Criar um aplicativo do Windows (WPF) com os Aplicativos Móveis do Azure
Este tutorial mostra como adicionar um serviço de back-end baseado em nuvem a um aplicativo de área de trabalho do Windows Presentation Framework (WPF) usando os Aplicativos Móveis do Azure e um back-end de aplicativo móvel do Azure. Você criará um novo back-end de aplicativo móvel e um aplicativo de lista Todo simples que armazena dados de aplicativo no Azure.
Você deve concluir este tutorial antes de todos os outros tutoriais do Windows (WPF) sobre como usar o recurso Aplicativos Móveis no Serviço de Aplicativo do Azure.
Pré-requisitos
Para concluir este tutorial, precisa de:
- Visual Studio 2022 com as seguintes cargas de trabalho.
- Desenvolvimento ASP.NET e Web
- Desenvolvimento do Azure
- Desenvolvimento de ambiente de trabalho .NET
- Uma conta do Azure.
- CLI do Azure.
- Inicie sessão com
az logine selecione uma subscrição adequada antes de começar.
- Inicie sessão com
- (Opcional) A CLI do Azure Developer.
Este tutorial só pode ser concluído em um sistema Windows.
Transferir a aplicação de exemplo
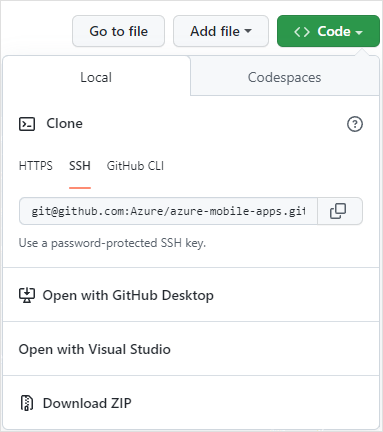
Abra o repositório azure-mobile-apps no navegador.
Abra a lista suspensa Código e selecione Baixar ZIP.

Quando o download estiver concluído, abra a pasta Downloads e localize o
azure-mobile-apps-main.ziparquivo.Clique com o botão direito do mouse no arquivo baixado e selecione Extrair tudo....
Se preferir, você pode usar o PowerShell para expandir o arquivo:
C:\Temp> Expand-Archive azure-mobile-apps-main.zip
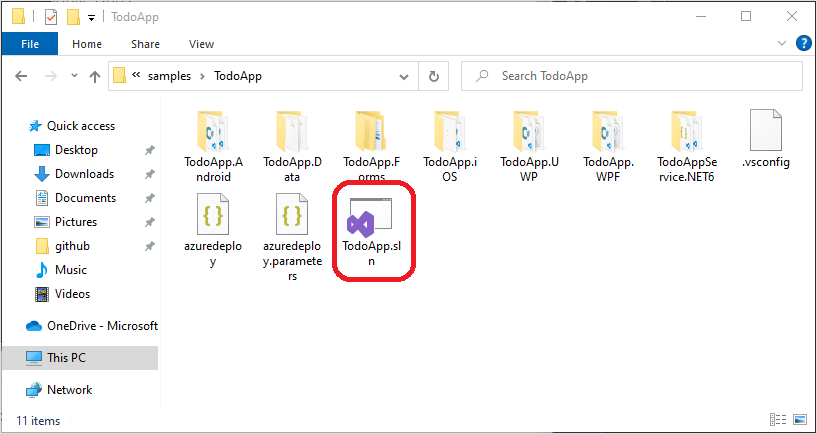
Os exemplos estão localizados na pasta de amostras dentro dos arquivos extraídos. O exemplo para o início rápido é chamado TodoApp. Você pode abrir o exemplo no Visual Studio clicando duas vezes no TodoApp.sln arquivo.

