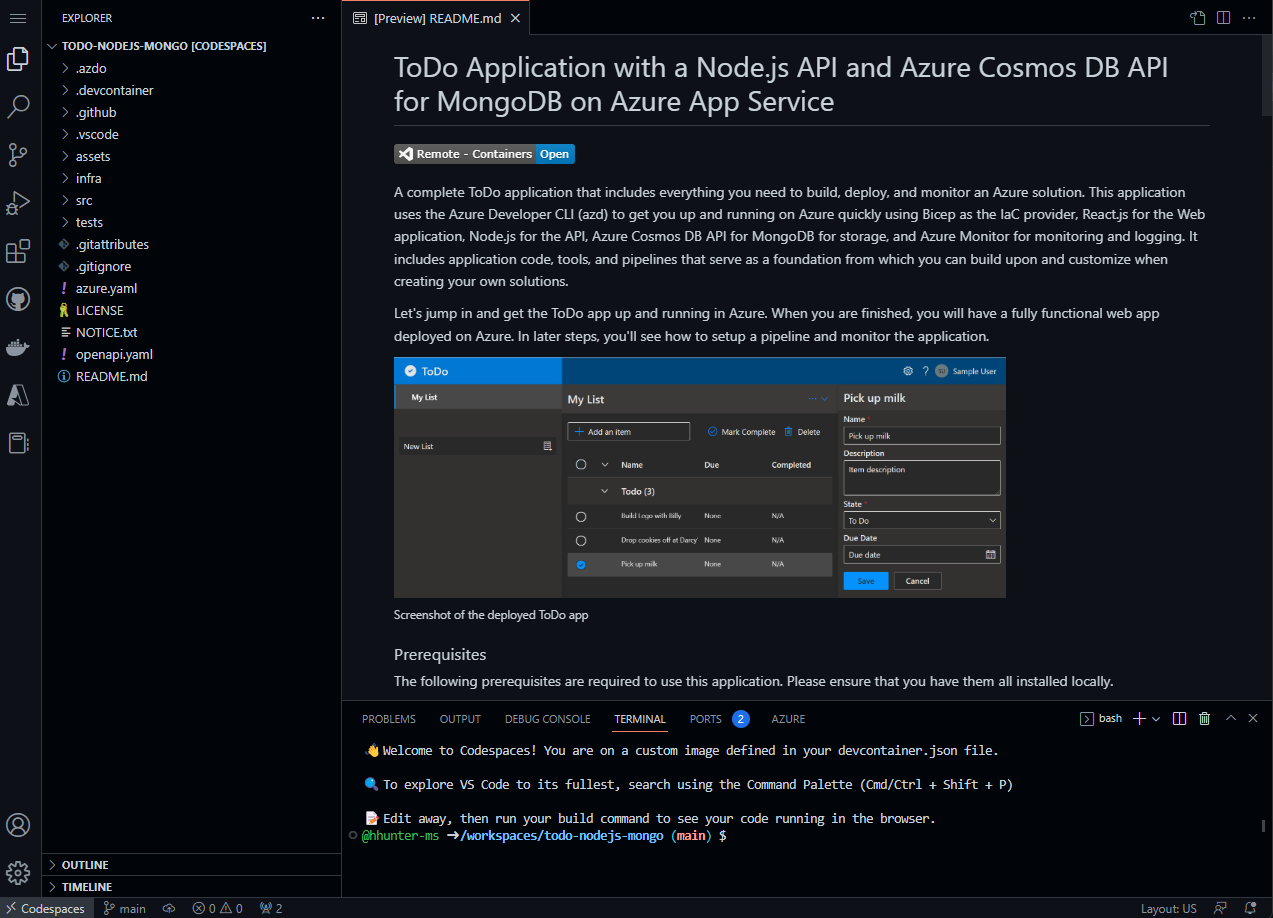
Codespaces são uma ótima opção para desenvolvedores que preferem trabalhar em ambientes de nuvem em contêineres e evitar instalar ferramentas ou dependências localmente.
