Visualizar e atualizar itens de trabalho através do navegador móvel
Serviços de DevOps do Azure | Azure DevOps Server 2022 - Azure DevOps Server 2019
Use o navegador móvel para se manter atualizado sobre o acompanhamento de trabalho no Azure DevOps. Quando você seleciona qualquer link de item de trabalho em seu dispositivo móvel, ele abre uma versão compatível com dispositivos móveis do item de trabalho. A partir daí, você pode atualizar o item de trabalho ou acessar todos os itens de trabalho atribuídos a você ou que você está seguindo.

Nota
O navegador móvel dá suporte ao acompanhamento de trabalho do Azure DevOps. Para se inscrever gratuitamente, vá para Serviços de DevOps do Azure. O navegador móvel não é um aplicativo, mas uma visualização móvel em recursos selecionados. Não há nada para baixar. Você acessa o navegador móvel selecionando um link de um item de trabalho que recebe em seu aplicativo de e-mail móvel.
Nota
O navegador móvel está disponível para o Azure DevOps Server 2019 e versões posteriores. Para downloads, consulte Downloads. O navegador móvel não é um aplicativo, mas uma visualização móvel de recursos selecionados. Não há nada para baixar. Acesse o navegador móvel selecionando um link de um item de trabalho em seu aplicativo de e-mail móvel.
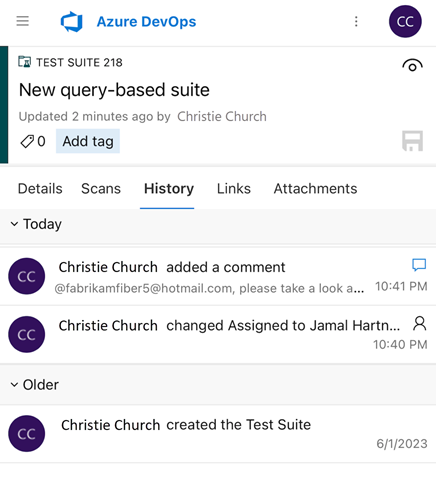
Abrir o formulário de item de trabalho móvel
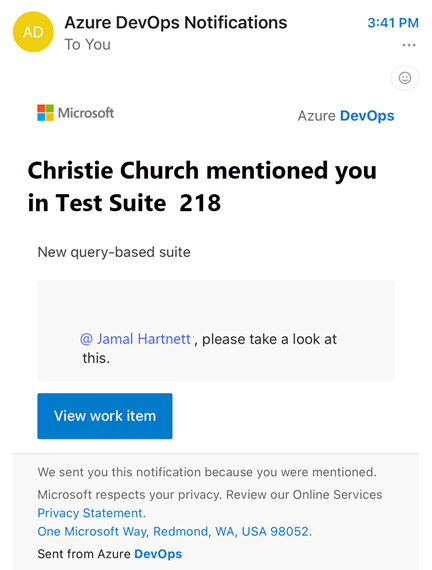
O formulário de item de trabalho móvel é aberto quando você seleciona Exibir item de trabalho de um e-mail em seu dispositivo móvel. Você recebe esse tipo de e-mail quando ocorrem as seguintes ações:
- As alterações são feitas em um item de trabalho que você está seguindo.
- Você está @mentioned em uma discussão.
- Um e-mail de notificação é enviado com base no seu conjunto de alertas de item de trabalho usando Gerenciar notificações pessoais.

Atualizar um item de trabalho
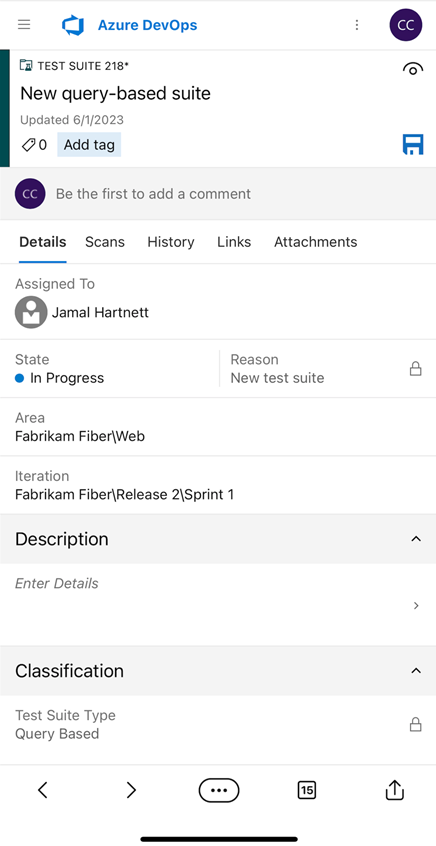
Dentro do formulário móvel, você pode executar quase todas as ações disponíveis no formulário do portal da Web. Aqui estão as ações que você pode tomar na ordem em que aparecem no formulário móvel:
- Adicionar e remover tags
- Ver e adicionar à discussão selecionando um comentário
- Visualize e atualize qualquer campo dentro do formulário (Atribuir a, Estado, Área, Iteração, Descrição e muito mais)
- Exibir e abrir um link na seção Desenvolvimento
- Ver Histórico
- Visualize e abra um link na guia Links
- Abrir e adicionar um anexo a partir do separador Anexos
Ações não disponíveis no formulário de item de trabalho móvel:
- Não é possível criar ou adicionar novos itens de trabalho
- Não é possível iniciar uma operação de desenvolvimento
- Não é possível adicionar um link
Interagir com controles de formulário móvel
Os controles de formulário móvel operam da seguinte maneira:
- Selecione qualquer campo para editá-lo e o formulário muda para uma experiência em tela cheia. As ações comuns incluem:
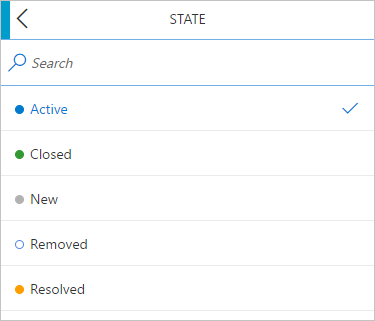
- Alterar o estado de um item: Selecione o estado desejado no menu suspenso para atualizar o status do item de trabalho.
- Mover para um caminho de área diferente: escolha um novo caminho de área para reatribuir o item de trabalho dentro do projeto.
- Adicionar um anexo: carregue arquivos para o item de trabalho para fornecer mais contexto ou recursos.
- Criar ou remover etiquetas: introduza o texto que pretende no campo da etiqueta e prima Enter para adicionar uma etiqueta. Para remover uma etiqueta, selecione o "x" junto ao nome da etiqueta.
- Selecione o
 ícone Salvar para salvar as alterações. Essa ação garante que todas as atualizações sejam registradas e refletidas no item de trabalho.
ícone Salvar para salvar as alterações. Essa ação garante que todas as atualizações sejam registradas e refletidas no item de trabalho.
Status da atualização (alterar estado)
Para atualizar o estado, selecione o estado desejado no menu suspenso. Essa ação altera o status do item de trabalho, ajudando a acompanhar seu progresso. Depois de fazer a seleção, certifique-se de salvar as alterações selecionando o ![]() ícone Salvar.
ícone Salvar.