Implantar o back-end no Azure
Nota
Se você já tiver implantado o back-end a partir de outro início rápido, poderá usar o mesmo back-end e ignorar esta etapa.
Para implantar o serviço de back-end, iremos:
- Provisione um Serviço de Aplicativo do Azure e o Banco de Dados SQL do Azure para o Azure.
- Use o Visual Studio para implantar o código de serviço no Serviço de Aplicativo do Azure recém-criado.
Use a CLI do Desenvolvedor do Azure para concluir todas as etapas
O exemplo TodoApp está configurado para dar suporte à CLI do Desenvolvedor do Azure. Para concluir todas as etapas (provisionamento e implantação):
- Instale a CLI do Azure Developer.
- Abra um terminal e altere o diretório para a pasta que contém o
TodoApp.slnarquivo. Este diretório também contémazure.yaml. - Execute o
azd up.
Se você ainda não estiver conectado ao Azure, o navegador será iniciado para solicitar que você entre. Em seguida, você será solicitado a fornecer uma assinatura e uma região do Azure para usar. Em seguida, a CLI do Desenvolvedor do Azure provisiona os recursos necessários e implanta o código de serviço na região do Azure e na assinatura de sua escolha. Finalmente, a CLI do Desenvolvedor do Azure grava um arquivo apropriado Constants.cs para você.
Você pode executar o comando para ver as informações de autenticação SQL caso deseje acessar o azd env get-values banco de dados diretamente.
Se você concluiu as etapas com a CLI do Desenvolvedor do Azure, prossiga para a próxima etapa. Se você não quiser usar a CLI do Azure Developer, prossiga com as etapas manuais.
Crie recursos no Azure.
Abra um terminal e altere o diretório para a pasta que contém o
TodoApp.slnarquivo. Este diretório também contémazuredeploy.json.Verifique se você entrou e selecionou uma assinatura usando a CLI do Azure.
Crie um novo grupo de recursos:
az group create -l westus -g quickstartEste comando cria o
quickstartgrupo de recursos na região Oeste dos EUA. Você pode selecionar qualquer região que desejar, desde que você possa criar recursos lá. Certifique-se de usar o mesmo nome e região onde quer que eles sejam mencionados neste tutorial.Crie os recursos usando uma implantação de grupo:
az deployment group create -g quickstart --template-file azuredeploy.json --parameters sqlPassword=MyPassword1234Escolha uma senha forte para sua senha de administrador do SQL. Você precisa dele mais tarde ao acessar o banco de dados.
Quando a implantação estiver concluída, obtenha as variáveis de saída, pois elas contêm informações importantes de que você precisa mais tarde:
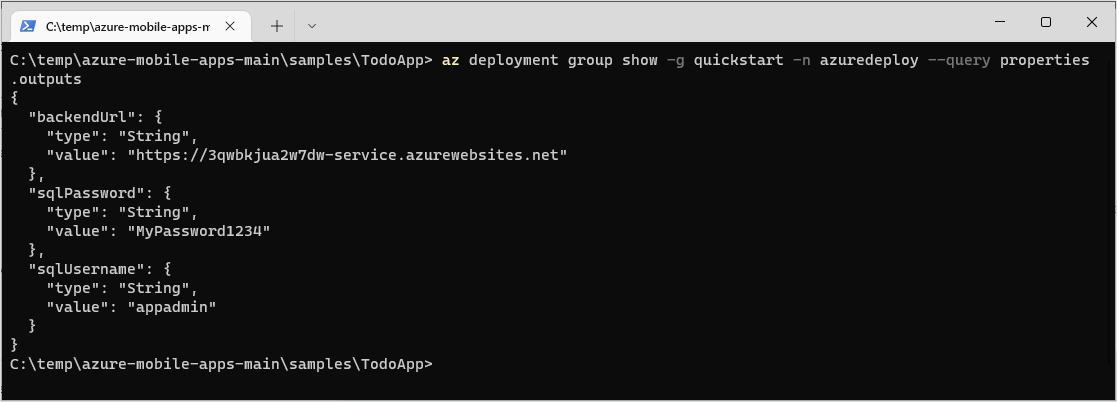
az deployment group show -g quickstart -n azuredeploy --query properties.outputsUm exemplo de saída é:

Anote cada um dos valores nas saídas para uso posterior.
Publicar o código de serviço
Abra o TodoApp.sln no Visual Studio.
No painel direito, selecione o Gerenciador de Soluções.
Clique com o botão direito do mouse no
TodoAppService.NET6projeto e selecione Definir como projeto de inicialização.No menu superior, selecione Build>Publish TodoAppService.NET6.
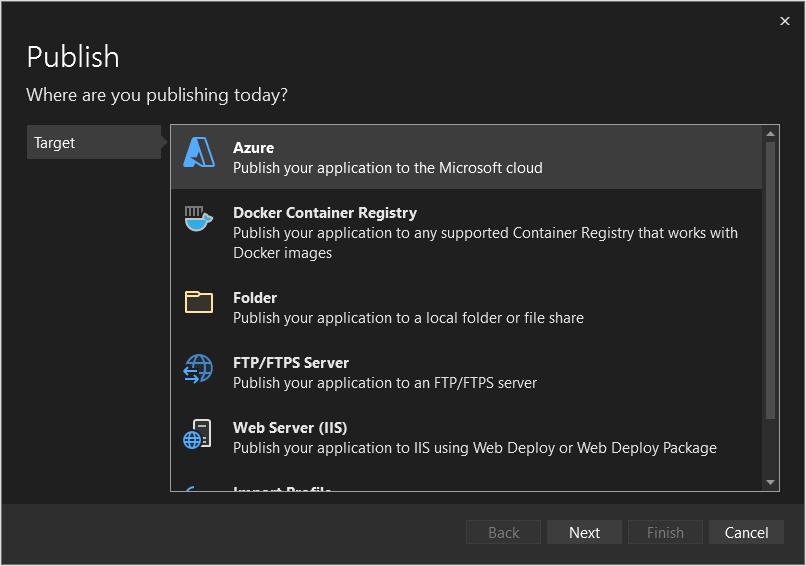
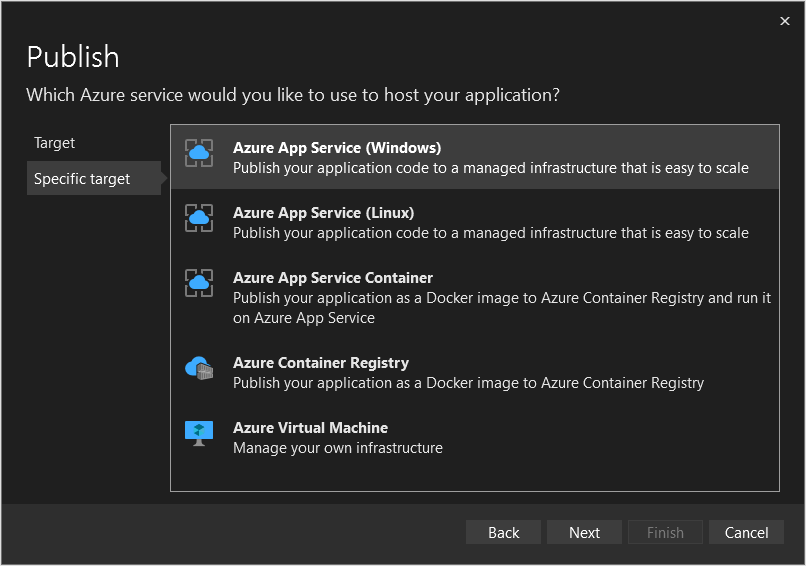
Na janela Publicar, selecione Destino: Azure e pressione Avançar.

Selecione Destino específico: Serviço de Aplicativo do Azure (Windows) e pressione Avançar.