Configure seu Codespace
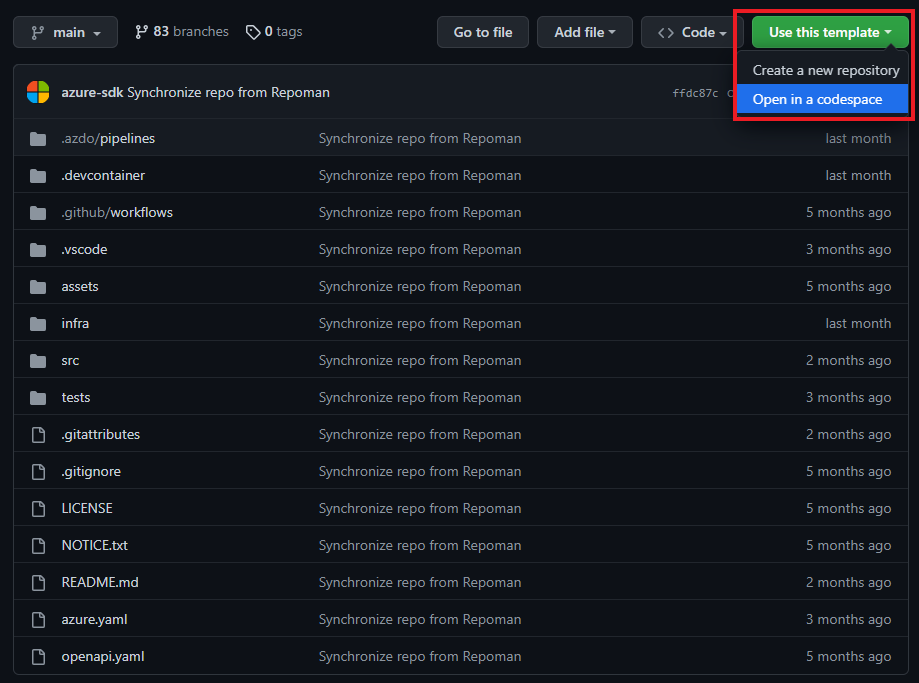
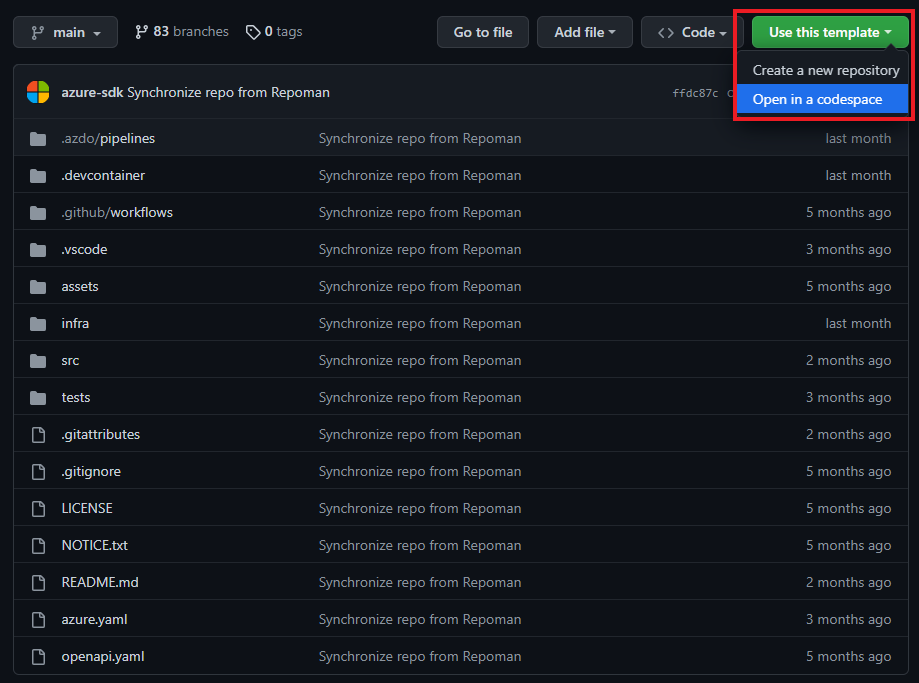
- Acima da lista de arquivos, clique em Usar este modelo>Abrir em um Codespace.

Com o Codespaces, todos os pré-requisitos são instalados para você, incluindo a extensãoazd Studio Code.

Executar o modelo
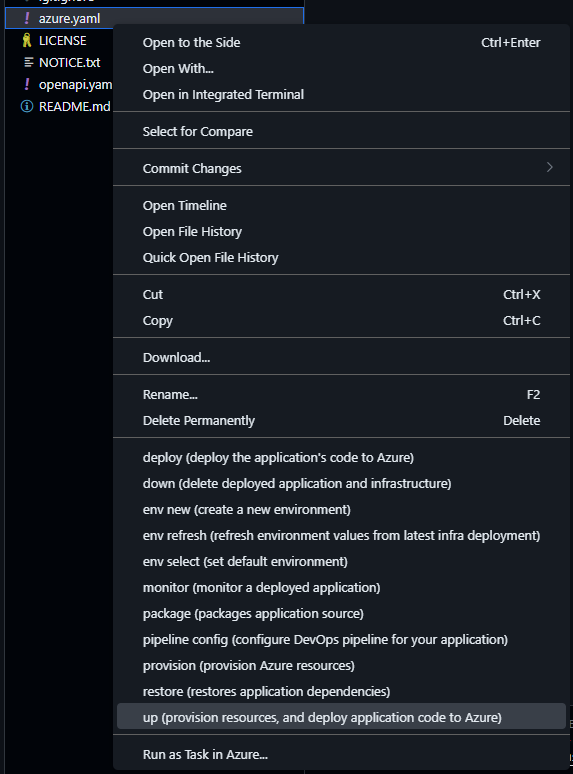
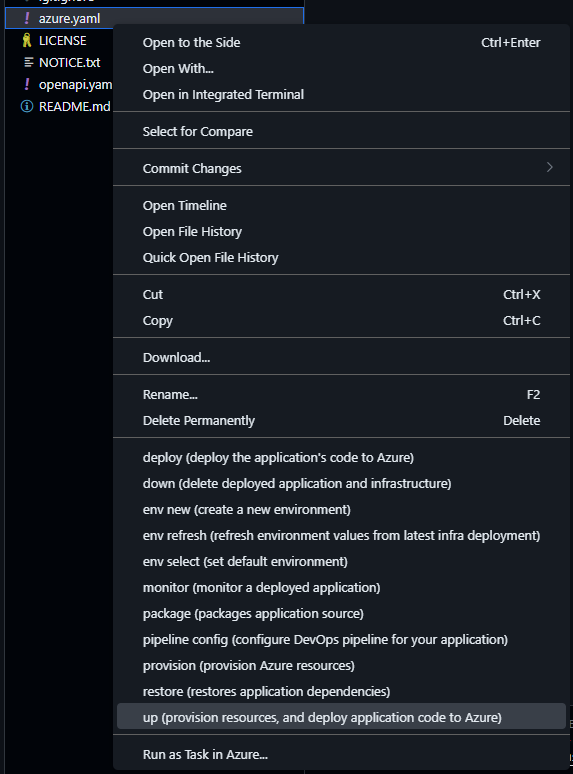
Depois que o Codespace for criado, clique com o botão direito do mouse em azure.yaml no diretório raiz. Nas opções, selecione para cima (provisionar recursos e implantar código no Azure).

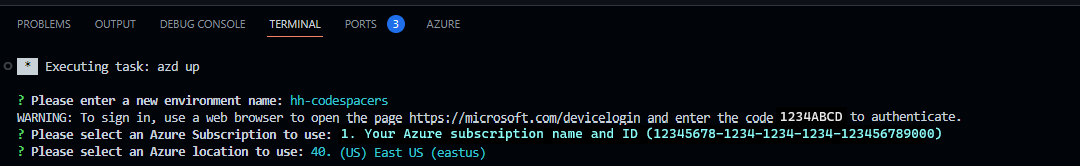
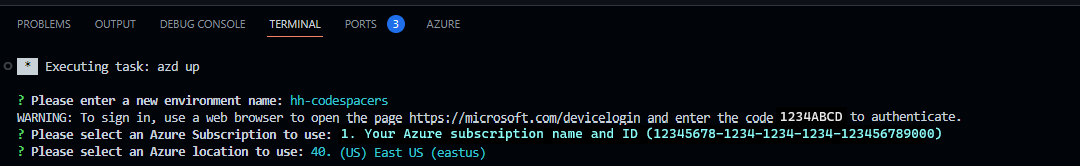
Ao executar o azd up comando, você será solicitado a fornecer as seguintes informações e entrar usando um navegador da Web e um código de autenticação:

| Parâmetro |
Description |
Environment Name |
Prefixo para o grupo de recursos que será criado para armazenar todos os recursos do Azure. O que é um nome de ambiente em azd? Você sempre pode criar um novo ambiente com azd env newo . |
Azure Location |
O local do Azure onde seus recursos serão implantados. |
Azure Subscription |
A Assinatura do Azure onde seus recursos serão implantados. |
Esse processo pode levar algum tempo para ser concluído, pois o azd up comando lida com as seguintes tarefas:
- Cria e configura todos os recursos necessários do Azure (
azd provision).
- Configura políticas de acesso e funções para sua conta.
- Implementa a comunicação serviço-a-serviço com identidades gerenciadas.
- Empacota e implanta o código (
azd deploy).
Depois de fornecer os parâmetros necessários e o azd up comando ser concluído, o terminal CodeSpaces exibe dois links do portal do Azure para exibir os recursos criados:
- Aplicativo de API ToDo
- Frontend do aplicativo Web ToDo

O que aconteceu?
Após a azd up conclusão bem-sucedida do comando:
- Os
README.md do modelo foram provisionados para a assinatura do Azure que você especificou depois de executar azd upo . Agora você pode exibir esses recursos do Azure por meio do portal do Azure.
- O aplicativo foi criado e implantado no Azure. Usando a saída de URL do aplicativo Web do
azd up comando, você pode navegar até o aplicativo totalmente funcional.
Nota
- Você pode ligar
azd up quantas vezes quiser para provisionar e implantar seu aplicativo.
- Executar e depurar que requer a inicialização de um navegador da Web não é suportado atualmente devido à limitação conhecida com o GitHub Codespaces. Para uma melhor experiência, recomendamos o uso de Codespaces na área de trabalho.
Um DevContainer é uma imagem do Docker que inclui todos os pré-requisitos necessários para trabalhar com o azd modelo em sua máquina local. Eles são uma ótima opção para desenvolvedores que preferem ambientes em contêineres que ainda são executados em um dispositivo local em vez de um serviço de nuvem como o GitHub Codespaces.
Pré-requisitos
Inicializar o projeto
Abra um terminal, crie um novo diretório vazio e mude para ele.
Execute o seguinte comando para inicializar o projeto:
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
Ao executar o azd init comando, você será solicitado a fornecer as seguintes informações:
| Parâmetro |
Description |
Environment Name |
Prefixo para o grupo de recursos que será criado para armazenar todos os recursos do Azure. O que é um nome de ambiente em azd? Você sempre pode criar um novo ambiente com azd env newo . |
Abra o DevContainer
- Abra o projeto no VS Code.
- Pressione F1 e escolha:
Remote-Containers: Rebuild and Reopen in Container
Executar up comando
Execute o seguinte comando:
azd up
Ao executar o azd up comando, você será solicitado a fornecer as seguintes informações:
| Parâmetro |
Description |
Azure Location |
O local do Azure onde seus recursos serão implantados. |
Azure Subscription |
A Assinatura do Azure onde seus recursos serão implantados. |
O azd up comando pode levar algum tempo para ser executado, pois conclui as seguintes etapas:
- Cria e configura todos os recursos necessários do Azure (
azd provision), incluindo:
- Políticas e funções de acesso para a sua conta
- Comunicação serviço-a-serviço com identidades gerenciadas
- Empacota e implanta o código (
azd deploy)
Depois de fornecer os parâmetros necessários e o azd up comando ser concluído, a CLI exibe dois links do portal do Azure para exibir os recursos criados:
- Aplicativo de API ToDo
- Frontend do aplicativo Web ToDo

Nota
Você pode executar azd up quantas vezes quiser para provisionar e implantar seu aplicativo na mesma região e com os mesmos valores de configuração fornecidos na primeira execução.
Clean up resources (Limpar recursos)
Quando não precisar mais dos recursos criados neste artigo, execute o seguinte comando para desligar o aplicativo:
azd down
Se você quiser reimplantar em uma região diferente, exclua o diretório antes de .azure executar azd up novamente. Em um cenário mais avançado, você pode editar seletivamente arquivos dentro do .azure diretório para alterar a região.
Pedir ajuda
Para obter informações sobre como arquivar um bug, solicitar ajuda ou propor um novo recurso para a CLI do Desenvolvedor do Azure, visite a página de solução de problemas e suporte .
Próximos passos