Adicionar ou remover tags
Para adicionar uma etiqueta, introduza o texto pretendido no campo da etiqueta e prima Enter. A tag é adicionada ao item de trabalho. Você pode adicionar várias tags repetindo esse processo. As tags ajudam a categorizar e filtrar itens de trabalho para melhor organização e rastreamento.

Ver histórico
Para exibir o histórico do item de trabalho, selecione a guia Histórico . Esta ação exibe uma lista cronológica de todas as alterações feitas no item de trabalho, incluindo atualizações de campos, comentários e transições de estado.

Ver e abrir itens de trabalho nas suas listas de atividades
No formulário de item de trabalho móvel, você pode acessar seus itens de trabalho. O navegador móvel permite visualizar e abrir itens de trabalho categorizados da seguinte forma:
- Atribuído a mim: lista todos os itens de trabalho atribuídos a você.
- Seguinte: Lista todos os itens de trabalho que você está seguindo.
- Minha atividade: lista todos os itens de trabalho que você visualizou ou atualizou recentemente.
Essas listas abrangem todos os projetos de equipe nos quais você está envolvido, fornecendo uma visão abrangente de seus itens de trabalho em todos os projetos.
Selecione o controle de lista no formulário de item de trabalho aberto.

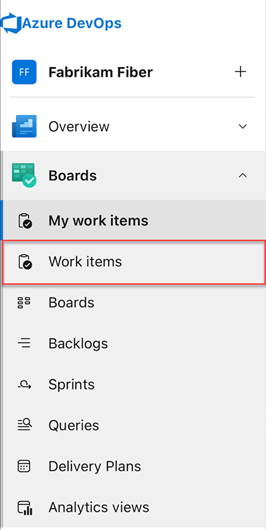
Selecione Itens de trabalho.

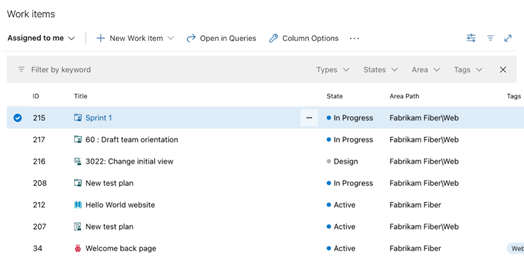
Quando você abre o navegador, o padrão é a página Atribuído a mim . A partir daí, você pode navegar até as páginas Seguir ou Minha atividade para acessar outros itens de trabalho. Para obter mais informações, consulte Exibir e adicionar itens de trabalho.

Gorjeta
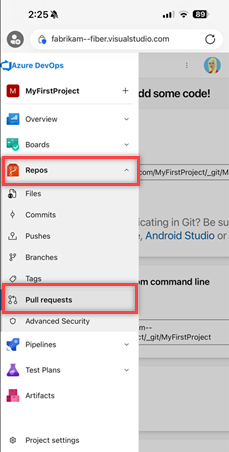
A partir do seu dispositivo móvel, pode executar a maioria das funções nos Azure Boards, Azure Repos, Azure Pipelines, Azure Test Plans e Azure Artifacts, tal como faria através do browser do ambiente de trabalho. O exemplo a seguir mostra o acesso móvel a solicitações Repos>Pull.

Artigos relacionados
- Veja a postagem do blog, O formulário de item de trabalho móvel (visualização).
- Definir notificações pessoais
- Definir notificações da equipa
- Seguir um item de trabalho
Fornecer feedback para a experiência móvel
Ajude-nos a melhorar a experiência móvel.
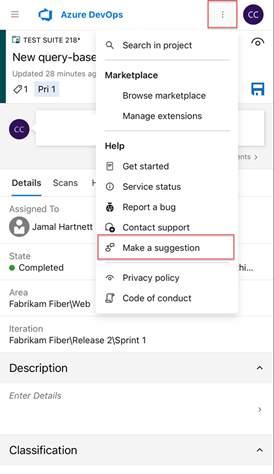
Para fornecer comentários, selecione o controle de lista no formulário de item de trabalho e escolha Fazer uma sugestão. Você também pode selecionar Relatar um bug ou Entrar em contato com o suporte para fornecer outros comentários ou obter assistência.