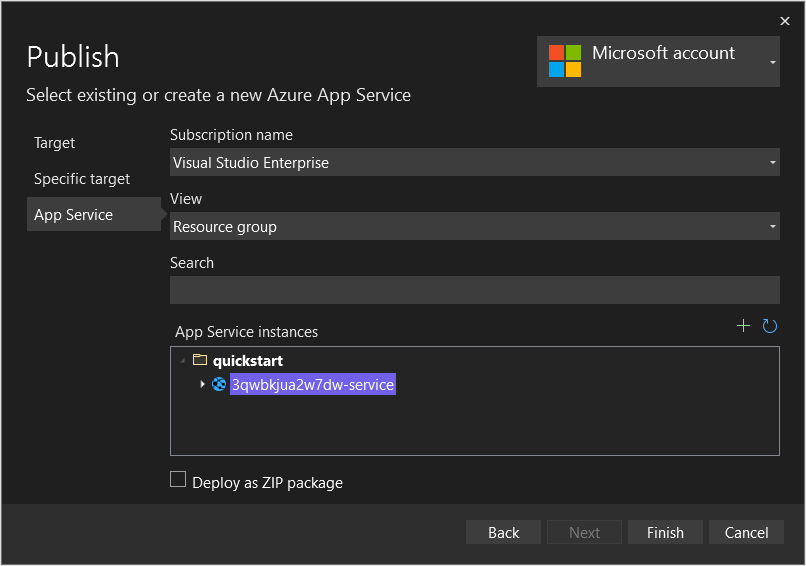
Se necessário, inicie sessão e selecione um nome de Subscrição adequado.
Verifique se Modo de Exibição está definido como Grupo de recursos.
Expanda o grupo de recursos e selecione o
quickstartServiço de Aplicativo criado anteriormente.
Selecione Concluir.
Quando o processo de criação do perfil de publicação estiver concluído, selecione Fechar.
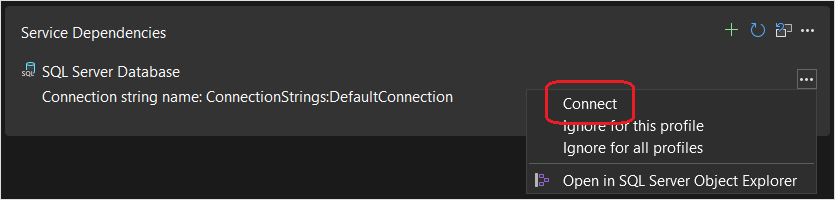
Localize as Dependências de Serviço e selecione os pontos triplos ao lado do Banco de Dados do SQL Server e, em seguida, selecione Conectar.

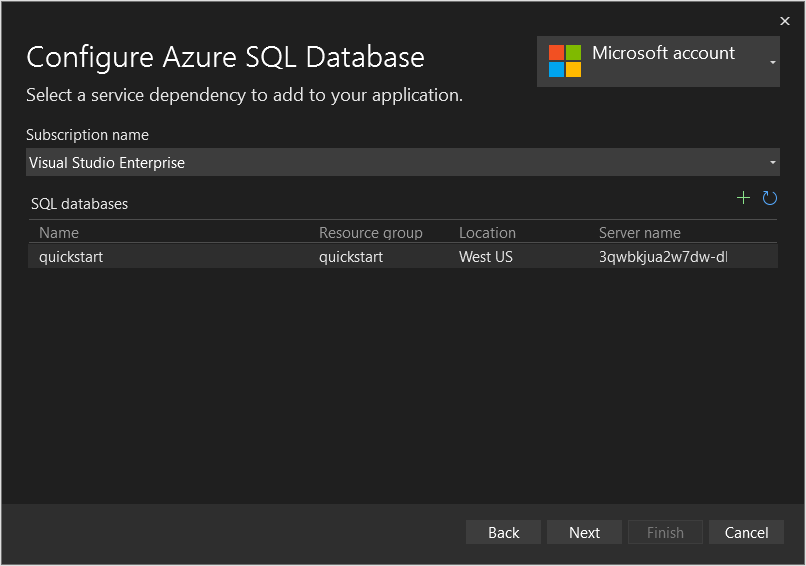
Selecione Banco de Dados SQL do Azure e, em seguida, selecione Avançar.
Selecione o banco de dados de início rápido e, em seguida, selecione Avançar.

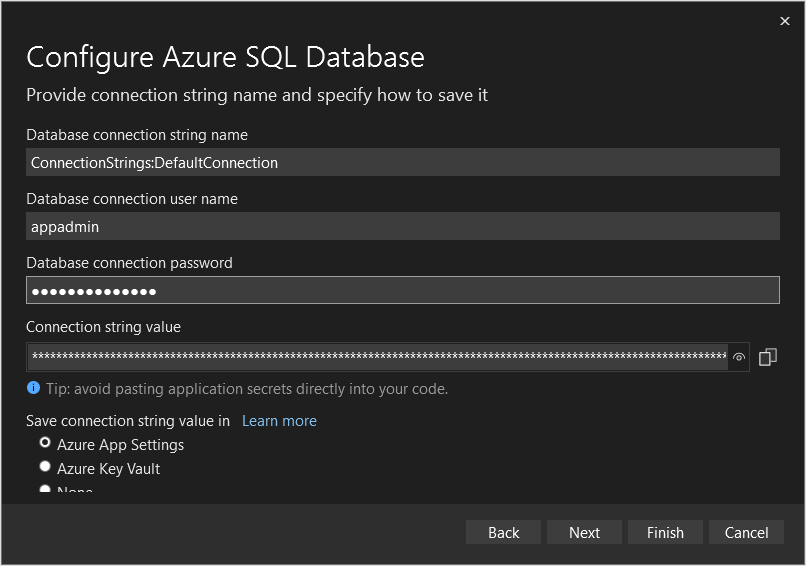
Preencha o formulário usando o nome de usuário e a senha SQL que estavam nas saídas da implantação e selecione Avançar.

Selecione Concluir.
Selecione Fechar quando terminar.
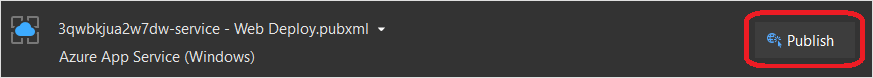
Selecione Publicar para publicar seu aplicativo no Serviço de Aplicativo do Azure que você criou anteriormente.

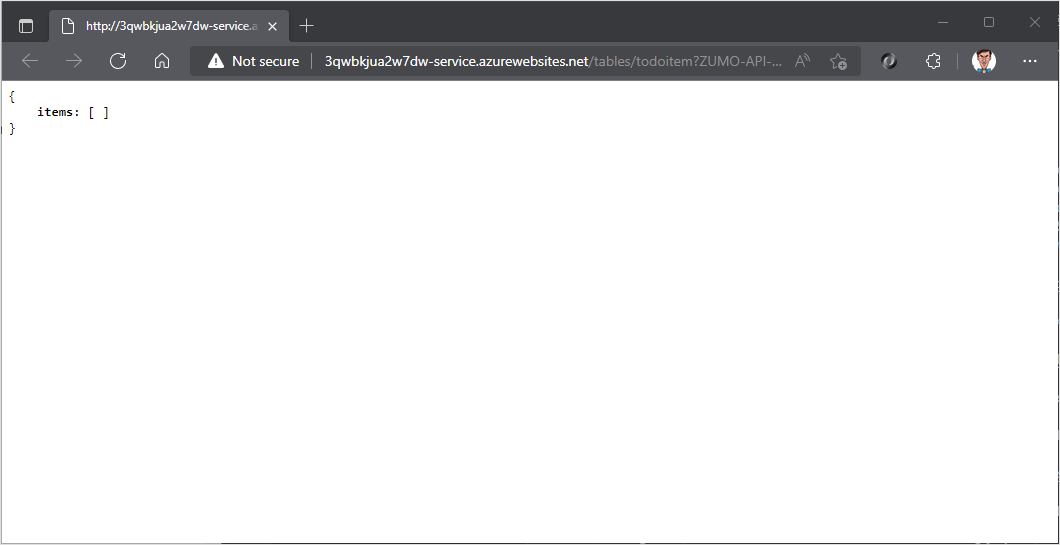
Assim que o serviço de back-end é publicado, um navegador é aberto. Adicionar
/tables/todoitem?ZUMO-API-VERSION=3.0.0ao URL:
Configurar a aplicação de exemplo
Seu aplicativo cliente precisa saber a URL base do seu back-end para que ele possa se comunicar com ele.
Se você costumava
azd upprovisionar e implantar o serviço, oConstants.csarquivo foi criado para você e você pode ignorar esta etapa.
Expanda o
TodoApp.Dataprojeto.Clique com o botão direito do
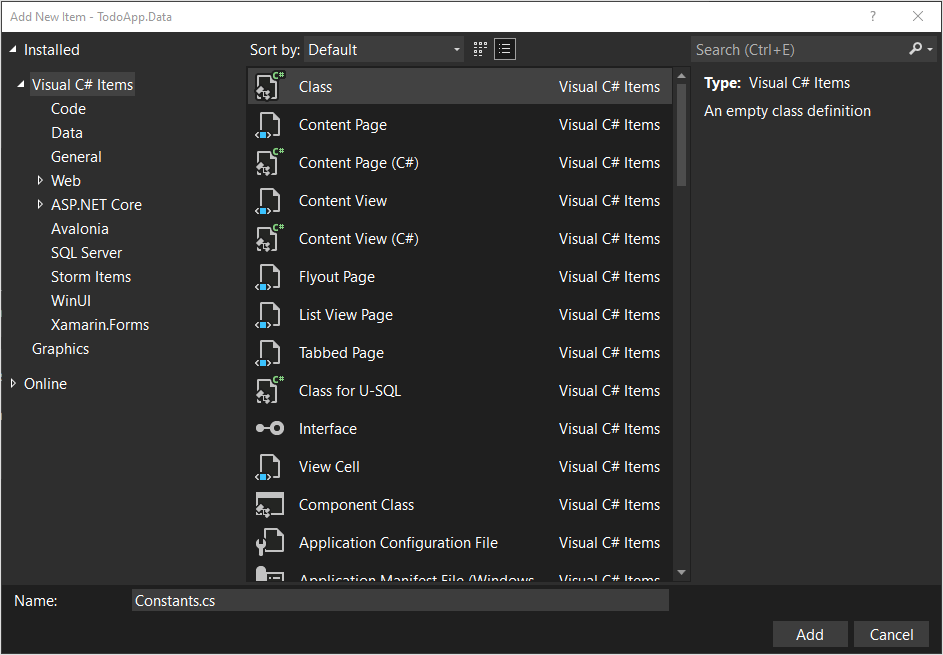
TodoApp.Datamouse no projeto e selecione Adicionar>classe....Digite
Constants.cscomo o nome e selecione Adicionar.
Abra o arquivo e copie o
Constants.cs.exampleconteúdo (Ctrl-A, seguido de Ctrl-C).Alterne para
Constants.cs, realce todo o texto (Ctrl-A) e cole o conteúdo do arquivo de exemplo (Ctrl-V).Substitua o
https://APPSERVICENAME.azurewebsites.netpelo URL de back-end do seu serviço.namespace TodoApp.Data { public static class Constants { /// <summary> /// The base URI for the Datasync service. /// </summary> public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net"; } }Você pode obter a URL de back-end do seu serviço na guia Publicar . Certifique-se de usar um URL https .
Guarde o ficheiro. (Ctrl-S).
Criar e executar o aplicativo de exemplo
No explorador de soluções, expanda a
windowspasta.Clique com o botão direito do mouse no
TodoApp.WPFprojeto e selecione Definir como projeto de inicialização.Na barra superior, selecione Qualquer configuração de CPU e o destino TodoApp.WPF:

Pressione F5 para criar e executar o projeto.
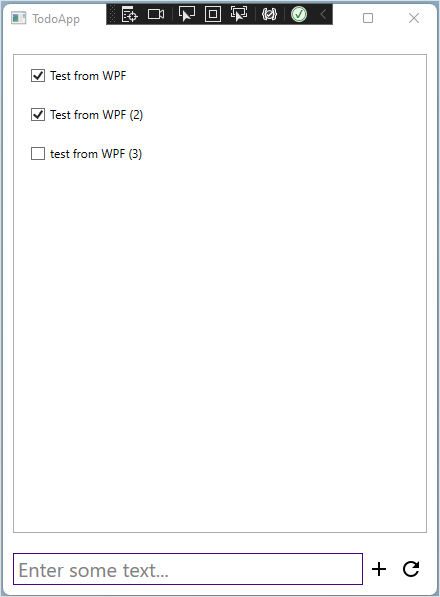
Assim que o aplicativo for iniciado, você verá uma lista vazia com uma caixa de texto. Pode:
Introduza algum texto e, em seguida, prima Enter ou o ícone para adicionar o + item.
Defina ou desmarque a caixa de seleção para marcar qualquer item como concluído.
Pressione o ícone de atualização para recarregar os dados do serviço.

Próximos passos
Continue o tutorial adicionando autenticação ao aplicativo.
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários